In brief
-
01
Kind of tool
React — a library of tools for front-end development
-
02
Tasks we solve with the help of this technology
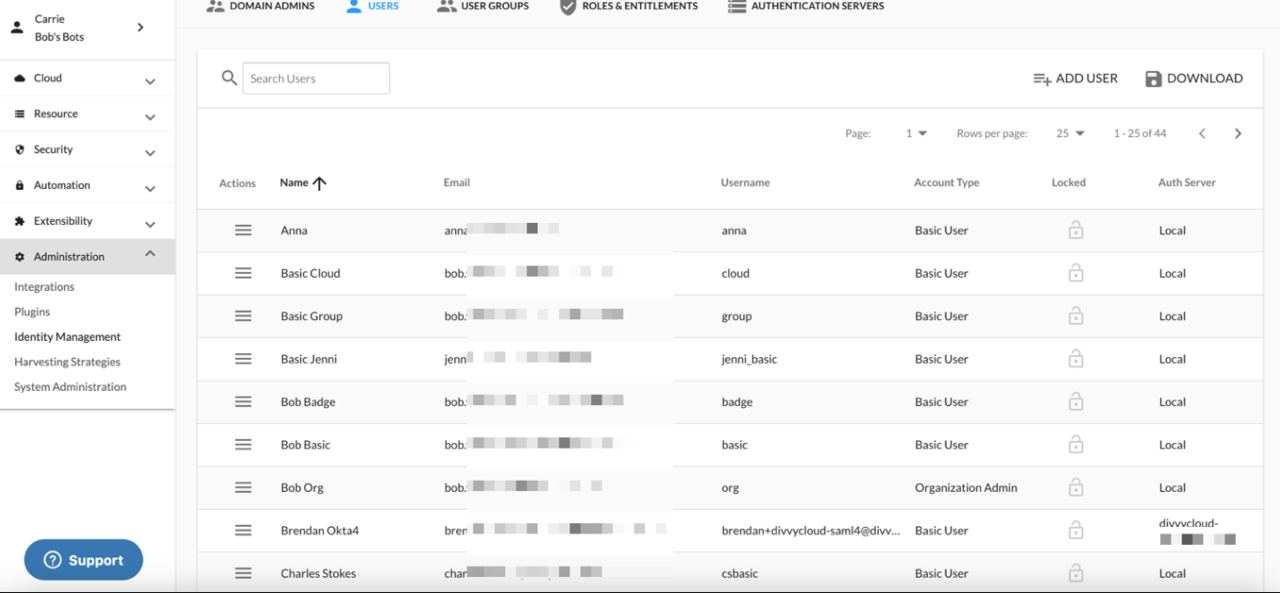
Creation of an admin panel for custom management of systems
Creation of a set of functions for analyzing application operation, and displaying statistics
User subscription management
-
03
Results
The administration panel divides users into administrators and main administrator
The panel supports several different interfaces
By decomposing and separating the component logic, the interface will work even if the server crashes.
Why we choose React for development
React allows you to create productive and user-friendly interfaces:
- The flexibility of the library increases the performance of the application. The speed of the application is affected by the amount of code that is sent to the browser: the more code, the slower the application. Unlike other tools, React reduces unnecessary code when used correctly.
- Hard markup, component grouping, and rendering validation testing make it easier to maintain your code. React features allow you to create code in which you can quickly find bugs, and fix them. A developer can make fixes to a specific part of the application code, not all the code at once.
- Fuses protect against damage to the user interface. If some functionality breaks down when the application is updated, the user interface won’t change. This is possible thanks to fuses. Any function that carries a risk of breakage can be wrapped in fuses to avoid a cascade of errors.
What tasks we solve with React
We create admin panels in React to manage various services. Administrative panels are often found in personal accounts. These are buttons with different functions: analyze and display statistics, manage a subscription, choose a payment method, etc. Their interface is different in appearance, and in the way they work.
Divide functions into access levels in the admin panel. In some services, functions need to be divided according to access levels for different employees. For example, the owner of a company can see all relevant information regarding money in the company bank account: balance, transactions, etc. And the chief accountant may be able to see only the details of the counterparties, and the dates of operation for the registration of documents with the tax office.
The company has just one account at a bank. But the system recognizes who has entered, and displays the correct interface. React reduces the time it takes to create logic with multiple interfaces by using isolated components. It takes just a small amount of code to write them.

Creation of a set of functions for analyzing the operation of the application, and displaying statistics. Some systems require statistics output functions. For example, an online retailer wants to measure how many credit card sales it has made this month. It’s easy for the owner to enter the accounting system, set the filter to «bank cards», set the interval from the 1st to the 30th, and click the «View» button.
With the help of React, it’s possible to create any filtering system. It allows for the visualization of any complex diagrams and graphs. You can also configure the system to automatically update every two hours. Using this function, an online store can track sales in real time.

User subscription management. Some services make money on subscriptions. For example, every Thursday a food delivery service debits money from a client’s card for an order for the next week.
Sometimes a client wants to cancel a subscription. The client will look for a button in their personal account. Here, a trick can be built into the interface logic, so as not to lose the subscriber. You can offer the client the option to pause their subscription, instead of canceling it altogether. It’s easy to set up such a function with React.