Коротко
-
01
Где используем
Сервис подбора автостраховок GetPolis
-
02
Что за инструмент
Vue.js — фреймворк JavaScript
-
03
Какие задачи решаем с помощью технологии
Спроектировали пользовательские интерфейсы для агентов и конечных покупателей автостраховок
-
04
Почему выбрали Vue
- Простой в освоении для разработчиков, понятный для верстальщиков
- Хорошо совместим с PHP, на котором написана серверная часть GetPolis
- Интерфейсы на Vue. js быстрые и легковесные
GetPolis помогает автолюбителям выбирать полисы ОСАГО, а страховым агентам — зарабатывать на их продаже
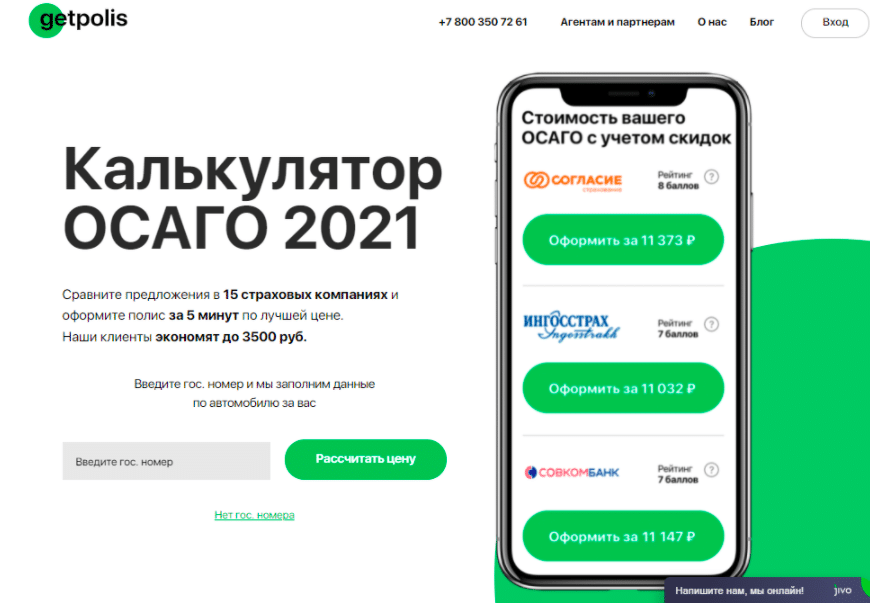
GetPolis — сервис подбора полисов автострахования. Он сравнивает цены на полисы ОСАГО у 15 страховых и предлагает лучший вариант, учитывая акции компаний и индивидуальные скидки клиента, например за безаварийность.
У сервиса два типа пользователей:
- конечные покупатели — автовладельцы. Они самостоятельно выбирают на сайте полисы и оформляют их напрямую у страховщиков;
- страховые агенты — посредники. Они приводят компаниям новых клиентов, оформляют полисы через сайт и получают премию за каждый проданный полис.
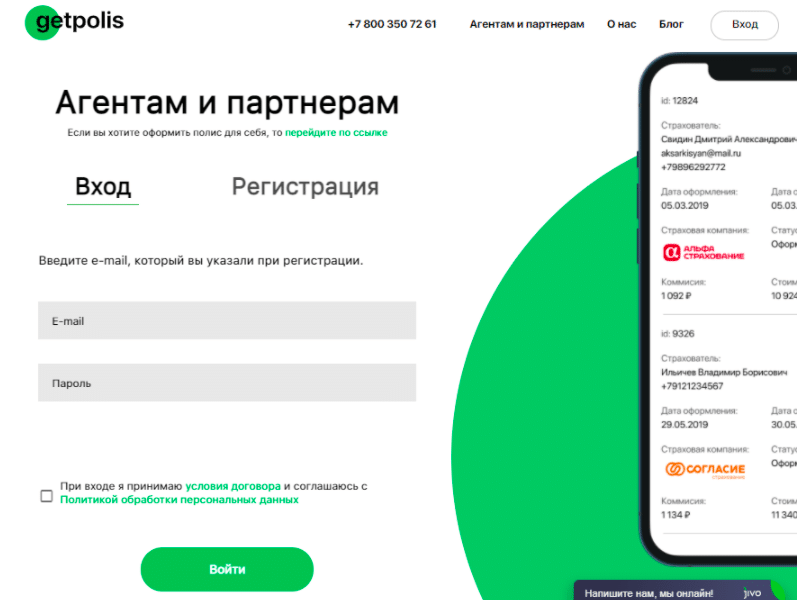
Какие интерфейсы мы сделали для GetPolis на Vue
Автовладельцы и агенты пользуются разными разделами сайта, мы спроектировали для них разные интерфейсы:
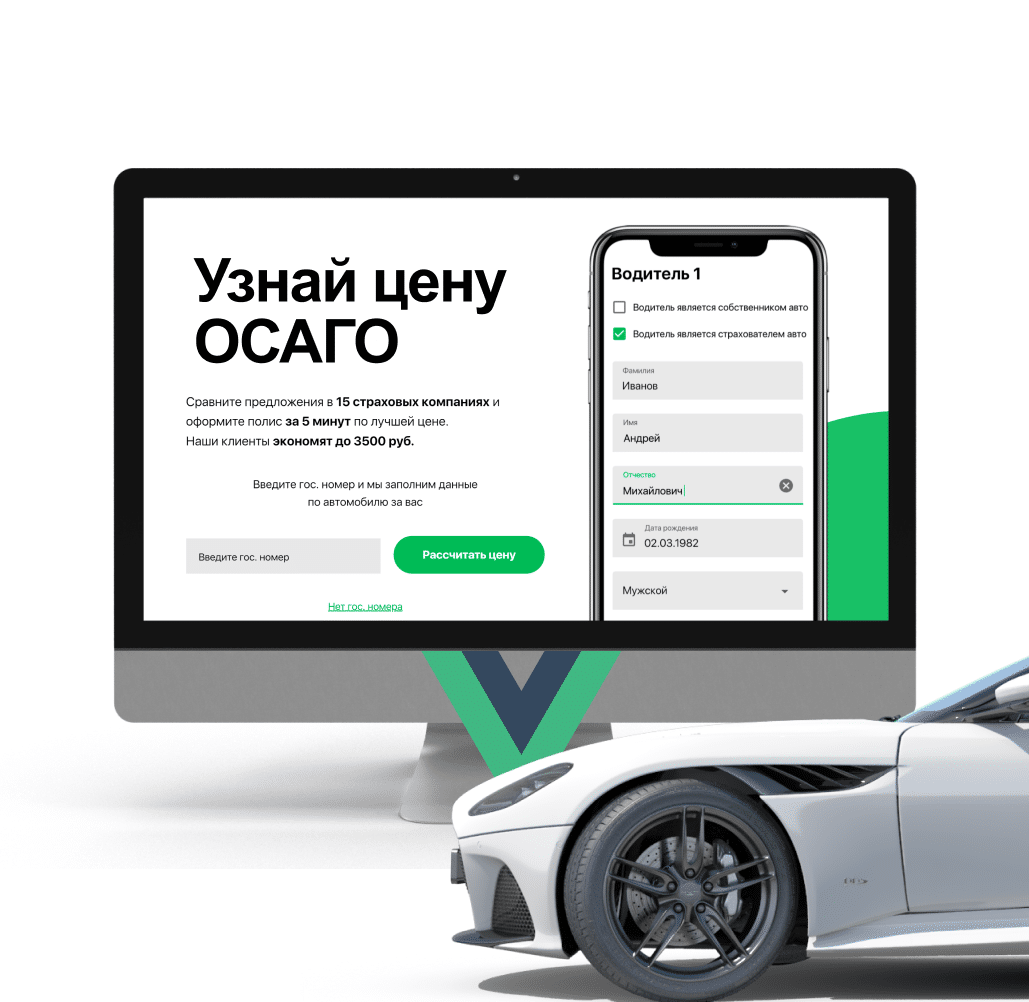
- Автовладельцы при регистрации заполняют анкету: сведения о транспортном средстве, водителях, страхователе. На основе этих данных рассчитывается стоимость страховки в 15 компаниях. Оформленный полис хранится в личном кабинете.
- Страховые агенты подбирают, оформляют и продлевают страховку для своих клиентов. Сервис позволяет выстраивать агентскую сеть, вести учет оформленных полисов и полученного вознаграждения.


Почему выбрали Vue для интерфейсов
Серверную часть сервиса GetPolis мы писали на Laravel — фреймворке PHP. Пользовательскую — на JavaScript. Для интерфейсов выбрали фреймворк Vue. js:
- он хорошо совместим с Laravel;
- прост в освоении по сравнению с React и Angular, приблизительно на уровне jQuery. Опытный разработчик сможет разобраться за пару дней;
- понятен для верстальщиков, потому что использует привычный им HTML, не преобразовывает верстку компонентов в JSX, как React;
- использует компонентный подход. Компоненты — это файлы с короткими участками кода, «кирпичики» для построения веб-приложения. Они изолированы друг от друга, поэтому, если в один закралась ошибка, остальные продолжают работать;
- Vue-интерфейсы быстрые и легковесные. Angular в сравнении с Vue более тяжелый: в нем много кода, модулей, функций, не все из которых понадобятся в конкретном проекте. Готовое веб-приложение на Vue весит в 2—3 раза меньше, потому что изначально использует меньше зависимостей. Меньше кода, меньше нагрузки на браузер — выше скорость работы;
- сайты на Vue реактивные — быстрее загружаются в браузере. Самый «тяжелый» процесс при загрузке — это рендеринг, отрисовка HTML-кода. Обычно он происходит каждый раз при перемещении по страницам. Реактивные сайты загружаются только раз, а дальше самостоятельно отслеживают события и вносят изменения. Например, клиент на GetPolis заполняет анкету, которая разбита на 4 части. После заполнения одной части включается заставка-прелоадер. Приложение отслеживает событие — заполнение части анкеты. И само запускает связанный с ним компонент — заставку с полезными подсказками. Перезагрузки страницы при этом не происходит, время ожидания клиента сокращается.
Какие функции добавили с помощью библиотек
Есть мнение, что Vue — это не полноценный фреймворк, а простенькая библиотека, которая подходит для небольших проектов, для крупных же лучше выбрать React или Angular. На самом деле в этом одно из преимуществ Vue: с легкими задачами справится компактная базовая версия, задачи посложнее решаются подключением дополнительных библиотек.
Какие библиотеки мы использовали для GetPolis:
- Vuetify — шаблон для построения интерфейсов с набором настраиваемых визуальных элементов: текстовых полей, чекбоксов, календарей;
- Vue-text-mask — маска, которая приводит текст к единому формату. Например, пользователь вводит номер телефона вот так: 89 997 776 655. В нем автоматически расставляются скобки, дефисы и код +7, получается +7(999)777−66−55;
- V-clipboard — позволяет одним кликом скопировать текст без необходимости выделять его вручную. Это удобно, например, для копирования адресов, телефонов, длинных номеров в документах;
- Vue-qrcode — библиотека для создания QR-кодов. В GetPolis через них работает реферальная система для агентов: они приводят сервису новых пользователей и получают за это вознаграждение. Например, страховой агент сгенерировал QR-код со своей реферальной ссылкой, напечатал рекламные листовки с ним и разложил по автомойкам. Автовладельцы видят рекламу, переходят по ссылке на GetPolis, покупают страховку — агент получает комиссию, а сервис — новых клиентов.
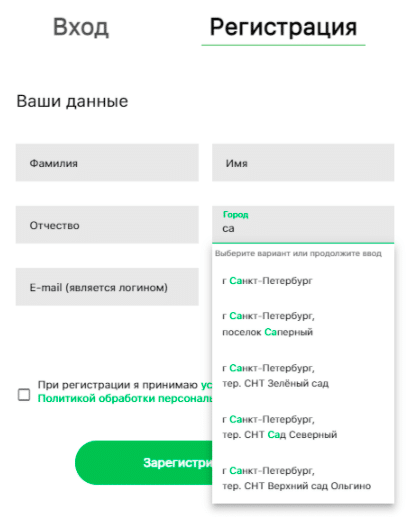
Некоторые небольшие расширения мы написали самостоятельно. Например, компонент с выбором адреса. Автовладельцы при заполнении анкеты указывают адрес с точностью до дома. В анкете агентов детализация до дома не нужна. В их строку адреса встроен компонент, который позволяет выбирать только город.

Результаты
OrbitSoft начал работать над проектом в 2019 и запустил его через 10 месяцев. Каждый день в GetPolis продается по 500—600 полисов. С помощью Vue мы спроектировали два типа интерфейсов:
- анкеты и личный кабинет для пользователей, их у сервиса уже более 10 тысяч;
- рабочее место для страховых агентов — их более 6 тысяч.





Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com