Наши проекты





- С++
- Математические модели
Прогнозирование курса криптовалюты



- Kotlin
- Kotlin
- C#
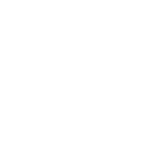
VPN-приложение





- Система учета и контроля продаж
- QT
- C++
- Symfony
- Angular
- TypeScript
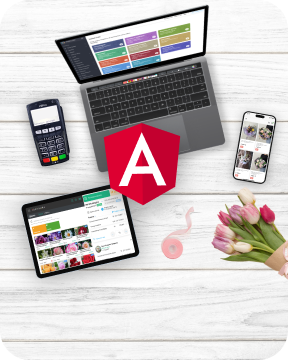
Система управления продажами и товарами
(POS + ERP + CRM)





- AI
- ИИ
- Big Data
AI-сервис видео









- CMS
- Wordpress
- PHP
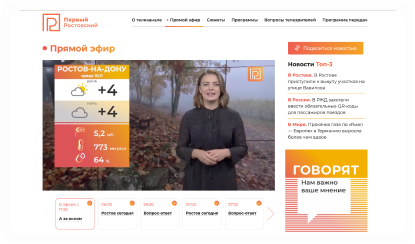
Сайт медиапортала для телеканала







- Swift
- приложение для VPN
- Kotlin
Приложение на Swift







- Django
- Python
- REST API
- PostgreSQL
Сервис обработки данных для платформы онлайн-обучения







- Elasticsearch
- Zabbix
- AWS
Devops автоматизация





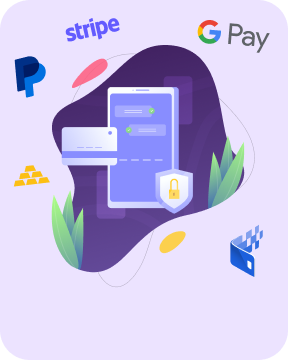
- Stripe
- PayPal
Подключение платежных шлюзов








- AI
- RTB
- SSP
- DSP
- Predictor
AI-модель для рекламных аукционов



- Angular
- Symfony
- Ad Server
- PHP
Сайт с механикой игрового тотализатора





- Java
- Kotlin
- ExoPlayer
Приложение
с механикой ТикТока





- PHP
- CodeIgniter
- Redis
- WURFL
Система
приема платежей









- Qt
- C++
- Android
- iOS
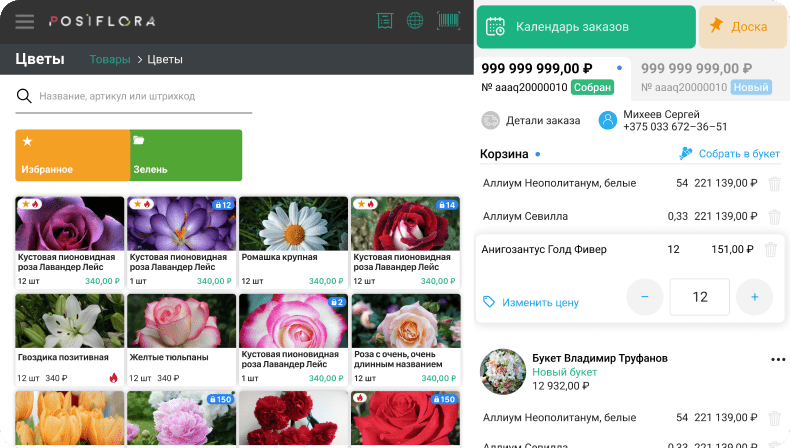
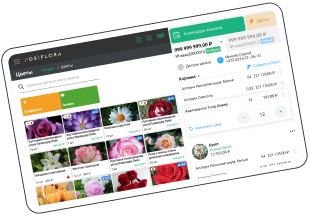
Приложение для цветочного бизнеса



- Predictor
- рекламная платформа
- ИИ
Модуль прогнозирования кликабельности Predictor




- Symfony
- Angular
- QT
- Golang
Медицинский видеопортал


- DSP
- SSP
- AdEXchange
- Предиктор
Cистема управления онлайн-рекламой




- WordPress
- WooCommerce
- PHP
Интеграция CMS WP с внешними сервисами










- Ad Server
- PHP
- Go
- Java
Рекламная система
для монетизации подкастов







- ExoPlayer
- Java
- Kotlin
VR-плеер






- Nextcloud
- Seafile
Обработка больших видео файлов





- Python
- Data Science
Модуль на Python







- Cookies
- Entity Tag
- Fingerprint
Технология сбора персональных данных (без Cookies)








- RTB
- SSP
- DSP
Решение для управления рекламой





- MyEtherWallet
- Angular
Криптокошелек





- Objective-C
- Swift
- С++
SDK для мобильных приложений













- MySQL
- Redis
- Vault
- Symfony
- Angular
- QT
Хранение данных


- Python
- Telegram-bot
Биржевый бот









- VPN-приложение
- Stripe
- PayPal
- Google Pay
- Apple Pay
- CoinPayments
Интеграция приложения с внешними сервисами







- Wordpress
- CMS
- Angular
- PHP
Онлайн-витрина






- Codeigniter
- PHP
- Aerospike
- Redis
Разработка сервиса для контент-провайдера (на Codeigniter)








- Symfony
- PHP
- JSON
- API
Приложение на Symfony









- MVP
- Angular
- JSON
- API
Разработка системы на Angular







- Elasticsearch
- VPN-приложение
Система мониторинга
ошибок






- Google Text Recognition API
- С++
Автоматизация обработки данных об участниках аукциона


- Python
- PHP
- Java
Кастомные чат-боты

- Интернет магазин под ключ
- Shopify
Интернет-магазин
на Shopify






- Angular
- NgRx
- TypeScript
Видеопортал на базе NgRx











- DSP
- тестирование гипотез
- MVP
Проверка (или анализ) гипотез и алгоритмов





- Firefox
- Chrome
- Safari
Менеджер паролей








- Vue.js
- PHP
- Laravel
Интерфейсы на Vue





- AI
- Big Data
- Python
Система ранжирования видео




- Wowza
- REST API
- Go
Обновление архитектуры видеопортала







- Grafana
- MySQL Exporter
Мониторинг на Zabbix и Prometheus








Миграция системы с PHP на GO



- Google API
- Google Ads
- PHP
Автоматизация подготовки отчетов



- Laravel
- PHP
- Vue.js
- AWS SDK
Сервис на Laravel для страховой компании





- Node.js
- VPN приложение
- JavaScript
Разработка приложения для сервиса развлечений




- CMS
- e-commerce
- PHP
Маркетплейс на
1С-Битрикс




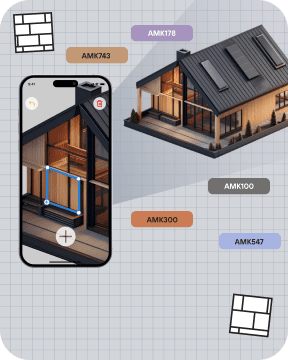
- Augmented Reality
- AR
- Unity
AR-приложение для магазина
фасадных панелей






- Qt
- C++
- MVP
Qt для детского приложения с видео






Приложение для контроля температуры







MVP агрегатора вакансий







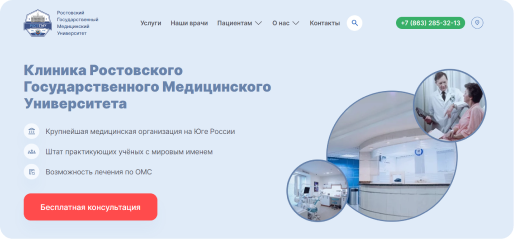
Сайт для медицинского центра



Система премодерации на сайте вакансий





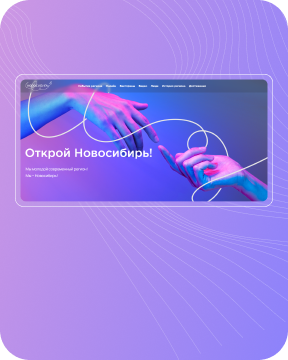
Сайт на WordPress для Минцифры Новосибирской области







Проекты на JavaScript
Бесплатно получить оценку стоимости
Разработка программного обеспечения — это всегда индивидуальная история.
Заказное ПО, создание веб сайтов и приложений разрабатывается с учетом конкретных требований клиента.
Оставьте заявку, чтобы мы могли проконсультировать вас и определить стоимость разработки.






Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com