What it is and What it affects
HTML code of a website shouldn’t contain any errors, i.e., be valid, so that a company could promote their website successfully in such search engines, as Google, Firefox, etc. We are going to cast light on what validity and validity errors are and the way we can identify them. Let’s find out what an HTML error in the code can have an impact on.
What Validity and Valid Code are
Validity is a check on the compliance to certain standards and rules. W3C (World Wide Web Consortium) standards are applied for HTML.
W3C develops and supports the recommendations for developers. They identify the way an HTML page must be structured and designed so that search engines could read and put its content in the appropriate way. Gratefully to W3C standards, a wide range of programs is compatible with one another and various device types.
HTML validation is the process of checking on the validity of an HTML code of a page. The code that corresponds to W3C standards is considered to be valid. Such a code helps search engines see all the elements and display a webpage correctly on both mobile and desktop devices. Search engine algorithms prefer pages with valid code.
HTML validation errors are caused by an invalid code that does not comply with W3C standards.
What a Validation Error is
Data validation error occurs every time an HTML code appears to be invalid.
There are several types of validation errors:
- Syntax ones happen when layout rules and HTML code syntax are violated. For instance, a syntax error can be the absence of a closing tag </div>. Search engines misinterpret the webpage, and, consequently, its design changes.
- Logical errors occur when HTML elements and attributes do not correspond to the content semantics. For example, the absence of the «alt» attribute for images decreases the page visibility in the search results since searches apply it to learn the content of the images on a page.
Logical errors rarely lead to incorrect data display in the search engine, yet they may have an impact on the indexation and ranging of a website in the search results.

The following website issues may arise down to validation errors:
- An incorrect element display. Pages may look in an unpredictable manner. For instance, an image is uploaded partially, or there appear issues with fonts or layout.
- Search engine compatibility issues. Users won’t be able to work with the source via their search or the display of some elements will be incorrect.
- A difference between a mobile version and a desktop one. Some functions may not work in one of the versions.
- Accessibility problems. A website might appear inaccessible to the disabled.
- SEO issues. Search engines may struggle with analyzing and indexing the data down to the incorrect layout, and the rating of a website will decrease.
- A slow page upload. Search engines will try to fix the incorrect layout before the page displays. This will take some time to upload.
- Security. Incorrect layout results in website’s being vulnerable to such attacks as intersite scripting or intersite query fake.
How to Find an HTML Validation Error
Some validation errors prevent users from receiving the information and they end up with closing the page. Other errors are not noticeable visually, yet they have an impact on SEO and performance. Both can be revealed and eliminated.
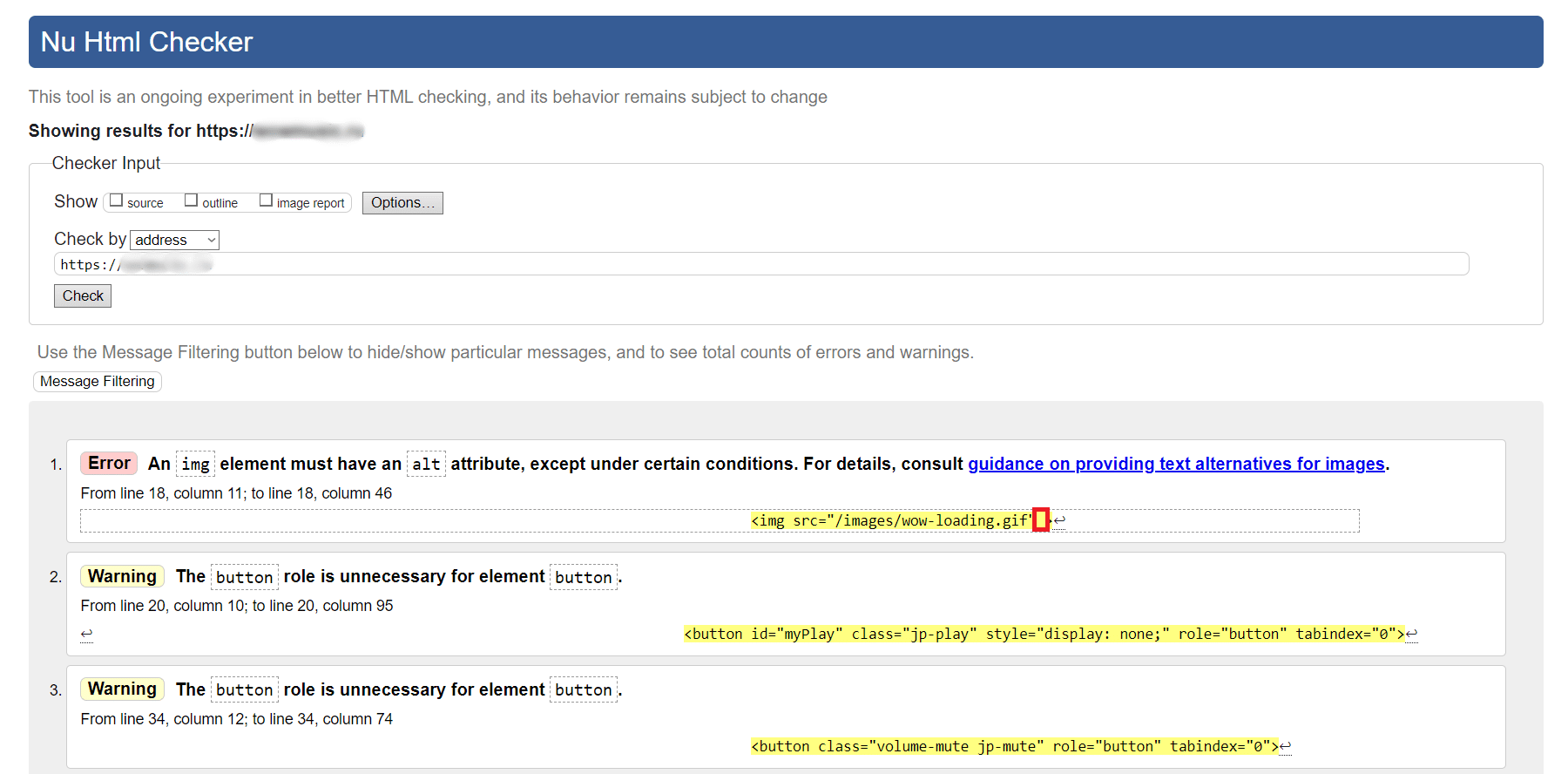
Validators help out with HTML code checkout. These tools check the source code automatically, along with the speed of page load, performance and display analytical reports.
The first step to launch the website audit includes uploading a file to the validator, filling in the URL page address or copying the part of the HTML code and pasting in to the entry field. Online services check the page automatically in the search engine.
The following tools can help you check your website without a SEO specialist:
- W3C Markup Validation Service
- Validator.nu — HTML5 Validator
- HTML Validator — a browser extension for Mozilla Firefox that validates an HTML code right from the browser
- Web Developer — a browser extension for Chrome.
- Online HTML Validator by FreeFormatter
- Online HTML Validator by Tidy
Please, note that validators and plugins help reveal some gross flaws in the code. A website requires a fully-fledged technical audit to learn about all the HTML errors.