Навигация сайта — это организованная система перемещения пользователя по разделам с помощью различных элементов управления: меню, поиска и категорий.
Основной инструмент навигации — это меню. Оно содержит ключевые разделы сайта. Благодаря ему пользователи могут не тратить время на просмотр всех страниц, а сразу перейти на вкладку с нужной информацией.
В статье расскажем, как сделать меню удобным для пользователей, на примере дизайна сайтов, созданных командой OrbitSoft.
Как навигационное меню помогает бизнесу
- Пользователи быстрее совершают целевое действие. Когда нет лишних элементов, пользователь оперативно находит нужную информацию, покупает товар или услугу.
- Повышается позиция сайта в поисковой выдаче. Поисковые роботы периодически сканируют меню сайта, проверяя структуру и связи страниц. Если робот не найдет доступ к одной из страниц через меню, то рейтинг сайта понизят. Продуманная навигация повышает SEO-показатели и стимулирует органический трафик.
- Удобная навигация повышает доверие пользователей. Когда человек может легко найти нужные разделы и функции, это делает его пребывание на сайте более комфортным и располагает к покупке.
Как понять, что меню сайта удобное
- Лаконичное. Например, в блоге конструктора Tilda советуют ограничить навигационное меню сайта 4—5 разделами. Это позволяет пользователю быстрее найти нужную информацию и приобрести товар.
- Заметное. Большинство посетителей не будут наугад нажимать значки в поисках нужных элементов. Следует убедиться, что все основные пункты видны с первого взгляда на каждой странице сайта.
- Предсказуемое. Меню для сайта и навигация должны быть привычными для пользователя: чтобы человек понимал, где он находится, как найти нужный раздел и какая информация там его ожидает.
- Единообразное. Навигация и дизайн меню должны оставаться одинаковыми при перемещении между страницами и при входе на сайт с разных устройств. Благодаря этому поиск информации становится простым и интуитивно понятным.
- С упорядоченной иерархией. Структурирование меню по разделам повышает позиции сайта в поисковых системах. Разделы располагаются по приоритету. На первых позициях — самые важные: «Услуги», «Каталог товаров», «Кейсы» или «Портфолио», «О компании», «Контакты». Если с первых секунд пользователи не видят нужный раздел, они не тратят время на поиски и быстро покидают страницу.
Примеры навигационного меню
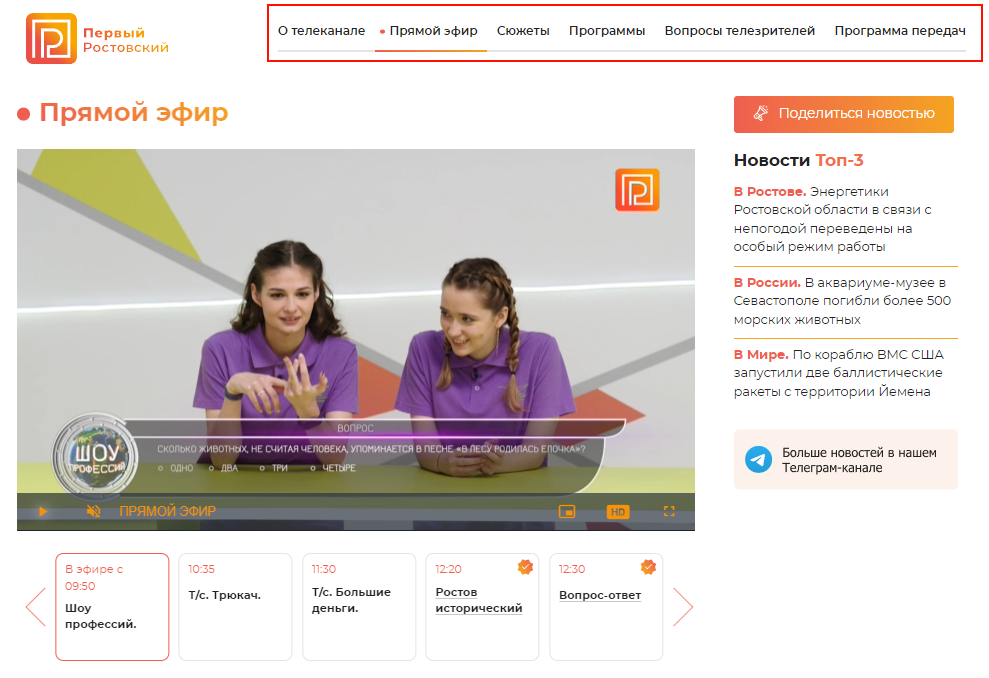
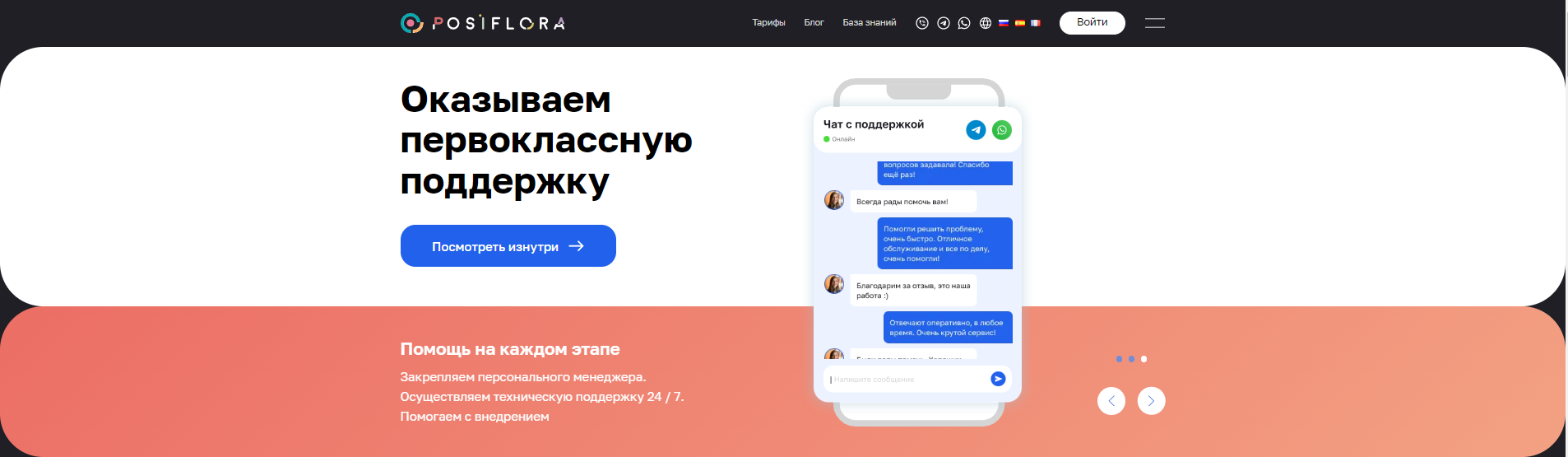
Горизонтальный дизайн
Этот наиболее распространенный тип: меню находится в верхней части сайта, дополнительные элементы размещаются в виде кнопок или выпадающего списка.
Подобный вид навигации чаще всего используется в десктопной версии, поскольку ширина монитора позволяет вместить все разделы. Однако в мобильной версии места гораздо меньше, поэтому используется вертикальное меню.

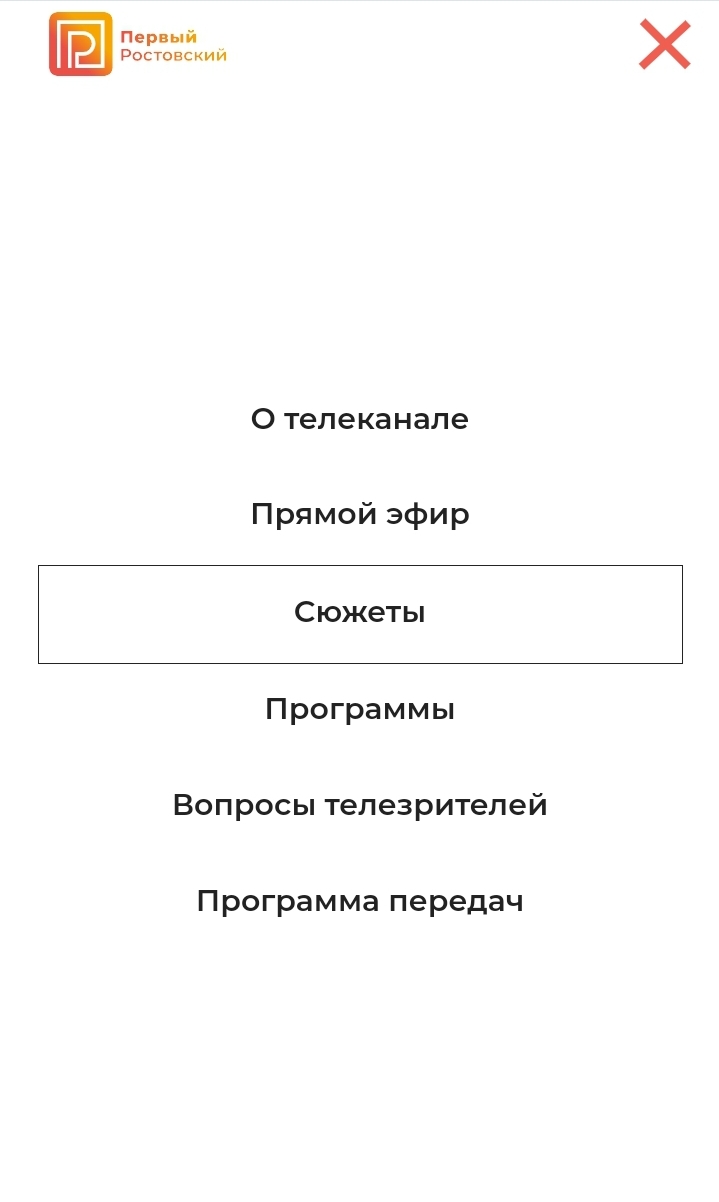
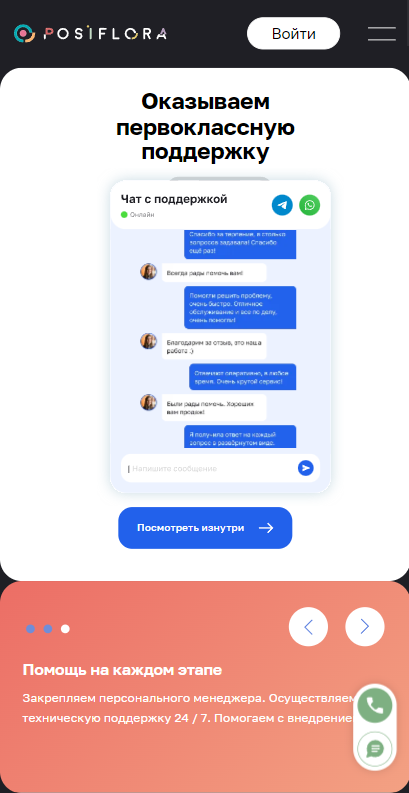
Вертикальный дизайн
Чтобы не перекрывать содержимое главной страницы, разделы скрывают под бургер-меню — иконкой с тремя горизонтальными полосками. При нажатии на этот символ разделы сайта раскрываются в виде списка.


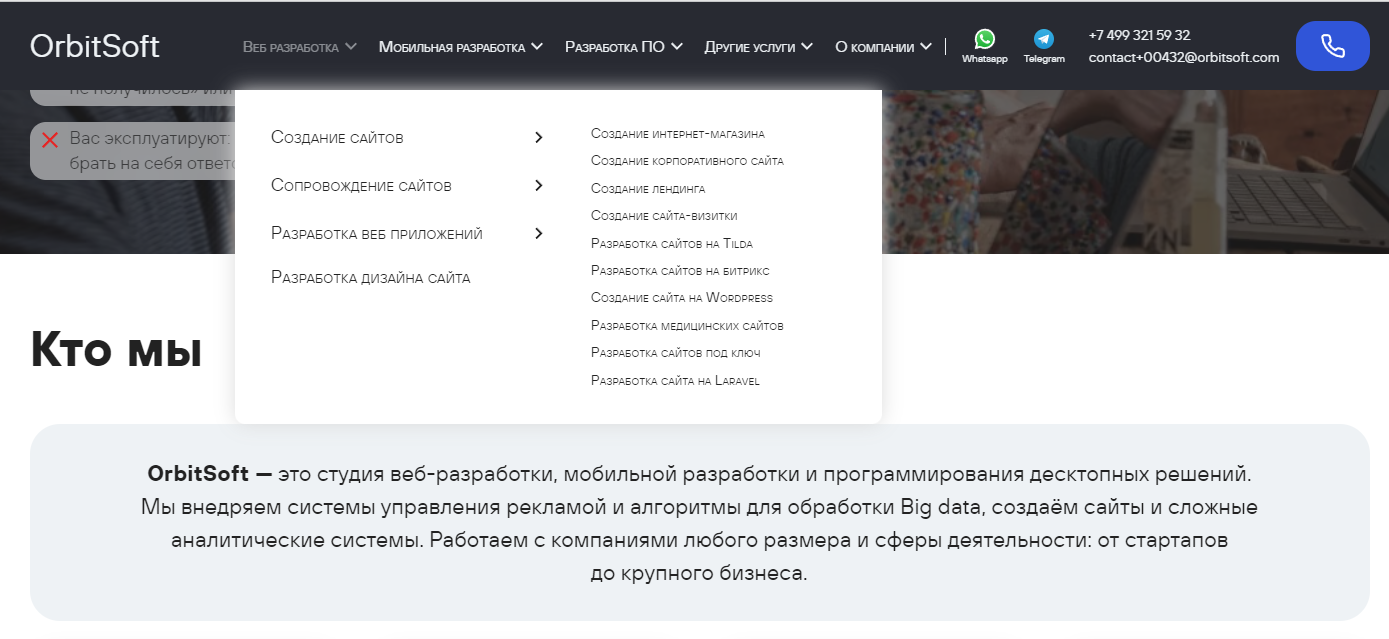
Выпадающее меню
Правило трех кликов гласит: самая важная информация или целевое действие должны находиться в 2—3 кликах от главной страницы. Для больших сайтов со сложной структурой это проблема. Ее решение — выпадающее меню. При наведении курсора на один из основных разделов раскрывается список подразделов.

Закрепленное меню
Во время пролистывания информации у пользователя может возникнуть желание перейти в другой раздел. Чтобы не пришлось прокручивать страницу обратно, блок меню фиксируют. Так пользователь постоянно видит перечень разделов.
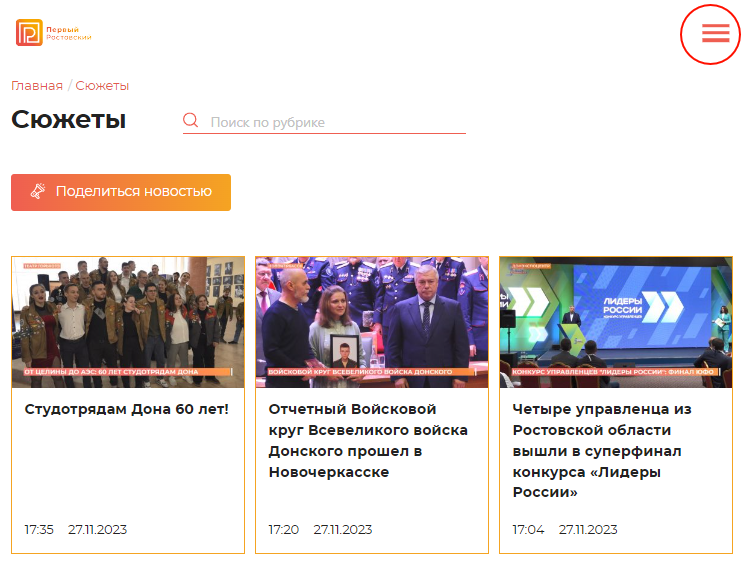
Навигация в мобильной версии сайта
Когда сайт адаптируют под мобильную версию, дизайн меню и навигация тоже подвергаются коррекции. Размер экрана смартфонов в разы меньше монитора компьютера, поэтому для мобильной версии лучше выбрать вертикальный дизайн с бургер-меню.
При адаптации сайта следует уделить внимание следующим параметрам:
- Читабельный шрифт. Никому не нравится всматриваться в мелкие буквы на небольшом экране смартфона. Навигация должна быть читаемой и понятной.


- Цветовой контраст текста с фоном. Если текст сливается с фоном, пользователю трудно воспринимать информацию. Цветовой контраст делает меню заметным и привлекает внимание посетителей сайта.
- Нажатие с первого касания. Размер иконок должен соответствовать размеру пальцев. При нажатии на слишком маленькие значки пользователь может промахнуться и попасть не в тот раздел.
- Использовать иконки вместо текста. Навигация с помощью визуальных элементов экономит пространство.
Подробнее мы рассказали в статье «Как адаптировать сайт под мобильные устройства».
Советы по удобной навигации
- При разработке меню сайта следует отказаться от креативных элементов навигации в пользу привычных иконок: телефонная трубка для звонка, письмо для отправки сообщения. Минималистичный дизайн идеален для этих целей, подробнее о его применении можно прочитать в статье «Минимализм в веб-дизайне».
- Функция поиска по сайту позволит пользователям легко найти все, что нужно.
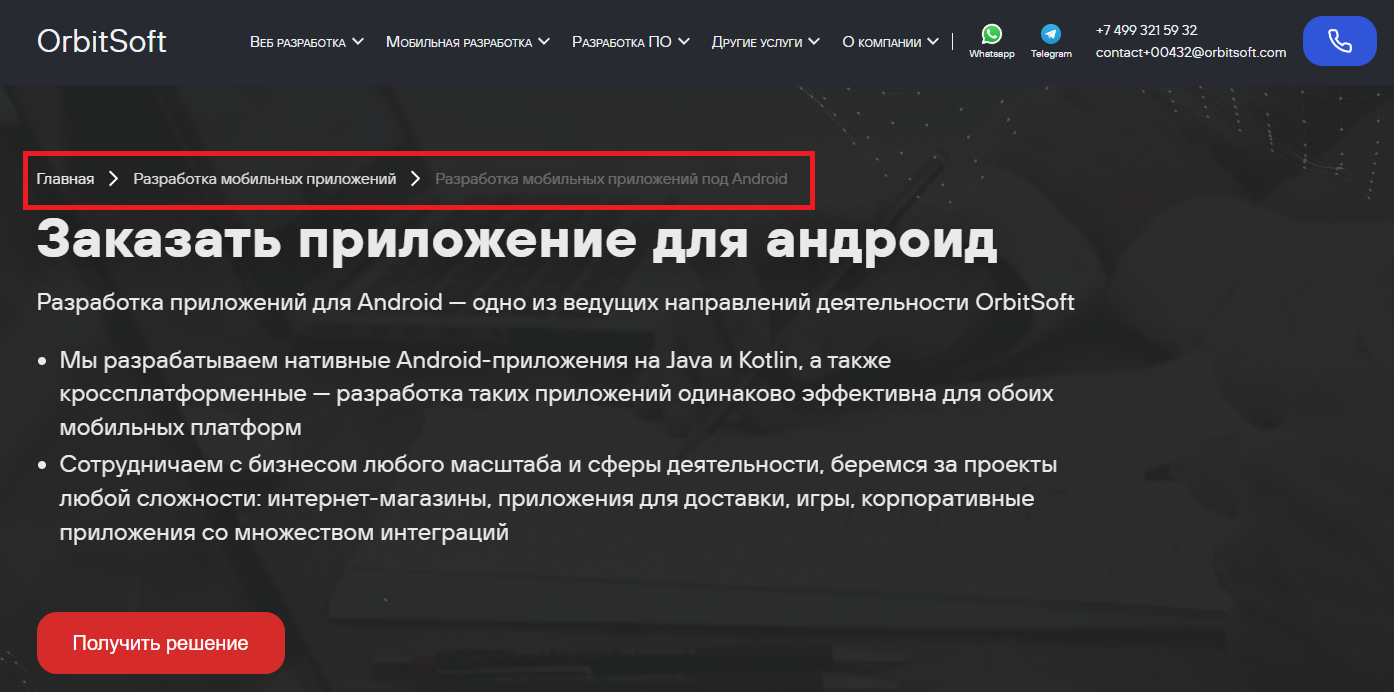
- «Хлебные крошки», или локальная навигация, — это строка, показывающая пройденный пользователем путь. Она нужна на многостраничных сайтах: помогает понять структуру сайта и вернуться в любой из предыдущих разделов.

Этапы разработки меню сайта
- Анализ пути пользователя. Этот этап включают, если сайт уже есть и его надо улучшить. Для этого с помощью инструментов аналитики изучают, как пользователи ведут себя на сайте: какие действия выполняют, какие страницы чаще всего ищут, с какого устройства заходят на сайт, с какими проблемами сталкиваются. На основе этих данных разрабатывается примерная структура нового сайта.
- Создание карты сайта. Она представляет собой файл или веб-страницу с перечнем ссылок на наиболее важные разделы. Карта сайта может быть двух видов: HTML и XML. Первая предназначена для навигации пользователей, а другая — для поисковых систем.
- Выбор основных пунктов меню. Желательно ограничиться максимум 5 разделами, иначе оно может выглядеть слишком громоздко.
- Отрисовка меню сайта с макетами страниц и веб-разработка. UX/UI-дизайнеры рисуют прототипы страниц, а веб-разработчики реализуют задуманное.
- Тестирование. После разработки следует проверить, правильно ли выглядят и работают все элементы сайта, исправить ошибки.
- Публикация и периодическое обновление. Меню может корректироваться по мере изменения запросов целевой аудитории, появления акций и сезонных предложений или в целях оптимизации.
Меню сайта — основной элемент навигации
- Навигационное меню помогает управлять вниманием пользователей. Люди быстрее находят нужную информацию и выполняют целевое действие, если вся навигация на виду.
- В макете меню обычно имеет не более 4—5 разделов. Например, категории товаров, услуг, информация о компании и отзывы покупателей.
- Создание сайта учитывает разработку структуры, пунктов меню, каждый из которых выполняет заданную функцию — привести пользователя к целевому действию. Для этого проводят анализ пути пользователя, составляют карту сайта, отрисовывают меню с макетами страниц и проводят тестирование.
- Чтобы меню выглядело лаконично и не перекрывало контент, его дизайн делают в формате «бургера» — значка с тремя горизонтальными полосками.
Разработкой дизайна меню занимаются в процессе создания сайта. Хорошо организованная навигация сайта повышает вовлеченность пользователей и помогает им совершить целевое действие.
OrbitSoft занимается веб-разработкой более 20 лет. Узнайте наши цены на создание дизайна сайтов на orbitsoft.com.
















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com