В статье расскажем об отличиях Angularjs от Angular, как фреймворк влияет на HTML и чем язык TypeScript лучше JavaScript. На примере системы учета POSiFLORA рассмотрим, какие задачи можно решать с помощью Ангуляра.
Коротко
-
01
Что за инструмент
Angular — JavaScript-фреймворк от компании Google
-
02
Где используем Angular
Система учета и контроля в цветочном бизнесе POSiFLORA
-
03
Зачем и почему выбрали Angular от Google
Работа с API
Быстрое обновление системы и данных
Возможность быстрее решать задачи из-за готовых компонентов
Использовать меньше времени на рутинные задачи
Структура подходит для больших приложений
-
04
Результаты
За 9 месяцев создали MVP системы и запустили
3500 пользователей на октябрь 2023
+20% — увеличилась скорость реализации новых возможностей для работы системы
Что такое Angular
Angular — фреймворк JavaScript, который помогает разработчикам создавать одностраничные веб-приложения. Код пишется на языке программирования TypeScript, который является надмножеством JavaScript. Также существует возможность писать код на JavaScript, однако это не рекомендуется.
Ключевая особенность Angular в том, что он позволяет вставить код прямо в HTML. В итоге писать приложения стало проще и быстрее, независимо от того, предназначены ли они для браузера, мобильных устройств или настольных приложений. Прежде ни один инструмент не мог реализовать подобную функциональность столь эффективно. На сегодня Angular от Google стал одним из самых популярных фреймворков.
Angular и Angularjs — в чем разница?
AngularJS — это интерфейсный фреймворк с открытым исходным кодом JavaScript. Инженеры Google создали Angular. JS как предшественника современного Angular.
Прежде HTML-страницы были статичными, и интерактивность с ними была скорее исключением. AngularJS обеспечил простое создание динамического пользовательского интерфейса благодаря своей простоте в работе с DOM (от английского Document Object Model — объектная модель документа), представляющей структуру HTML-страницы. Таким образом Angular. JS превращал обычные HTML-документы в динамический контент.
Angularjs от Google действует по схеме MVC (модель-вид-контроллер) — она разделяет приложение на три отдельных части, которые можно изменять независимо друг от друга. Подобная схема помогает проще работать с фреймворком, быстро писать код и тестировать его.
Современный Angular имеет другую архитектуру — компонентно-ориентированную. Писать на нем можно и с TypeScript, и с JavaScript. Angular имеет удобную структуру кода, упрощенные правила разметки HTML и обширный набор разнообразных инструментов для создания приложений. Сегодня для Angular-приложений вместо JavaScript более предпочтительно использовать TypeScript — более совершенный язык, который улучшает читаемость кода.
TypeScript — это расширение JavaScript. Код на TypeScript компилируется в JavaScript, который может быть прочитан любым браузером. Это делает его удобным инструментом для создания приложений на стороне клиента. Одно из преимуществ TypeScript — возможность обнаружения ошибок на этапе компиляции, что позволяет улучшить качество кода и избежать проблем во время выполнения.
Фреймворк Angular отвечает современным требованиям веб-разработки и фронтенд-технологий благодаря поддержке со стороны Google. Отличие Angular от других фреймворков — гибкость в работе с кодом на TypeScript и JavaScript. Это позволяет разработчикам быстро создавать сложные и интерактивные веб-приложения. Официальная документация фреймворка Angular содержит различные примеры кода, инструкции по работе с различными модулями и компонентами, а также рекомендации по лучшим практикам.
Как устроен Angular
Приложения, созданные на Angular, состоят из независимых элементов — компонентов. К примеру, лента новостей — это один компонент. Когда пользователь переходит от страницы со списком новостей к конкретной новости, происходит смена компонентов.
Как правило, каждый компонент Angular хранится в отдельном файле. Для него можно создать свои HTML-шаблон и CSS-стили. Компоненты полностью независимы, это позволяет легко добавлять или убирать любые из них. Компонентами Angular управляют модули. Для сложных операций вместо компонентов используют сервисы. Они отвечают только за тот набор логических операций, для которых он предназначен.
Еще один важный элемент Angular — это директивы. С их помощью Angular позволяет расширять HTML. Если на сайте 500 позиций с ценой, то возле каждой нужен компонент со знаком рубля. Благодаря директивам сделать это гораздо проще. Всего один новый блок автоматически проставит знак рубля возле всех цен на сайте.
Angular от Google считается одним из самых сложных фронтенд-фреймворков. Чтобы использовать его, нужно знать не только «чистый» JavaScript, но и TypeScript, который на нем основан. C фреймворком Angular можно использовать HTML как собственный шаблонный язык и расширять его синтаксис так, чтобы написание приложений становилось проще и лаконичнее.
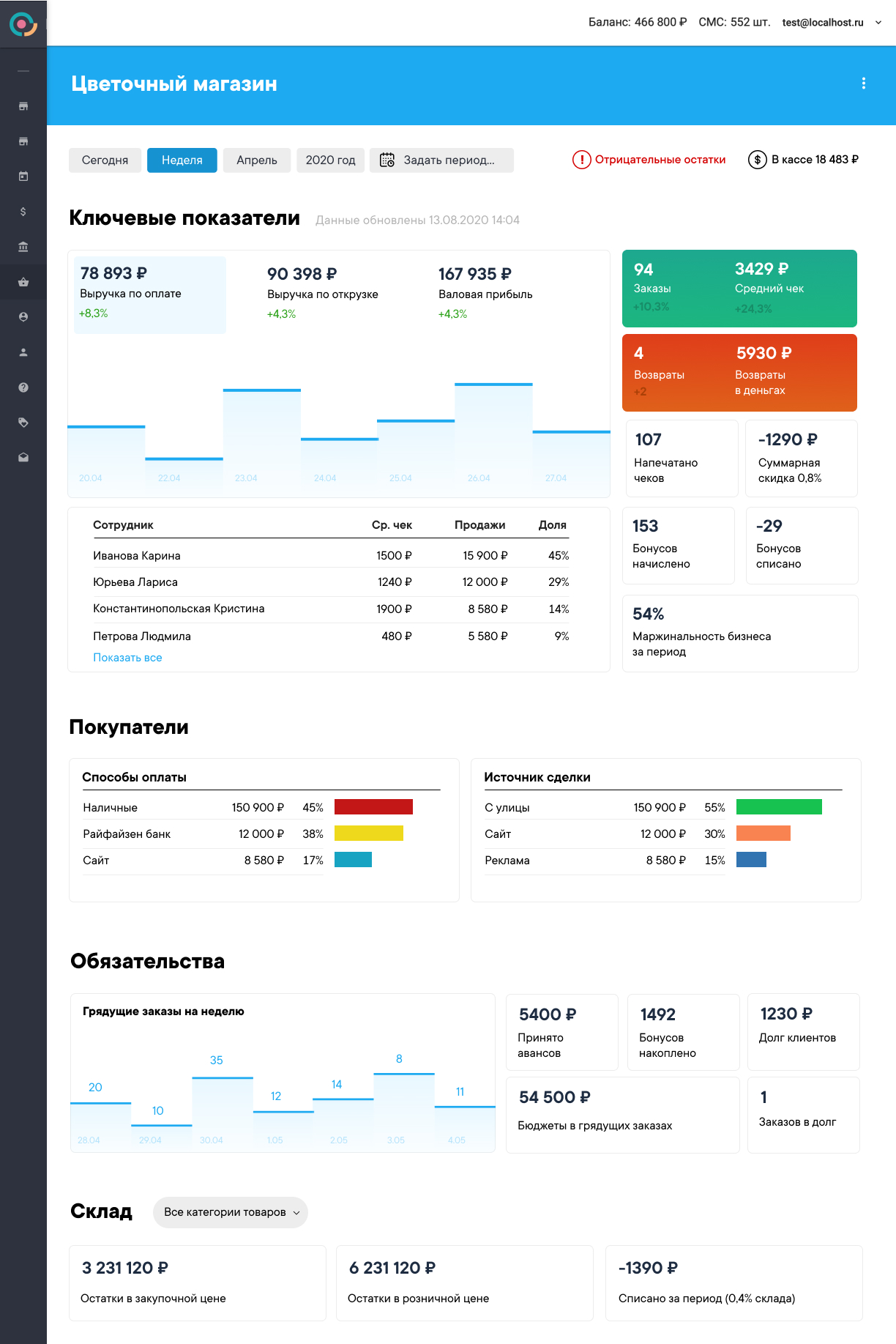
Продемонстрируем возможности Angular на примере. Мы использовали его при создании системы учета и контроля в цветочном бизнесе POSiFLORA.
3500 пользователей ежедневно используют POSiFLORA
POSiFLORA является системой учета складских остатков и развития продаж. Команда разработчиков Orbitsoft с нуля создала это решение и взяла на себя все этапы: от изучения бизнес-задачи до проектирования, дизайна, программирования и запуска. Подробно рассказали об этом в другой статье.
Система заточена под работу цветочного бизнеса: хранение данных об остатках цветов и упаковочной бумаги, составление букетов, продажи через POS-терминал, контроль за флористами. Ее используют различные интернет‑магазины с доставкой, большие сети и маленькие цветочные лавки. На октябрь 2023 года POSiFLORA используется 3500 клиентами.
Проект POSiFLORA сразу создавался так, чтобы закрыть необходимые задачи цветочного бизнеса. Например, какие данные показывать о клиенте, чтобы флорист во время работы быстрее сориентировался и предложил интересный вариант букета.




Из чего состоит система
POSiFLORA — платформа для работы нескольких приложений, у каждого из которых есть свое применение:
- веб-панель управления для владельцев бизнеса и администраторов магазинов;
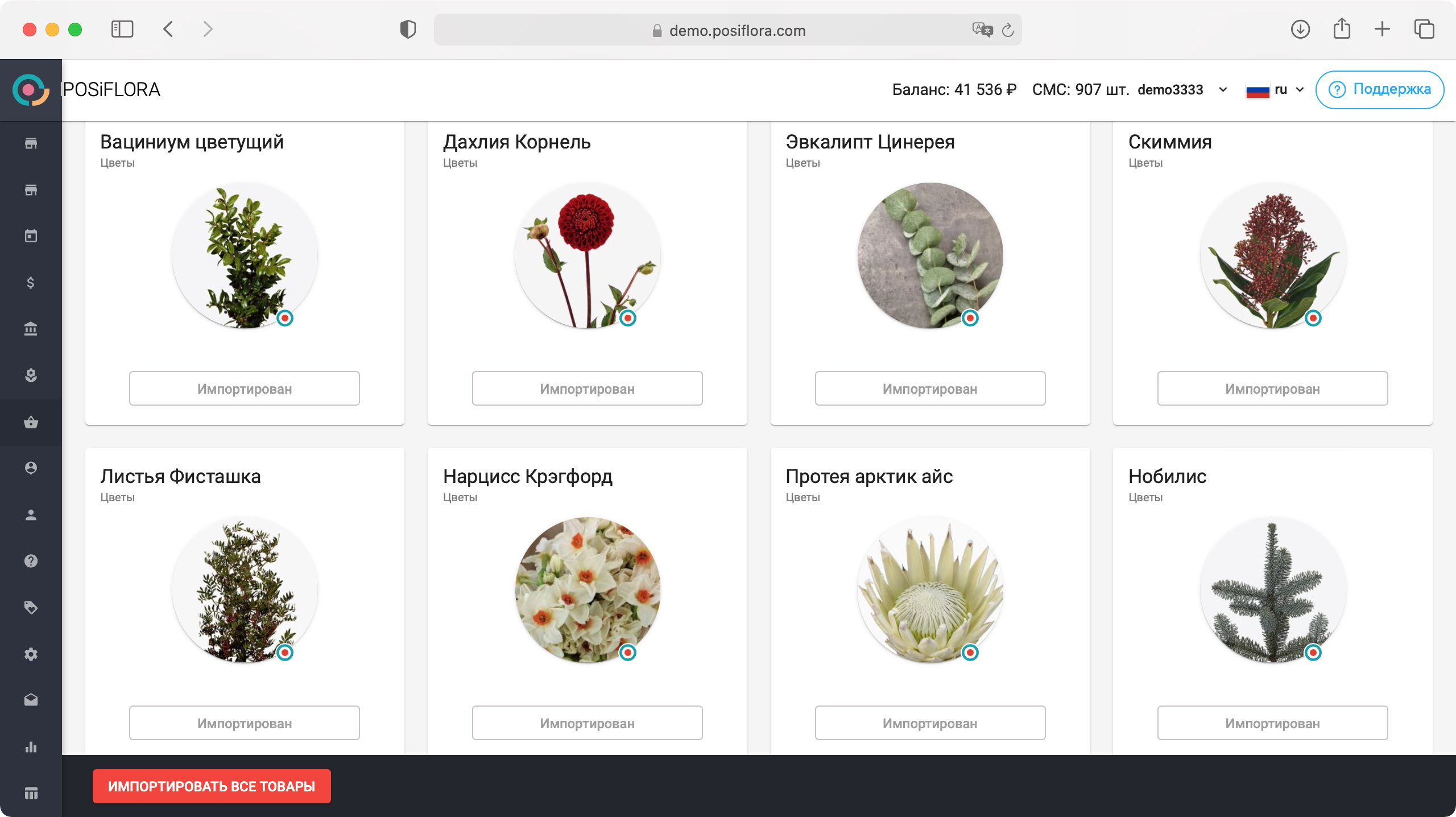
- интернет-магазин;
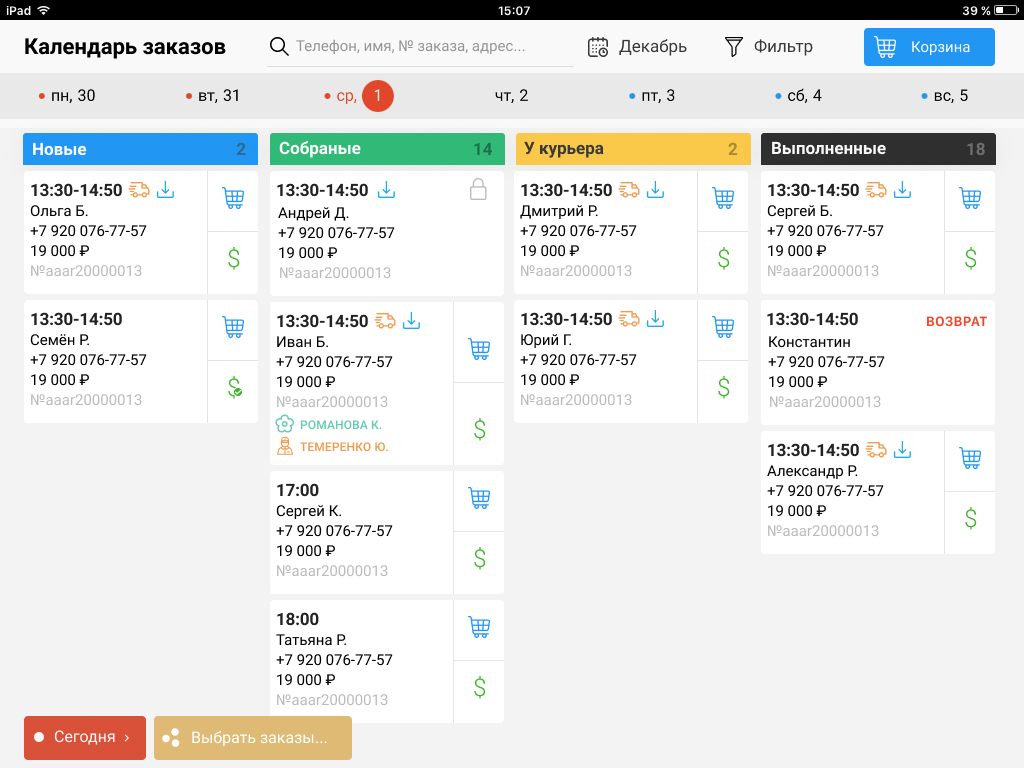
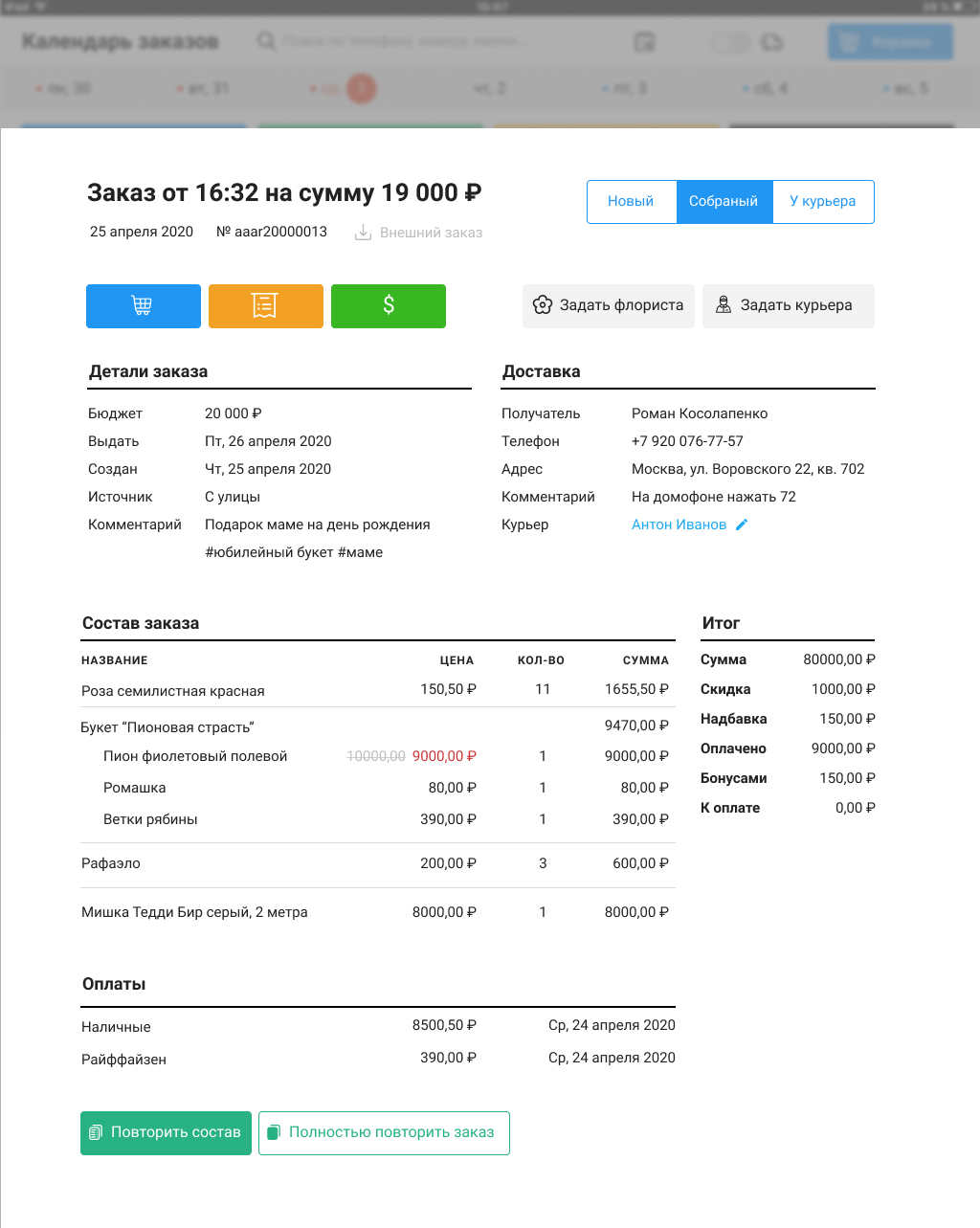
- приложение для флористов;
- приложение для курьеров.
Система постоянно развивается. В приложения добавляются другие новые функции, элементы, которые упрощают ежедневную работу специалистов и помогают владельцам выстраивать стратегию развития своего бизнеса, опираясь на реальные данные. Раз в две недели мы с командой разработчиков запускаем или улучшаем решения, которые уже создали.
Почему мы выбрали Angular для создания POSiFLORA
Есть три известные библиотеки для создания SPA (single-page application): React, Angular и Vue.js. Мы работаем со всеми инструментами, но для проекта POSiFLORA остановились на фреймворке Angular от Google.

Работа с API. Backend-часть POSiFLORA — API, которое реализовано по стандарту JSON: API. Он позволяет сокращать количество запросов к backend, что хорошо повышает скорость отклика приложения.
У стандарта сложный и нетривиальный формат ответов, который требует усилий со стороны front-end'а для преобразования данных в объекты и дальнейшей работы с ними. Для решения этой проблемы мы с командой разработчиков создали библиотеку — orbitsoft/json-api-store.

Благодаря нашей библиотеке разработчику достаточно описать сущность предметной области в виде простого класса и разметить его с помощью декораторов. Все остальное — запросы, сериализация и десериализация данных, отслеживание изменений и другое — библиотека берет на себя.
Что нужно использовать в работе с Angular
- Сервер Node. js — платформа для работы с JavaScript и TypeScript. Node. js нужна для установки и запуска Angular от Google.
- Npm — пакетный менеджер, который позволяет с помощью одной команды скачать нужный пакет данных. С его помощью обычно устанавливают фреймворки и библиотеки. Его пакеты также требуются для нормальной работы Angular. Обычно npm уже включен в Node.js.
- TypeScript. Писать на Angular от Google можно и на «чистом» JavaScript, и на других его вариациях. Но так как TypeScript является основным для фреймворка, нужно использовать его для Angular. Благодаря TypeScript в отличие от JavaScript получается компактный код, в котором ничего не нужно делать, чтобы реализовать функцию. Достаточно просто указать места в HTML-коде, с которыми должен работать фреймворк.
Используйте библиотеку для себя
Библиотека Orbitsoft распространяется по лицензии MIT. Поэтому вы можете использовать ее для создания других своих продуктов.
Гарантии более быстрого обновления благодаря полноценному фреймворку. Angular по умолчанию представляет больше других возможностей и инструментов, например:
- Dependency Injection;
- система модулей с поддержкой lazy loading;
- Routing;
- Typescript;
- RxJS.
Чтобы получить такие же ресурсы от React и Vue. js, пришлось бы подключать и использовать десятки сторонних библиотек. При этом авторы дополнительных инструментов не всегда успевают за уровнем развития основной библиотеки, и приходится откладывать переход на новую версию до полного обновления. А это время, которое не хочется терять.
Библиотека Angular Material поддерживается и развивается силами той же команды разработчиков, что работает над самим Ангуляром. Это гарантирует отсутствие проблем и задержек с обновлением при выходе новых версий Ангуляра.
Возможность быстрой подготовки из-за готовых компонентов. В Angular Material — богатый выбор инструментов, шаблонов, которые сокращают сроки реализации сложных приложений. Они включают в себя инструменты для работы с формами, данными, роутингом и многое другое. Кроме того, есть еще и CDK — прекрасная основа для создания кастомных UI компонентов. Она тоже помогает быстрее реализовать задачи в работе.
Меньше времени на рутинные задачи. Angular CLI — это утилита командной строки, благодаря которой можно быстрее справляться с типовыми операциями. Ангуляр — не единственный, у кого есть такие же инструменты. Плюс в том, что Angular CLI расширяется за счет shematics, поэтому его легко доработать и использовать под конкретные задачи.
Еще одно преимущество Angular CLI — встроенная утилита для обновления проекта при переходе на новую версию Ангуляра. Она сокращает объем ручных операций и позволяет сэкономить время разработчиков при обновлении проекта.
Стандарты создания приложения. У Ангуляра — четкие стандарты и рекомендации по структурированию и архитектуре приложений, которые прекрасно поддерживаются Angular CLI.
Для нас преимущество в том, что изначальная структура приложения, заложенная авторами Angular — Google, подходит для создания больших приложений. Поэтому мы без проблем используем фреймворк для POSiFLORA.
Еще одна мотивация использовать Angular — возможность быстрее подключить команду разработчиков к проекту. Это возможно как раз благодаря единым стандартам.
Что смогли решить благодаря Angular
Получили инструмент для управления приложением. Для этой задачи в Angular есть несколько подходов:
- Сервисы-состояний на базе RxJs;
- NgRx;
- Akita.
Для создания проекта POSiFLORA мы с командой разработчиков выбрали библиотеку NgRx, которая реализует паттерн Redux используя Rx Js. Вот несколько причин:
- она отлично подходит для управления состоянием и данными больших приложений;
- дает механизмы для изоляции side-эффектов;
- ускоряет создание за счет дополнительный shematics для Angular CLI.
Ускорили подготовку функций. За время работы над проектом наши разработчики создали собственную библиотеку переиспользуемых UI компонентов. Они позволяют быстрее разрабатывать новые функции в приложениях POSiFLORA.
Ускорили создание разделов. У большинства разделов в панели управления POSiFLORA — схожая структура. Чтобы быстрее их запускать, мы подготовили дополнительные schematics для Angular CLI. Теперь с помощью простых команд разработчик генерит заготовку и приступает к бизнес-логике. При этом он не тратит время на написание boilerplate-кода.
Что еще планируем изменить
POSiFLORA пользуются клиенты из других стран, поэтому все приложения платформы поддерживают работу с несколькими языками и локалями.
Когда мы с командой разработчиков создавали проект, у механизмов локализации и интернализация, встроенных в Angular, были ограничения. Из-за этого для поддержки нескольких языков мы с разработчиками используем библиотеку ngx-translate.
В Angular 10 уже встроены эти механизмы. Поэтому мы думаем о переходе на использование встроенных механизмов и сборке отдельных версий приложений для каждой локали.
Итоги: запустили систему за 9 месяцев с помощью Ангуляра — JavaScript-фреймворка
Благодаря применению Angular от Google и квалификации нашей команды разработчиков, мы смогли создать MVP и выпустить систему за 9 месяцев. Сразу после запуска начались продажи. Скорость реализации новых возможностей увеличилась на 20% за счет уже созданных компонентов.

















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com