IDEs are often confused with editors. Integrated Development Environment (IDE) is a program in which developers write, validate, test, and run code. It includes several tools:
- code editor;
- services for checking and running the code;
- extensions for performing additional development tasks, such as version control systems.
Text editor is a simple tool. This is a space for writing code with syntax highlighting and automatic typing of individual elements. They don’t have a built-in debugger, refactoring tool and compiler — add-ons need to be connected separately.
In previous articles, we discussed the best IDEs and text editors for C++ and for Golang. This time, we will take a closer look at the tools for React development:
- what is the difference between IDE and text editors;
- how to choose the development environment that suits you;
- which IDEs and code editors are the best.
IDE vs. Text Editor: Key Differences
| Parameter | IDEs | Text Editors |
| Interface | An overloaded interface. It is difficult for beginners to master the program — basic functionality for the entry level is lost among the optional features. | Simple interface, convenient for beginners. |
| Hardware | Demanding of hardware. Some IDEs may not run smoothly on weaker computers. These include Visual Studio Code and WebStorm. | Not demanding of hardware. |
| Price | Significantly more expensive than code editors, especially if you need to purchase a license for a large team. However, there are also free IDEs available, but their functionality may be limited. | Paid code editors are often cheaper than IDEs. |
| Code Tester | Code can be tested during the writing. For example, there is such a function in WebStorm. | Usually not included. |
| Workspace Customisation | There are tools for compiling the code. | Usually not included. |
| Project Navigation | Easy navigation through the file system — it is easier to navigate through folders and files if the project is large. | Usually not included. |
Code editors are more suitable for beginners or small projects, while the IDE provides a more convenient experience for complex development that requires many tools and extensions. The IDE should be customized to meet the specific needs and preferences of a team.
How to Choose the Best IDE for React
When choosing a good IDE for React, follow these steps:
- Determine which IDE you need:
- Multilingual. For example, Visual Studio Code may be necessary to use not only for React. js, but also other programming languages.
- Specifically for React. For example, Reactide.
- Decide which functionality is needed. The number of functions depends on the type of IDE distribution. For example, free and shareware development environments offer tools that are sufficient to create private projects. However, outsourcing companies, such as OrbitSoft, usually choose paid IDEs — their functionality is much broader.
- Make sure that the OS supports the IDE team selected. For example, make sure that it’s possible to install Visual Studio Code on Linux or the latest build of Rekit Studio is compatible with macOS latest versions.
- Evaluate the IDE’s system requirements. Some integrated development environments are very demanding of computer resources. If the team works on a weak PC, it should want to pay attention to the code editors and purchase the necessary extensions.
- Explore what tools IDE offers. For example, if developers want to develop mobile app UI, then the option with an integrated emulator and mobile development tools is suitable for them.
- Test the selected IDE on a trial project. Check how convenient it is to use the platform’s tools, how easy it is to navigate the interface, and how well all the necessary functions work.
It is better to choose popular IDEs for development on React.js. There are many guides written on them — everybody can find answers to most of the questions they are interested in on the Internet.
5 best React IDEs and Editors
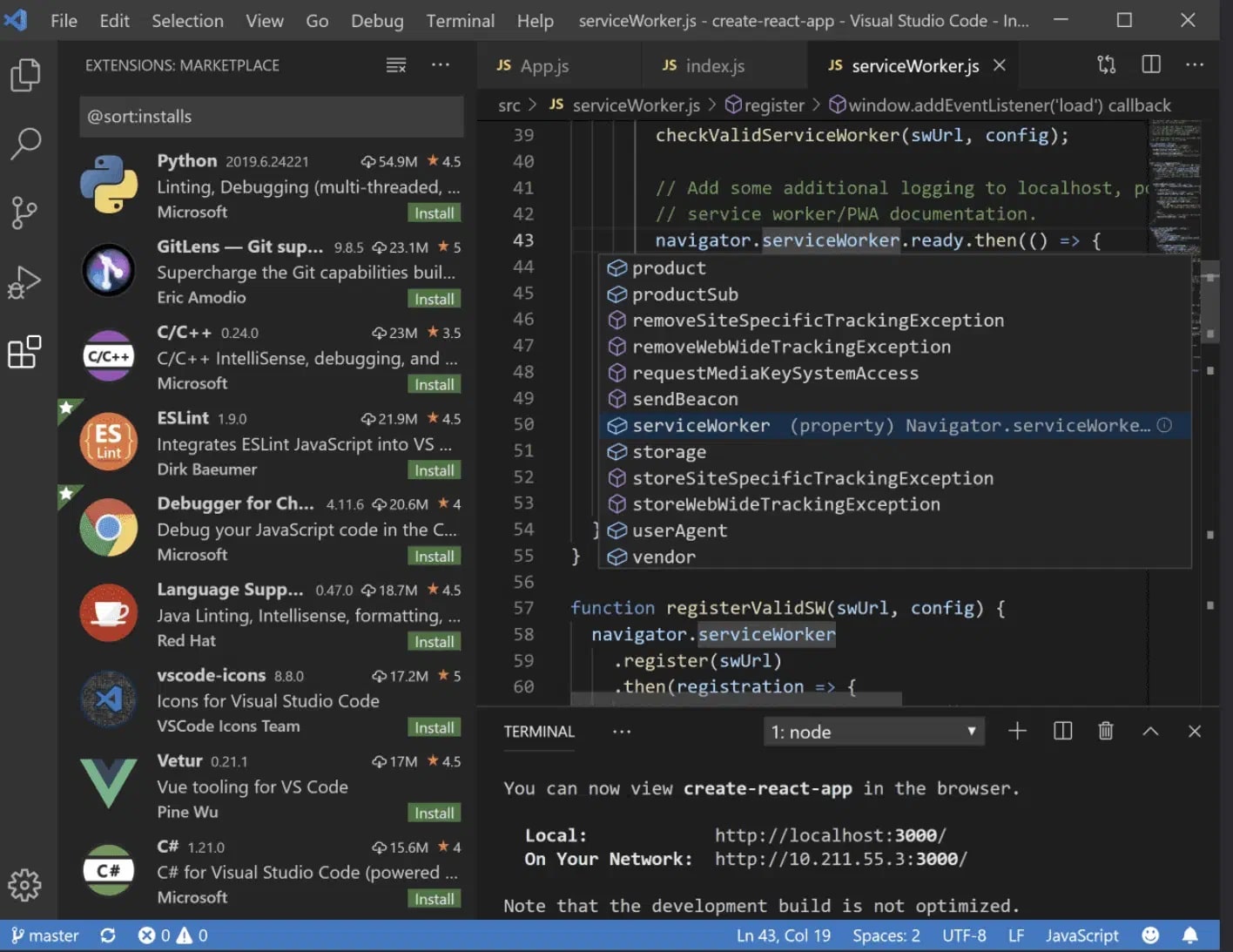
1. Visual Studio Code (VS Code)
Free cross-platform IDE created by Microsoft Corporation. It runs on Windows, Linux and macOS operating systems. It has a Git version control system and a huge ecosystem of plugins in which you can find hundreds of useful tools for your project.
In 2023, Stack Overflow interviewed developers and found out that Visual Studio Code is the most popular IDE in the world by a huge margin from competitors.

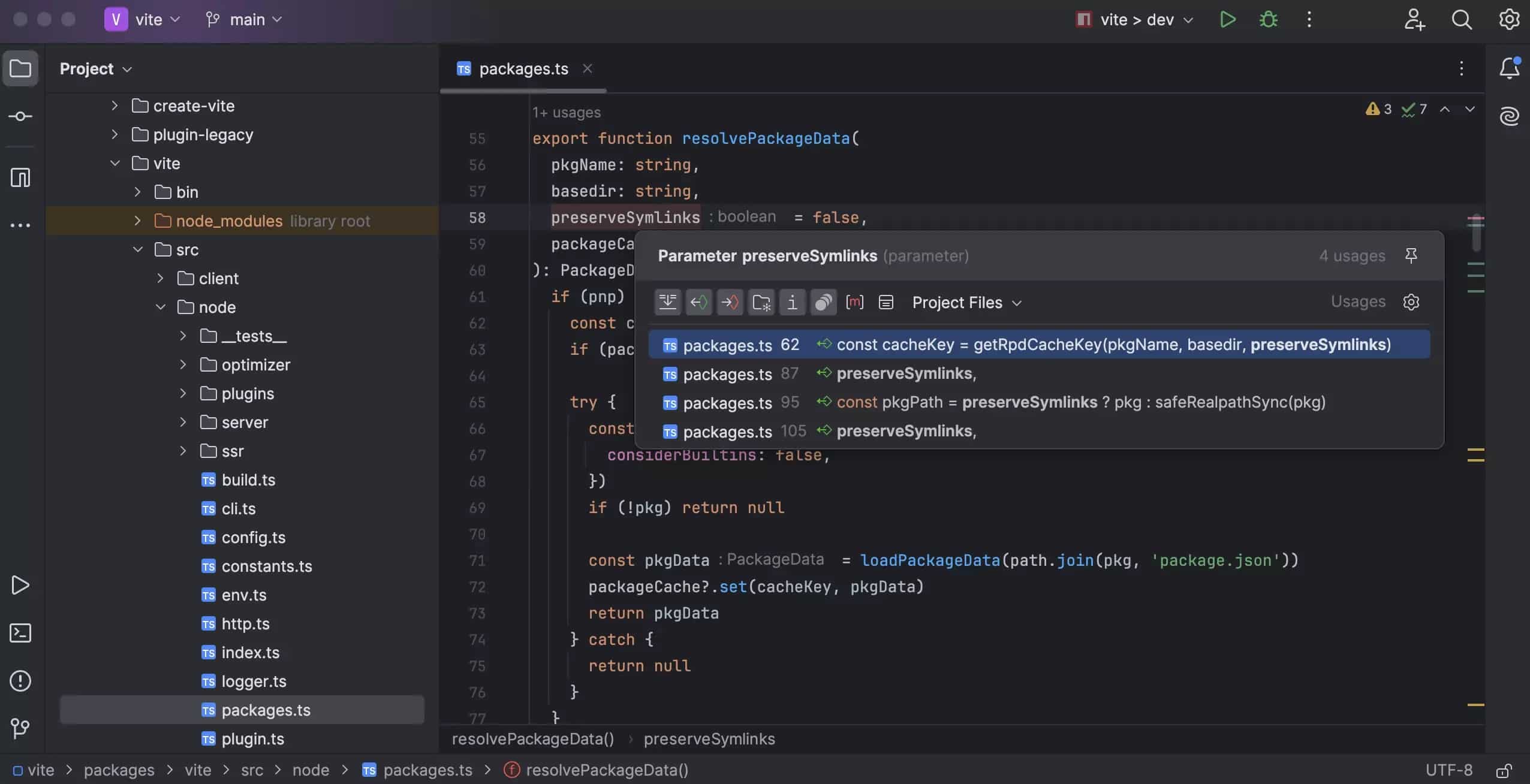
2. WebStorm
The smart IDE for modern JavaScript development, which includes everything you need to create applications in React, Angular, and Vue. js and Node.js. It’s characterized by a strict code inspection approach — the system checks it dozens of times while you write, making sure there are no issues that could affect the final output. The tool is paid: there are several tariffs and subscription plans.

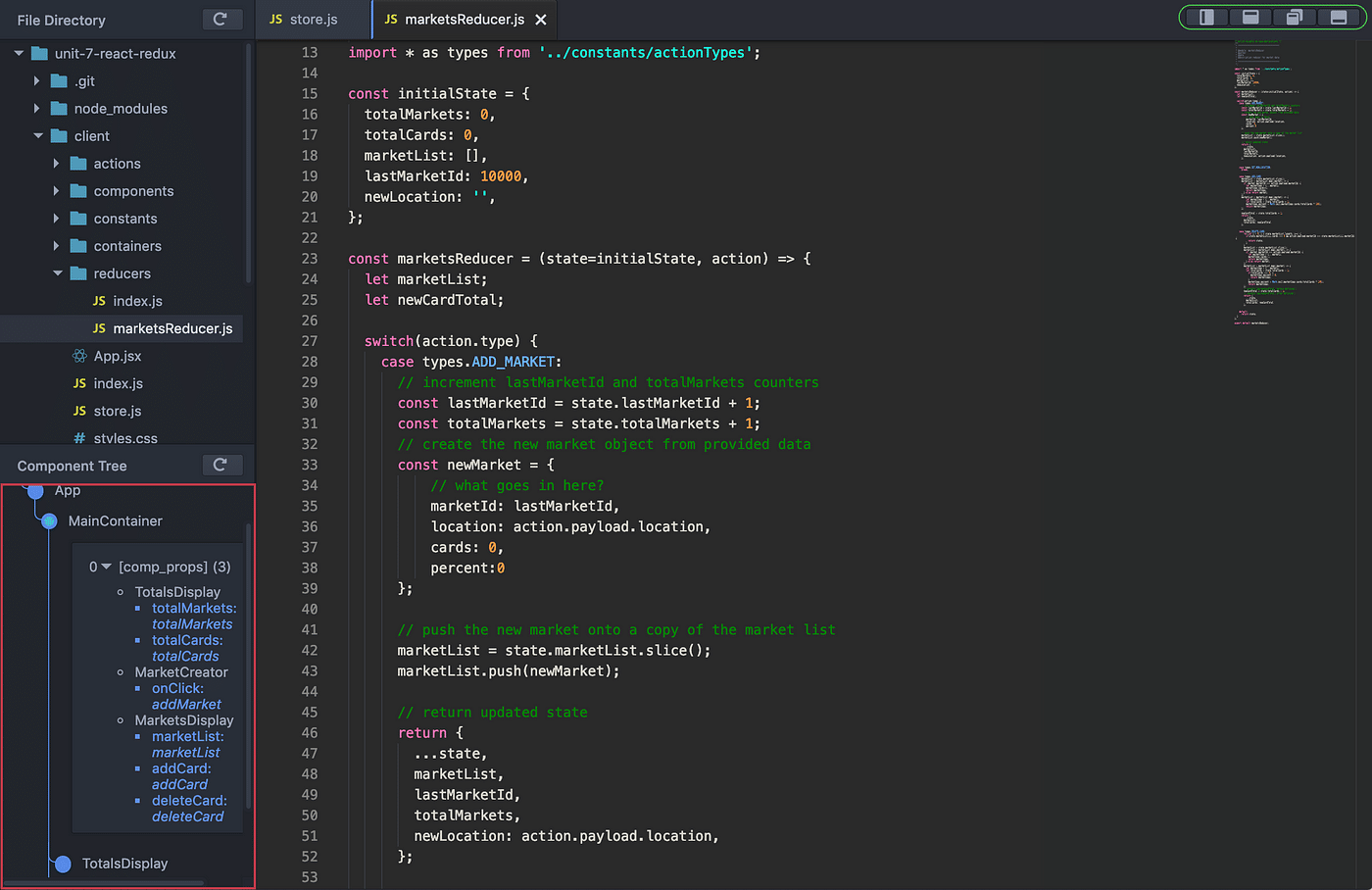
3. Reactide
The first specialized and free IDE for developing web apps with React. It features a browser simulator that is more convenient and efficient than code compilation tools. You can write code and immediately preview all changes to the application interface.

4. Sublime Text
A proprietary code editor that supports many programming languages and can highlight their syntax. It has a wide range of settings for various development needs. It can be supplemented with plugins and expand the already large list of functions. Sublime Text is paid and isn’t a full-fledged IDE: it doesn’t have a debugger or built-in version control tools.

5. Emacs
One of the most popular code editors supported by the GNU project. Emacs supports many programming languages and code editing capabilities. It integrates freely with Git, highlights the syntax and allows the use of other extensions to increase development efficiency. And this editor is free: it can be downloaded on Linux, Windows and Mac OS.

Conclusion
The article has analyzed five well-suited React IDEs and text editors. If a company is working on a complex project, they should consider using an IDE. These tools are expensive, but they are multifunctional, offering features such as automatically adding code fragments, checking for errors, and syncing with Git repositories.
If the team is working on a smaller project, a text editor may be a better choice. Text editors have a simpler and more intuitive interface and are easier to install on a computer, making them a more cost-effective option for smaller projects.
Anyway, all 5 platforms that we have mentioned will allow you to work out the user interface of future programs well. Use them to significantly reduce development time and errors, and save your budget.
FAQs
What is the best IDE to use for React?
The choice of IDE depends on the specific requirements of the project, the company’s preferences, and the budget. Some of the most popular options include:
- WebStorm. This is a comprehensive solution that comes pre-installed with all the necessary features, such as testing, debugging, and code history.
- Visual Studio Code. This is a versatile IDE that can be customized with add-ons to create a powerful development environment tailored to your specific needs.
- React IDE. This IDE is designed specifically for React development and is ideal for quickly creating or modifying React projects.
Which editor to use for React?
You can choose between Sublime Text and Emacs. To find an editor suitable for your tasks, carefully review their capabilities and advantages.
Which software is best for React JS?
The best software for React JS development depends on individual preferences and developer needs. However, many developers prefer to use Visual Studio Code (VS Code), WebStorm, Atom, Sublime Text, Rekit Studio, Reactide, etc.
Is VS Code good for React?
Yes. Many developers find Visual Studio Code (VS Code) to be an excellent choice for React development. It’s the cross-platform IDE with a huge feature set, robust ecosystem of extensions, and strong community support.
