Коротко о проекте
-
01
Клиент
Канадская платформа со взрослым контентом
-
02
Бизнес-задача
Кастомизировать криптокошелек, чтобы улучшить пользовательский опыт
-
03
Инструмент
MyEtherWallet Chrome Extension (MEW CX) — расширение для Google Chrome
-
04
Результаты
За 15 рабочих дней изменили логику отображения валют и внешний вид личного кабинета
Компания зарабатывает на платном контенте для взрослых
Канадская компания зарабатывает на контенте для взрослых: видео размещают на специальной платформе, пользователи покупают подписку и могут смотреть ролики на сайте или в мобильном приложении.
Для оплаты подписки традиционными способами, например банковской картой, пользователи вынуждены предоставлять персональные данные: номер карты, имя и фамилию, номер телефона для подтверждения транзакции, адрес для выставления счета.
Видео для взрослых — специфичная индустрия, где потребители контента хотят оставаться анонимными. Когда на сайте были только традиционные способы оплаты, сохранять анонимность не получалось. Из-за этого часть пользователей не подписывалась на сервис, а компания теряла клиентов.
Чтобы сохранять анонимность пользователей, компания ввела оплату криптовалютой
Чтобы больше пользователей подписывалось на сервис, компания решила принимать платежи в криптовалюте. Все криптовалюты работают на блокчейне и сохраняют анонимность плательщиков: личная информация зашифрована с помощью криптографических алгоритмов.
Так как заказчик хотел контролировать все транзакции на платформе, он не стал использовать существующие криптовалюты, а сделал свою на базе Ethereum. Экосистема Ethereum считается самой популярной, финансовые операции в ней прозрачны и просты.
Какие еще токены популярны в сообществе и имеют потенциал преодолеть кризис, читайте в статье «Какие криптовалюты переживут 2022 год?».
Для совершения операций по оплате подписки компания выбрала MyEtherWallet. Это популярный криптокошелек для токена ETH и других валют на базе Ethereum. Он бесплатный, у него удобный веб-интерфейс с понятными настройками, есть приложения для Android и iOS.
Компания планировала использовать веб-версию криптокошелька, установив плагин MyEtherWallet Chrome Extension. Это проект с открытым исходным кодом на Angular, который работает через API. Он дает пользователю возможность покупать, продавать и обменивать криптовалюту прямо в своем браузере.
Проблема: пользователь не видит токены компании
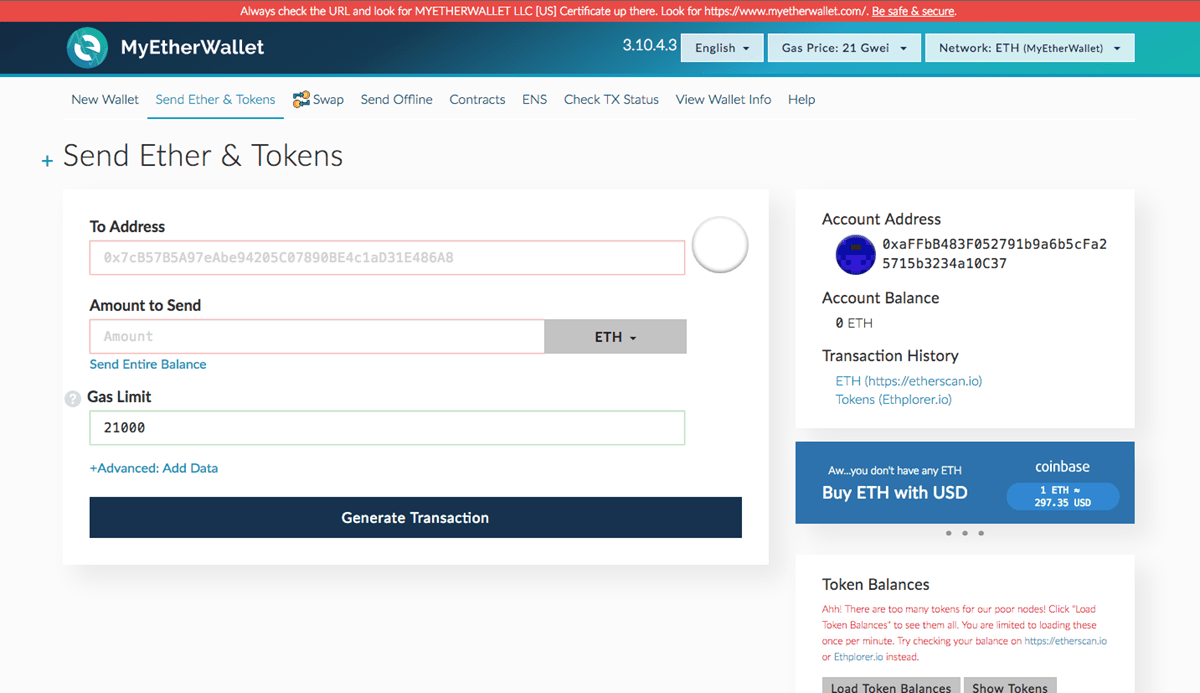
По умолчанию расширение MEW поддерживает более 300 криптовалют на базе Ethereum — они отображаются в алфавитном порядке. Разные токены можно группировать в папки — кошельки. Они отображаются в порядке добавления. Опытные криптоинвесторы считают интерфейс MEW одним из самых удобных.
Однако клиентам компании MEW нужен не для торговли криптовалютой, а для выполнения конкретной задачи. Им нужно купить токены компании и оплатить ими подписку. В стандартном интерфейсе это было неудобно: приходилось тратить время, чтобы найти токены компании в общем списке, создать для них кошелек, купить или перевести валюту, проверить баланс.
Заказчик обратился в OrbitSoft, чтобы адаптировать интерфейс кошелька под свою валюту: даже новичку должно быть интуитивно понятно, как оплатить подписку.

Решение: изменить внешний вид личного кабинета и логику отображения активов
Заказчик сформулировал задачу так: «Пользователям должно быть удобно работать с нашими токенами». Мы составили план работ:
- переделать дизайн под фирменный стиль заказчика;
- изменить интерфейс так, чтобы валюту заказчика было легко найти и добавить;
- отображать счет кошелька в токенах заказчика;
- сделать валюту заказчика первой там, где отображаются списки токенов: баланс кошелька, выбор токена для перевода или покупки.
Разобрались в архитектуре плагина, получили список токенов
Плагин MEW CX написан на JavaScript с использованием библиотеки Angular. Это продукт с открытым исходным кодом, который поддерживает обширное сообщество разработчиков. Кажется, что это должно облегчить задачу: код программы есть в общем доступе, нужно только взять его и немного отредактировать.
На деле MEW CX — сложный продукт с разветвленной архитектурой. Нам предстояло в ней разобраться, изучить взаимодействие с API, найти места, которые следует отредактировать, внести изменения и проследить, чтобы при этом не пострадала производительность веб-приложения.
Так, чтобы получить список токенов, мы изучили, где и как хранятся данные, которые MEW получает по API с сервера. Оказалось, список хранится в памяти веб-приложения в виде обычного массива JavaScript.
Изменили порядок отображения токенов
По умолчанию плагин отображает все токены из списка в алфавитном порядке. Но пользователя интересует только валюта компании.
Мы сделали так, чтобы токен заказчика отображался первым. Сначала список токенов попадает в кеш, там с помощью инструментов JavaScript перебирается весь массив данных, нужный токен перемещается на первое место. Дальше список загружается в браузере как обычно.
MEW работает на Angular. Это быстрый фреймворк, но если приложение работает с большим объемом контента, могут возникнуть проблемы со скоростью. Наш подход помог выполнить задачу клиента, сохранив производительность плагина.
Изменили внешний вид кабинета
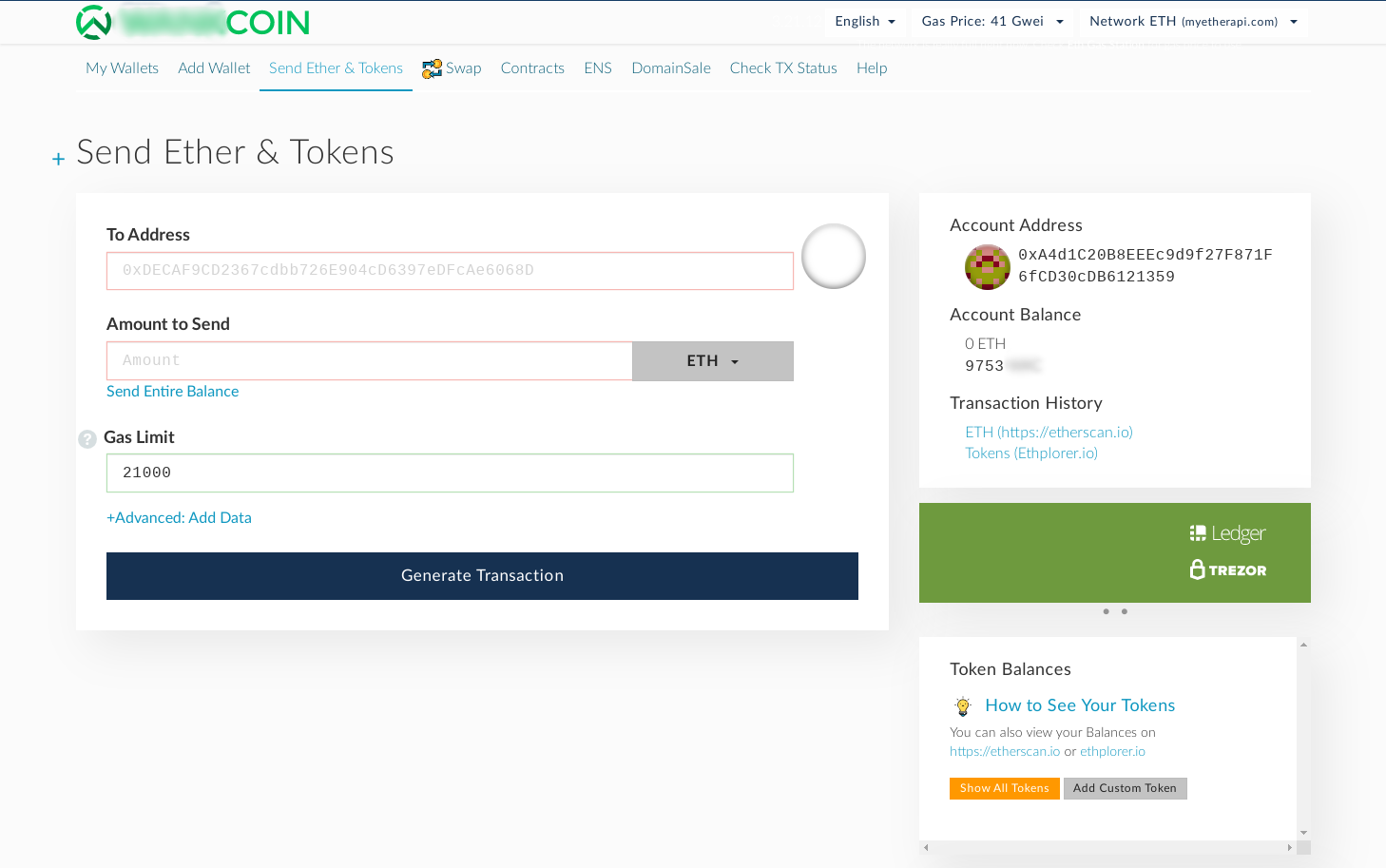
Заказчик предоставил нам свой логотип, референсы и короткое ТЗ. Мы изменили внешний вид личного кабинета, чтобы его дизайн ассоциировался с брендом компании.
Вместе с этим мы упростили работу с личным кабинетом. На главную страницу добавили заметную кнопку создания кошелька. В каждом кошельке первыми отображаются именно токены заказчика, общий баланс тоже отображается в токенах заказчика.

Ускорили разработку с помощью Gulp
Gulp — программа, которая автоматизирует рутинные задачи. Например, уменьшает код, ускоряет верстку, оптимизирует размер изображений на странице. Это ускоряет разработку.
Инструмент работает по принципу таск-раннера: разработчик пишет задания на JavaScript, а система выполняет их в нужной последовательности. К Gulp можно добавлять модули для выполнения конкретных задач веб-разработки.
После упаковки MEW CX с помощью Gulp мы добавили плагин в Google Chrome и протестировали.
Результат
За 15 дней изменили логику отображения валют в личном кабинете и обновили интерфейс:
- Новые токены заказчика стало проще добавлять.
- Токены заказчика отображаются первыми в каждом кошельке, игнорируя алфавитный порядок.
- Баланс каждого кошелька отображается в токенах заказчика вместо ETH.
- Заменили логотип MyEtherWallet на логотип заказчика.
- Изменили оформление личного кабинета в соответствии с фирменным стилем компании.





Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com