In today’s competitive landscape, user demands for fast, responsive websites and mobile apps are escalating. Businesses are pivoting towards enhancing user experience and site performance to stay ahead.
Single-page application development addresses these needs with impressive interactive speed and intelligent features. React. js plays a key role for building such business critical solutions, providing powerful features that work marvelously for single-page applications.
This comprehensive guide from OrbitSoft provides practical insights and optimal methods to use React for constructing resilient and adaptable SPAs.
React Single Page Application
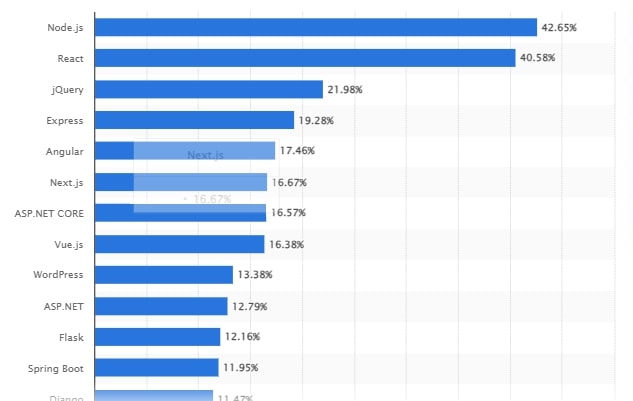
React, a JS library, is popular among developers. It is the world’s second largest web framework. A 2023 survey by Statista found that around 40.6% of programmers use it.

This framework’s claim to fame lies in its fast performance, powered by the innovative virtual DOM technology. React’s declarative nature makes it user-friendly, while its component-based architecture allows for flexible UI construction through reusable building blocks. Additionally, it seamlessly integrates with other frameworks, empowering developers to tackle routing, data fetching, and server-side rendering with ease.
Let’s explore the practical tools and techniques for using React for SPA.
The Art of Navigation:
- Intuitive UI: Build a single page application with a navigation system that feels natural, guiding users through your app with clear purpose. Think beyond basic links, explore progressive disclosure and user-specific pathways.
- Hashing: Leverage browser history to mimic traditional navigation. Utilize URL fragments to create shareable links and maintain context across page transitions.
- Animation: Raise the navigation experience with smooth transitions and subtle animations.
Context vs. Redux:
- Context: Ideal for managing simple, shared state across components. Lightweight footprint, perfect for smaller applications or isolated data needs.
- Redux: Built for complex applications with intricate data flows. Offers a structured approach and predictability, but comes with increased complexity.
- Understand the limitations of each approach. Context can become messy for large-scale data management, while Redux might be overkill for simple needs.
Keep Your SPA Agile:
- Lazy Loading: Prioritize initial load by deferring non-critical resources until needed. This ensures a fast first impression.
- Code Splitting: Break your codebase into smaller, independent chunks. This allows browsers to download only the necessary code, improving perceived performance.
- Measure and Optimize: Use profiling tools to pinpoint performance bottlenecks. Focus your efforts on areas with the biggest impact, avoiding premature optimization.
SEO for SPAs:
- Consider implementing Server-Side Rendering (SSR) to enhance initial SEO by rendering your SPA on the server.
- If SSR is not viable, explore dynamic rendering options such as pre-rendering or client-side rendering with JavaScript.
- Develop clear and succinct meta descriptions and title tags for every route in your SPA. This practice aids search engines in comprehending your content, ultimately boosting your website’s ranking.
- Sitemap and Robots. txt: Don’t forget to create and submit a sitemap and robots. txt file to guide search engines effectively.
Definition of a Single Page Application (SPA)
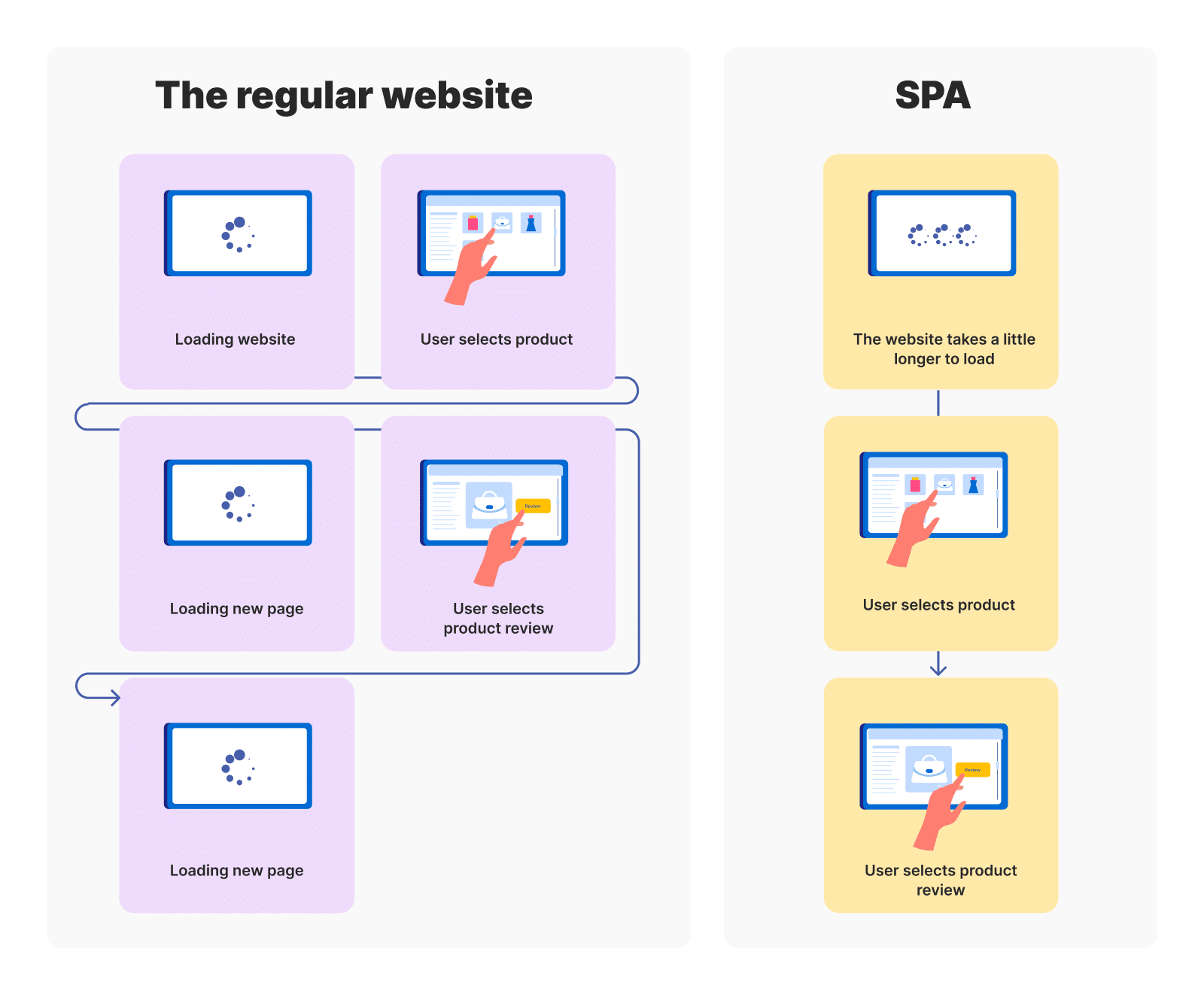
A single page app is a distinct type of web application with a single HTML page that functions similarly to a mobile app. Data is loaded just once using JavaScript and CSS files, eliminating the necessity for ongoing page updates. The majority of processing occurs on the client side without continual data requests from the server.
Unlike traditional multi-page applications, SPAs load only once, then update specific app components on the fly. This translates to fast interactions and a smooth, fluid user experience (UX).

Think of it like visiting a bustling marketplace. Instead of hopping between separate shops, you explore aisles within the same, vibrant space. With SPAs, you navigate between features without waiting for a new page to load, creating a sense of continuity and immersion.
Popular Examples of SPA
What SPAs can do?
- They excel at managing application state, allowing for complex interactions and dynamic UI adjustments without server roundtrips.
- Think real-time data updates, interactive dashboards, and personalized content, all within a single session.
- By avoiding full page loads, SPAs deliver fast response times.
Example: Netflix functions as a SPA, offering a seamless user experience by not fully reloading the page. This approach allows for a quick interaction with the stream. In contrast, multi-page applications (MPA) such as Amazon require new HTML pages for each user request, potentially resulting in slower response times. - They are built with reusable components, facilitating rapid development and efficient maintenance. Imagine building UI elements like Lego bricks, easily composing complex interfaces with pre-built functionality.
So, if you’re looking for a web-site that feels more like a responsive, interactive experience and less like a series of static pages, consider the power of single-page applications.
Advantages and disadvantages of SPA.
- SPAs don’t waste time with repetitive server requests. They load all the necessary resources upfront, resulting in fast performance and minimal bandwidth usage.
- They offer smooth navigation between different views. Animations and transitions further enhance the experience, creating a highly responsive and engaging interface.
- They can even work offline, ensuring uninterrupted use even when the internet stumbles.
- They champion a modular, component-based architecture. This separates the front-end from back-end, making the code readable, reusable, testable.
- SPAs depend strongly on JavaScript rendering. Search engines love indexed pages, and SPAs don’t play that game. This makes them less visible in search results, which is a bummer for open platforms relying on organic traffic. However, for SaaS platforms, social networks, and closed communities, the lack of SEO isn’t a dealbreaker.
- SPAs communicate with servers through APIs, potentially exposing sensitive data to attacks.
- SPAs demand more logic and functionality on the client, leading to potentially complex and hefty codebases.
- Adding to the challenge, SPAs need to navigate the ever-evolving landscape of browser versions and features, which can create compatibility nightmares.
OrbitSoft knows how to overcome such challenges:
1. If search engines ignore your SPA? Not cool. Server-side rendering (SSR) can help. It pre-renders initial HTML on the server, making your app both search-engine-friendly and lightning-fast on first load.
2. Want native-like functionality without the hassle of the App Store? Look no further than Progressive Web Apps (PWAs). They work offline, deliver push notifications and reside on the home screen, erasing the boundary between web and app.
3. SPAs deal with sensitive data, so security is paramount. Implement HTTPS, encrypt data, validate input/output, leverage secure APIs, and follow best practices for authentication, authorization, and compliance. Client-side data needs protection too — store it securely using local storage, cookies, or tokens.
Creating a Single Page App in React Using React Router
React is a popular tool for creating user interfaces. It helps developers build reusable components that can show different information based on the app’s state.
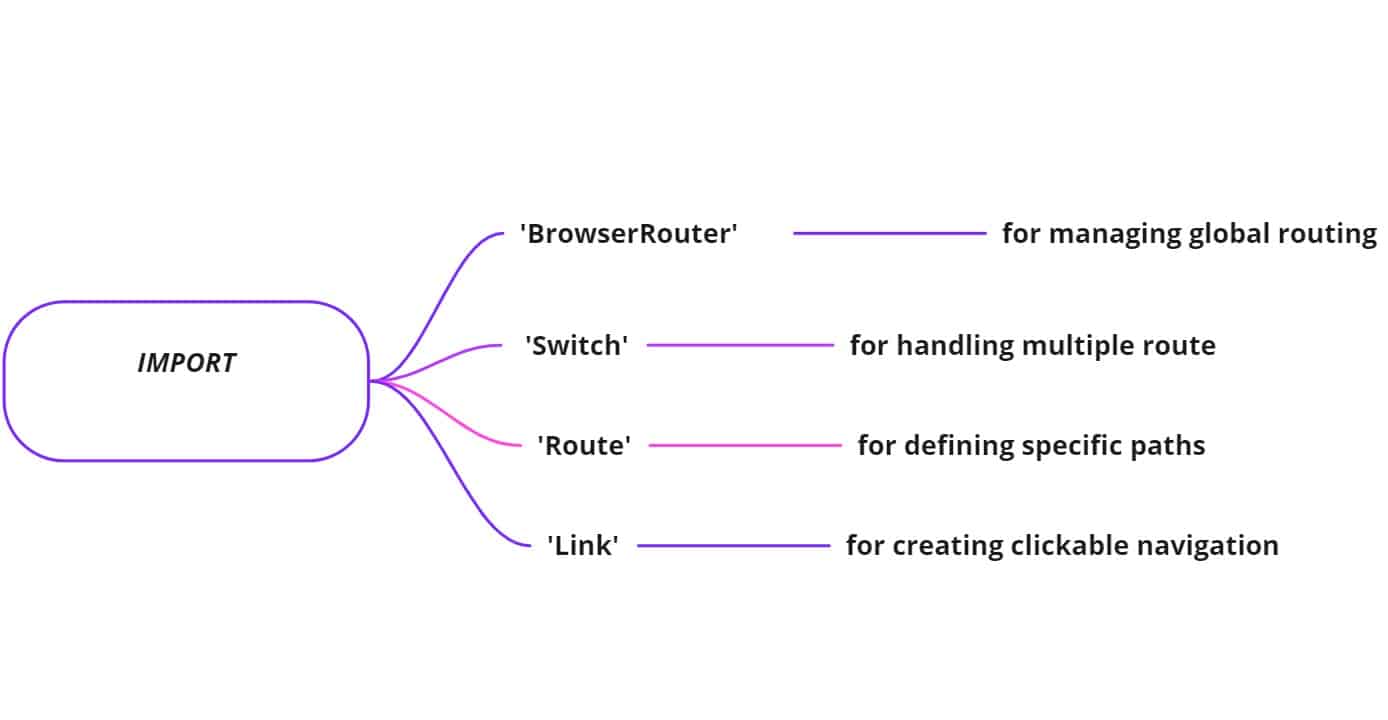
However, React doesn’t handle website navigation on its own. That’s where you need to use React Router. It serves as a library offering routing and navigation capabilities for React app. The library enables the creation of various pages or views corresponding to the URL path and facilitates their connection using components like Link and NavLink.
React Router is an extra tool that helps manage navigation in web applications, making it easier for users to move around without waiting for pages to reload. This can improve a company’s website performance.
Craft your React SPA: A step-by-step guide
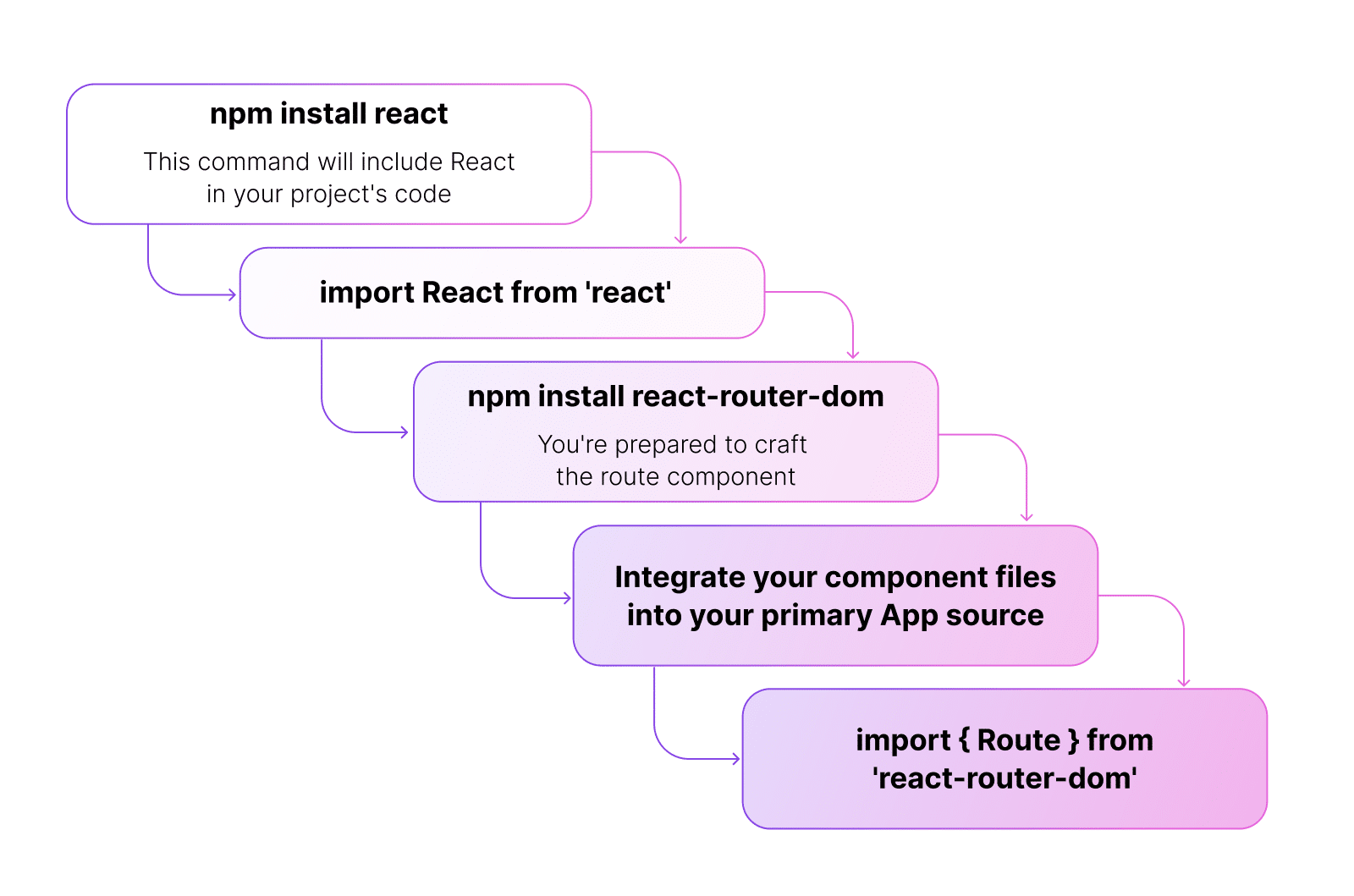
Building a single page app in React using the React Router is a straightforward process that involves a number of important steps:
1. After installation of React.
2. Build the React project.
3. Import necessary React libraries (use npm).
4. Set up and import React Route (use npm).
5. Import your part files into your main source app to create route maps.

6. Link every path to a specific route using the Route component.
7. Run the following command — 'export default' for the components of the app to allow them to be imported into other files.

Life Cycle of SPA
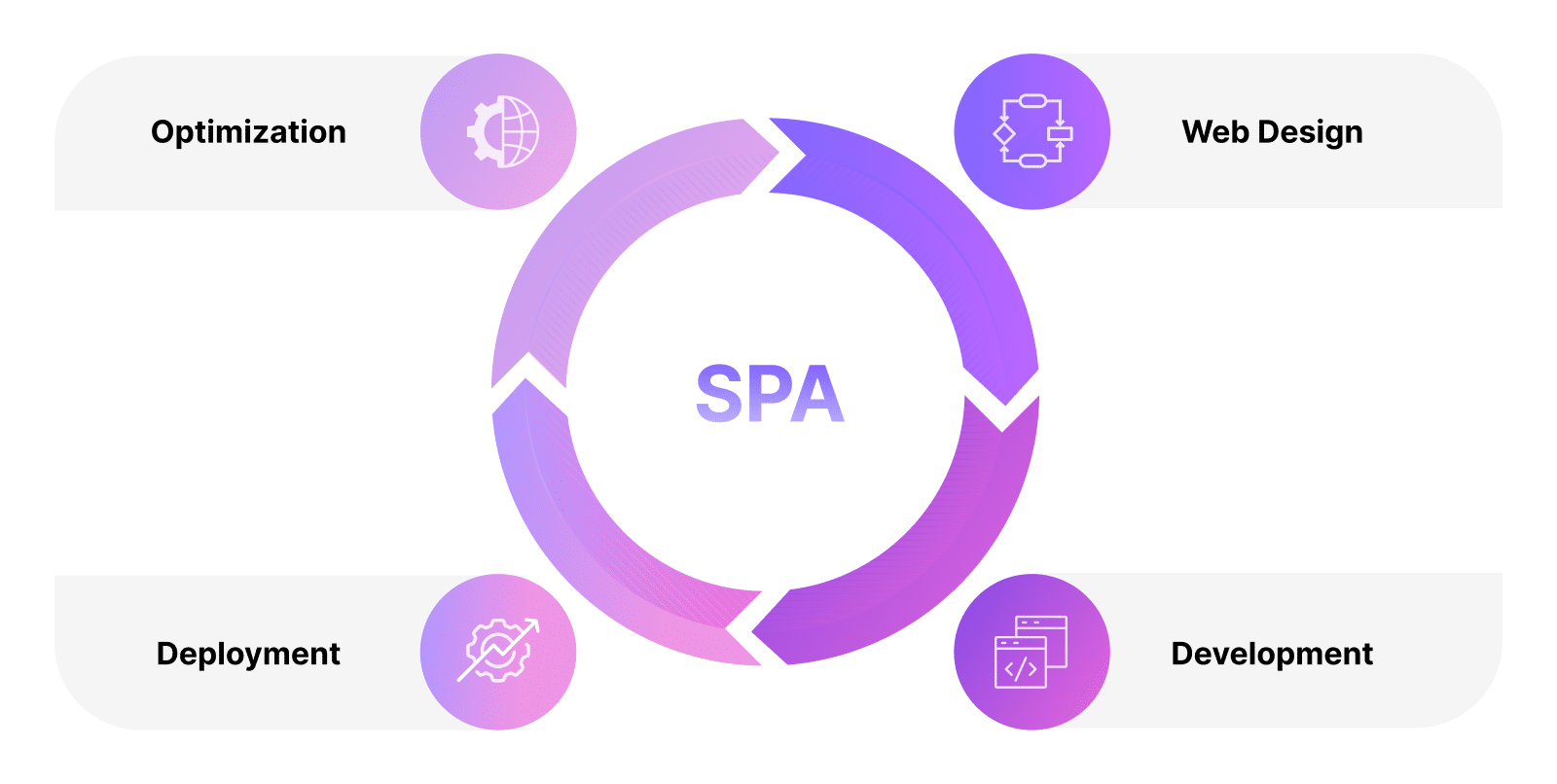
The life cycle of a single-page application (SPA) consists of four key phases: design, development, deployment, and optimization.

Web design
This step encompasses mapping out and creating the user interface, the structure, and the features of the single page application. It involves taking into account user needs, business objectives, and the technical criteria of the application. Also, this phase includes building prototypes, conducting tests, and affirming the concept and features of the single page application.
Development
This stage entails writing and putting into action the single page application using the selected technologies and frameworks. During development, it’s important to adhere to web development best practices and standards, such as breaking the code into modules, creating components, and documenting the process. Testing, identifying and resolving issues, and evaluating the functionality of the single page application are also key aspects of the development phase.
Deployment
This step encompasses rolling out and initiating the single page application in the intended environment, like a web server or hosting service. It’s essential during this phase to guarantee the accessibility, security, and reliability of the single page application for the end users. This phase also involves keeping an eye on, recording, and identifying and solving any performance or operational problems of the single page application.
Optimization
This stage entails refining and enhancing the single page application based on user feedback, analytics data, and current market trends. The goal of the optimization phase is to elevate the user experience, functionality, and overall quality of the single page application. It also involves updating, sustaining, and expanding the single page application.
The life cycle of a single page application is not a rigid or straightforward process, but instead an adaptable and iterative approach that responds to the evolving needs and expectations of users and the business. It demands ongoing communication and collaboration among stakeholders, including developers, designers, managers, and users. Continuous learning and innovation are also vital to remain current with ever-changing web technologies and standards.
State Management in React SPA
Effective state management is essential in single-page application (SPA) development with React. It encompasses data that dictates the appearance and behavior of the user interface, unique to a component, shared across multiple components, or derived from other states or external sources such as APIs or databases. Proficient state management significantly impacts SPA maintainability, debugging, and scalability.
Various state management methods are available for React SPAs, with the most suitable option determined by the specific state and its complexity.
Using Hooks
In a single page application (SPA), a hook is a specific function that enables the usage of state and other React features within a functional component. Hooks are beneficial for handling the state and lifecycle of an SPA without requiring class components or higher-order components.
- The 'useState' hook in React is utilized within functional components to manage simple, component-specific states, such as user inputs or UI toggles.
- The 'useReducer' hook in React manages complex, global states and behaves akin to the Redux library. The reducer function is a pure function using the previous state and an action to create the new state. The dispatch function triggers the actions and updates the state.
Context
In React, the Context API facilitates state sharing across components without the need for explicit prop passing. This feature is beneficial for managing global state, such as themes, user preferences, or authentication status.
Redux Toolkit
It makes using Redux easier by providing a range of tools and best practices:
- The 'configureStore' function establishes and configures the Redux store, serving as the central repository for the application’s global state. The reducer governs state modification, middleware can intercept and modify actions or state, devTools allows enabling or disabling extension and preloadedState specifies the initial application state.
- The 'createSlice' function sets up a state segment for a specific feature in the global state. It takes options like name, initialState, reducers, and extraReducers.
- The 'createAction' function generates an action creator, which is a function creating an action object.
- The 'createAsyncThunk' function forms an async action creator that generates a thunk capable of dispatching actions asynchronously. The created async action creator is enhanced with a toString method, making it easier to reference the action type within the reducers or middleware.
Redux Toolkit is great for managing complex and broad state, including data fetched from APIs, databases, or web sockets.
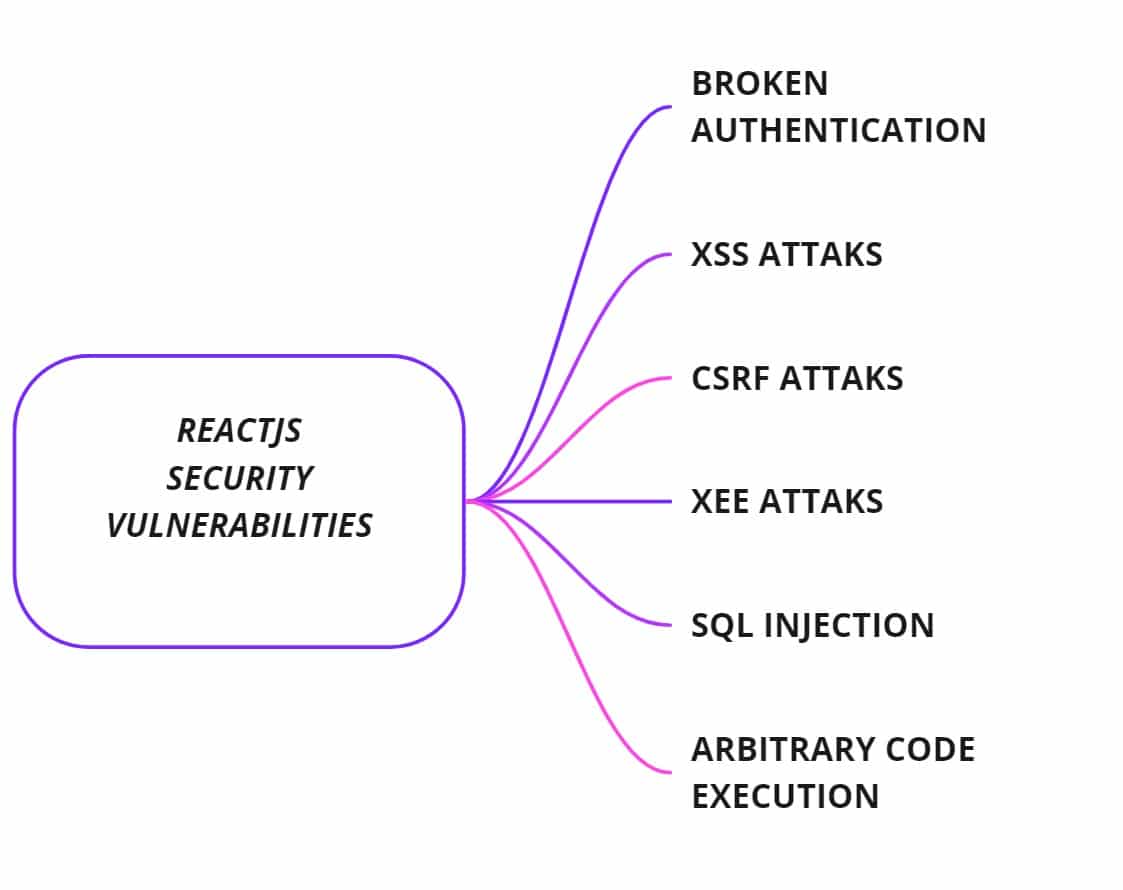
Security Considerations in React SPA
Prioritizing security in React single page applications is crucial to safeguard user data, maintain application functionality, and adhere to applicable laws and regulations. Although React SPAs offer rapid, seamless, and engaging user experiences by dynamically updating content without full page reloads, they are also susceptible to safety challenges and restrictions.

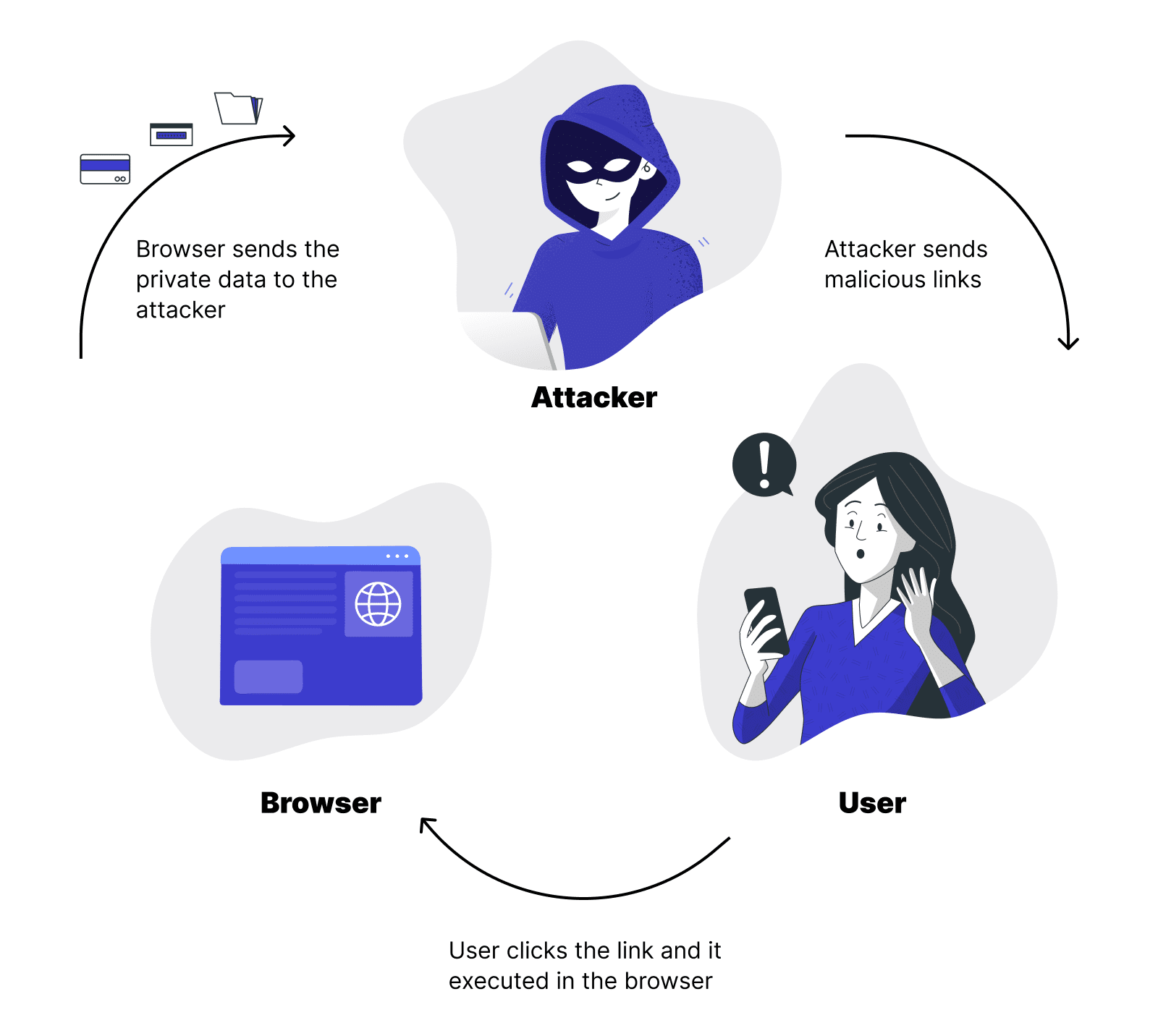
Cross-Site Scripting (XSS)
Vandals can inject malicious code into a website’s output, disguised as seemingly innocuous elements. The code can then be executed inside the user’s browser, potentially compromising their security and privacy.
React Single-Page Applications (SPAs) are especially at risk from XSS attacks due to their dynamic nature and reliance on user-generated content. When applications include user data, third-party data, or HTML manipulation techniques, the risk increases for XSS vulnerabilities.
Cross-Site Request Forgery (CSRF)
This web security threat involves tricking a user who is already logged into a legitimate site, such as their bank, into performing an unintended action, such as a financial transfer or change of settings.
CSRF attacks can affect React SPAs that rely on cookies for authentication or state management, as cookies are automatically attached to requests made from the same domain.

Authentication and Authorization
Broken authentication and authorization presents a risk of unauthorized access or data modification, often achieved through credential theft, session hijacking, or exploitation of insecure APIs. To counter this vulnerability, React SPAs should implement secure user identification, credentialing, and authorization methods, such as OAuth, JWT, or OpenID Connect, as well as robust password policies and encryption practices.
Data Transmission
Insecure data transmission and storage vulnerabilities expose user and application data to interception, modification, or theft during transmission or storage, with potential threats like man-in-the-middle attacks, network sniffing, or data breaches. To address this, React SPAs should leverage encryption methods like HTTPS and SSL/TLS for data in transit and at rest, and adhere to data protection regulations such as GDPR, CCPA, or HIPAA.
Performance Optimization in React SPA
Multiple techniques and resources are available to improve the performance of React SPAs, and the selection of these methods depends on the particular type, size, and intricacy of the web app.
Code splitting
It involves breaking down a web application’s code into smaller chunks or modules that load on demand or in parallel. This strategy reduces the initial bundle size, leading to faster loading times and improved performance and user experience. In React SPAs, code splitting can be accomplished using the `dynamic import ()` syntax or through libraries such as React Loadable and Loadable Components, which offer additional abstractions and features.
Lazy loading
It delays the loading of web application resources or components until the user requests them, enhancing performance and user experience by reducing loading times and memory usage. In React SPAs, this can be accomplished using the React. lazy () function or through libraries such as React Lazy Load or React Intersection Observer, which offer advanced features for lazy loading.
Memoization
It caches repetitive computations or component rendering, enhancing performance and efficiency by reusing results when the same inputs or props are provided. In React SPAs, `React.memo ()` creates memoized components, while `useMemo ()` and `useCallback ()` hooks produce memoized values or callback functions.
Web workers
They enable web applications to execute scripts in the background, improving performance by handling intensive tasks in parallel and communicating with the main component via messages. In React SPAs, web workers can be utilized using the native `Worker` API or with libraries like React Worker or React Hooks Worker, providing advanced features for web workers.
Testing Single Page Applications With React
Testing React single page applications (SPAs) involves verifying functionality, usability, and quality without full page reloads. Benefits include bug detection, meeting user and business expectations, enhancing performance, and improving maintainability and scalability.
Key testing types
- Unit testing: Focuses on individual components to verify functionality and behavior. Tools like Jest and React Testing Library are used for this type of testing.
- Integration testing: Concentrates on component interactions and dependencies to ensure expected behavior. Tools like Jest and React Testing Library, Enzyme, or React Hooks Testing Library are employed for this purpose.
- End-to-end testing: Verifies overall functionality and behavior from the user’s perspective. Tools like Cypress or Puppeteer are utilized for simulating and automating user actions and browser events.
Deployment of Single Page Applications With React
Deploying SPAs with React involves making the application accessible to users, offering benefits such as increased visibility, improved performance and reliability, enhanced security and privacy, and compliance with relevant laws and regulations.
Methods and tools
- Create React App. A toolchain simplifying development and deployment, providing commands for creating a production-ready version, and deploying to hosting services like GitHub Pages, Netlify, or Firebase.
- Server-side rendering. A technique rendering initial HTML content on the server, used to improve SEO, accessibility, and performance metrics. It can be achieved using Next. js, Gatsby, or Razzle.
- Serverless approach. Leveraging cloud services and FaaS platforms to deploy and host the web application, reducing cost, complexity, and maintenance, and increasing scalability, reliability, and security. Tools such as Stackery, AWS Amplify, or Vercel can be used for this purpose.
Where SPA may not be necessary
SPAs offer a lot of benefits. However, they might not be suitable for every scenario and could present challenges or drawbacks in certain situations. This cases include:
- Need to support older browsers with limited JavaScript functionality. SPAs heavily rely on JavaScript for dynamic content rendering and may not perform well on legacy browsers.
- Requiring effective Search Engine Optimization (SEO). SPAs can present challenges with rendering initial content, indexing dynamic content, and managing URL routing, potentially requiring more complex and costly solutions like server-side rendering or prerendering.
- Complying with stringent security or privacy regulations. SPAs may expose more application logic and data to the client-side. This increases vulnerability to attacks or data breaches, potentially necessitating additional security measures such as encryption, authentication, authorization, and data validation.
- Delivering a simple or static web page, such as a landing page, blog, or portfolio, where the complexity of an SPA may not be necessary, and a simpler and more cost-effective solution like a static site generator or content management system would suffice.
SPA: Best Practices and Benefits
In this article, we have discussed some of the best practices for designing and developing single-page app (SPAs). By following these guidelines, you can build SPAs and import their necessary components, that are fast, user-friendly, and search engine optimized.
Creating fast Single Page Applications (SPAs) with React is a highly efficient and effective approach for modern web development. Using React components enables developers to build highly interactive and performant web applications.
OrbitSoft’s technical research highlights React’s advantages for SPAs, such as enhanced user experience, quicker load times, and simplified maintenance. For example, we developed a dynamic video portal for cosmetologists and plastic surgeons using a single-page application (SPA) approach. This immersive platform offers various interactive learning resources, including video lectures, masterclasses, conference recordings, and comprehensive educational courses, all accessible within a single interface.
Consult with our experts and leverage their knowledge to propel your projects forward. For businesses seeking high-performing SPAs: Explore how our React development services can optimize your web presence.
FAQs
Is React good for single page applications?
React provides the perfect way to build user interfaces. It’s modular, customisable and efficient. That makes it a dream tool for developing modern web apps, especially SPA.
How do I make a single page app in React?
The basic configuration for a React app is outlined in this guide. However, the complexity of building and deploying React applications can be overwhelming. It’s strongly recommended to get professional help or explore comprehensive tutorials for a smooth learning experience.
Is React router a single page app?
React Router steps up as your navigation within React, even though it isn’t an SPA itself. Think of it as the bridge between different URLs and individual React components.
Is React used for multiple pages?
Various libraries and frameworks that work seamlessly with React can be leveraged to construct experiences with multi-page. Here’s a breakdown of some popular options:
- React Router
- React Navigation
- Next.js