Юзабилити — это показатель того, насколько пользователю удобно работать с сайтом или приложением. Термин произошел от английского слова usability — удобство пользования.
Как ведут себя пользователи на сайте с продуманным юзабилити:
- Быстро ориентируются в интерфейсе, даже если зашли впервые или спустя долгое время.
- В один-три клика совершают целевые действия — делают покупки или заполняют лид-формы.
- Быстро находят ошибки, которые допустили при работе с интерфейсом. Например, видят, что не заполнили обязательное поле в форме заявки.
- Не ждут, пока страницы загрузятся или обновятся. Страница загружается за 3 секунды или быстрее.
В статье разберем правила юзабилити и расскажем, как проверить и улучшить юзабилити сайта.
На что влияет юзабилити
От юзабилити зависит, как сайт воспринимают поисковые системы и пользователи. Рассмотрим подробнее, на что влияет удобство пользования ресурсом.
Ранжирование в поиске. Поисковые системы учитывают, как пользователи взаимодействуют с сайтом или приложением. Если люди сразу его закрывают, поисковые системы считают ресурс нерелевантным и понижают его рейтинг.
Лояльность клиентов и репутация бренда. Пользователи больше доверяют ресурсам с приятным дизайном и понятным интерфейсом. Срабатывает ассоциация: если компания относится серьезно к сайту, значит, она относится серьезно и к другим составляющим бизнеса. Например, к качеству товаров и услуг или скорости доставки.
Пользователи предпочитают покупать товары и заказывать услуги у проверенных производителей. Если сайт удобный, его добавят в закладки и вернутся за новыми покупками или услугами.
Продажи. Если посетитель зашел на сайт, чтобы приобрести товар или услугу, он хочет сделать это быстро — в два-три клика. Чем понятнее и удобнее процесс, тем больше заказов оформят на сайте.
Правила и принципы юзабилити сайта
Ключевая информация на главной странице. На главную страницу выносят информацию о компании, скидках и акциях. Это позволяет сразу понять, чего ожидать от ресурса. Также на главную страницу можно вынести кнопку с целевым действием, чтобы подтолкнуть пользователя его совершить.
Принцип работы сервиса можно объяснить с помощью анимации. Это более наглядно, чем несколько абзацев текста.

Предсказуемость. Например, целевая аудитория ожидает, что иконка корзины — в правом верхнем углу. Если ее разместили в другой части страницы или вне зоны видимости, это сбивает с толку.
Использование иконок, которые похожи на вещи из реального мира или вызывают у пользователей стойкие ассоциации, — это тоже предсказуемость. Например, для обозначения поиска используют привычную лупу, а настроек — шестеренку.
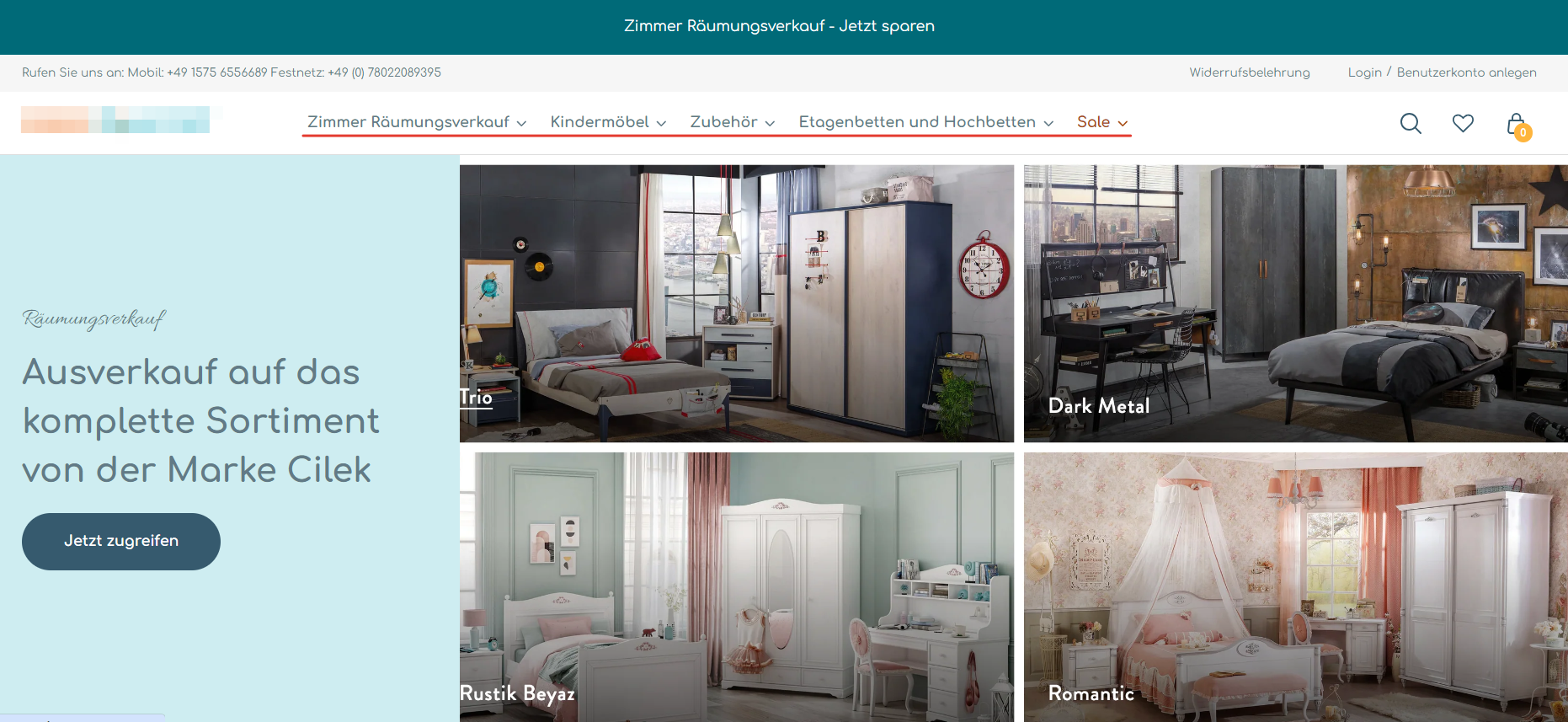
Понятная навигация. Навигация помогает пользователю быстро найти нужные разделы, где бы он ни находился. Ссылки на ключевые страницы должны быть на виду, страницы — разделены по категориям и названы так, чтобы было понятно их примерное содержание.
При разработке сайта для немецкого производителя мебели мы вынесли навигацию в самый верх страницы. Так пользователь в любой момент может перейти в корзину, поиск или избранное.

Информирование пользователя на каждом этапе. Если покупатель заказывает доставку продуктов, интерфейс должен сообщить ему, что заказ оплачен, его собирают или уже везут. Тогда пользователь не переживает, что оплата не прошла или заказ не приняли.
Качественный, структурированный и понятный контент. Текст чаще сканируют глазами, а не читают. Это удобнее делать, если он разбит на абзацы с подзаголовками, важные моменты выделены жирным шрифтом, а сложные термины переведены на простой язык. Если на сайте есть картинки и видео, они должны быть качественными и в высоком разрешении.
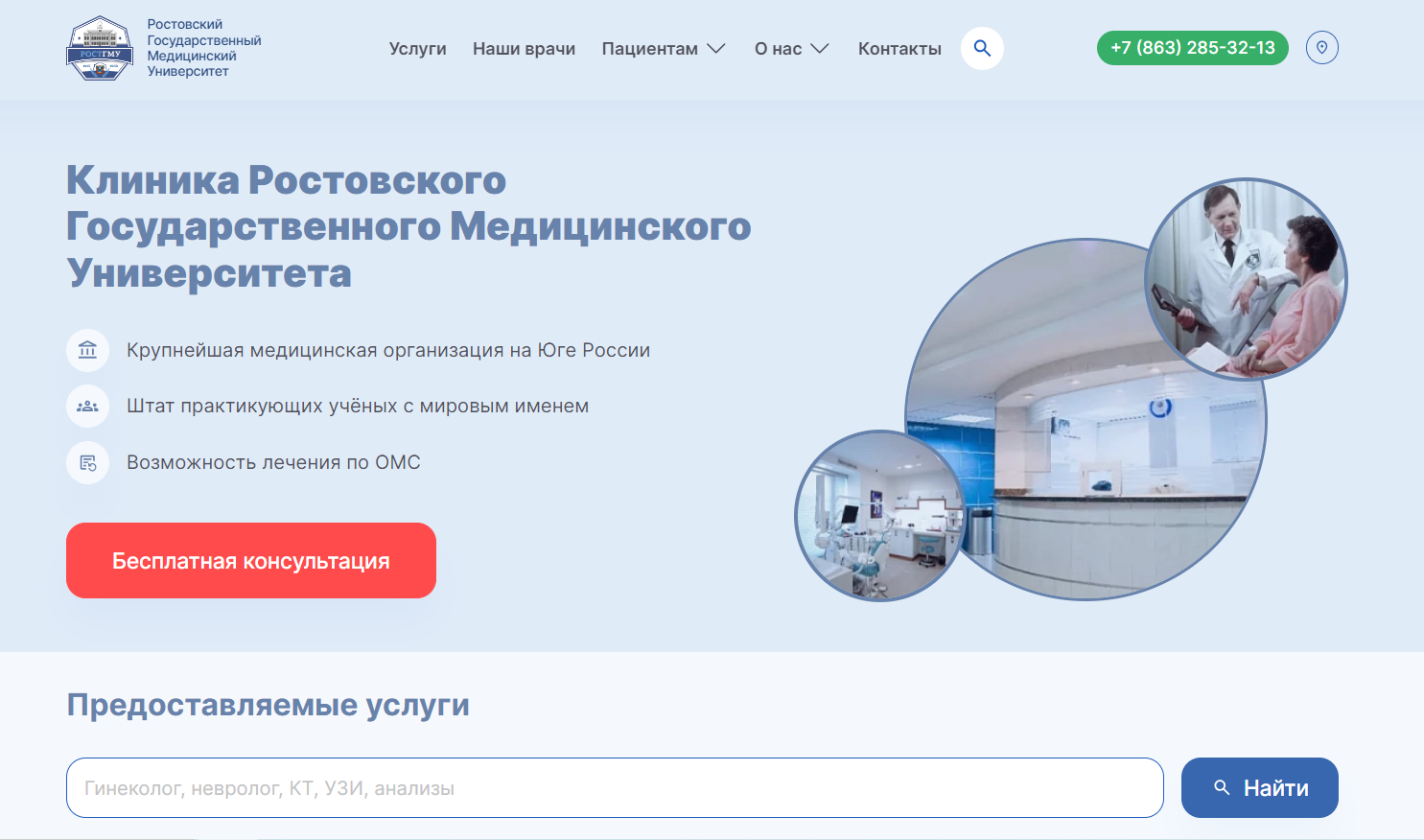
Минималистичный дизайн помогает пользователю сфокусироваться на главном. Для сайта клиники РостГМУ мы выбрали спокойные цвета, шрифт без засечек и вынесли основную информацию на главную страницу. Цветовые акценты помогают пользователю совершить целевое действие. Например, связаться с центром по телефону или записаться на консультацию.
Подробнее о том, как использовать минимализм в веб-дизайне, мы рассказали в другой статье.

Контроль и предотвращение ошибок. Когда пользователи оформляют заказ, они могут указать неверный адрес доставки или нажать кнопку «далее», не прочитав информацию на предыдущей странице. У них должна быть возможность вернуться на предыдущий шаг, чтобы не начинать процесс заново.
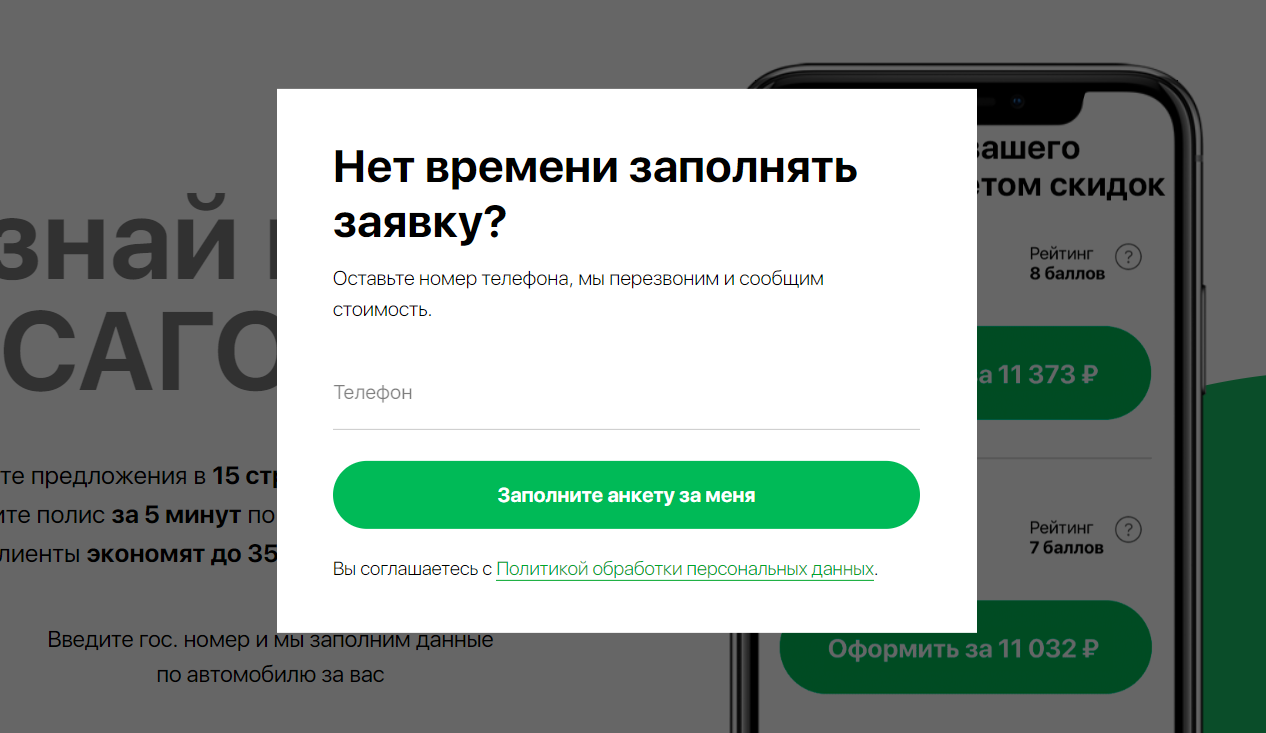
Если в форме регистрации или обратной связи есть ошибки, интерфейс должен сообщать об этом пользователю. Еще лучше предотвращать такие ошибки. Например, показывать, в каком формате вводить номер телефона.

Как проверить юзабилити сайта
Оценить юзабилити сайта можно вручную или автоматически — с помощью специальных инструментов.
Инструменты для анализа юзабилити. Например, в Яндекс. Метрике и Google Analytics проверяют такие данные:
- скорость загрузки страниц;
- сколько времени пользователи провели на сайте и на конкретных страницах;
- конверсию, то есть какой процент посетителей совершил покупку или заказал услугу;
- сколько страниц пользователь просмотрел за сеанс;
- какой процент посетителей закрыл сайт сразу же.
Другие инструменты для оценки юзабилити: Usability Hub, Feng-GUI, Hotjar, Inspectlet.

Фокус-группа. Владельцы ресурсов приглашают 5—15 людей, которые принадлежат к целевой аудитории. Их просят выполнить последовательность действий. Например, заказать услугу по сборке мебели.
На каждом шаге тестирования фокус-группа оставляет комментарии: насколько процесс удобен и понятен. В итоге владельцы получают независимые мнения реальных пользователей и понимают, какие элементы интерфейса нужно исправить или улучшить.
Отзывы. Этот способ похож на предыдущий, но из отзывов владельцы ресурса не всегда получают нужную информацию. У пользователей нет четких вопросов, на которые они должны ответить, или алгоритмов, которым должны следовать. Для них оставляют специальную форму, а они пишут только о том, на что сами обратили внимание. Этот способ проверить юзабилити сайта можно использовать в дополнение к другим.
Экспертный анализ. Самый надежный и дорогой способ проверки юзабилити. Владельцы сайтов обращаются в агентства или студии, которые проводят аудит и дают рекомендации, как можно улучшить ресурс.
Как улучшить юзабилити
Уменьшить время загрузки страницы. Чем быстрее страница загружается, тем лучше. Обычно пользователи готовы ждать две-три секунды, а после начинают терять интерес к ресурсу.
Изменить дизайн. При разработке дизайна учитывать принципы минимализма:
- один-два спокойных основных цвета — третий может быть ярким и акцентным;
- одни и те же шрифты по всему сайту — они должны быть хорошо читаемы;
- небольшое количество картинок — одна большая лучше, чем 10 маленьких;
- больше воздуха — между разделами и блоками сайта должно быть свободное пространство, чтобы пользователь не терялся в обилии информации.
Адаптировать дизайн под разные устройства. 70% людей заходят на сайты с мобильных устройств. Чтобы не терять пользователей, ресурс должен правильно отображаться не только на компьютере, но и на экране телефона или планшета. При разработке для этого используют мобильные версии или адаптивный дизайн.
Подробнее мы рассказали в статье «Как адаптировать сайт под мобильные устройства».
Сделать перелинковку — перекрестные ссылки с одного раздела сайта на другой. Перелинковка помогает пользователям ориентироваться на сайте и понимать, куда перейти, чтобы попасть на нужную страницу. Не нужно добавлять ссылки в каждый абзац. Перелинковку стоит сделать, если на сайте есть страницы, которые дополняют друг друга. Кто занимается web usability:
- UI/UX-дизайнеры — анализируют аудиторию, проводят интервью с пользователями, готовят прототипы, подбирают цветовую гамму, стиль, иллюстрации, отрисовывают макеты сайтов. Иногда UX-задачами занимаются отдельные специалисты. В статье «Кто такой UX-дизайнер и какие задачи решает» мы описали несколько таких кейсов. Но чаще за оба направления отвечает один человек. Подробнее — в статье «UX/UI-дизайн: что это, в чем разница и как UX/UI увеличивает прибыль».
- Веб-разработчики делают так, чтобы готовый сайт выглядел и работал как было задумано. Например, чтобы кнопки реагировали на действия пользователя и были той же формы и цвета, что и в макете. Что еще входит в обязанности этих специалистов, мы рассказали в статье «Веб-разработчик: кто это такой и что делает на проекте».
Вывод: юзабилити сайта увеличивает прибыль
- Простота, понятная навигация, структурированный контент, минималистичный дизайн, интерфейс, который помогает предотвращать ошибки, — все это влияет на лояльность пользователей. Если клиентам удобно пользоваться ресурсом, они, с большей вероятностью, останутся, совершат целевое действие и вернутся на сайт.
- Поисковые роботы отдают предпочтение ресурсам, которые соответствуют требованиям по структуре, контенту и поведению пользователей. Если посетители задерживаются и совершают на сайте целевые действия, он будет подниматься в поиске выше.
- OrbitSoft создает сайты с учетом правил юзабилити. Мы проводим анализ удобства использования ресурса, улучшаем его на основе оценок фокус-групп или разрабатываем с нуля. В нашей команде опытные разработчики и UI/UX-дизайнеры, которые могут создать сайт любой сложности.
















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com