По статистике более 90% пользователей интернета заходят в сеть со смартфона. Если сайт удобно просматривать на маленьком экране, пользователь вероятнее купит товар, оформит подписку или заявку на консультацию. Поисковые системы тоже отдают предпочтение адаптивным ресурсам и ставят их первыми в выдаче. В статье расскажем, что нужно сделать, чтобы адаптировать сайт для просмотра с мобильных устройств.
Несколько правил, как должен выглядеть и работать, который использует принципы адаптивной верстки.
- Сайт подходит для любых гаджетов, потому что подстраивается под разные размеры экранов. Если сайт уходит за границы экрана, экран приходится прокручивать вправо и влево, а текст и картинки увеличивать — сайт не адаптирован.
- На ресурсе понятная навигация. Легко найти меню, поиск, контакты и перейти по ссылке в нужный раздел.
- На сайте удобно вводить данные. Если нужно заполнить форму, оставить комментарий или нажать кнопку, это получается с первого раза, пальцы не промахиваются.
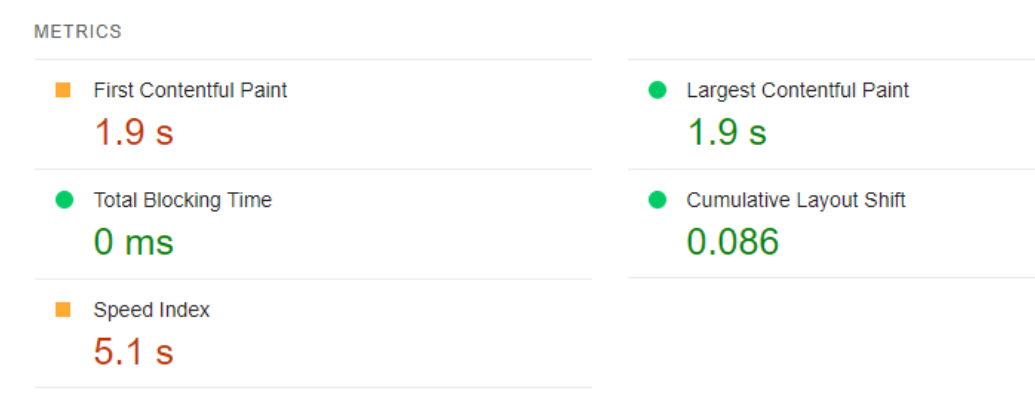
- Сайт быстро загружается. Обычно если пользователю приходится ждать больше 3 секунд, то он закрывает страницу.
- Ресурс соответствует требованиям поисковых систем Google и Яндекса.

Чтобы адаптировать ресурс под мобильное устройство в 2000-х, разрабатывали отдельные мобильные версии. Такие сайты размещали на поддоменах, которые начинались с m. Например, m.yoursite.ru или mobile.yoursite.ru. У них у всех была фиксированная верстка.
Из-за этого проекты обходились слишком дорого: разрабатывать сайт с нуля и потом поддерживать могли только крупные компании. Пользователи тоже были очень недовольны, потому что ресурсы не отличались удобством. В мобильных версиях оставляли основную функциональность, а часть контента урезали.
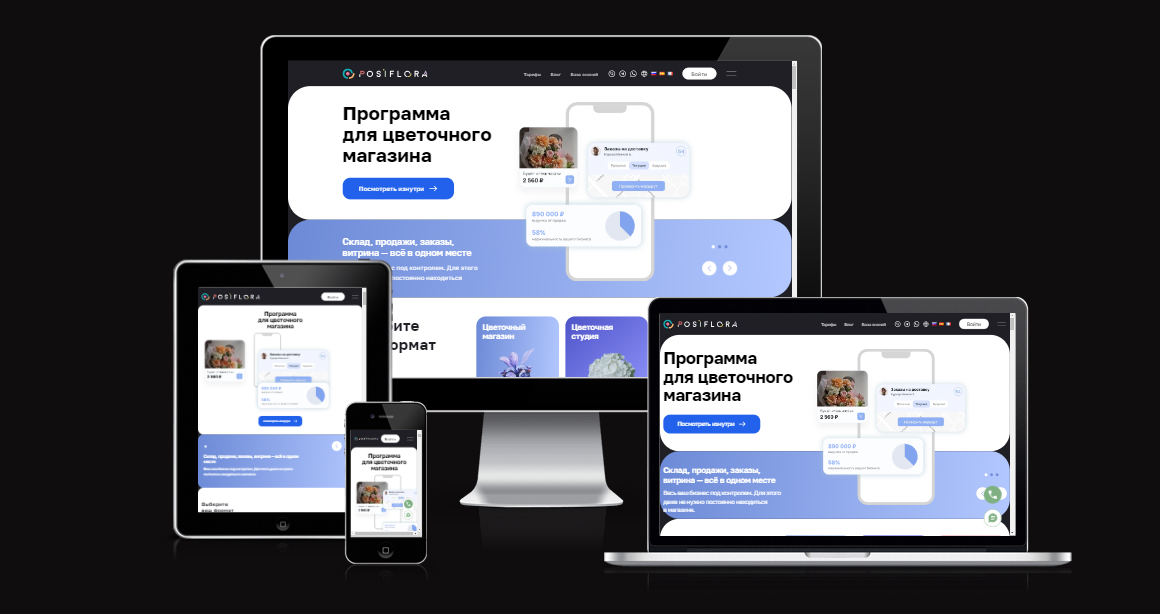
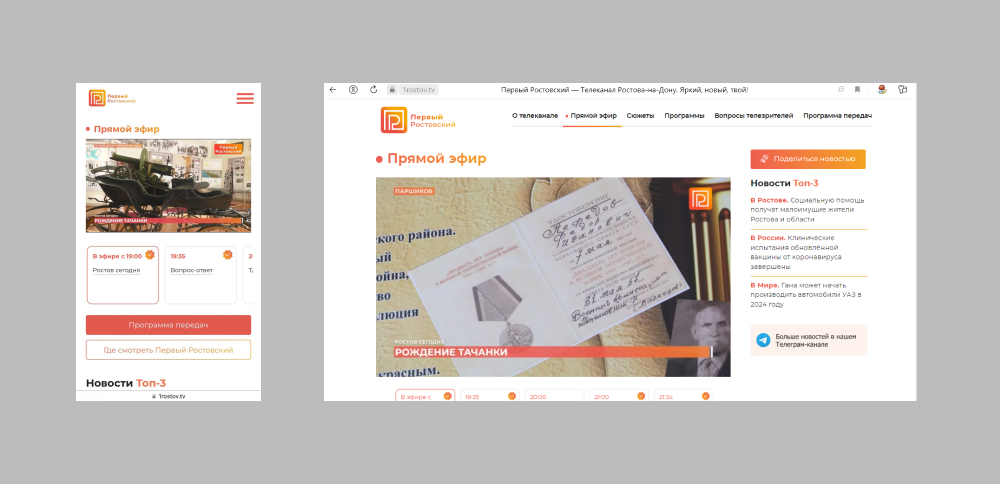
В современных проектах используют более эффективный способ оптимизации — адаптивный дизайн и верстку. Дизайн, контент и адрес такого сайта одинаковы для десктопа и смартфона. Неважно, какое устройство у пользователя, — дизайн автоматически подстроится под размер и ориентацию его экрана.

Чтобы адаптировать сайт под смартфон, дизайнер рисует общий макет под несколько размеров, а веб-разработчик вносит изменения в код с помощью инструментов адаптивной верстки. Например, создает гибкие сетки, добавляет медиазапросы в CSS, заменяет сложную анимацию на статичные изображения. В статье расскажем, как оптимизировать любой сайт под мобильные устройства.
Подготовить макеты для адаптива
Чтобы быстрее набрать необходимые охваты, в некоторых проектах используют подход mobile-first. В этом случае разработку сайта начинают с макетов под мобильные устройства, сразу публикуют его, а затем уже доделывают десктопные макеты.
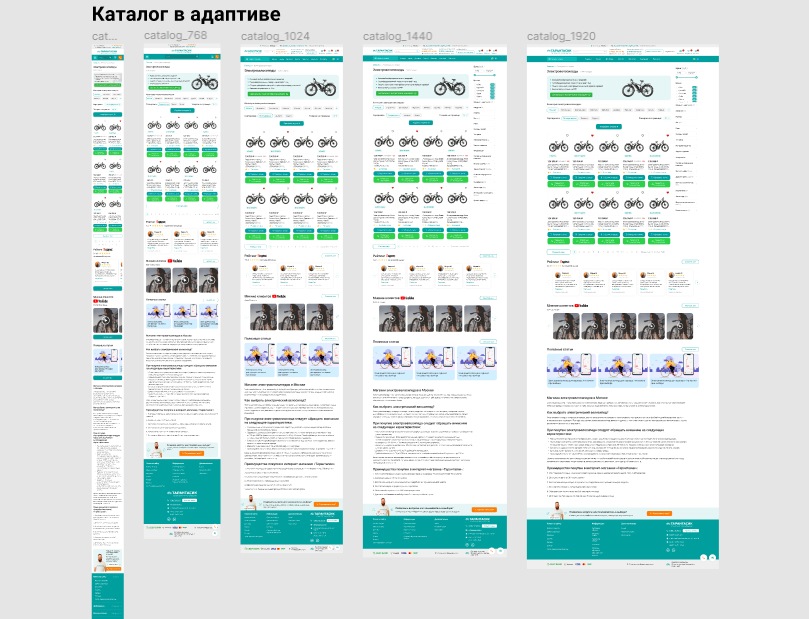
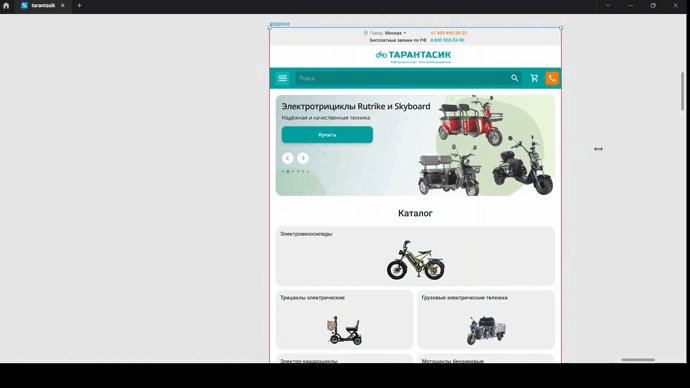
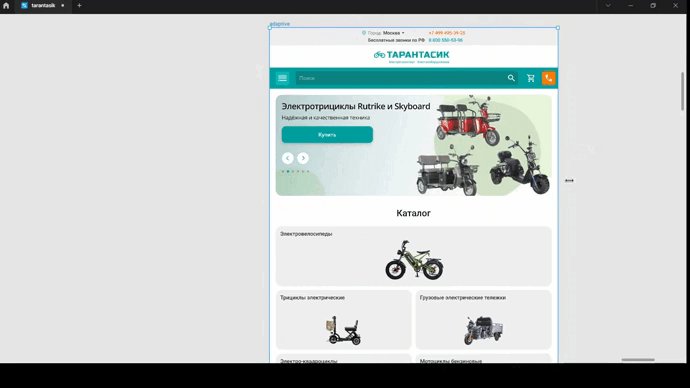
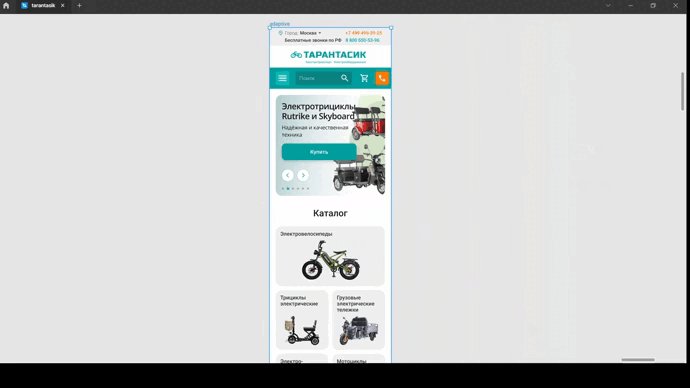
Чаще перед созданием макета для телефона, разрабатывают макет под компьютер. Так получится понять, какой объем информации нужно точно уместить на страницах и какую ценность продукта или услуги хотим донести до пользователя с помощью контента. Когда макет под десктоп закончен, переходят к адаптации под мобильные устройства. Дизайнер оптимизирует каждый десктопный элемент под макеты с другими разрешениями — уменьшает, меняет расположение, если нужно. Меню и фильтры скрывает под кнопками: так они будут занимать меньше пространства на маленьком экране. Для простого сайта или лендинга достаточно разработать два варианта макетов — мобильный 320px и десктопный 1440px. Иногда нужны промежуточные версии, например для планшетов. Для оптимизации сайта нашего клиента, маркетплейса tarantasik.ru, мы делали три мобильные версии: в высоту от 320px, 768px для планшета и 1024px для горизонтального планшета.

Настроить адаптивность через инструменты HTML/CSS-разметки
Разработчики могут использовать фреймворки или настраивать адаптивность вручную. Все зависит от требований проекта. Разберем основные инструменты CSS и HTML, которые OrbitSoft использует в проектах.
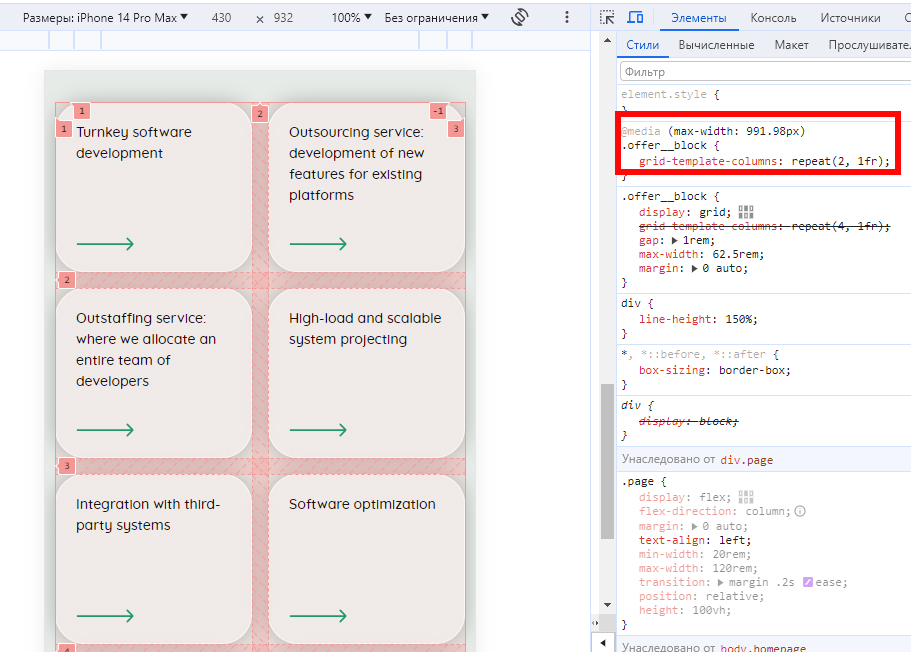
Медиазапросы являются одним из базовых инструментов в адаптивной верстке. Это условия, которые добавляют в код, чтобы сайт реагировал на разные размеры экранов. Например, ширина экрана меньше определенного значения, поэтому текст и изображения меняют свой размер в соответствии с медиа-запросом.
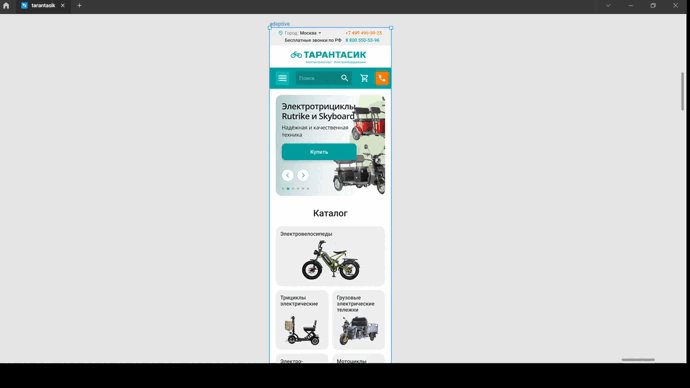
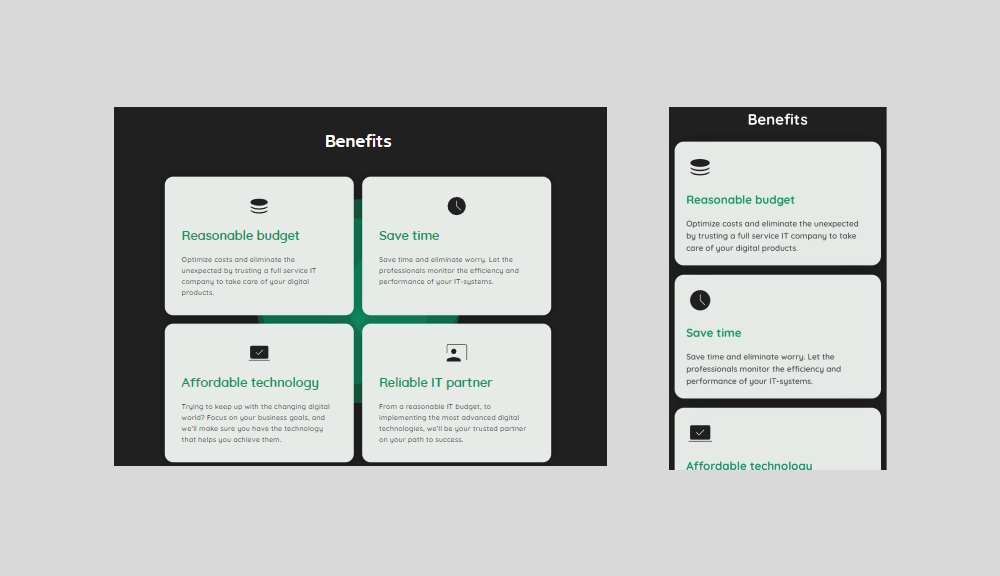
У маркетплейса tarantasik.ru много элементов на главной странице и в каталоге с карточками товаров. Чтобы правильно уложить сетку из карточек для разных устройств, мы использовали медиазапросы.

CSS развивается, и кроме медиазапросов сейчас существуют другие полезные функции для адаптивной верстки:
- Flexbox, который так же называют гибким контейнером, — способ организации контента внутри блоков так, чтобы они могли легко изменять свой размер и порядок в зависимости от размера экрана или устройства. Применяем свойства к блоку — изменяется и его содержимое. Для адаптации под смартфон используют flexbox, чтобы распределить элементы в одну колонку вместо ряда. Так получится сделать сайт удобным для просмотра и привычным для пользователей мобильных устройств.
- Grid — инструмент для размещения элементов в виде сетки. Он позволяет создавать сложные макеты из строк и столбцов. Для адаптации под ширину экрана смартфона можно изменить количество столбцов или объединить их в один, чтобы сайт лучше смотрелся на узком экране.

- Адаптивные единицы измерения: EM, REM, проценты, VW, VH, VMIN, VMAX. Они дают возможность создавать элементы, которые масштабируются относительно размеров экрана или других элементов на странице. Например, можно указать, что размер шрифта равен 2% ширины блока или ширина картинки равна 50% от ширины блока в десктопной версии.
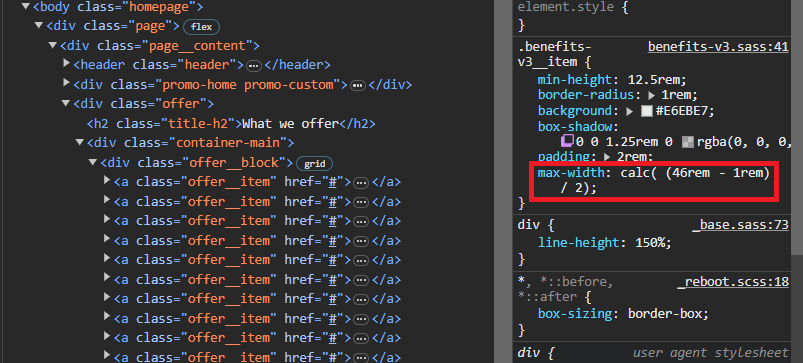
- Функции calc () и clamp (). Calc () позволяет выполнять математические операции в CSS. Это нужно, чтобы динамически рассчитывать нужный размер элементов. Например, новый iPhone 16 еще не вышел, но сайт уже готов адаптироваться под ширину и высоту его экрана. Функция clamp () дает возможность задать значение в пределах определенно диапазона.

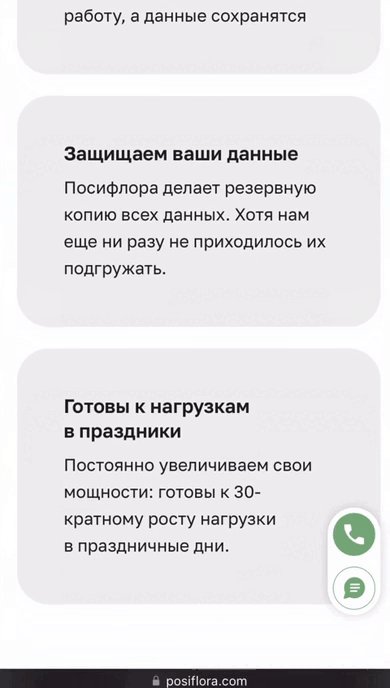
Здесь можно увидеть, как сайт видят пользователи десктопов и смартфонов

Если сайт нужно быстро разработать и оптимизировать под смартфон, можно использовать различные фреймворки, например, Bootstrap. Они содержат готовые компоненты и стили. Выпадающее меню, всплывающие окна и кнопки — все это уже есть в Bootstrap.
В сборщике возможно даже автоматизировать сжатие изображений или изменение их формата. Но фреймворк все же предлагает готовый набор шаблонов и тем. Сайты, которые использовали аналогичный инструмент, похожи друг на друга. Если нужно нестандартное меню, сложный слайдер или анимация, фреймворк не поможет.
Оптимизировать изображения и анимацию
Важно учитывать, что сайт должен одинаково хорошо выглядеть и загружаться на мощных смартфонах и на устройствах с низкой производительностью и минимальной скоростью интернета. На нее разработчики повлиять не могут. Но можно сделать сайт «легче»: оптимизировать изображения и заменить сложную анимацию на более простую или вообще на картинку. Такой сайт будет быстрее загружаться.
Что используют для ускорения загрузки и отображения визуальных элементов:
- тег picture в HTML — в нем сразу можно добавить несколько форматов изображения;
- отстроченная загрузка визуального контента: изображения загружаются только тогда, когда становятся видимыми на экране пользователя;
- медиазапросы — чтобы подменить сложные десктоп-блоки мобильными.

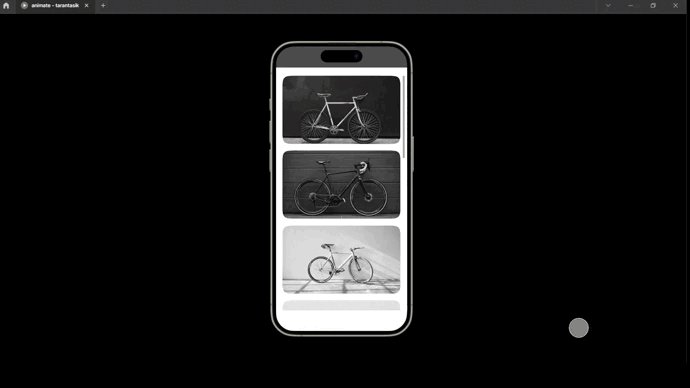
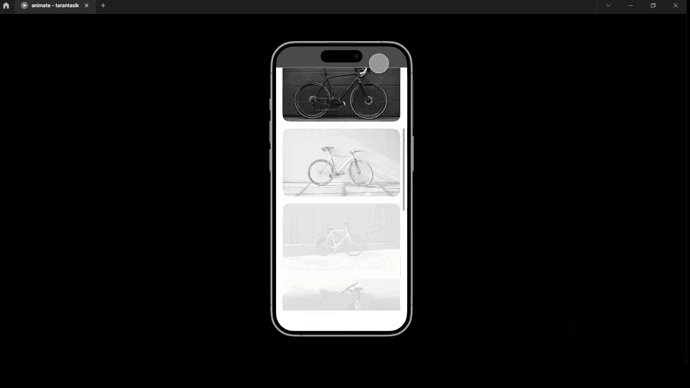
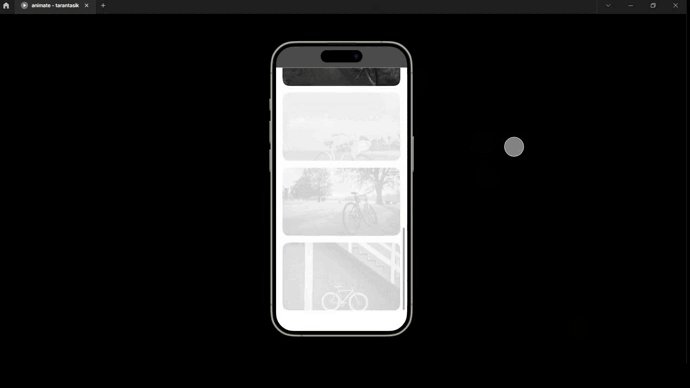
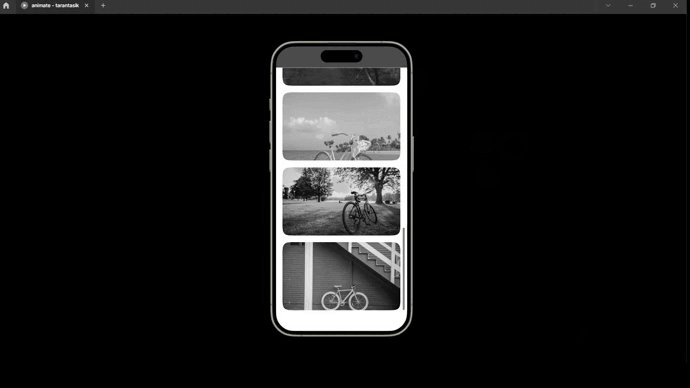
На сайте есть анимация на главном экране — всплывающие элементы интерфейса. Десктоп имеет более высокую производительность — он может загрузить все изображения и эффекты сразу. На телефоне с таким подходом анимация будет загружаться долго. Чтобы поберечь производительность мобильного устройства, мы использовали отложенную загрузку — lazy load.

Как проверить сайт на адаптивность
Самый простой способ протестировать оптимизацию сайта для мобильных устройств — зайти на него со смартфона или планшета. Посмотреть, как выглядят блоки, меню, как долго грузятся страницы. Но на практике мало у кого под рукой несколько устройств. На смартфоне с Android сайт может отображаться корректно, а на айфоне — нет.
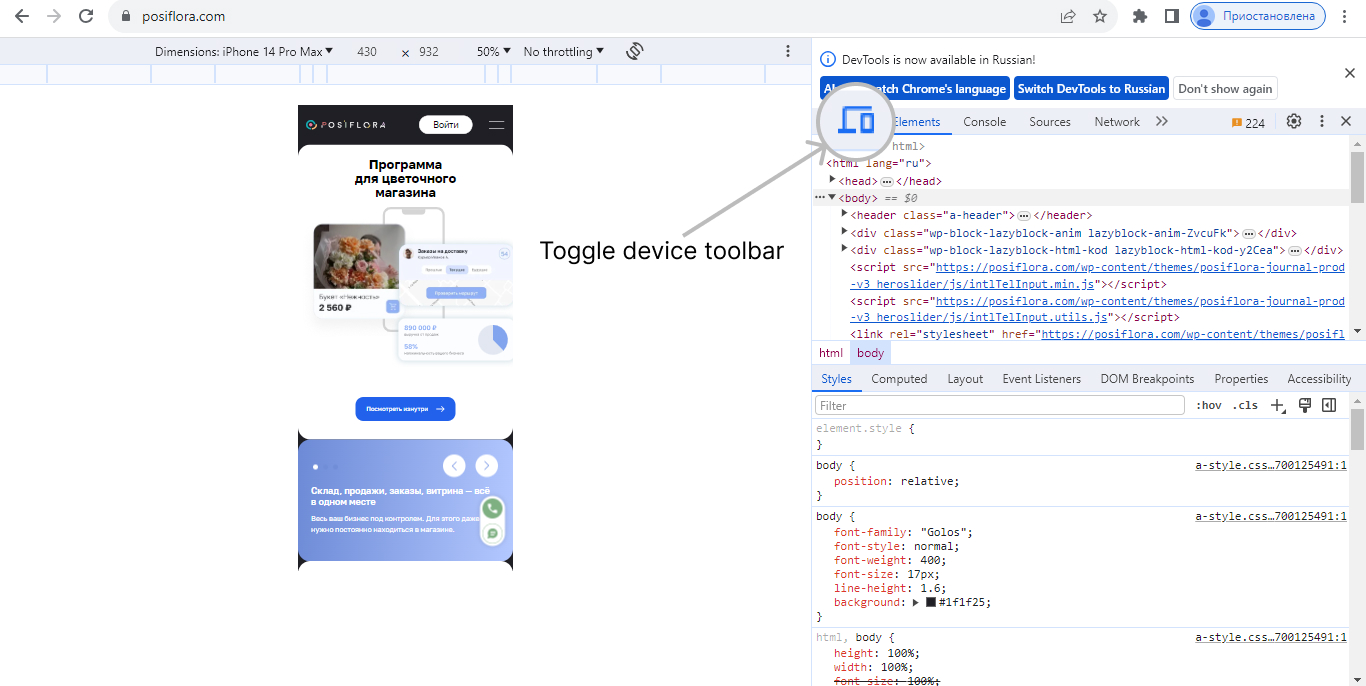
Бесплатно проверить адаптивность страниц сайта помогут инструменты разработчика и Lighthouse — популярное расширение для Chrome. Режим адаптивного экрана показывает, как сайт смотрится на разных устройствах. Чтобы включить его в браузере Chrome, нужно выбрать меню → «Дополнительные инструменты» → «Инструменты разработчика» и нажать на иконку с экранами.

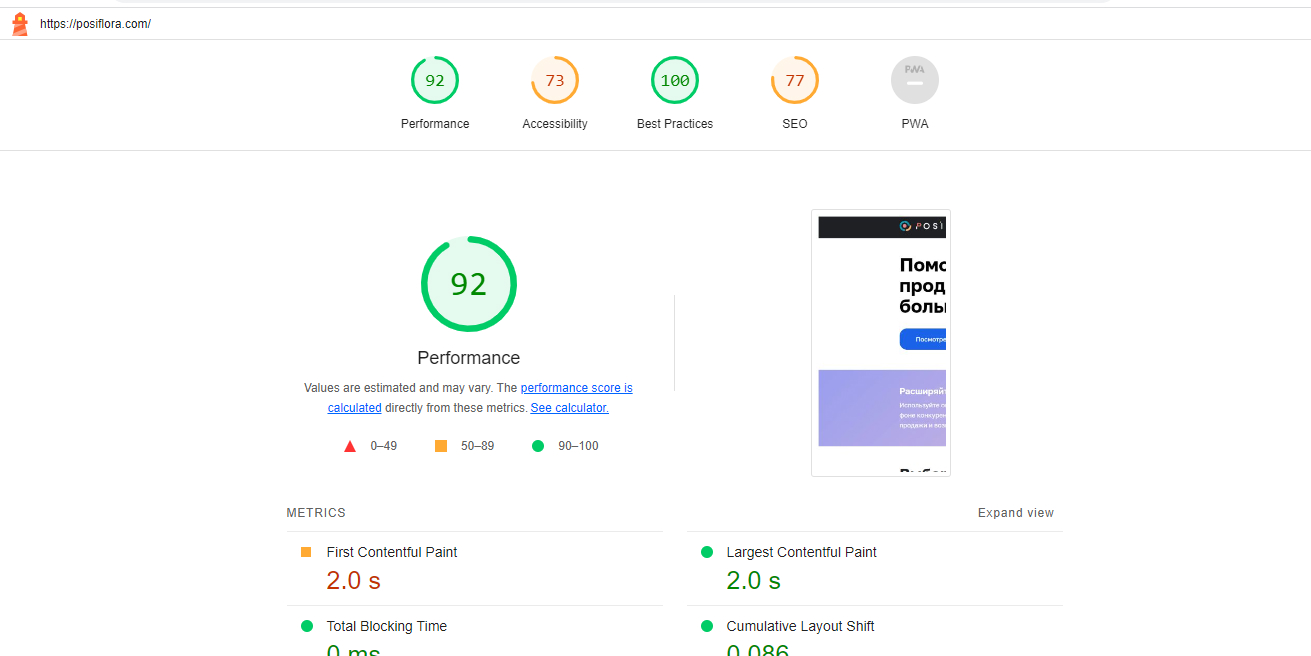
Расширение Lighthouse для Chrome и Firefox отлично помогает, когда нужно оценить производительность, безопасность и соответствие требованиям поисковых роботов. Скачать расширение можно из раздела с документацией от разработчиков Chrome.


Разработчики обязательно используют все эти инструменты для проверки адаптивности и дополнительно тестируют на реальных устройствах с разными операционными системами и браузерами. Например, в айфонах часто бывают проблемы именно с браузером Safari. Чтобы убедиться, что сайт корректно работает, нужно открыть его на технике Apple.
Итоги: ключевые моменты
- Адаптация сайта под мобильные устройства позволяет улучшить пользовательский опыт, продлить время пребывания посетителя на сайте и повысить его вовлеченность.
- Использование адаптивной верстки в том числе повышает лояльность поисковых систем: при ранжировании результатов поиска они отдают предпочтение мобильно оптимизированным сайтам.
- Прежде чем оптимизировать сайт под смартфоны, следует проверить его адаптивность и определить, что хочется изменить. Для этого используется режим адаптивного экрана, чтобы проверить, как смотрится сайт на разных устройствах. Расширение Lighthouse — чтобы проверить производительность и соответствие требованиям поисковых роботов. Например, сайт вообще не адаптирован — нужно делать все с нуля. Или есть проблемы только со скоростью загрузки. Нужно понять, в чем причина: тяжелые изображения и видео или ошибки в коде.
- Чаще всего сайты в первую очередь адаптируют под дескпоты, но некоторые разработчики применяют подход mobile first, чтобы быстрее привлечь аудиторию и набрать обхваты.
- Чтобы оптимизировать сайт для разных устройств, дизайнеры специально разрабатывают десктопный макет и макет под смартфон, для некоторых проектов — дополнительный под планшет. Разработчики используют инструменты адаптивной верстки, чтобы браузеры отображали сайт без ошибок.
- Без помощи разработчиков и дизайнеров адаптировать сайт под мобильные устройства не получится. Если собственной команды нет, то для реализации проекта стоит обратиться в веб-студию или к разработчикам-фрилансерам. OrbitSoft уже 20 лет разрабатывает сайты разной сложности — от лендингов до маркетплейсов и медиаплатформ. Адаптация сайта под мобильные устройства — стандартный этап работы над такими проектами.
Адаптация под смартфон или планшет не заменит мобильное приложение. Но можно использовать технологию PWA (progressive web app), которая превращает сайт в веб-приложение. Оно работает почти как мобильное, но доступно через браузер. Например, с помощью этой технологии уже можно отправлять пуш-уведомления или использовать Face и Touch ID. В другой статье мы подробно рассказали о технологии и о том, для каких бизнесов она подойдет.

















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com