Что такое интерфейс
Интерфейс — это всё, что видит пользователь и с чем он взаимодействует: поля с текстом, кнопки, слайдеры, карусели с картинками.
Его работа — помогать пользователю ориентироваться в продукте, быстрее находить нужные разделы и информацию. Он также должен быть эстетически приятным.
В то же время лучший интерфейс — незаметный интерфейс. Если он привлекает слишком много внимания на себя, он отвлекает пользователя от его конечной цели.
Что такое UX/UI и чем занимается UX/UI-дизайнер
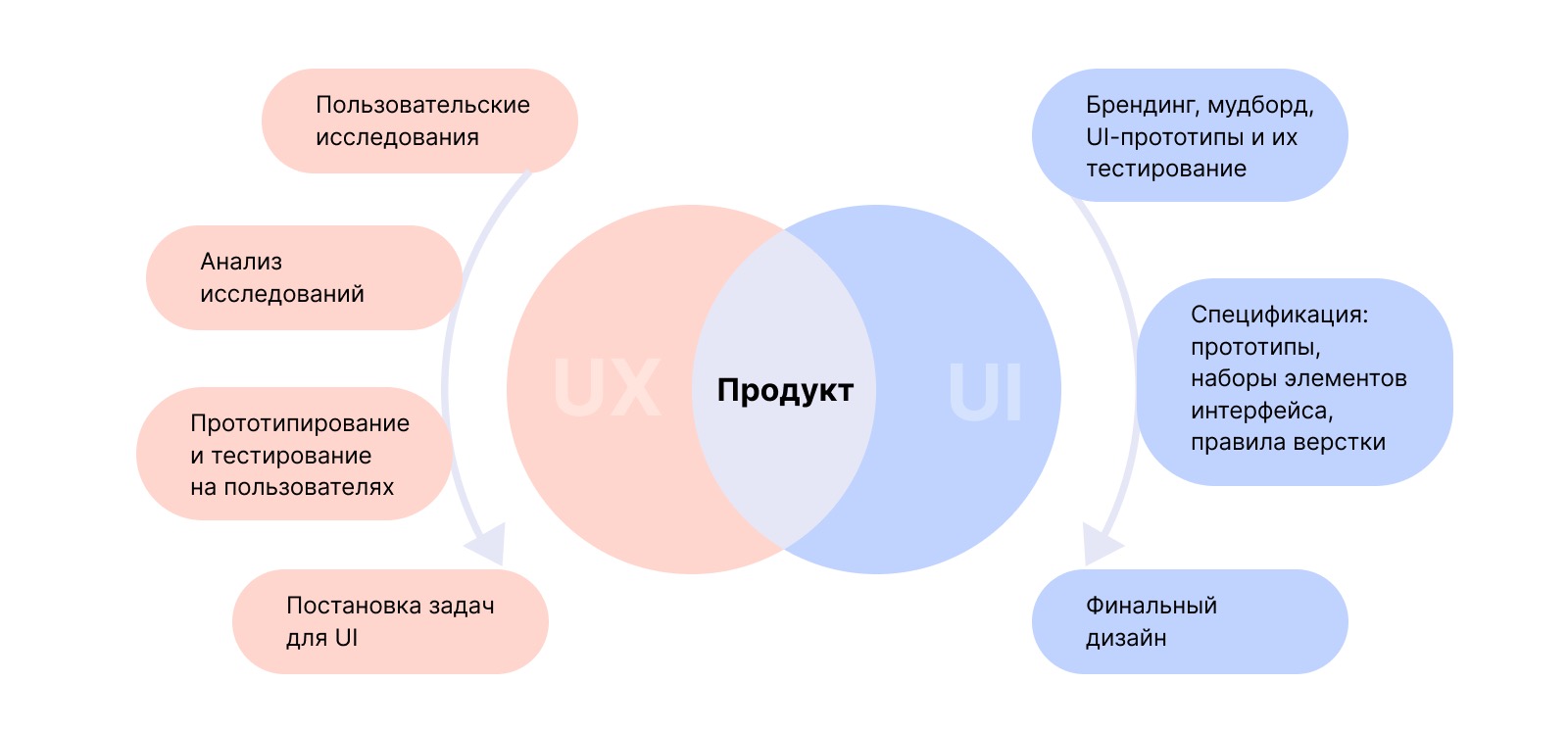
UX/UI — процесс создания удобных и эстетически приятных графических интерфейсов для программ, сайтов и приложений. UX в этой аббревиатуре отвечает за функционал ресурса, а UI — за его внешний вид.
UX-дизайн (User Experience) — это проектирование пользовательского опыта. UX-дизайнер продумывает логику и структуру продукта, путь пользователя от первого контакта до целевого действия. Например, от входа в интернет-магазин до покупки.
Задача UX — сделать путь пользователя максимально коротким и интуитивно понятным, чтобы человек быстрее получил результат и остался им доволен. Например, купил товар в один клик, зарегистрировался, не обращаясь в поддержку за подсказкой.
UI-дизайн (User Interface) — проектирование пользовательского интерфейса. UI-дизайнер разрабатывает внешний вид приложения или сайта, выбирает комбинацию шрифтов, цветовую палитру, форму кнопок. Он должен позаботиться о том какое первое впечатление от сайта возникает у пользователя, единообразны ли страницы, легко ли запоминается сайт, помогает ли дизайн передвигаться по ресурсу без текстовым подсказок.
Заниматься UX отдельно от UI не получится: это две обязательные части дизайна продукта. Поэтому UI/UX-дизайнер — это обычно профессия одного специалистf. Он работает над проектом в несколько этапов:
- проводит UX-исследования: изучает потребности и поведение пользователей с помощью анализа рынка, опросов и фокус-групп;
- создает логичную структуру будущего продукта, в том числе разрабатывает карты пользовательских путей — то есть все варианты взаимодействия пользователя с ресурсом;
- создает прототип — то есть скелет сайта;
- готовит контент для сайта или получает его от заказчика;
- создает элементы интерфейса и составляет из них макеты;
- разрабатывает внешний вид сайта — подбирает шрифты, цветовую гамму, базовые элементы;
- тестирует готовое приложение на пользователях и дорабатывает по его итогам.

UX/UI-дизайн — это не столько про красоту, сколько про удобство. Если не задумываться о пользовательском опыте при разработке приложения, оно может получиться красивым, но неудобным. Клиенты не станут им пользоваться и найдут альтернативу. В итоге компания потратит деньги на первичную разработку, упустит прибыль на неудачном запуске, а затем все равно проведет исследования и перезапустит продукт.
Если UX/UI уделили достаточно внимания на начальном этапе разработки, клиенты получат позитивный опыт, будут пользоваться приложением сами и рекомендовать друзьям. Получается, расходы на UX/UI — это своего рода инвестиция. Компания вкладывает деньги на старте, а затем получает дивиденды в виде дополнительной прибыли.
В статье на примере наших проектов покажем, как UX/UI-дизайн улучшает пользовательский опыт и приносит пользу бизнесу.
Как UX/UI-дизайн увеличивает бизнес-показатели на примере проектов OrbitSoft
Кейс 1. Провели UX-исследование, поменяли UI-дизайн и получили 294 тысячи скачиваний за 4 месяца
-
01
Заказчик: канадский сервис с развлекательным видеоконтентом.
-
02
Проблема: заказчик хочет выйти на азиатский рынок, но ничего не знает о привычках и потребностях новой аудитории.
-
03
Задача: адаптировать приложение под новую ЦА.
-
04
Решение: провести UX-исследование среди пользователей в Азии и изменить UI-дизайн.
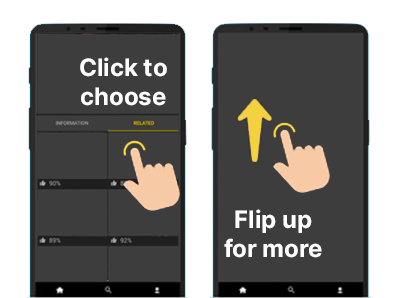
Изначально аудиторией сервиса была Америка и Европа. Пользователи смотрели ролики в формате YouTube: в приложении был каталог из горизонтальных видео, люди сами выбирали, какое видео хотят посмотреть. Чтобы узнать, понравится ли такой формат в Азии, мы проанализировали новую аудиторию и привычные для нее форматы контента.
Оказалось, что формат YouTube в Азии непопулярен. Там привыкли к механике TikTok: бесконечная лента из вертикальных видео, которые пользователь смотрит друг за другом, перелистывая пальцем вверх. Для азиатской аудитории мы разработали отдельное приложение, интерфейс которого похож на TikTok.

Результат
Благодаря тому, что мы провели UX-исследование и изменили дизайн интерфейса в соответствии с привычками целевой аудитории, удалось избежать ошибок и лишних трат. Приложение сразу стало популярным в Азии: за первые 4 месяца работы его скачали 294 тысячи раз.
Подробнее о проекте в статье «Приложение с механикой ТикТока: как мы помогли выйти на азиатский рынок».
Кейс 2. Изменили UX-дизайн и увеличили конверсию в 2 раза
-
01
Заказчик: CRM-система для цветочного бизнеса POSiFLORA.
-
02
Проблема: на сайт приходит много заинтересованных посетителей, однако заявки на покупку системы оставляет только 0,005%.
-
03
Задача: выяснить, почему люди не оставляют заявки, и увеличить конверсию.
-
04
Решение: провести UX-исследование, чтобы понять, какие изменения на сайте нужны пользователям.
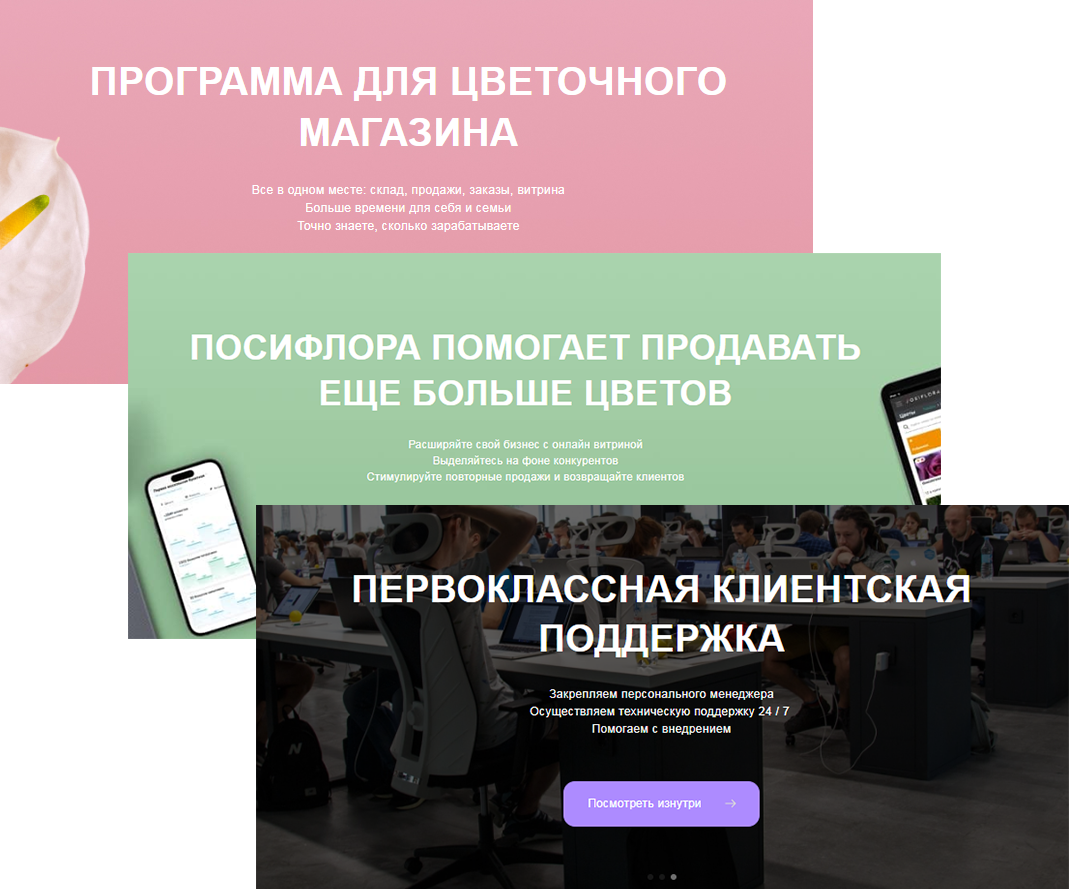
Мы собрали фокус-группу из пользователей сервиса — сотрудников цветочных магазинов. Попросили их протестировать сайт и оценить, насколько им удобно пользоваться. В результате исследования появилось несколько гипотез и понимание, как изменить дизайн сайта, чтобы улучшить пользовательский опыт.
Выводы UX-исследования
| Раздел сайта | Гипотеза | Что меняем |
| Главная страница | Слишком много информации. Пользователю сложно разобраться в возможностях системы. Он не находит решения своей проблемы и закрывает сайт. | На главной странице оставляем только те блоки, которые рассказывают клиенту, как система может решить его задачи. |
| Лид-форма — блок, где пользователь оставляет контакты | При заполнении лид-формы пользователю нужно написать, для чего ему нужна система. Люди теряются и закрывают лид-форму, не доходя до заявки. Нужно помочь им сформулировать задачу. | Меняем путь пользователя к лид-форме, добавляем интерактив: сначала предлагаем выбрать тип бизнеса, потом несколько задач из предложенного списка, далее — оставить контакты. |
| Отзывы о системе | Отзывы выглядят ненастоящими, вызывают мало доверия. | Интегрируем сайт с Яндекс- и Google-картами, чтобы живые отзывы из этих сервисов подтягивались на главную страницу. |
| Корпоративный блог | На сайте есть блог с историями предпринимателей, в которых они рассказывают, как система POSiFLORA помогает их бизнесу. Но новые пользователи не замечают блог. | Информацию о блоге размещаем на главной странице и рассказываем, что каждую неделю публикуем в нем истории предпринимателей, которым POSiFLORA помогла наладить процессы и зарабатывать больше. |

Результат
Исследование помогло нам увидеть недостатки сайта глазами пользователей. Мы изменили дизайн сайта, опираясь на их мнение, и нам удалось:
- увеличить конверсию в 2 раза;
- снизить процент отказов в 2 раза;
- увеличить трафик на блог в 1,5 раза.
| 1 янв. — 17 февр. 2022 | 1 янв. — 17 февр. 2023 | |
| Сайт | ||
| Трафик | 22 302 | 24 890 |
| Заявки | 122 | 242 |
| Конверсия «трафик — заявки» | 0,005 | 0,010 |
| Отказы, % | 26,75 | 12,50 |
| Блог | ||
| Трафик | 17 291 | 27 022 |
| Заявки | 33 | 82 |
| Конверсия «трафик — заявки» | 0,002 | 0,003 |
Кейс 3. Изучили путь пользователя, исправили ошибки в интерфейсе и получили 250 тысяч скачиваний
-
01
Заказчик: канадская компания, которая управляет рекламой в сервисах с развлекательным контентом.
-
02
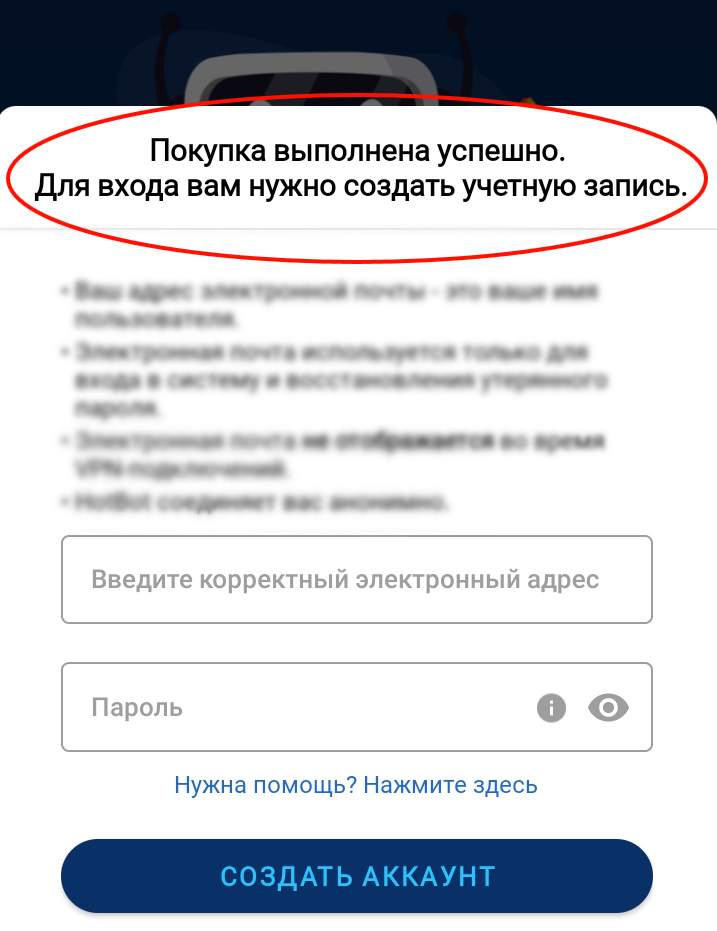
Проблема: из-за блокировок пользователи некоторых стран не могли зайти на ресурсы заказчика. Компания разработала VPN-приложение, чтобы открыть доступ к контенту. Пользователи скачивали приложение, но уходили на этапе регистрации.
-
03
Задача: выяснить, что не так в пользовательском пути.
-
04
Решение: провести UX-исследование и исправить ошибки.
Мы провели UX-исследование и выяснили, в чем была проблема: пользователям приходилось регистрироваться до выбора тарифа. Многим это не нравилось: человек еще не видел стоимости подписки, а приложение уже просило его почту, телефон и адрес для выставления счета. Клиенты уходили, как только видели поля для ввода персональных данных.
Мы сделали логику приложения привычной для клиента: сначала выбор тарифа, потом регистрация.

Результат
Клиенты стали активно пользоваться приложением: за первый год после обновления его скачали более 250 тысяч раз.
Подробнее о проекте в статье «Для каких задач используем Swift: на примере приложения VPN-клиента».
Кейс 4. Ускорили разработку сайта с помощью дизайн-системы
-
01
Клиент: немецкий производитель мебели для детских комнат.
-
02
Проблема: интернет-магазин создавался давно и морально устарел, а ассортимент компании сильно вырос — пользователям стало трудно ориентироваться на сайте.
-
03
Задача: обновить сайт и предусмотреть возможность дальнейшего масштабирования бизнеса.
-
04
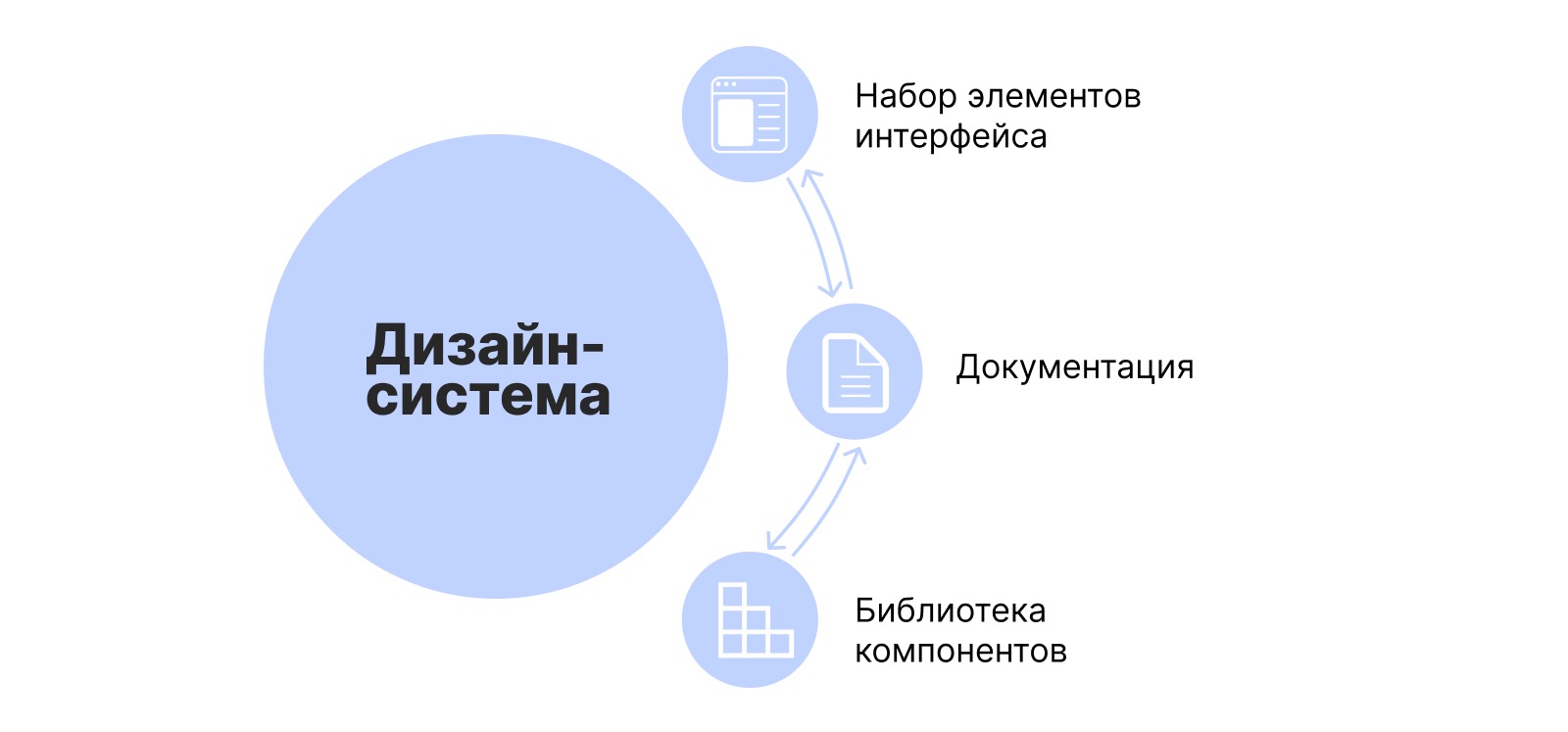
Решение: полностью переработать UX/UI-дизайн и разработать дизайн-систему — набор готовых элементов интерфейса и правила их использования.
Интернет-магазин — это сайт с огромным количеством страниц. Мы могли бы традиционно отрисовывать интерфейс каждой страницы, но у такого подхода несколько минусов:
- Мы потратили бы кучу времени.
- Ошибки были бы неизбежны: покрасили плашки не по брендбуку или поставили не тот размер полей.
- Когда заказчик захочет масштабироваться — добавить на сайт новый раздел или выпустить мобильное приложение, все элементы интерфейса придется отрисовывать снова.
Вместо этого мы разработали дизайн-систему:
- Дизайнер спроектировал основные визуальные элементы интерфейса: кнопки, плашки, иконки. Составил документацию — правила использования этих элементов на сайте.
- Разработчики описали их в коде — получилась библиотека компонентов.
- Все страницы интернет-магазина мы собрали из библиотечных элементов — быстро и без ошибок.

Результат
- С дизайн-системой мы разработали новый сайт за 25 дней. Традиционный подход потребовал бы в 3—4 раза больше времени.
- Дизайн-система упростит заказчику масштабирование в будущем. Он сможет расширять интернет-магазин и создавать новые сайты и приложения в единой дизайн-системе, пользуясь той же библиотекой компонентов.
- Дизайн-система облегчает изменения. Например, если компания решит изменить цвет кнопки «Связаться», достаточно будет отредактировать этот элемент в библиотеке: цвет автоматически изменится на всех сайтах и страницах, которые обращаются к этой библиотеке.
Подробнее о проекте в статье «Кейс: как мы переделали интернет-магазин на Shopify для немецкой компании».
Выводы
- UX/UI-дизайн помогает создавать красивые и удобные продукты, которые нравятся пользователям и приносят прибыль компании.
- UX- и UI-дизайн — две половины целого: сначала делаем продуманный UX, затем привлекательный UI. Тогда пользователи приложения или сайта получат позитивный опыт, будут пользоваться продуктом сами и рекомендовать друзьям.
- UX-исследования повышают шансы выпустить востребованный продукт, который понравится пользователям. А также помогают разобраться, какие проблемы есть у уже запущенного продукта, и повысить его конверсию.
- Разработка дизайн-системы помогает ускорить создание простых в использовании сайтов и приложений и сформировать единый визуальный язык продукта.





Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com