Компания управляет рекламой в сервисах с развлекательным контентом. Чем больше пользователей — тем больше рекламы они увидят и тем больше компания заработает.
Зарабатывать больше мешает проблема с доступом: в некоторых странах пользователи не могут открывать подобные сайты, поэтому часть потенциальных читателей отсекается.
В кейсе рассказываем, как решали проблему с доступом, почему выбрали VPN и как его запускали.
Коротко о проекте
-
01
Клиент
Сеть, которая управляет рекламой в сервисах с развлекательным контентом
-
02
Бизнес-задачи клиента
Увеличить число пользователей в тех странах, где запрещен доступ к подобным сервисам
Получить дополнительный канал для пассивного дохода
-
03
Решение
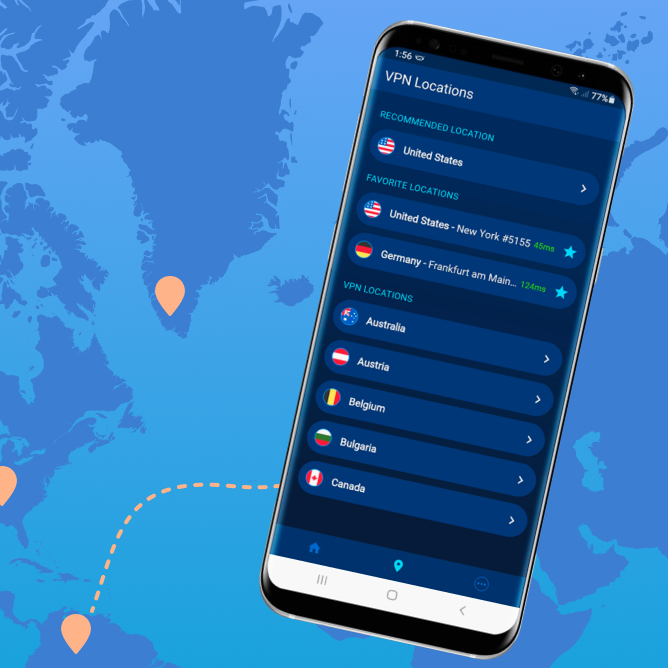
Разработать приложение для VPN, которым можно пользоваться с разных платформ
-
04
Результаты
50 тысяч раз — скачали приложение из Google Play за первые 3 месяца
6+ — платформ, на которых работает приложение
6 месяцев — срок разработки приложения
350 тысяч пользователей онлайн каждый день
Заказчик — рекламная компания в Канаде, один из ее проектов — сервис с развлекательным контентом. Большая часть контента публикуется в видеоформате, и он пользуется популярностью: его просматривают 350 тысяч пользователей каждый день.
Проблема: сервис теряет пользователей из-за закрытого доступа
Заказчик зарабатывает на показах рекламы пользователям сервиса, например использует ролики, баннеры, попапы и другие форматы. На начало 2021 года у сервиса более 9 млрд показов рекламы в месяц.
Логика заработка простая: чем больше пользователей заходят на сайт, тем больше просмотров рекламы и тем выше доход заказчика. Увеличивать доход мешают две проблемы: закрытый доступ и опасения пользователей за сохранность своих данных.
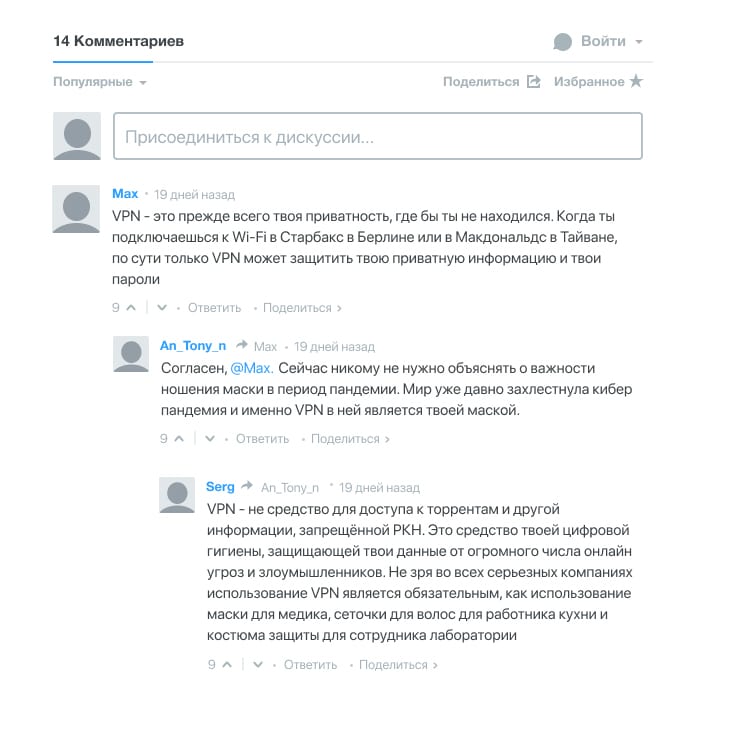
Некоторые страны закрывают доступ к ресурсам по своему выбору, ограничения могут касаться и развлекательных видео. Заказчик знает, что контент сервиса не нарушает закон, но из-за особенностей политики стран пользователи не могут зайти на сайт.
Еще одна проблема — опасения пользователей, что их данные могут слить и использовать для противозаконных целей. Допустим, злоумышленники получат доступ к аккаунтам в социальных сетях, личному кабинету банка и другим сервисам.
Решение: запустить свое приложение для VPN
Когда пользователи хотят получить безопасный доступ к сайту, они могут использовать технологию virtual private network, или VPN. Технология шифрует данные, которые пользователь передает интернет-провайдеру, поэтому через него нельзя — ну или очень сложно — получить доступ к трафику пользователя.
На рынке уже есть приложения для VPN, их много, и они разные. Заказчик проанализировал готовые решения и пришел к выводу, что выгоднее создать свое приложение. По плану им будут пользоваться читатели сервиса и пользователи других развлекательных сервисов. Так заказчик перестанет терять свою аудиторию и немного заработает на ней.

Для разработки приложения заказчик сначала подключил первую команду. Ее выбрали из-за цены: она предложила самое дешевое решение, и казалось, что это отличный способ сэкономить. Задумка не удалась.
Приложение должны были запустить за полгода, но прошел почти год, результатов толком не было, и тогда заказчик обратился в Orbitsoft. После обсуждения задачи мы взялись за проект.
Этапы работы над приложением
-
Аудит
- Что уже разработано
- Как устроено приложение
- Как быстро получится доработать и запустить
-
Итоги аудита
- Проблемы разработки
- Решение проблем
- План работы и сроки
-
Исследование
- Лучшие практики и работающие технологии для подобных задач
- Архитектура приложения
- Язык программирования
-
Проектирование и разработка
- Минимально жизнеспособный продукт
- Тестирование
- Доработка остальных функций
-
Запуск
Приложение скачивают реальные пользователи
-
Доработка
- Обратная связь от пользователей
- Дополнительное тестирование
- Доработка функций, которые могут работать лучше
Этап 1. Проанализировать ситуацию
Работу над приложением разбили на несколько этапов. Раз нам передали результаты первой команды, первым делом мы проанализировали, что уже сделано и как это работает. В сухом остатке — ничего готового.
Несколько примеров того, что обнаружили.
У приложения была монолитная архитектура, поэтому ее сложно тестировать и поддерживать. Для заказчика это означает дополнительные часы на добавление новых функций. Лучше, если бы архитектура состояла из слоев: вносишь изменения в один и тестируешь только его, а не сразу все.
В коде было много ошибок, поэтому программа сбоила. Например, из-за аутентификационного токена не все функции обновлялись.
Технический блок: примеры проблем в разработке первой команды заказчика
Backend
- частое дублирование участков кода;
- отсутствие единого стиля кода;
- некорректная интеграция с платежной системой;
- отсутствие автоматизированного деплоя на сервера.
Frontend
- некорректная реализация роутинга;
- нет анимаций при всплывающих окнах и переходах view;
- нельзя выбрать количество отображаемых строк на страницах разных видов статистики.
Версия для веба
- неоптимизированный код: много повторяющихся фрагментов кода, константы зашиты в код, нет ООП, перемешаны интерфейс и код, отвечающий за логику приложения;
- низкая производительность: нет кеширования, запросы к серверу возвращают одинаковые данные и выполняются несколько раз подряд в разных местах приложения, не используется многопоточное программирование, запросы к API выполняются в интерфейсном потоке. Задержка при работе с интерфейсом достигала 15 секунд;
- дыра в безопасности: сохраняет в открытом текстовом файле логин и пароль пользователя и другие конфиденциальные данные. Некоторые запросы к серверу возвращают конфиденциальные данные даже при неавторизованных запросах.
Мобильная версия
- ошибки в логике платежных транзакций;
- задвоение анимации загрузки некоторых экранов приложения;
- различная разметка для iPad и разных моделей iPhone;
- сложное изменение дизайна приложения;
- нет локализации приложения;
- неверная работа с токенами для авторизации;
- не везде реализована обработка ошибок возвращаемых запросов из API;
- для хранения данных использовались конфигурационные файлы, что осложняло работу с выборкой, фильтрацией и сортировкой данных;
- верстка не адаптирована для экранов разных размеров.
Этап 2. Обсудить с клиентом и уточнить задачу проекта
По итогам анализа мы подготовили заключение, созвонились с клиентом и обсудили наши результаты и план работы.
Пока обсуждали, клиент уточнил техническое задание. Теперь мы не просто должны устранить ошибки первой команды, а еще разработать более продвинутую версию приложения. Наш проект — кроссплатформенное приложение, которое сможет работать с разными операционными системами.
Подпишитесь на кейсы и полезные статьи
Этап 3. Изучить лучшие практики на рынке и выбрать свое решение
Прежде чем приступить к разработке, мы всегда изучаем уже готовые решения. Поэтому нашим следующим шагом стало исследование.
Исследование помогает экономить время заказчика: мы не тратим ресурсы на заведомо неработающие решения. Вместо этого отсекаем лишнее и вкладываемся в то, что позволит клиенту зарабатывать больше.
Например, для переноса приложения с Android на iOS заказчик предложил использовать конвертер. Мы его изучили, нашли в нем ограничения и стали думать над другим способом. В итоге остановились на Kotlin для Android и Android TV, на Swift — для iOS и macOS и на C# — для приложений на Windows.

Этап 4. Спроектировать и разработать начинку приложения
Сначала мы сделали минимально жизнеспособный продукт — приложение, которое можно скачать и залогиниться в нем. Чтобы проверить работу в реальных условиях, договорились с заказчиком о бесплатном доступе для пользователей, а их предупредили, что обкатываем приложение.
Через неделю поняли, что ошибок нет, и доработали приложение. Например, появились дополнительные функции вроде автоконнекта при запуске, обновился дизайн.
Трудности в проекте тоже были. Например, интеграция с iOS. Поначалу не всегда корректно отображалась часть данных, например точно ли подписался пользователь, действует ли еще пробный период. Это связано с методами App Store для аутентификации покупателя.
Всю некорректную работу исправили. Одной из решений — функция «грейс-период»: если пользователь не может заплатить из-за технических проблем, мы не блокируем доступ. Зато мы и пользователь получаем уведомление: оплата не списалась. Это помогло не терять лояльность клиентов — они же не виноваты в баге, — а нам дало время найти ошибку и устранить ее.
Результаты: запустились в запланированные сроки и приложение пользуется спросом
Приложение запустилось в январе 2021 года. С первых переговоров до выкатки в App Store и Google Play на проект ушло полгода. За это время мы выпустили две версии —минимально жизнеспособный продукт (MVP) и полноценную.
У приложения уже есть своя аудитория. К началу апреля только из Google Play его скачали 50 тысяч раз, и это с учетом, что решений для VPN — десятки, если не сотни. Для нас это значит, что пользователей устраивает набор функций и они готовы работать с приложением.
Заказчик доволен результатом, и команда Orbitsoft будет поддерживать приложение до конца года.
Технические особенности проекта
Windows: все версии, начиная с Windows 7
- интегрированная среда разработки Microsoft Visual Studio 2019;
- разработка дизайна Microsoft Expression Blend;
- язык программирования C#;
- Windows Presentation Foundation (WPF);
- NET Framework 4.7.2;
- WiX toolset для создания инсталлера.
iOS
- язык Swift;
- iPhone, iPad;
- минимальная версия iOS — 12.0;
- библиотеки: Firebase (Analytics, Messaging, DynamicLinks), Google IDFA Support, Facebook SDK, lottie, Toast-Swift, PlainPing;
- система сборки CocoaPods.
macOS
- язык Swift;
- macOS;
- минимальная версия macOS — 10.14;
- библиотеки: lottie, Toasts, PlainPing, SRTabBarController (с исправлениями), CustomSegue, CustomButton, FLOPageViewController;
- системы сборки CocoaPods, Swift Package.
Android
- API level 21+;
- Android, Android TV, Fire OS;
- Phones, tablets, TV;
- язык программирования Kotlin;
- использованные паттерны — MVVM;
- библиотеки: Firebase (Cloud Messaging, Analytic, Crashlytics), Google Play Billing Library, Leanback, AndroidX, Lottie.
Frontend
- React;
- Vue.js;
- WordPress;
- reactstrap.js;
- rc-pagination.js;
- moment.js.
Backend
- Node.js;
- TypeScript;
- NoSQL (MongoDB).
Библиотеки
- Express.js;
- Moment.js;
- Mongoose.js;
- jsonwebtoken.js.





Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com