JavaScript Object Notation (JSON) is a form of providing structured data in the form of a text. It helps exchange data among various web applications, client and server sides of a single app or its components, even though they are coded in different programming languages.
The structure of JSON data type is based on the Java Script object syntax. Straightforward syntax simplifies the process of work with information by making it accessible and comprehensible to both machines and people.
JSON replaced XML. What made it a more popular format for data exchange was its ease-of-use, light weight, higher performance and wide measure of support of programming languages.
In this article we are going to find out more about when JSON is used, what its advantages are and what leads to errors in processing.
Why JSON is helpful
The JSON format has a wide range of advantages, including its
- ease-of-use to both a human and a machine;
- taking up little memory space since it consists only of textual content. It lessens the network load, and the data exchange is sped up;
- supporting a wide range of programming languages. This makes JSON a versatile tool for data exchange within different systems.
Thanks to its extensive browser support, JSON has become a widely used format for data exchange.
Where it is used
- Data storage and transmission. This format is the perfect fit for storing information about goods, orders and clients. For instance, JSON saves the data from a filled-in form on a website. JSON data can be easily transmitted among various web services or parts of a single web app.
- Interaction with API. Online stores apply external services to process payments, track the delivery or integrate with social networks. API bridges the gap between an online store and these services. Data exchange through API can also take place through JSON format.
- JSON is used for dynamic updates on a website. For example, as soon as a product is added to a cart or the number of products is changed, the data can be sent to and from the server in JSON format without the need to refresh a page.
The interaction can take place between two different languages. In this case, JSON appears to be a versatile link. It allows for the exchange of arrays and objects.
The examples of specific tasks and services include
- Web applications and API;
- Social networks and blogs;
- Analytics and monitoring;
- Configuration storage;
- Logging;
- Data exchange between microservices.
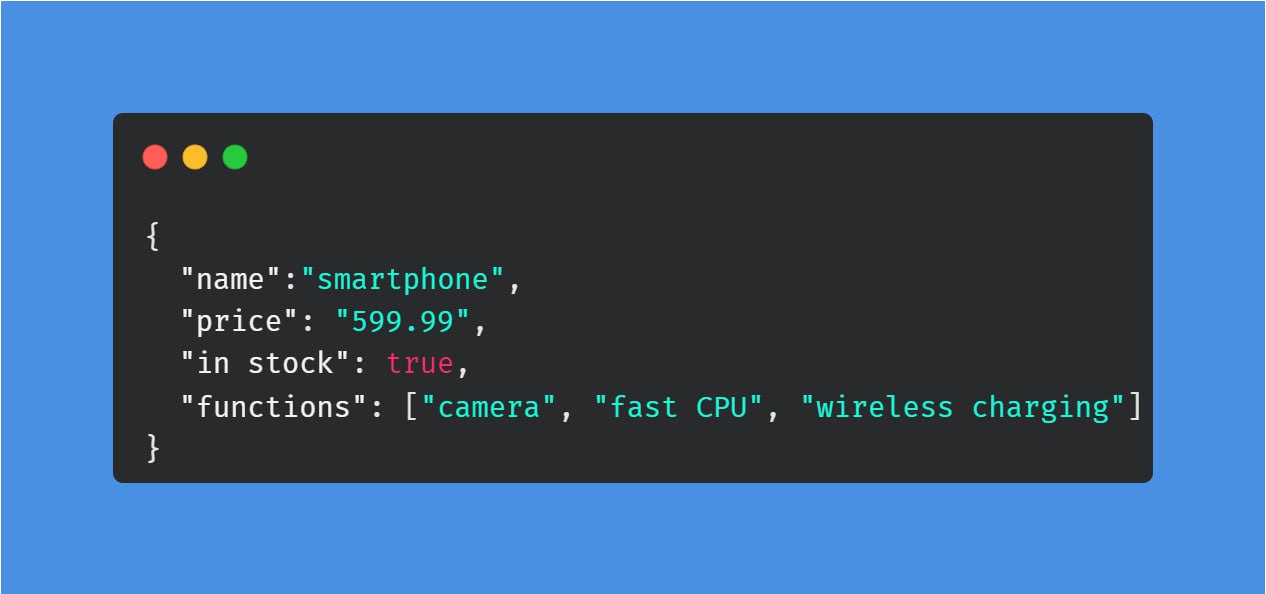
As an example, a user clicks on a product card in an online store. The website transmits the query to the server’s database: «Give me the relevant information about this smartphone». The server replies with a file in JSON format in which certain fields are filled in with product characteristics from the database.

The syntax and types of data
Data display happens with the help of variables, arrays and objects. In JSON, types of data are represented in the form of couples «key»: «meaning». The key is not always a line.
The meaning can consist of one of the following types:
- Date;
- Line;
- Logical meaning;
- Array;
- Object;
- Null.
In JSON data type format keys are coded as double quotes, and a key is separated from the meaning with the help of a colon. Each couple of «key»: «meaning» is separated from one another by means of a comma. There also might be gaps between symbols that can be separated with the help of a space, horizontal textual tabs and a slash.
These types of data provide JSON with the possibility to provide various structured data which makes it a convenient way of storing temporary data. It is also applied to store configuration data and app settings.
Not only does JSON format possess a built-in support of data types, but also allows for providing complex data structure, such as arrays and embedded objects. This makes JSON a convenient tool for working with a wide range of information types.
JSON document database is applied to store the data and process queries in a similar format. It allows developers to save and extract the data from the database with the help of the same document structure that is used for creating an application. The document data model works wonders for catalogs, user profiles and CMS where every document is unique and gets changed in the course of time.
What can Lead to JSON Errors
- Syntax errors. The absence of a single symbol may cause a code failure.
- Poorly structured data. If a line contains types of data that do not correspond to the expected structure, there can be an error in the base. For example, in case an array is anticipated, but an object is mentioned there. And vice versa.
- No support for older JavaScript versions. Please, make sure that you have updated the version of the language used.
It is crucial to apply online tools for JSON base validation or consult a specialist to avoid such errors and ensure that the file is correct.
To sum up
JSON is a versatile format for providing structured data in the form of a text. It is widely used in web development, API, data exchange and information storage.
JSON possesses simple and comprehensive syntax. This makes it accessible to both people and machines. It supports various data types, including lines, numbers, logical values, arrays and objects. This is the reason why JSON is a flexible and powerful tool for working with data. It enables data exchange between various systems and leads to the automation and integration of web applications.
Nevertheless, it is crucial to make sure syntax and JSON data structure are correct so that you could avoid errors in the development process.