In brief
-
01
Where we use it
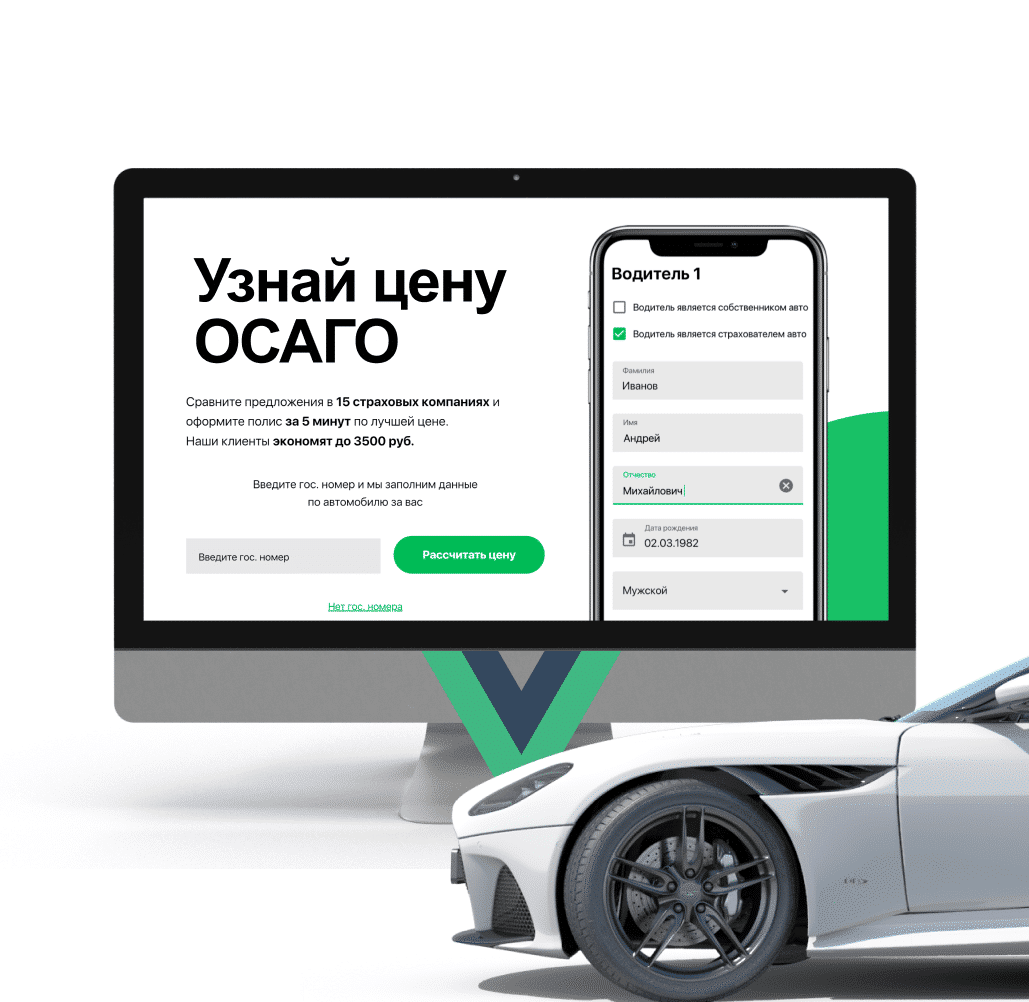
A service for buying and selecting auto insurance called GetPolis
-
02
Kind of tool
Vue.js — JavaScript Framework
-
03
Tasks we solved with the help of this technology
Designed user interfaces for agents and consumers of auto insurance
-
04
Why we chose Vue
- Easy to learn for developers, understandable for layout designers
- Compatible with PHP, in which the server side of the GetPolis site is written
- Vue.js interfaces are fast and lightweight
-
05
System results for the business
- 16 thousand personal accounts for agents and clients on the service
- More than 100 thousand policies sold per year
GetPolis helps car owners choose MTPL policies, while insurance agents make commisions on their sale
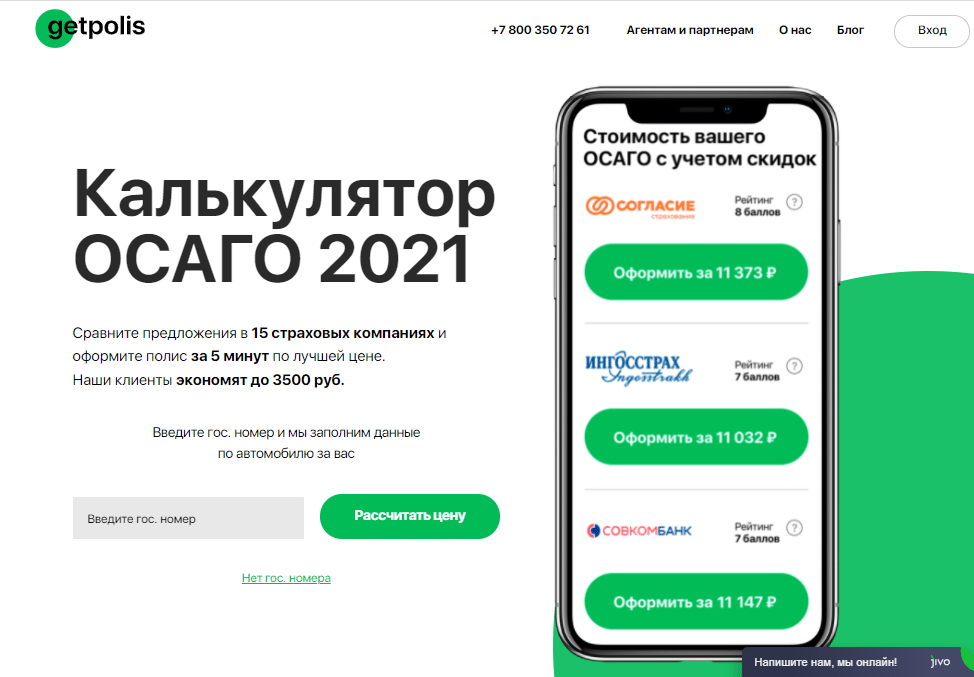
GetPolis is a service for selecting auto insurance policies. It compares MTPL policies from 15 insurance companies and offers the best option, taking into account the company’s share and individual client discounts for trouble-free operation.
The service has two types of users:
- End customers/consumers who are car owners. They independently choose policies on the website, and buy it directly from the insurers.
- Insurance agent intermediaries. They bring new clients to companies, buy policies through the website, and receive a premium for each policy sold.
The interfaces we made for GetPolis in Vue
Car owners and agents use different sections of the site. We designed different interfaces for each of them:
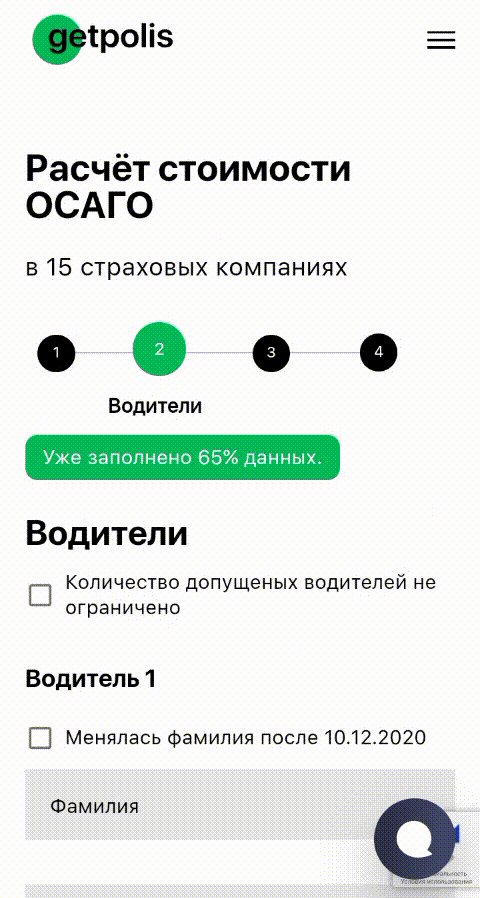
- When registering, car owners fill out a questionnaire: information about the vehicle, drivers, insured (type of insurance?). Based on this data, the cost of insurance is calculated for 15 different companies. The issued policy is stored in a personal account.
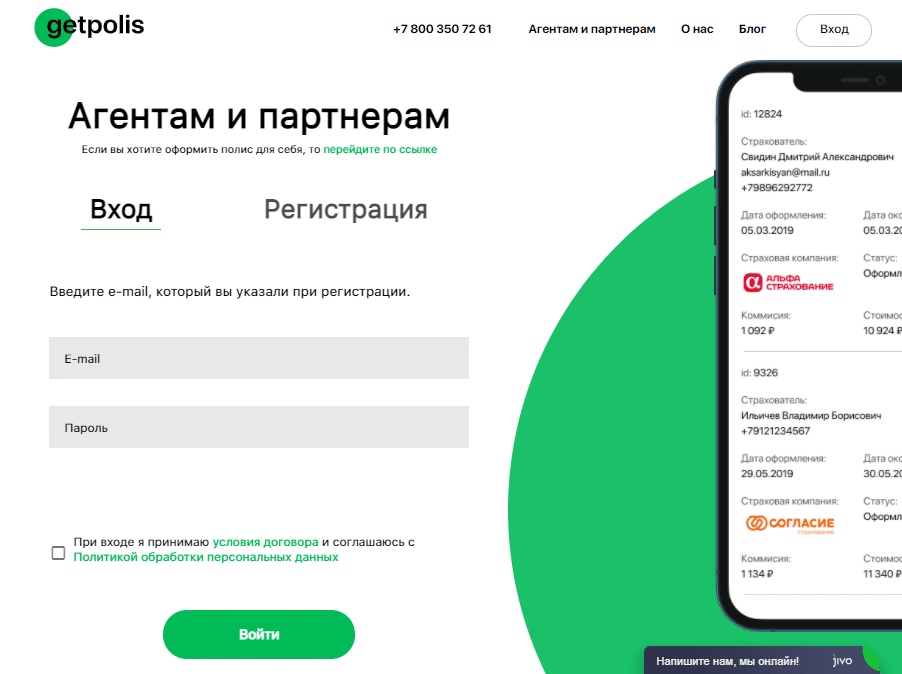
- Insurance agents select, arrange, and renew insurance for their clients. The service allows for building an agent network, keeping records of issued policies, and received remuneration.


Why Vue was chosen for interfaces
We developed the server part of the GetPolis service in Laravel, a PHP framework. The user part is in JavaScript. For the interfaces, we choose Vue. js framework.
- It works well with Laravel
- Easy to learn compared to React and Angular, approximately at the level of jQuery. An experienced developer can figure it out in a couple of days.
- Understandable for layout designers, as it uses HTML familiar to them, and doesn’t convert layout of components to JSX, like React.
- Uses a component approach. Components are files with short pieces of code «building blocks» for building a web application. They are isolated from each other, so if an error creeps into one, the rest continue to function.
- Vue frontend is fast and lightweight. Angular is heavier than Vue: it has a lot of code, modules, and functions, not all of which are needed in any particular project. The finished Vue web application is 2−3 times smaller, as it initially uses fewer dependencies. Less code equals less load on the browser equals higher work speeds.
- Vue websites are reactive: they load faster in the browser. The most «difficult» process when loading is rendering, rendering of HTML-code. This generally happens every time a user moves through pages. Reactive sites are loaded only once, and then independently track events and make changes. For example, a client on GetPolis fills out a questionnaire, which is divided into 4 parts. After filling in one part, the preloaded screensaver turns on. The application tracks the event, in this case filling out a part of the questionnaire. It then launches the component associated with it: a splash screen with useful tips. In this situation, the page doesn’t need to reload, and client waiting time is reduced

Functions added using libraries
There is an opinion that Vue is not a full-fledged framework, but a simple library that is suitable for small projects, while for large projects it’s better to choose React or Angular. In fact, this is one of the advantages of Vue: a compact basic version can handle easy tasks, more difficult tasks are solved by connecting additional libraries
Libraries we used for GetPolis:
- Vuetify — a template for building interfaces with a set of customizable visual elements: text fields, checkboxes, and calendars.
- Vue-text-mask — a mask that converts text to a uniform format. For example, a user fills in a phone number like this: 89 997 776 655. Brackets, hyphens, and the code +7 are automatically added, and it becomes +7 (999) 777-66-55
- V-clipboard — allows for the copying of text with one click, without having to select it manually. This is convenient, for example, for copying addresses, phone numbers, and long numbers in documents.
- Vue-qrcode — a library for creating QR codes. In GetPolis, a referral system for agents works using them. They bring new users to the service and receive a reward for this. For example, an insurance agent generates a QR code with his referral link, prints flyers with it, and places it in car washes. A car owners see the ads, follows the link to GetPolis, and buys insurance. The agent then receives a commission, and the service gets new customers.
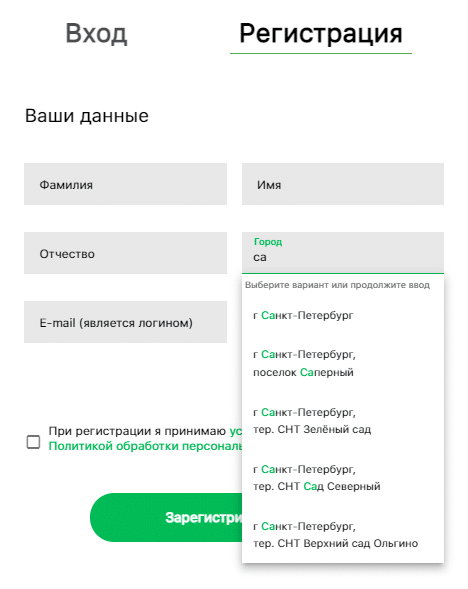
We wrote some small extensions ourselves. For example, a component with an address selection. When filling out the questionnaire, car owners indicate the address where they live. In the questionnaire for agents, exact details to the house are not needed. Their address bar has a built-in component that allows for selecting just the city:

Results
OrbitSoft started working on the project in 2019 and launched it 19 months later. Every day, GetPolis sells between 500 to 600 insurance policies. We’ve designed two types of interfaces with Vue:
- Questionnaires with a personal account for users. The service already has more than ten thousand of them.
- Workplace for insurance agents. There are now more than six thousand of them.