Чтобы успешно продвигаться в поисковых системах, таких как Google и Yandex, в HTML-коде сайтов не должно быть ошибок — код должен быть валидным. В статье расскажем, что значит валидность, что такое ошибка валидации и как ее обнаружить. Разберемся, на что еще кроме SEO влияют HTML-ошибки в коде.
Что такое валидация и валидный код
Валидация — это проверка на соответствие определенным стандартам и правилам. Для языка разметки HTML используют стандарты международной организации W3C — World Wide Web Consortium, Консорциум Всемирной паутины.
W3C разрабатывает и поддерживает рекомендации для разработчиков. Стандарты W3C определяют, как должна быть структурирована и оформлена HTML-страница, чтобы браузеры могли правильно прочитать и отобразить ее содержимое. Благодаря стандартам W3C многие программы совместимы между собой и с разными версиями устройств.
HTML-валидация — это процесс проверки HTML-кода страницы на валидность. Код, который отвечает стандартам W3C, валидный. Такой код помогает браузерам увидеть все элементы и отобразить страницу корректно и в мобильной, и в десктопной версиях. Алгоритмы поисковиков предпочитают страницы с валидным кодом.
Из-за невалидного кода, который не отвечает стандартам W3C, возникают HTML-ошибки валидации.
Что такое ошибка валидации
Ошибка валидации данных происходит, когда HTML-код страницы невалидный.
Какие бывают ошибки валидации:
- Синтаксические — нарушены правила разметки и синтаксис HTML-кода. Например, синтаксическая ошибка — это отсутствие закрывающего тега </div>. Браузеры неправильно интерпретируют веб-страницу, и ее первоначальный вид меняется.
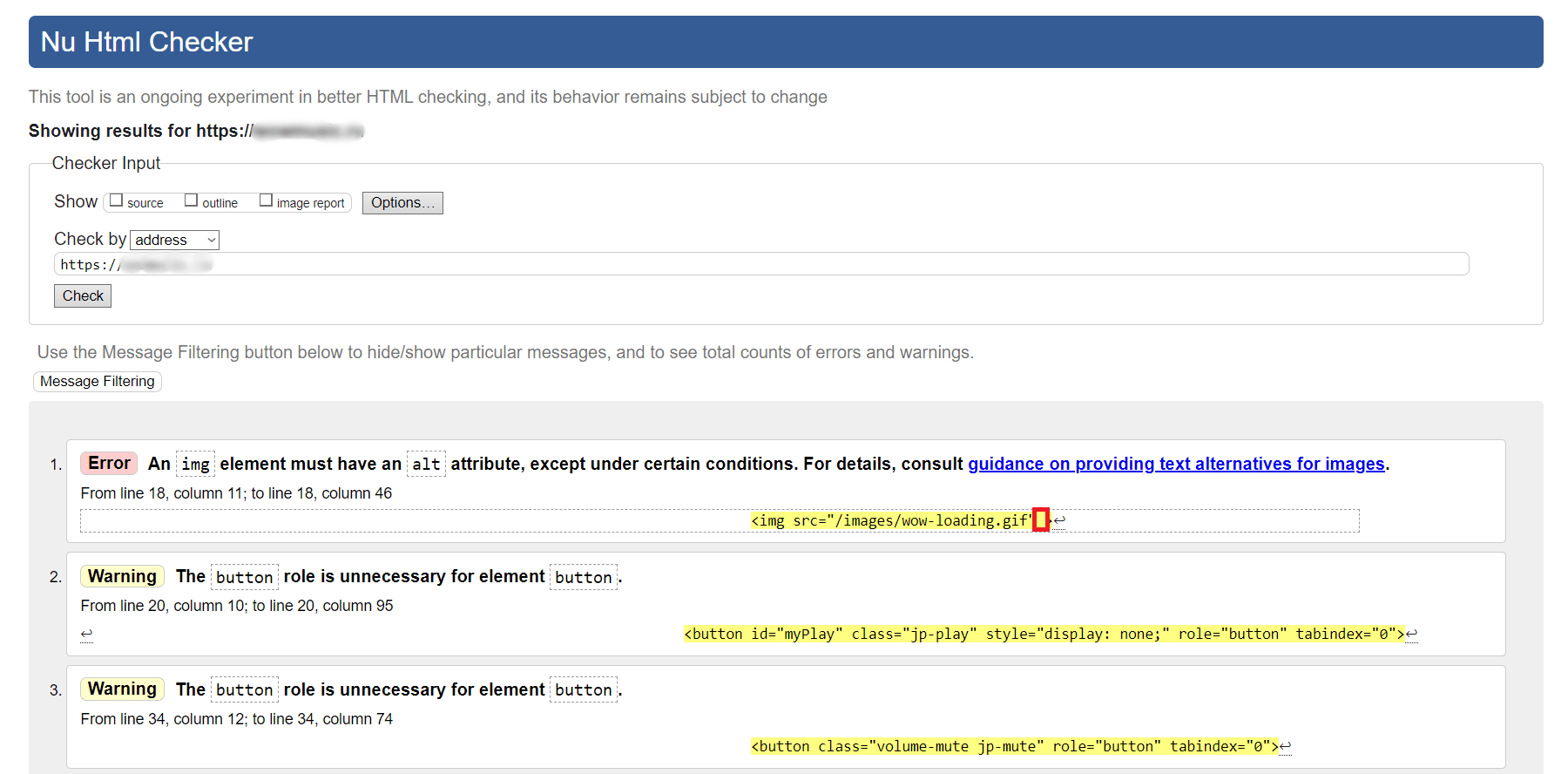
- Логические — HTML-элементы и атрибуты не соответствуют семантике контента. Например, отсутствие атрибута alt для изображений снижает видимость страницы в поисковой выдаче, потому что поисковики используют его для понимания содержания изображений на странице.
Логические ошибки не всегда приводят к неправильному отображению данных в браузере, но они могут повлиять на индексацию и ранжирование сайта в результатах поиска.

Какие проблемы с сайтом могут возникнуть из-за ошибок валидации
- Неправильное отображение элементов. Страницы могут выглядеть непредсказуемо: изображения загрузятся частично, возникнут проблемы со шрифтами или версткой.
- Проблемы с браузерной совместимостью. Пользователи не смогут работать с ресурсом в своем браузере или отображение элементов будет некорректным.
- Разница в десктопной и мобильной версиях. Часть функций может не работать в одной из версий.
- Проблемы с доступностью. Сайт может оказаться недоступным для пользователей с ограниченными возможностями.
- Проблемы с SEO. У поисковых систем возникнут трудности с анализом и индексацией данных из-за некорректной разметки, рейтинг сайта в поисковой выдаче понизится.
- Медленная загрузка страниц. Браузеры будут исправлять неправильную разметку перед отображением страницы, что замедлит загрузку.
- Безопасность. Некорректная разметка сделает сайт уязвимым для атак, таких как межсайтовый скриптинг или межсайтовая подделка запроса.
- Потеря данных. Проблемы с разметкой могут привести к потере данных, например, при обработке форм и передаче данных на сервер.
Как найти ошибку валидации в HTML-коде
Часть ошибок валидации мешает пользователям работать с информацией, из-за чего они быстро закрывают страницу. Другие ошибки не так заметны внешне, но влияют на производительность и SEO. И те и другие можно обнаружить и устранить.
Для проверки HTML-кода существуют валидаторы. Эти инструменты автоматически проверяют исходный код, скорость загрузки страниц, производительность и выдают аналитические отчеты.
Чтобы запустить проверку сайта, в валидатор потребуется загрузить файл, ввести URL-адреса страниц или скопировать в поле ввода часть HTML-кода. Онлайн-сервисы проверяют страницы автоматически в браузере.
Проверить сайт можно без участия SEO-специалиста с помощью этих инструментов:
- W3C Markup Validation Service.
- Validator.nu — HTML5 Validator.
- HTML Validator — расширение для браузера Firefox, которое валидирует HTML-код напрямую из браузера.
- Web Developer — расширение для браузера Chrome.
- Online HTML Validator by FreeFormatter.
- Online HTML Validator by Tidy.
Важно понимать, что валидаторы и плагины помогают обнаружить самые грубые недочеты в коде. Чтобы узнать обо всех HTML-ошибках, на сайте проводят полномасштабный технический аудит.




Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com