In brief
-
01
Technology used
Angular — JavaScript-framework
-
02
Areas where we use it
Business automation, trade, and warehouse accounting system Posiflora
-
03
Reasons why we selected Angular
- API support
- Fast system update
- Faster solutions owing to ready components
- Routine tasks require less time
- Structure suitable for large applications
-
04
Results
In 9 months, we developed and launched MVP of the system
1200 users as of June 2021
+20% — increase in new functions implementation speed for the system
1200 users use Posiflora every day
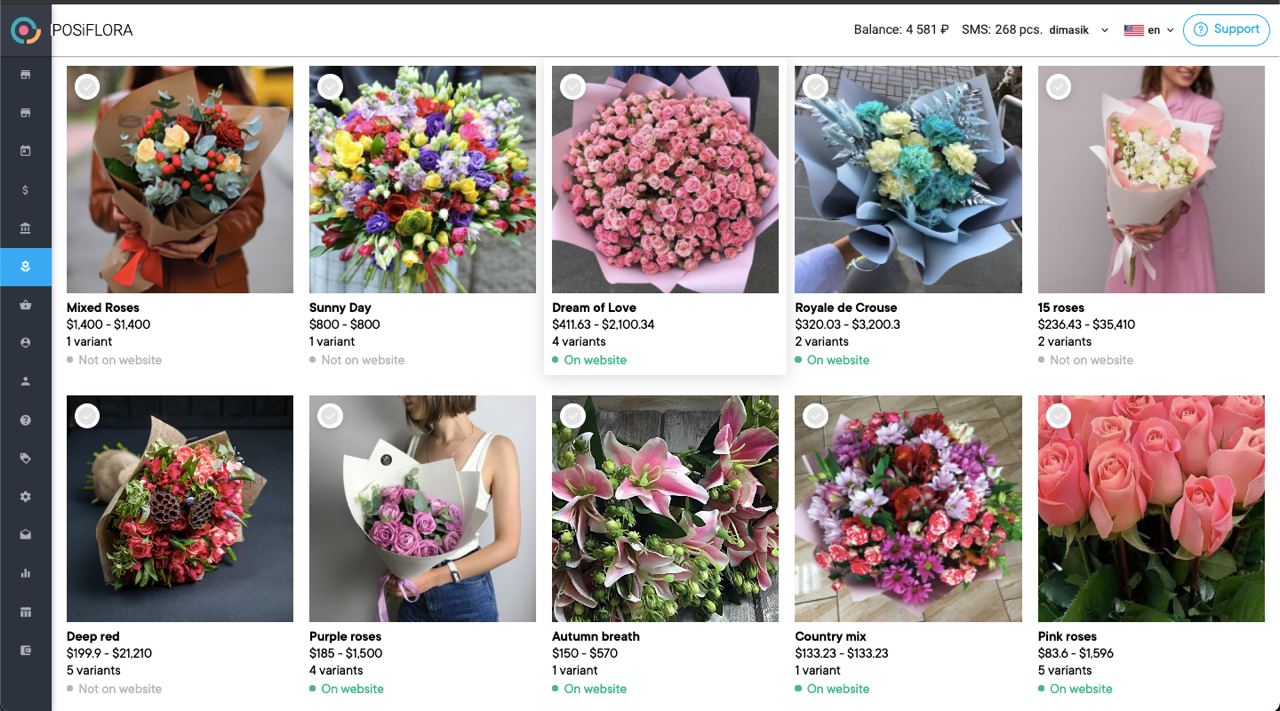
Posiflora — is a point-of-sales solution for business automation, trade, and warehouse accounting. The Orbitsoft team developed this solution from scratch and took on all stages: from business-task research to planning, design, development, and launch.
The system is customized for the flower business. It’s used by online flower delivery shops, flower supermarkets, and small flower shops. As of June 2021, 1200 clients are using Posiflora.
From the beginning, Posiflora was created to solve flower business tasks, for example, to correctly estimate the remaining amount of wrapping paper, or to decide which information about the client the florist should receive in order to suggest an interesting bouquet option as quickly as possible.





What the system consists of
Posiflora — is a platform for several applications, each attending to its own task. Among the applications there are:
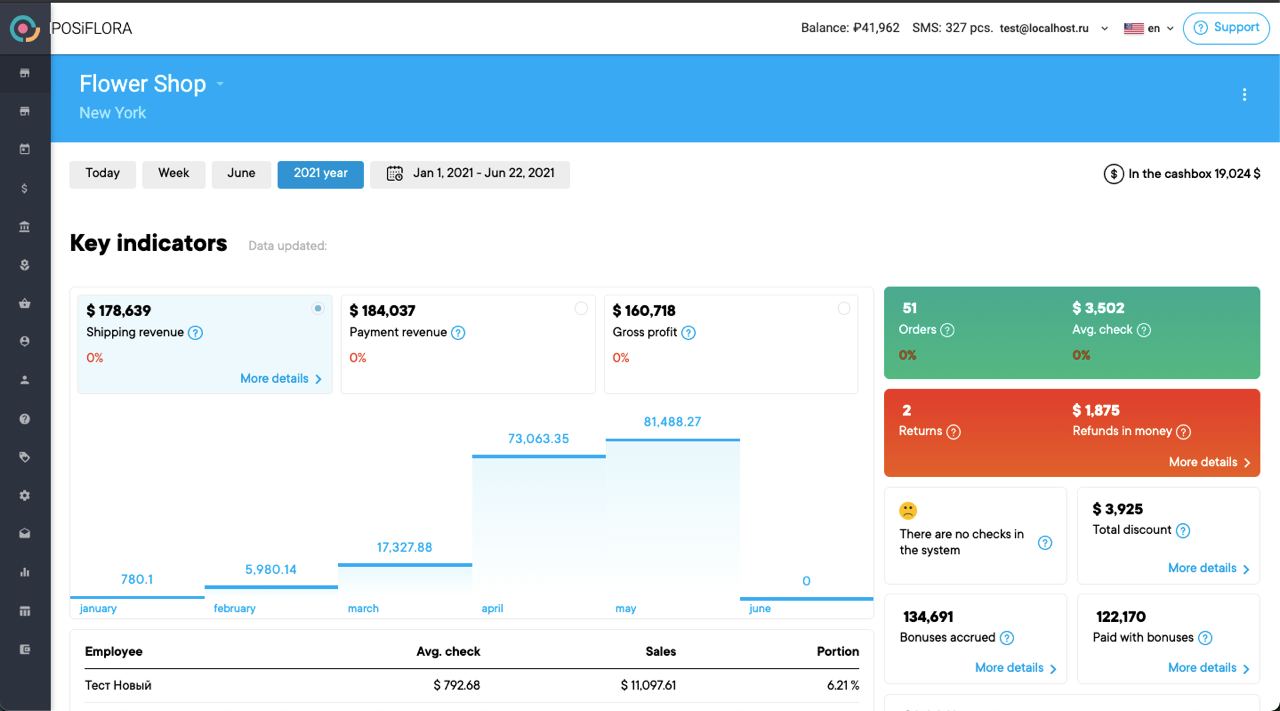
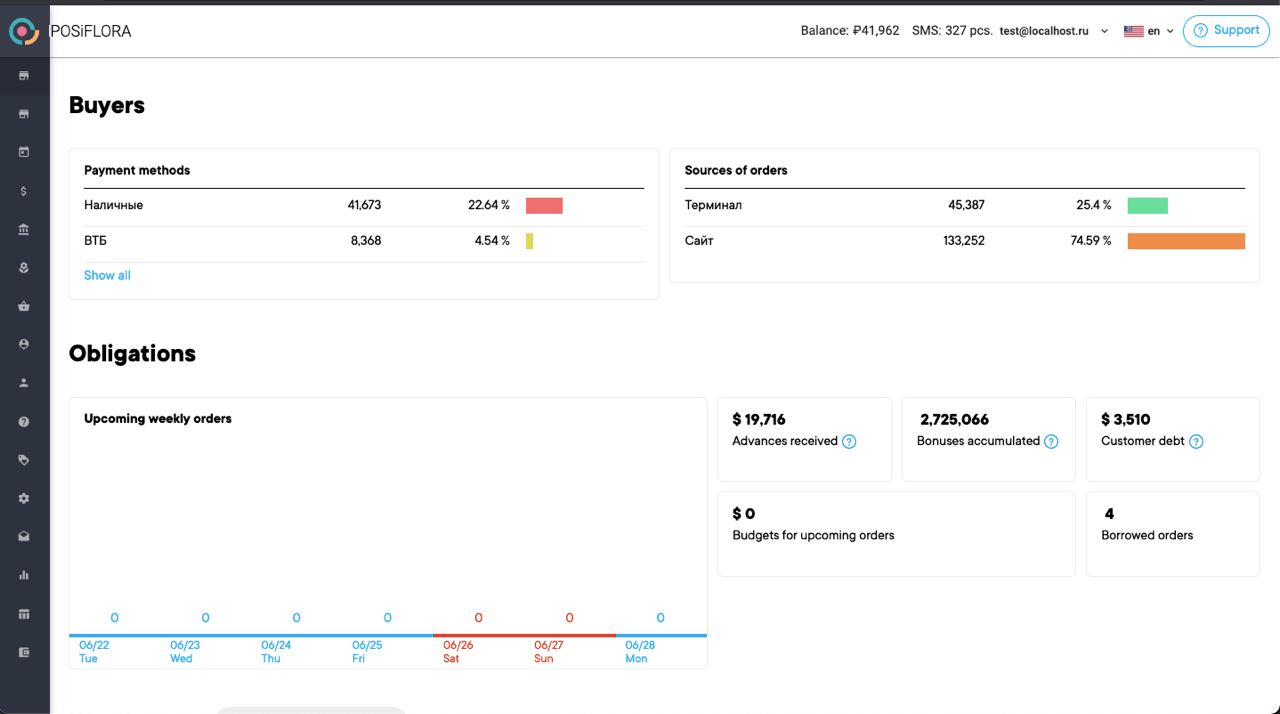
- web-control panel for business owners and store administrators
- online store
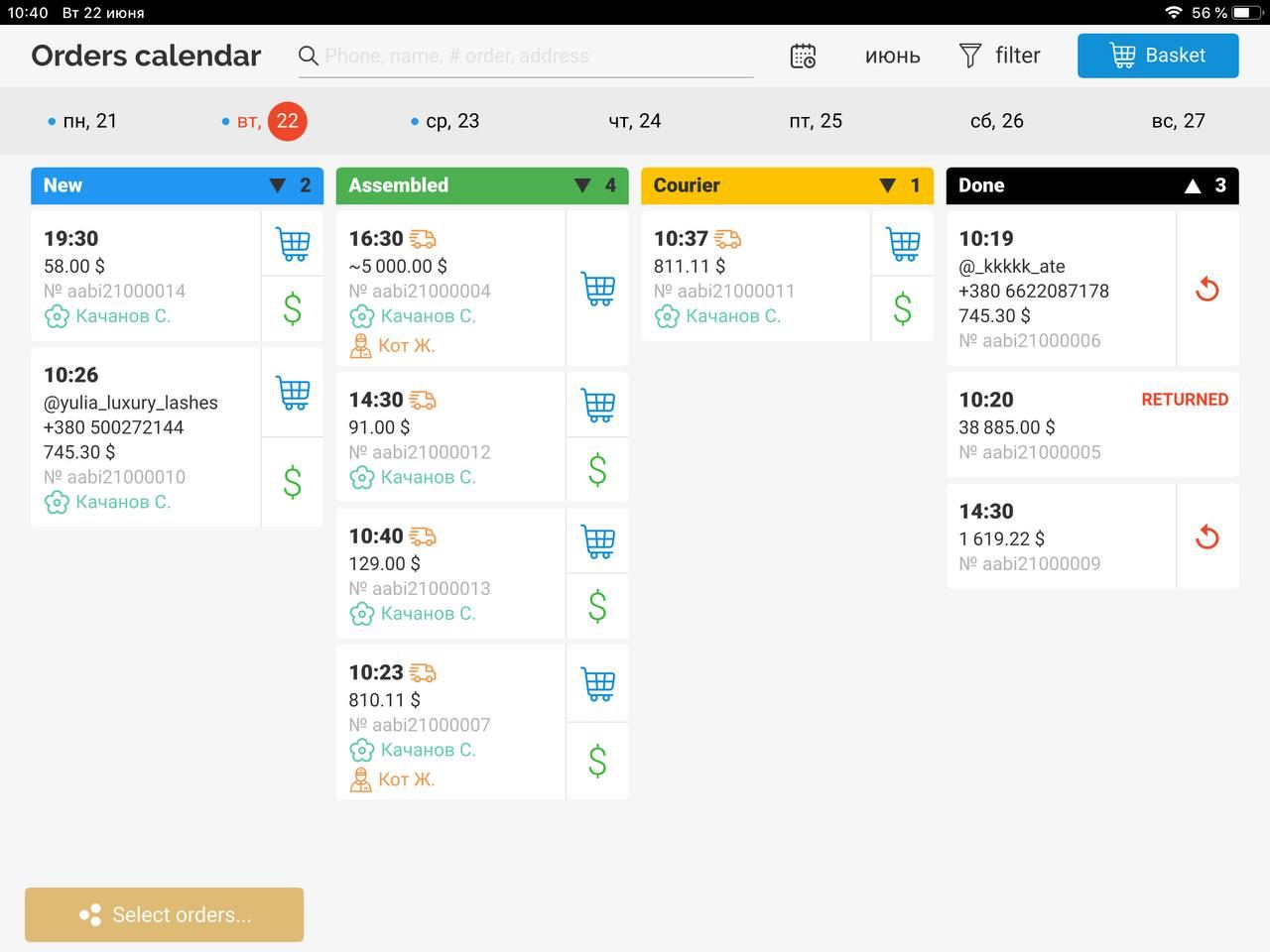
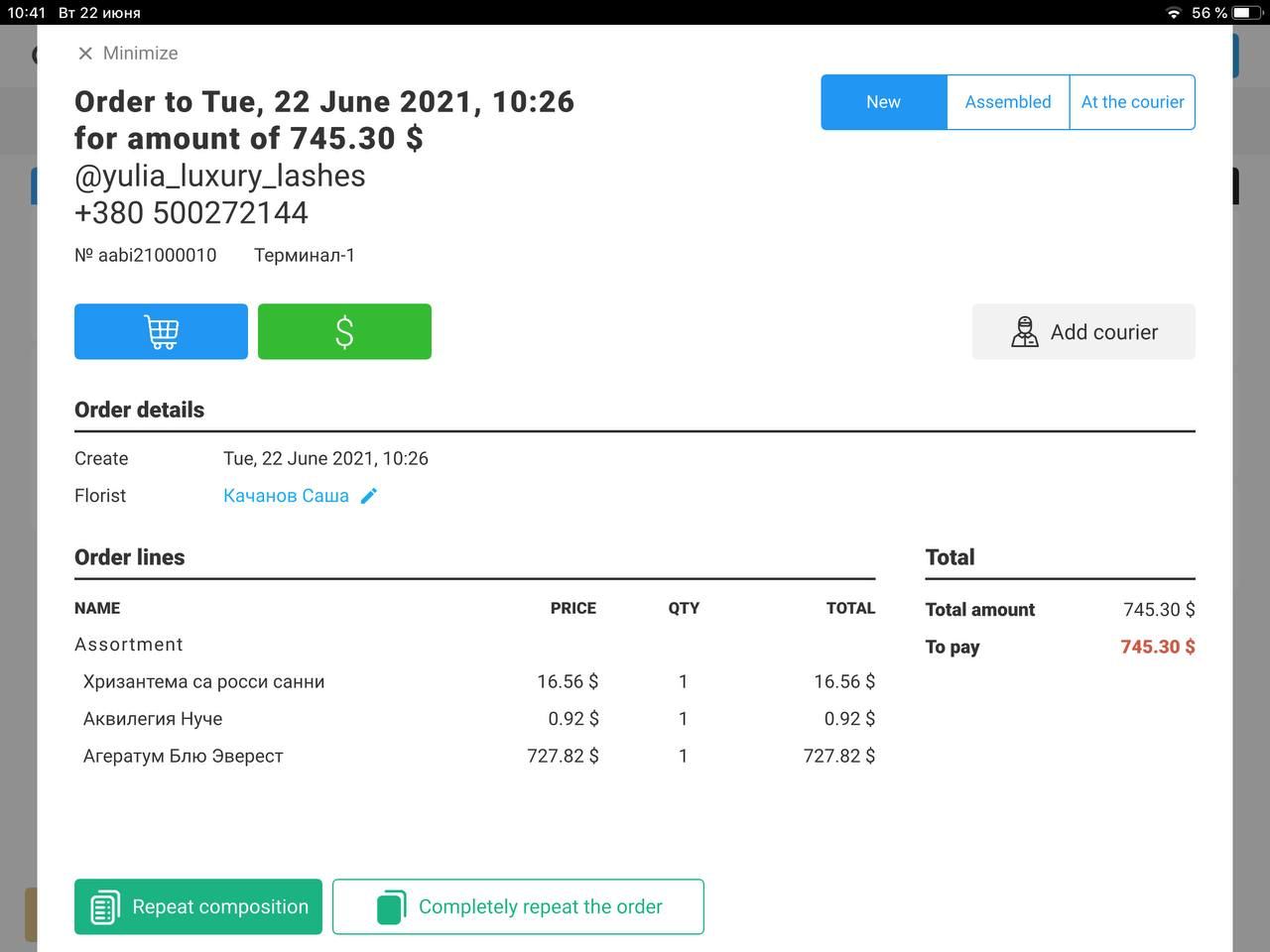
- application for florists
- application for couriers
The system is constantly evolving. New functions are being added to simplify the daily work of specialists and help owners build a strategy for their business development. Every other week our team launches something new or improves the solutions we have already created.
Why Angular was chosen for Posiflora
There are three well-known libraries for SPA (single-page application) development: React, Angular, and Vue.js. We work with all of them, but for Posiflora we selected Angular.

API support. The backend part of Posiflora is an API that is made according to the JSON: API standard. It allows for a reduction in the number of requests to the backend, which improves the speed of application response.
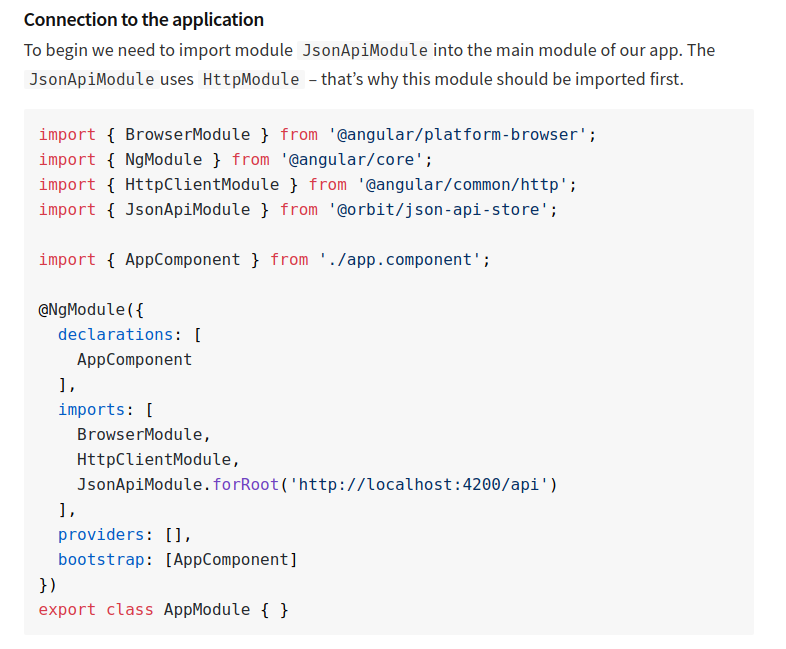
The standard has a non-trivial response format that requires efforts on the front-end part to transform data into objects and further work with them. To solve this problem, we developed a library — orbitsoft/json-api-store.

Thanks to our library, a developer need only describe the entity of the topical area in the form of a simple class and mark it up using decorators. The library takes care of everything else — queries, serialization and deserialization of data, change tracking, and more.
Use the library for your needs
The Orbitsoft library is licensed under the MIT license. Therefore, you can use it to develop your products. So, you can use it for your product development.
Guaranteed faster updates due to a full-fledged framework. Angular offers more features and tools by default, for example:
- Dependency Injection
- Modules system with lazy loading support
- Routing
- Typescript
- RxJS
To get the same resources from React and Vue. js, dozens of third-party libraries would have to be included. At the same time, the authors of additional tools do not always keep pace with the development of the main library, and they have to postpone the transition to the new version until there is a complete update. We don’t want to waste time with this.
The Angular Material library is maintained and developed by the same team. This ensures that there are no problems and no update delays when new versions of Angular are released.
Faster development due to ready components. Angular Material has a rich selection of tools that reduce development time. In addition, there is also CDK — an excellent basis for custom UI components development. It also helps to complete tasks faster.
Routine tasks require less time. Angular CLI is a command line utility that helps you to complete common development tasks faster.
Angular isn’t the only solution with such tools. The main advantage is that Angular CLI is expandable due to schematics, so it’s easily modified for specific tasks.
Another advantage of Angular CLI is the built-in utility to update projects when upgrading to a new version of Angular. It reduces manual steps and saves time when updating a project.
Development standards. Angular has clear standards and guidelines for structuring and architecture of applications that are supported by the Angular CLI.
The advantage for us is that the original structure of the application laid down by the authors of Angular is suitable for developing large applications. Consequently, we use the framework for Posiflora without any problems.
Another benefit is the ability to connect the team to the project quickly. This is possible due to uniform standards.
Tasks we solved using Angular
We enabled the instrument to manage the app. There are several approaches for this task in Angular:
- States-services based on RxJs
- NgRx
- Akita
For Posiflora, we chose the NgRx library, which implements the Redux pattern using RxJs. Some reasons for doing this:
- It’s great for managing the state of large applications
- It provides mechanisms for isolating side effects
- It accelerates development with additional schematics for Angular CLI
Sped up feature development. While working on the project, we developed our own library of reusable UI components. This allowed us to develop new features for Posiflora applications faster.
Sped up development of sections. Most of the sections in the Posiflora dashboard have a similar structure. To run them faster, we prepared additional schematics for the Angular CLI. Now with the help of simple commands, a developer generates a template and proceeds to the business logic. At the same time, he doesn’t waste time writing boilerplate code.
What else we plan to change
Posiflora is used by clients from different countries, so all platform applications support multiple languages and locales.
When we started the project development, the localization and internalization of mechanisms built into Angular had limitations. That’s why we use the ngx-translate library to support multiple languages.
Results: we launched the system in 9 months
Because of Angular and our team’s qualifications, we were able to develop an MVP and release the system in just 9 months. Sales began immediately after launch. The speed of implementation of new features increased by 20% due to the ready components.