-
01
The client is
a network that manages advertising in the entertainment content services arena.
-
02
Business tasks
- To increase the number of users in countries where access to such services is prohibited
- To get an additional channel for passive income
-
03
Solution
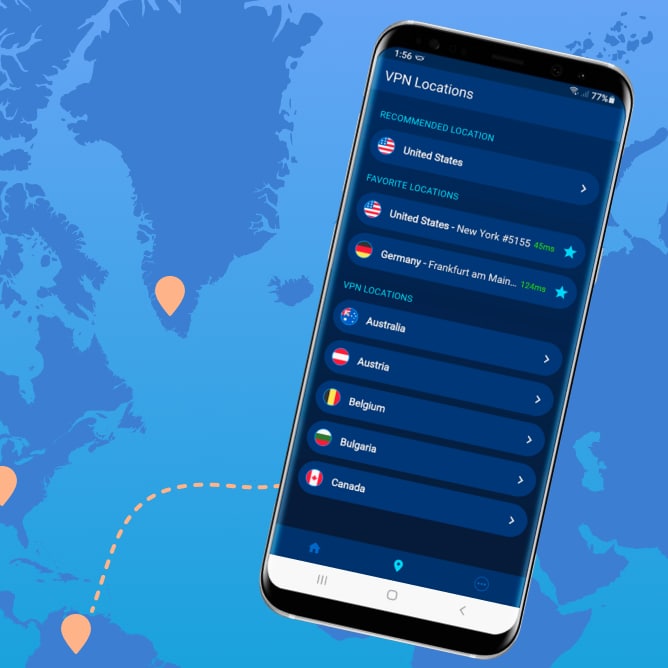
to launch an application to work via VPN.
-
04
Results
the launch of an app that is in demand
50k Number of times the app was downloaded from Google Play in the first 3 months
6+ Number of platforms where the application can be used
6 months Application development period
350k users online every day
The customer is an advertising company in Canada. One of its projects is a service with entertainment content. Most of the content is published in video format, and it is popular: it’s viewed by 350 thousand users every day.
Problem: service is losing users due to closed access
The customer earns from showing ads to users of the service, for example, in the form of videos, banners, pop-ups, and other formats. At the beginning of 2021, the service has had more than 9 billion ad impressions per month.
The logic of making money is simple: the more users visit the site, the more ad views they have and the higher the customer’s earnings are. Thus, the problem is obvious: to increase the number of users.
There are countries where users are limited in their choice of content for various reasons, often concerning entertainment videos. The customer knows that the content of the service is legal, does not violate the law, but due to the peculiarities of the policies of certain countries, users cannot enter the site.
Another problem is the fear of users that their data can be stolen and used for illegal purposes. Attackers can gain access to their accounts on social networks, to bank accounts, and other services.
Solution: launch own VPN app
When users want to securely access a site, they can use virtual private network technology, aka VPN. It encrypts the data that the user transmits to the ISP, so that it’s impossible — or very difficult — to access the user’s traffic.
There are already a lot of VPN apps on the market. The customer analyzed ready-made solutions and came to the conclusion that it would be more profitable to create their own application. According to the company’s plan, it will be used by readers of its service and users of other entertainment services. In this way, the customer will stop losing their audience and also earn money from it.

To develop the application, the customer first contacted one team. It was chosen for the price: the team offered the cheapest solution, and it seemed like a good way to save money. But the idea failed.
According to the plan, the application should have launched after six months. But almost a year passed and there were basically no results. It was then that the customer turned to Orbitsoft. After discussing the problem, we took up the project.
Stages of work on the application
-
Audit
-
What has already been developed?
-
How does the application work?
-
How quickly will it be possible to finalize and launch it?
-
-
Audit results
-
Development problems
-
Problem solving
-
Work plan and deadlines
-
-
Research
-
Best practices and efficient technologies for similar tasks
-
Application architecture
-
Programming language
-
-
Design and development
-
Minimum Viable Product
-
Testing
-
Refinement of other functions
-
-
LaunchThe application is downloaded by real users
-
Refinement
-
Feedback from users
-
Additional testing
-
Refinement of features that can work better
-
We work on each project in stages, and divide the stages into iterations. After each, we tell the client what has already been done and at what stage the project is. In this way the customer is always up to date, and if something is wrong, we can quickly discuss it and adjust the work.
Stage 1. Analyze situation
The work on the application was divided into six stages. Since we didn’t start from scratch, but were given the results from the first team, the first thing we did was analyze what had already been done and how it worked. In fact, nothing has been completed.
A few examples of what they found:
The application had a monolithic architecture, so it was difficult to test and maintain it. For the customer, this means spending additional hours to add any new features. It would be better if the architecture consisted of layers: you can make changes to one layer and test only one layer, and not all of them at once.
There were a lot of bugs in the code, so the program often crashed. For example, due to an authentication token, not all of the features had been updated.
Technical block: examples of development problems from the first team
Backend:
- frequent duplication of code sections
- lack of a unified code style
- incorrect integration with the payment system
- lack of automated deployment to servers
Frontend:
- incorrect implementation of routing
- no animations for pop-up windows and view transitions
- impossibility of selecting the number of displayed lines on pages of different types of statistics
Web version:
- unoptimized code: a lot of repetitive code fragments, constants hardcoded into the code, no OOP, interface and code responsible for the application logic are mixed
- poor performance: no caching, requests to the server return the same data and are executed several times in a row in different places of the application, multithreaded programming is not used, requests to the API are executed in the interface thread. Delay when working with the interface reached 15 seconds
- security hole: app saves usernames and passwords and other confidential data in an open text file. Some requests to server return confidential data even with unauthorized requests.
Mobile version:
- errors in logic of payment transactions
- duplicated animation when loading some screens of the application
- different layouts for iPad and different iPhone models
- difficult redesign of the application
- no localization of the application
- incorrect work of tokens for authorization
- processing of errors of returned requests from the API not implemented everywhere
- configuration files used to store data, which made it difficult to work with data selection, filtering, and sorting
- layout is not adapted for screens of different sizes
Stage 2. Discuss with client and clarify goal of project
Following our research, we contacted the client and discussed our results and work plan. While discussing, the client clarified the technical task. Now we not only had to fix the errors of the first team, but to develop a more advanced version of the application. Our project is a cross-platform application that can work with different operating systems.
Step 3. Study best practices in market and choose solution
Before starting development, we always study ready-made solutions. Consequently, our next step was research.
This helps save the customer’s time: we don’t waste resources on knowingly inefficient solutions. Instead, we cut off the excess and invest in what will help the client earn more.
For example, to transfer the application from Android to iOS, the customer suggested using a converter. We studied it, found limitations in it, and began to think about other options. As a result, we chose Kotlin for Android and Android TV, Swift for iOS and macOS, and C# for Windows applications.

Stage 4. Design and develop application internals
First, we made a minimum viable product — an application that you can download and at least log into. To test the work under real conditions, we agreed with the customer to offer free access to users, and they were warned that we were testing the application.
A week later, we realized that there were no errors, and finalized the application. For example, additional functions such as auto-connect at startup were added, and the design was updated.
There were also some difficulties with the project. One of them was related to integration with iOS. At first, some of the data was not always displayed correctly, for example, whether the user had really subscribed or whether the trial period was still valid. This happened due to the App Store’s buyer’s authentication methods.
To fix the incorrect work, we performed several actions. One of them was to implement the «grace period» function: if the user cannot pay due to technical problems of the application, we don’t block access. The application is available, but we and the user receive a notification: the payment has not been received. This helped us to not lose customer loyalty — as they were not to blame for the bug — and gave us time to find the error and fix it.
Results: we launched app on schedule and it’s now in demand
The app was launched in January 2021. It took us six months from first negotiations to launch in the App Store and on Google Play. During this time we released two versions — the minimum viable product (MVP) and the full-fledged one.
The app already has its own audience. By the beginning of April it had been downloaded 50 thousand times from Google Play alone, and this is taking into account that there are dozens, if not hundreds, of VPN solutions. For us this means that users are satisfied with the set of functions and they are ready to work with the application.
The customer is pleased with the result and the Orbitsoft team will maintain the application until the end of the year.
Technical features of the project
Windows: all versions beginning from Windows 7
- integrated development environment of Microsoft Visual Studio 2019
- design development for Microsoft Expression Blend
- C# programming language
- Windows Presentation Foundation (WPF)
- NET Framework 4.7.2
- WiX toolset to create installer
iOS
- Swift language
- iPhone, iPad
- minimum version of iOS 12.0
- libraries: Firebase (Analytics, Messaging, DynamicLinks), Google IDFA Support, Facebook SDK, lottie, Toast-Swift, PlainPing
- CocoaPods build system
macOS
- Swift language
- macOS
- minimum version of macOS 10.14
- libraries: lottie, Toasts, PlainPing, SRTabBarController (with fixes), CustomSegue, CustomButton, FLOPageViewController
- build systems CocoaPods, Swift Package
Android
- API level 21+
- Android, Android TV, Fire OS
- Phones, tablets, TV
- Kotlin programming language
- patterns used — MVVM
- libraries: Firebase (Cloud Messaging, Analytic, Crashlytics), Google Play Billing Library, Leanback, AndroidX, Lottie
Frontend
- React.js
- Vue.js
- WordPress
- reactstrap.js
- rc-pagination.js
- moment.js
Backend
- Node.js
- TypeScript
- NoSQL (MongoDB)
Libraries
- Express.js
- Moment.js
- Mongoose.js
- jsonwebtoken.js