In brief
-
01
Our client
An early learning center Baby Cool
-
02
Our goals
- To develop a video application for iOS and Android in a quick and cost-efficient way;
- To make it convenient for the administrators to upload long videos;
- To provide for the paid subscription mechanism.
-
03
The solution
To develop a mobile application in Qt — a C++ framework
-
04
The outcomes
- In 5 months, we developed the mobile application.
- The UX/UI of the app is aimed at the children’s audience.
- Gratefully for the use of Qt, we have saved the budget and sped up the development process. One team has launched the application for both platforms.
- Our using of Qt has simplified the payment system integration, since the main banking solutions are developed in C++, along with Qt.
- We developed the system of continual loading of a video. Videos can be uploaded in the form of a collection, regardless of their size and Internet speed.
- The system is easily scalable.
Qt is a C++ framework for cross platform app development. It provides for the development of a single application for both operational systems, iOS and Android. Its use allowed us to speed up the development process and save the budget since only one developers' team was needed for the project.
OrbitSoft possesses vast experience creating apps in Qt. For instance, we used this framework while developing applications for a sales accounting system and a medical video platform. In this article we are casting light on the development of a video application for an early learning center.
An early learning center wants to conduct educational classes online
Baby Cool is an early learning center where educators conduct various classes for kids, including foreign languages, chess, preparation for school, etc. It used to be an offline learning center, consequently, the target audience was pretty limited.
The head of the center ventured out to develop a mobile video application to offer the same classes online. So, they approached OrbitSoft. We were to develop an application in which children and their parents can attend educational classes with teachers, play developmental games, learn languages, read fairy tales and get involved in online creativity.
We have developed a video application for kids
We developed the concept and designed UX/UI
Our client had only the vision and technical assignment, so we began the development process with the creation of the project concept. Our designers created interface prototype with regards to user experience. The client saw the way the app is going to look like and what the user is going to do there. The user journey appeared to be simple and intuitively comprehensive.

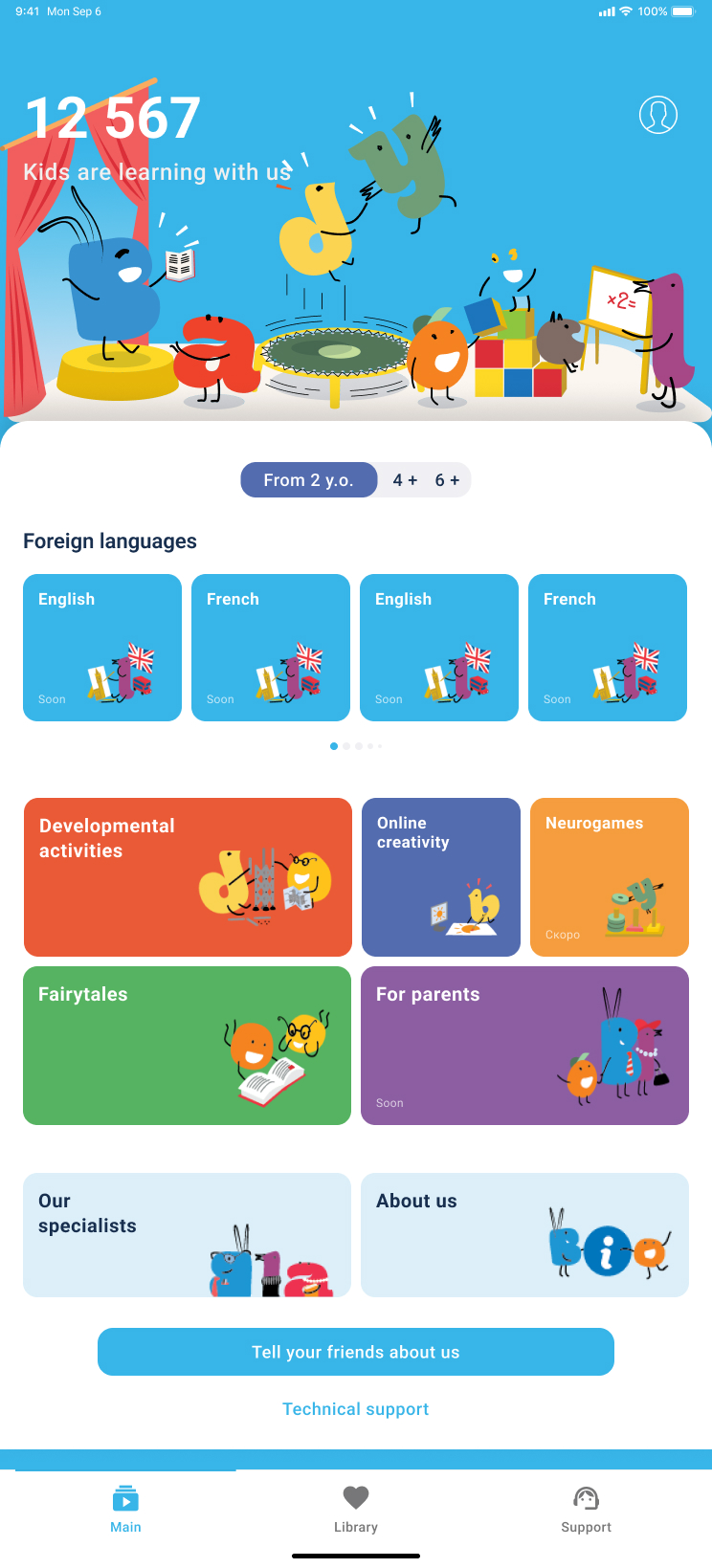
Having paid for the subscription, the user gets access to the content. The application contains several content sections with video, including foreign language classes, fairytales and creativity ideas. We made up our mind to concentrate on the main section to launch the application as soon as possible. Further on, we are planning to add more activities, new languages to learn and content sections for parents.
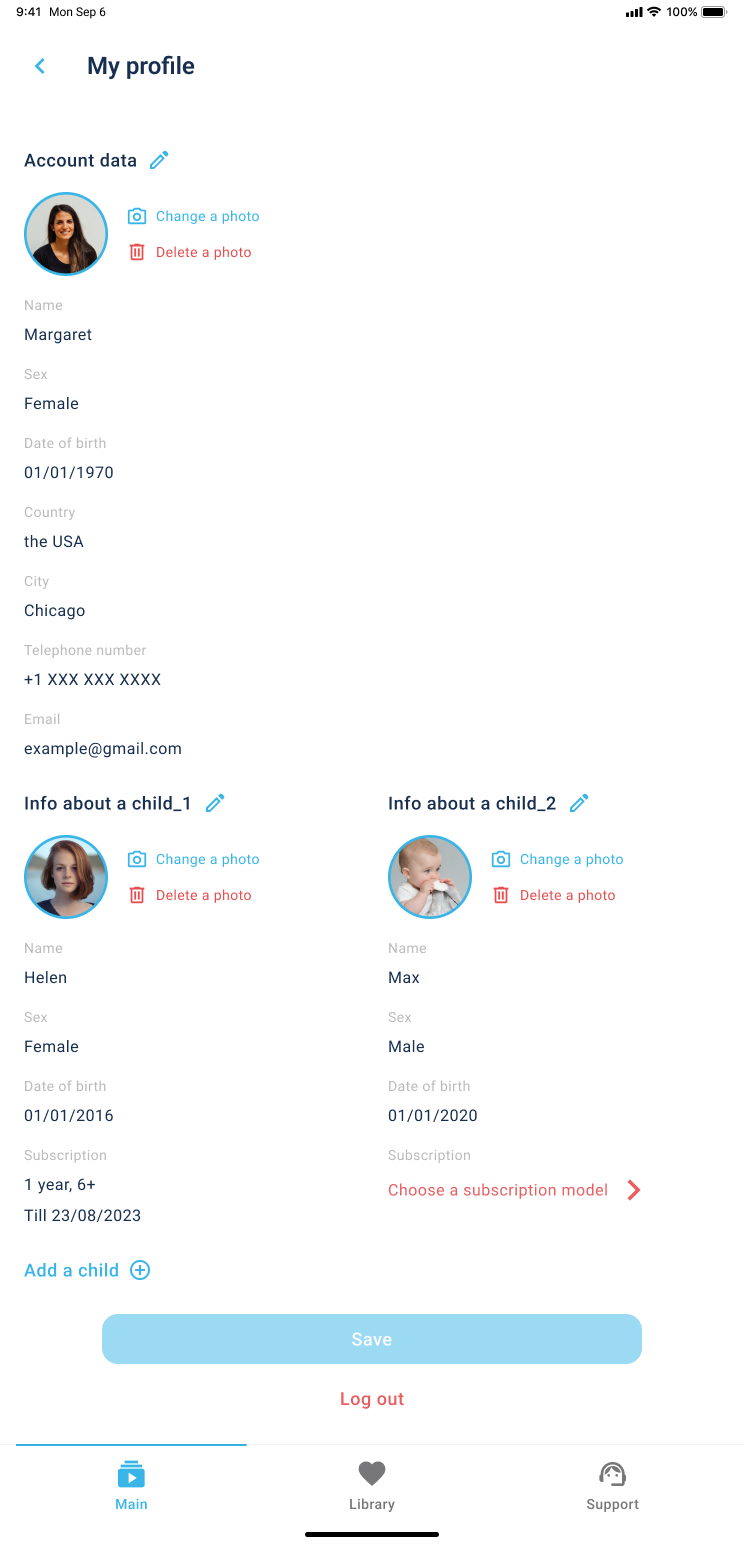
The content in the app is divided into 2 sections, for kids 2+ and kids 4+. When the user chooses another age group, the content changes accordingly. Within one parent account, one can create several accounts for children from different age groups.
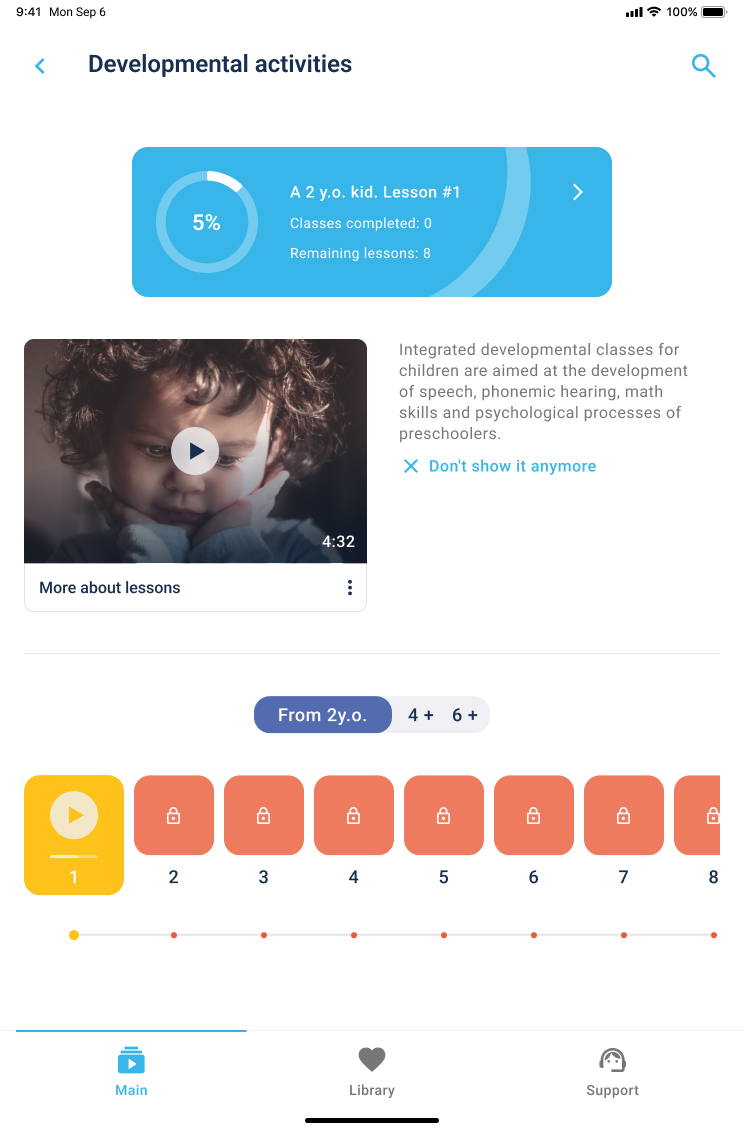
The main content section is educational classes. Each course section offers a comprehensive description and convenient interface. It is possible to download any video for re-watching or watching offline. After course or section completion, the user is supposed to pass a small test.

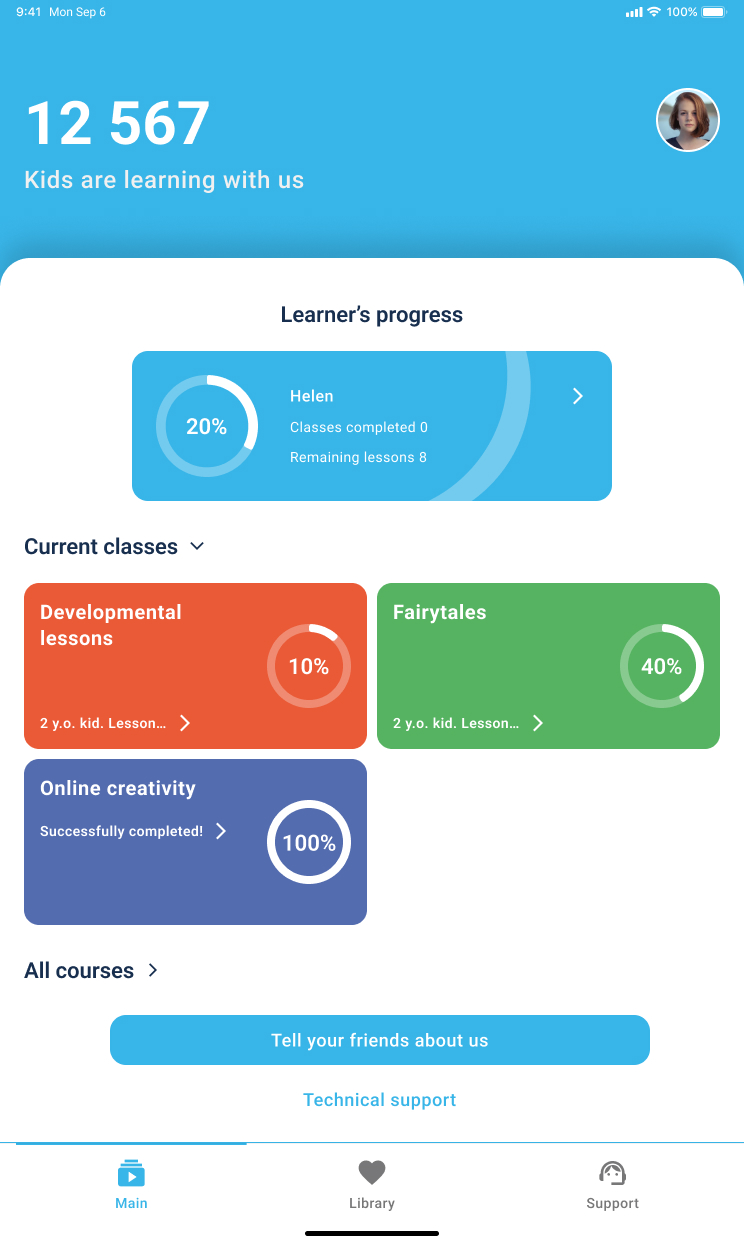
Parents manage the application from their personal accounts. The app allows the user to edit adult’s data, add or delete data about children and manage the subscription model. A separate section of parent’s personal account displays kid’s progress, including the info on how many lessons and tests are completed and how many of them remain.


We wrote the application in Qt
Having agreed upon the app design, we got down to the development of the app. We opted for Qt — a C++ framework. This decision allowed us to create one application for both platforms within one team. In the process of developing two native applications two developers' teams are needed, i.e., Swift developers for iOS and Kotlin developers for Android.
The advantages of app development in Qt
- We have saved the budget. Consequently, the client paid for one development team’s work, but received an app for both platforms.
- We have sped up the development process. When QA engineers point to an error in the code, it needs to be fixed in one single application, not two of them.
- We have simplified the integration. Since the main bank solutions are written in C++, the integration between a Qt application and a bank account goes smoothly and works flawlessly.
Qt is the perfect fit for developing an MVP and checking out a hypothesis. It is worth starting off with a cross platform solution in case you need to check the way the market reacts to the product and find out the response from the users of different platforms. Behavior models of the iOS audience differ sharply from the one of Android. The audit may show that the solution is mainly used by the iOS audience. Then a company can concentrate their resources and budget on the development of one native application.
Qt does have some drawbacks, though. Consequently, it is worth approaching experienced teams to develop an application. They know all the possibilities and restrictions of this or that frameworks and are capable of selecting the best solution for each project.
The application is on the QA stage
It took us 5 months to complete the active developmental stage. A team of 7 specialists was involved into the project, including a UX/UI designer, 2 Qt developers, backend and frontend developers, a QA engineer and a project manager. Currently, the project is being tested and filled with the content.
We have created an admin panel on a separate website for our clint’s convenience. The main type of content in the app is video. While uploading a file of such a type, a number of problems may occur, as follows.
- It takes too much time to upload a big number of videos one by one manually;
- The upload page must always be open;
- If a file is big, and the Internet connection is unstable at the moment, the uploading process stops, and later on, the user has to start from the very beginning.
We have developed a system of continuous loading. It allows for uploading videos as a collection by queueing files, breaking them into pieces and uploading them step-by-step. The administrator can do anything else on their device simultaneously, since the process of uploading is automatized.
When a video has been uploaded, it gets decoded into files of different quality formats, such as 240p, 360p, 480p, 720p and Full HD. The format is chosen automatically with the player of the application while playing the video. The choice depends on the internet speed, i.e., the higher the speed is, the better the video quality is. Even if the internet connection is extremely unstable, the video keeps on playing, but in a lower quality.
The system itself can be characterized by high-speed performance and scalability. We managed to achieve this, gratefully to competent architecture. One server uploads a video, the other transcodes it, and the third server stores a video. Servers never take resources from one another. Consequently, each architecture component can be scaled horizontally in case the load gets higher.