Собственный сайт нужен практически любому бизнесу для продвижения, продаж или решения внутренних задач. Сделать визитку, интернет-магазин, блог или сайт другого формата можно собственными силами. Для этого существует множество разных CMS — систем управления контентом. Одна из самых популярных — WordPress. Платформа подходит для любых типов бизнеса, но чаще используется малыми и средними предприятиями.
В этой статье расскажем, как создать сайт на Вордпресс, дадим пошаговую инструкцию по запуску собственного несложного сайта, покажем, какие возможности есть у движка для реализации сложных проектов.
Зачем создавать сайты на WordPress
Вордпресс — это популярная бесплатная CMS, платформа для создания любых типов сайтов. Проще всего создавать и вести на ней текстовые блоги и сайты-визитки — для этого хватит базовых возможностей платформы на бесплатном тарифе. Чтобы создать более сложный сайт, нужно установить подходящие плагины и тему.
Плагины для WordPress — это специальные инструменты, которые позволяют добавить недостающие функции к базовой версии без необходимости самостоятельно писать код. Например, популярный плагин WooCommerce используют для создания интернет-магазинов на Вордпресс. С ним можно создать карточки товаров, корзину, подключить систему аналитики, хранить данные пользователей.
Все существующие плагины собраны в специальном разделе на официальном сайте WordPress. Если готового решения не нашлось, опытные программисты могут написать собственный плагин. Например, разработчики OrbitSoft создали плагин-интегратор, который позволил интернет-магазину на Вордпресс обмениваться информацией с CRM-системой.
Тема для WordPress — это набор файлов, который позволяет изменить оформление графического интерфейса и задать структуру содержимого сайта без вмешательства в код. На официальном сайте CMS WordPress есть множество готовых платных и бесплатных тем для различных типов сайтов. Чтобы создать кастомную тему или настроить под свои нужды шаблонную, потребуется помощь PHP-разработчиков.
Преимущества WordPress
- Бесплатный движок. Большая часть опций доступна бесплатно: темы, плагины, подключение гугл-аналитики. На платных тарифах доступны дополнительные темы и плагины, расширяющие функциональность сайта.
- Простота в работе и обслуживании. У платформы интуитивно понятный интерфейс, поэтому создавать сайты на ней может даже человек без опыта. Если все же возникнет вопрос, то можно найти ответы на форумах — у WordPress обширное комьюнити, которое дорабатывает код и помогает новичкам.
- Неограниченные возможности в создании сайтов. На Вордпрессе часто создают простые блоги и визитки, но с помощью специальных плагинов можно добавить форум, настроить seo-разметку, ускорить скорость загрузки страниц и запустить достаточно сложный проект. Опытные разработчики с помощью платформы смогут решить задачи любой сложности, например, создать сайт с прямыми трансляциями для регионального телеканала.
Инструкция: как создать сайт на WordPress с нуля
Проще всего на Вордпресс сделать сайт-визитку или блог. Возьмем в качестве примера текстовый блог и покажем, как его запустить и наполнить.
1. Зарегистрировать домен на хостинге WordPress
Чтобы создать сайт, нужно купить хостинг или выбрать бесплатный и зарегистрировать домен.
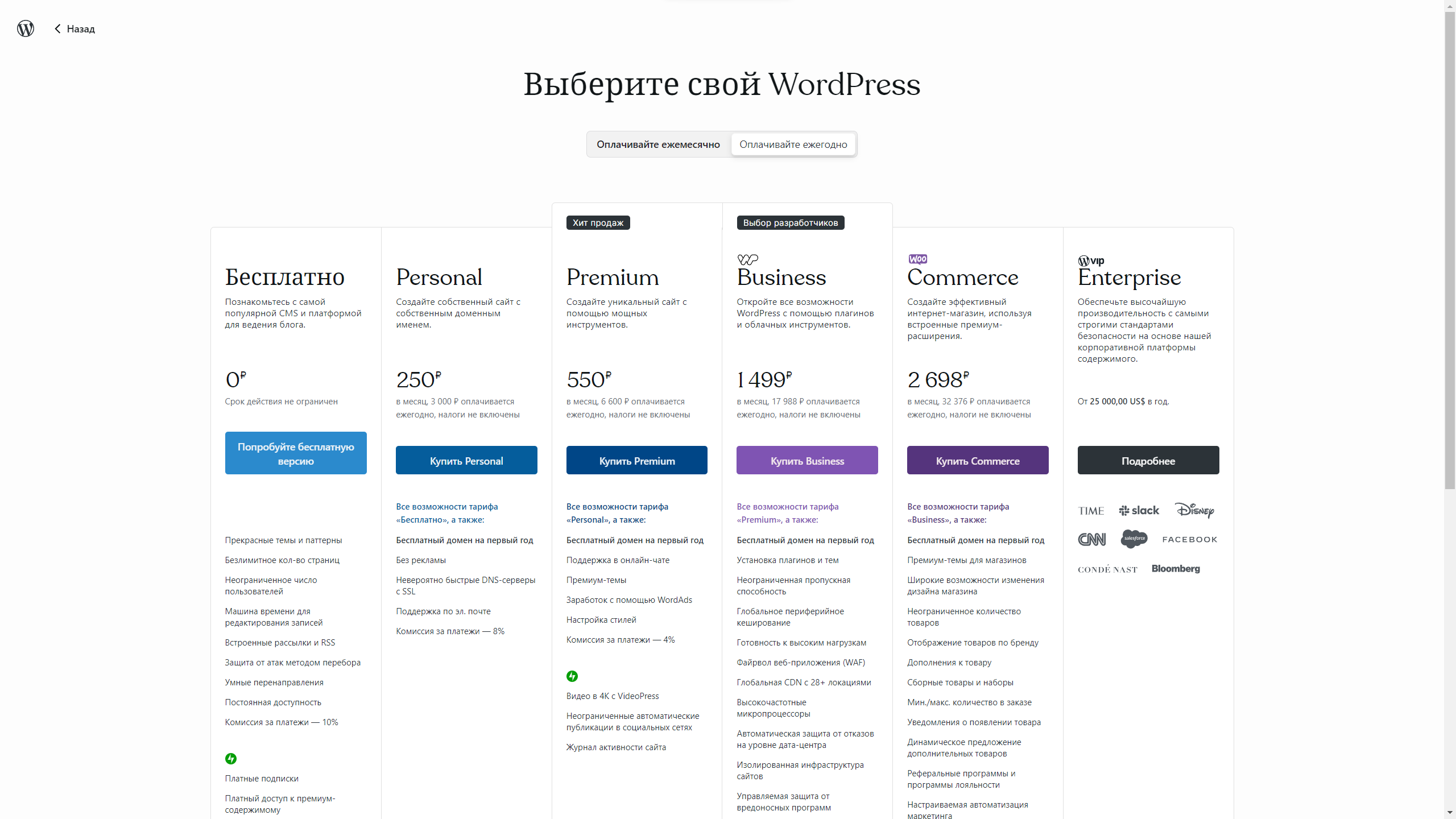
Хостинг — это сервис для размещения сайтов. Они бывают платными и бесплатными и отличаются по многим характеристикам: скорость передачи данных, уровень безопасности, качество технического обслуживания. Проще всего выбрать хостинг на сайте WordPress.com.
Домен — это адрес сайта, по которому его можно найти в интернете. На бесплатном тарифе Вордпресс предоставляется домен типа mysite.wordpress.com. Если необходим домен типа mysite.com, можно воспользоваться платными тарифами.
Сейчас в России оплатить тариф можно только с помощью зарубежных карт или кошелька PayPal.

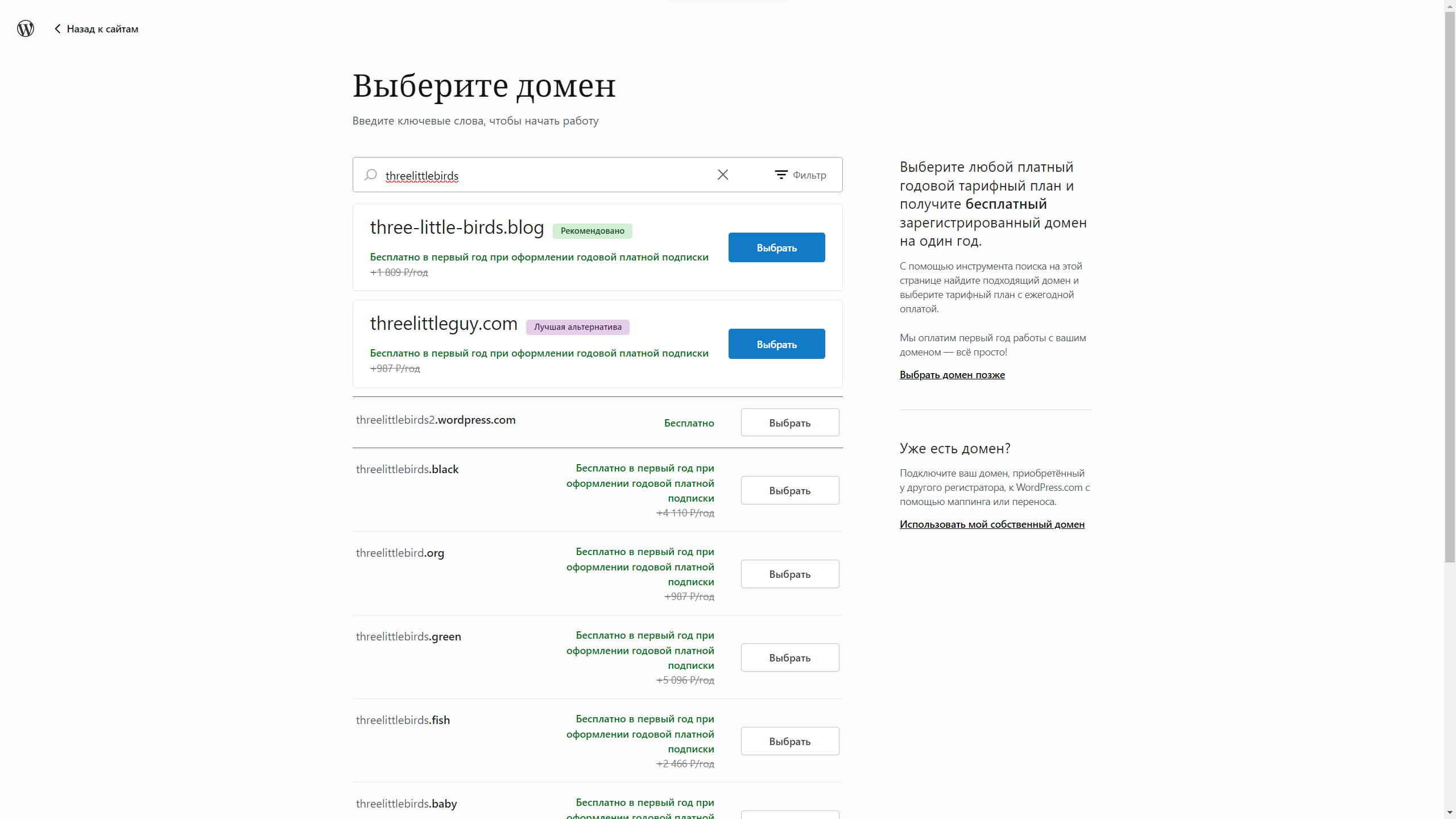
Затем нужно выбрать доменное имя. Лучше использовать максимально короткое имя, подходящее к названию компании. Если использовать длинное имя, его будет сложно вводить в браузерах смартфонов.


Теперь можно настраивать блог и публиковать первые записи.
2. Выбрать подходящую тему
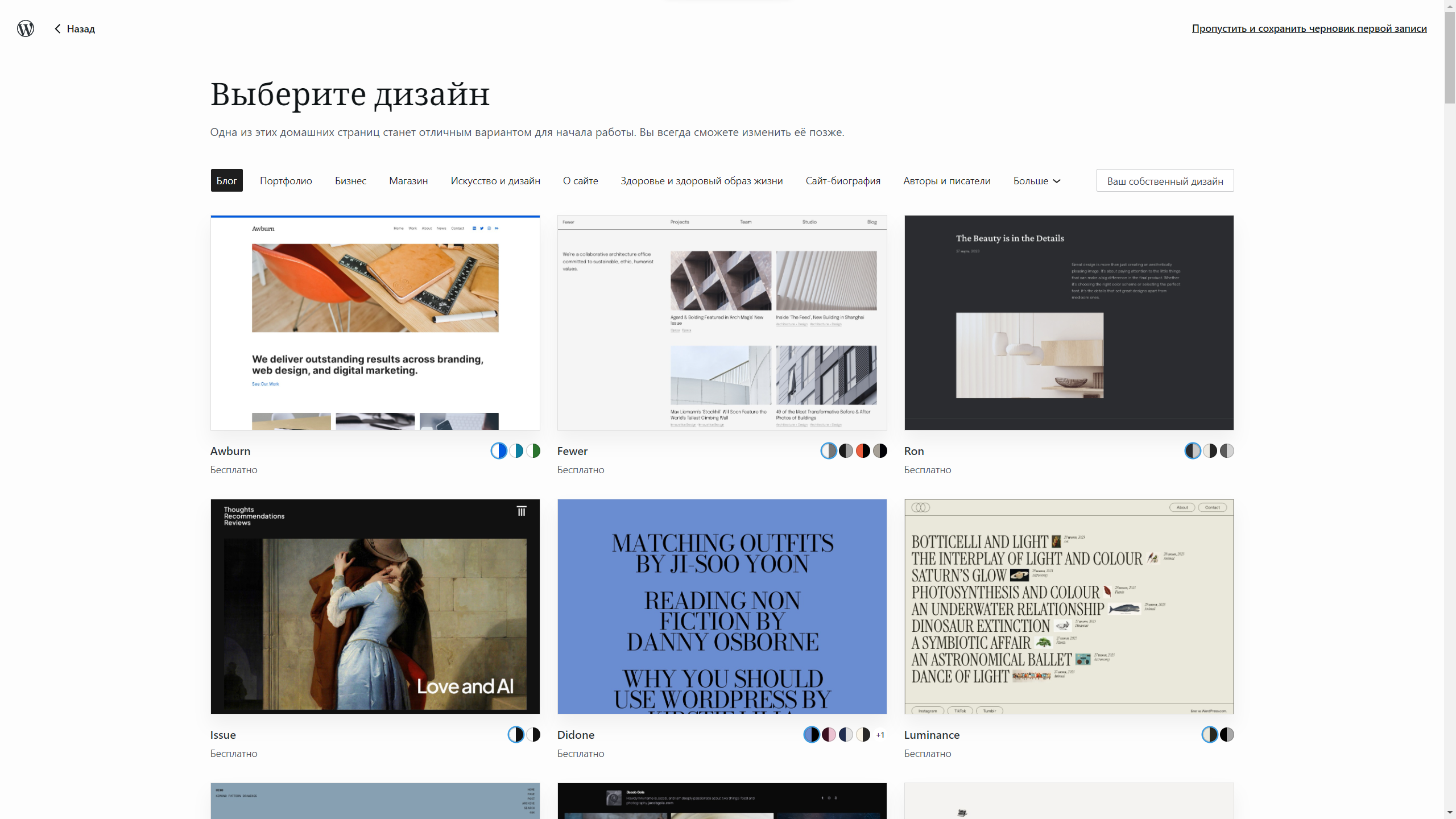
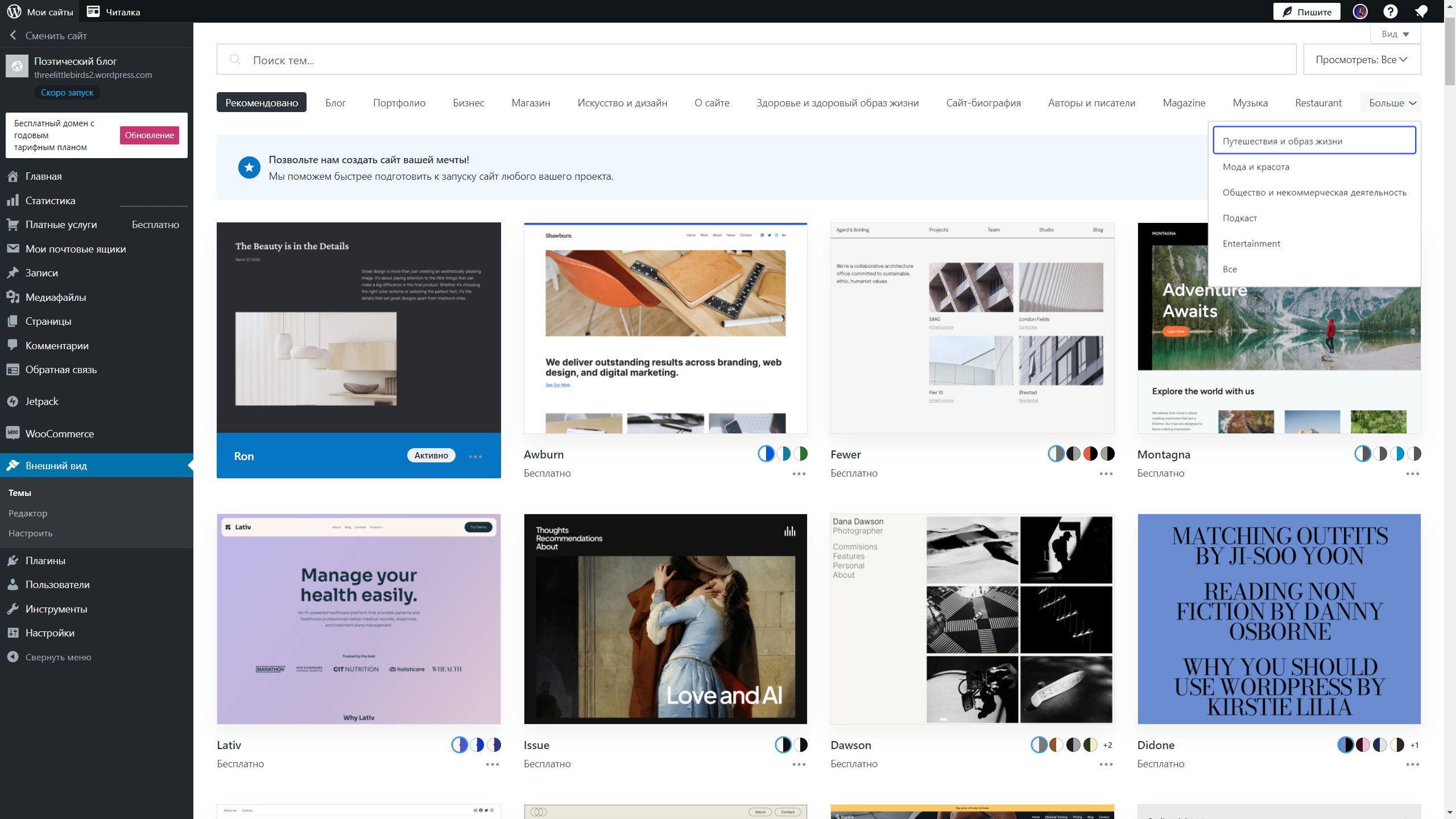
Как только выбран формат сайта, система предлагает определиться с дизайном главной страницы. Для начала можно выбрать любой понравившийся вариант темы, потом ее можно будет изменить.

Чтобы блог отличался от большинства стандартных сайтов, стоит обратить внимание на платные темы. Среди них стоит предпочесть те, что одобрены разработчиками.
Следует учитывать, что тема — это не только оформление. От нее зависят структура сайта и некоторые функции.

3. Настроить выбранную тему

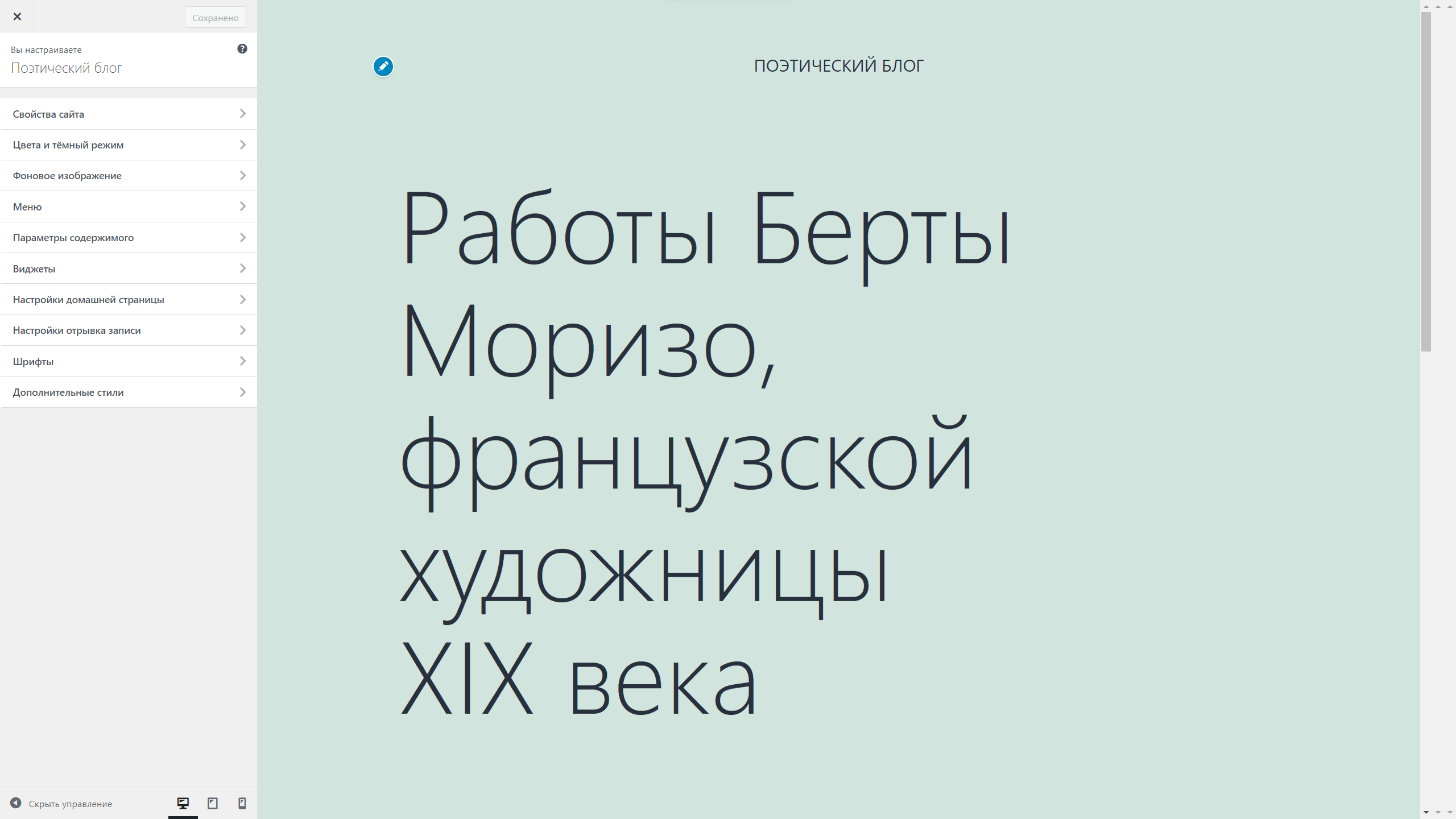
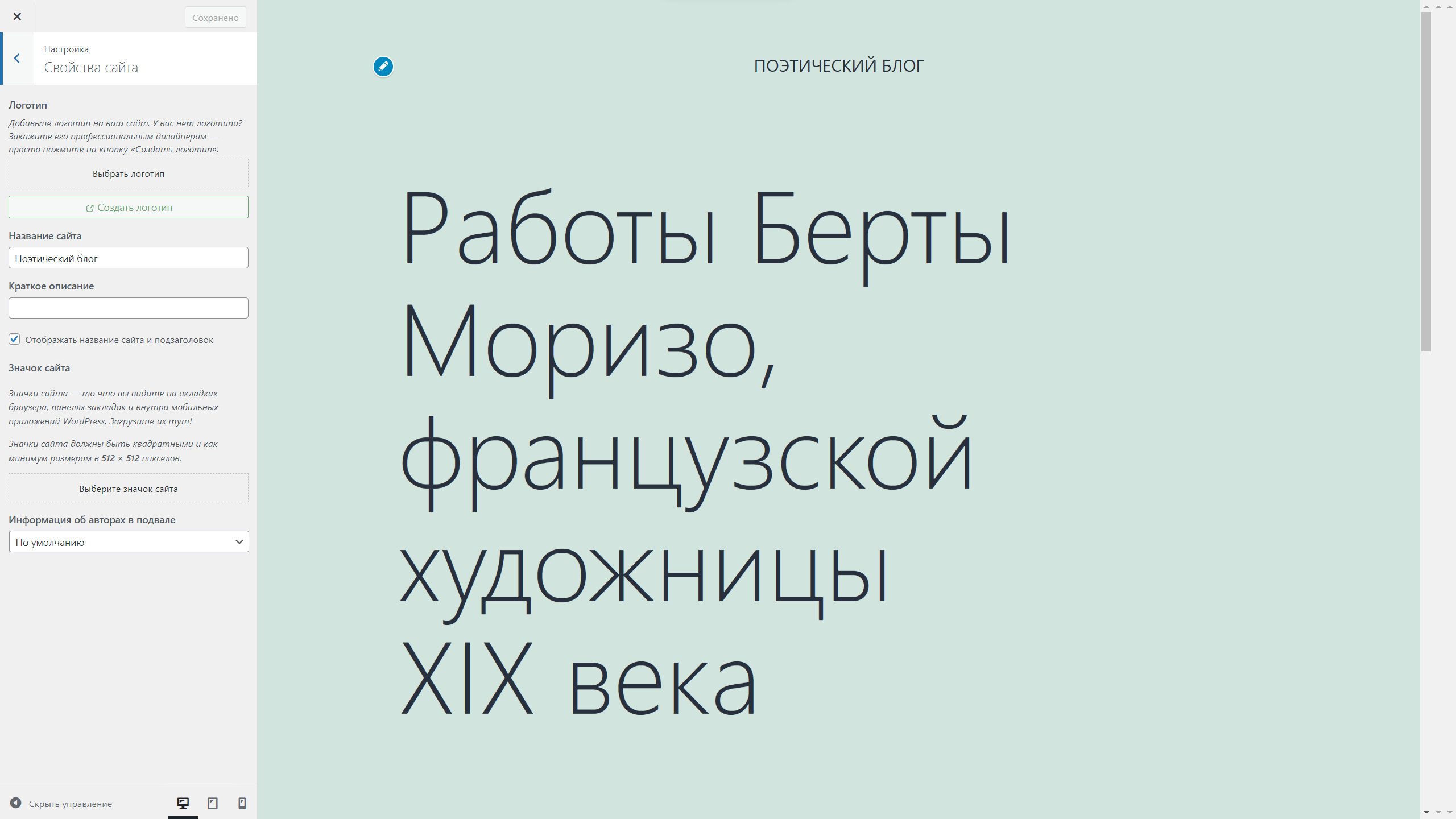
Свойства сайта

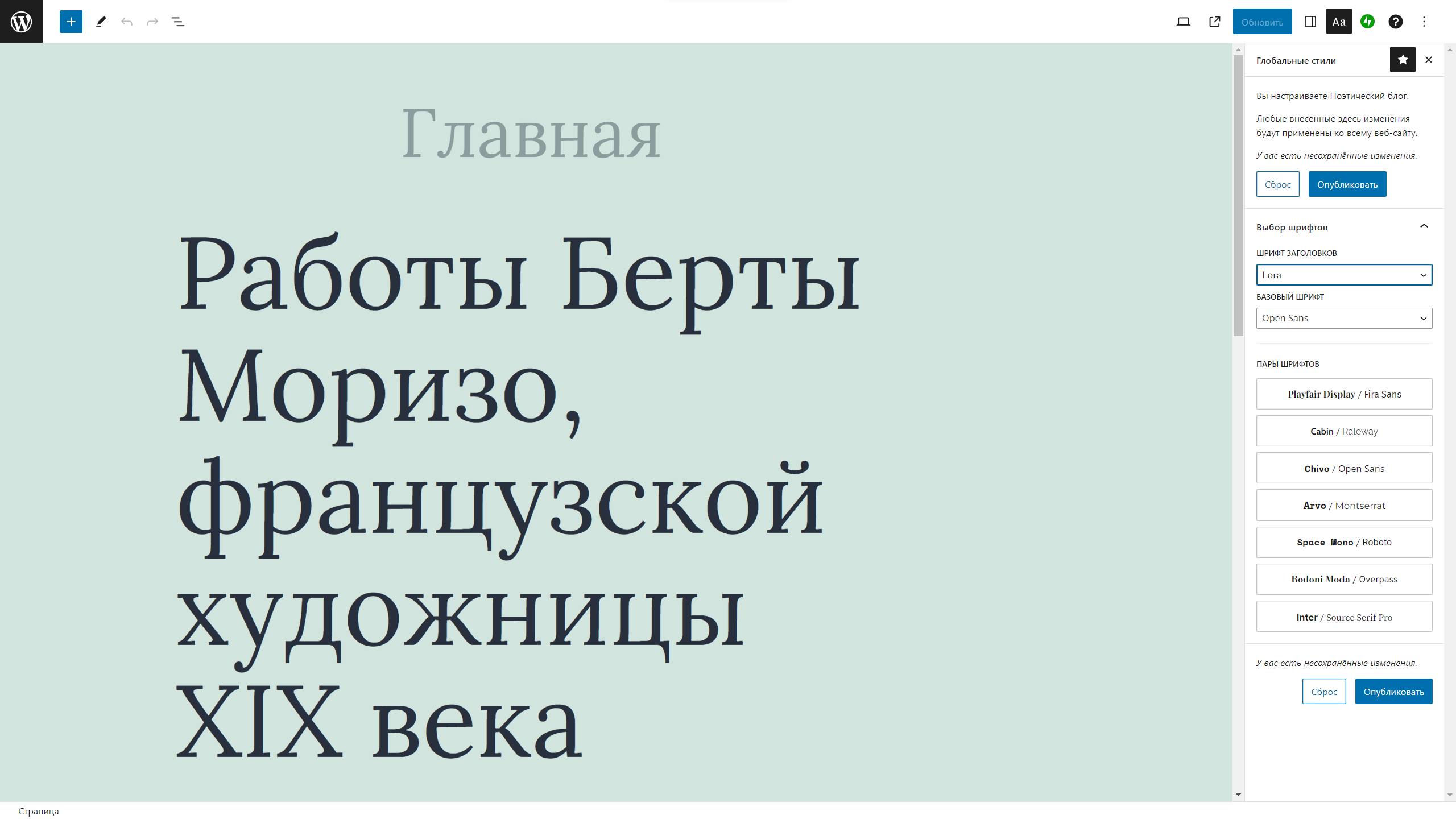
Типографика

Цветовая схема

Меню

Разделы сайта
Как правило, сайт состоит из основного пространства страницы, шапки, футера и боковых панелей. Чтобы настроить шапку сайта, нужно выбрать «Настройки шапки» в разделе «Настройки темы».


Еще несколько настроек для удобства пользователя:
- Breadcrumbs, или «хлебные крошки», — это навигационное меню, которое помогает перемещаться по сайту. Для пользователя это строка в верхней части экрана, которая показывает путь от главной страницы блога до статьи, которую он читает прямо сейчас.
- В боковой панели или сайдбаре можно расположить ссылки для быстрого доступа: популярные статьи, комментарии, теги.
- В футере, или подвале сайта, чаще всего публикуют ссылки на важные разделы, соцсети, дополнительные материалы. Также в футере можно опубликовать юридическую информацию о сайте и компании.
- Виджеты — это небольшие блоки на сайте, в которых можно поместить дополнительные функции и элементы без необходимости редактировать код. Например, календарь, прогноз погоды, архив статей.
4. Настроить CMS
CMS — это система управления контентом. На этом шаге установим общие настройки сайта: URL, рубрики, формат записей. Открываем меню «Настройки»:
- В разделе «Общие» можно указать название сайта, его URL, выбрать часовой пояс, язык сайта.
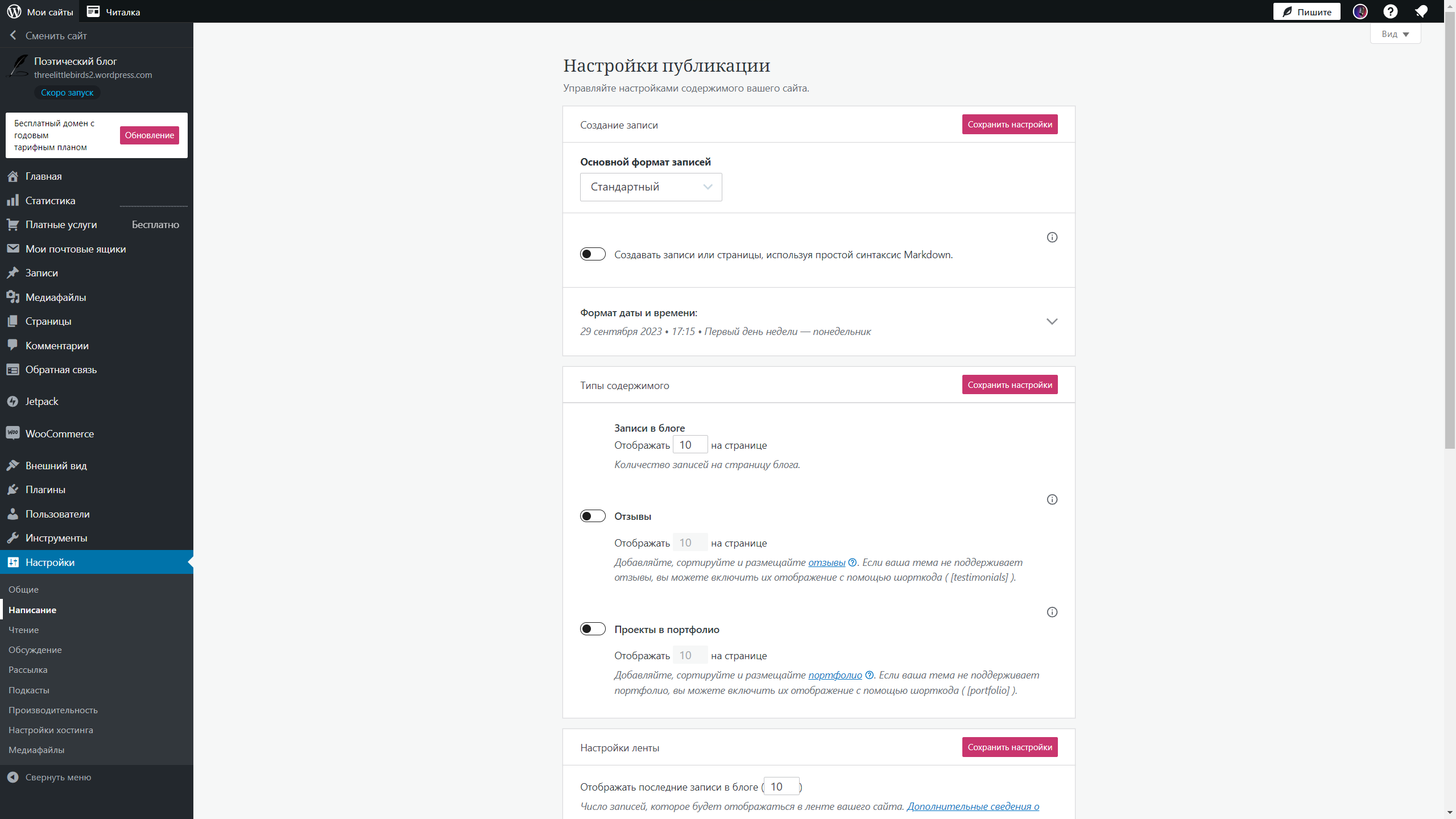
- В разделе «Написание» — выбрать форматы публикации записей: в каком редакторе создавать записи, какое будет у них форматирование, можно ли публиковать их через email. Новичкам лучше публиковать посты в административной панели WordPress.
- В разделе «Чтение» — настроить, что будет видеть пользователь на главной странице. Например, последние публикации или самую важную информацию на сайте. Также здесь можно указать, сколько постов будет видно на странице и в лентах RSS.
- В разделе «Обсуждение» — выбрать параметры, связанные с комментированием. Например, включить модерацию перед публикацией комментариев или настроить попадание их в черный список.

5. Создать публикацию
Создавать записи и страницы можно с помощью встроенного плагина Gutenberg или с помощью классического редактора публикаций. Gutenberg установлен по умолчанию. Чтобы настроить классический редактор, нужно настроить плагин.
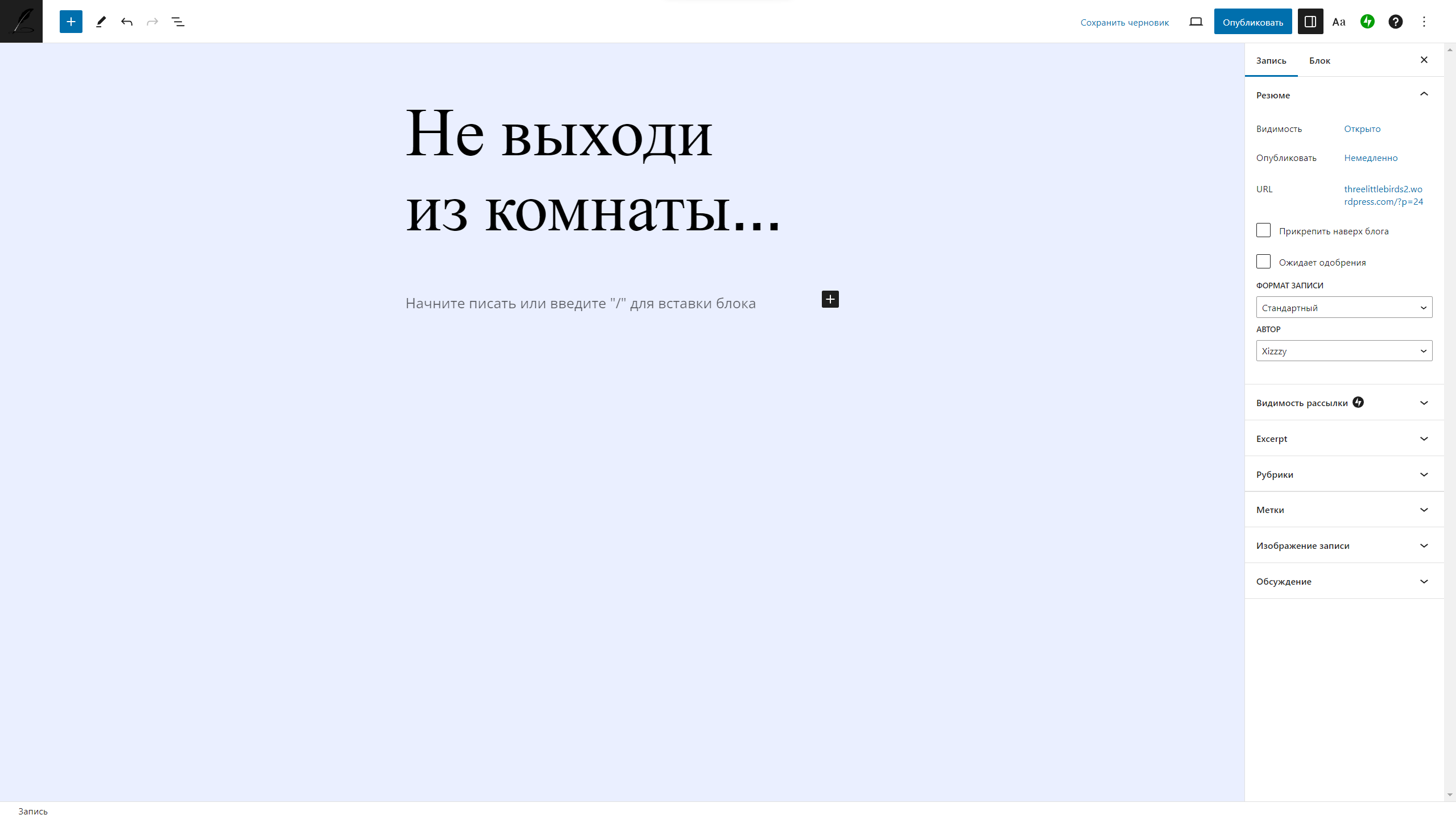
Чтобы создать статическую страницу в Gutenberg, нужно нажать «Страница». Для создания публикации выбрать «Запись» и «Добавить новую».



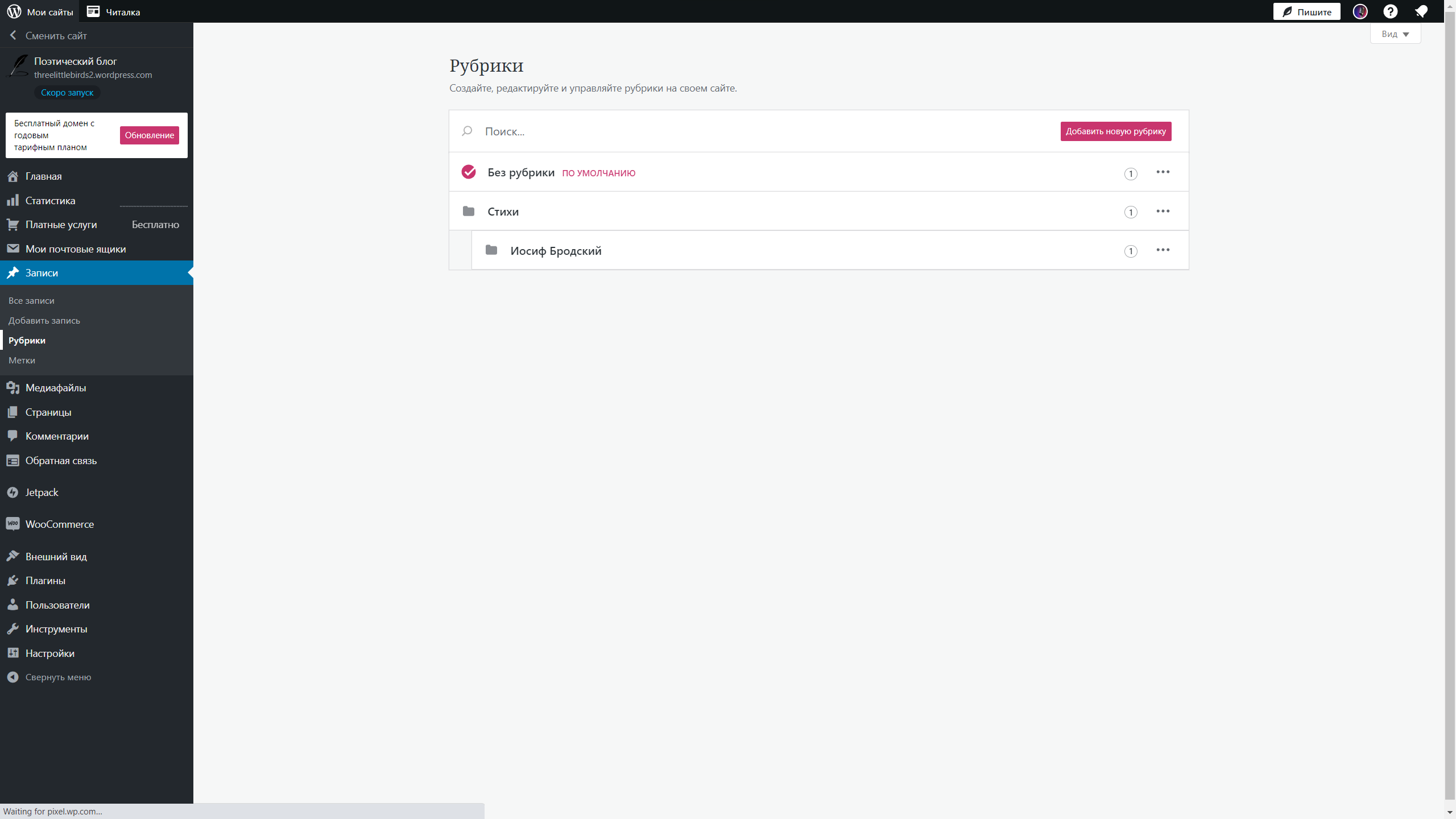
6. Настроить рубрики
Рубрики помогают пользователям ориентироваться на сайте. Например, в блоге о поэзии, могут быть рубрики «Любовная лирика», «Философская лирика», «Стихи о природе».
Чтобы добавить их, открываем «Мой сайт — Записи — Рубрики». Дальше нужно задать параметры: имя, ярлык, описание, родительскую рубрику, если планируется создавать подрубрики. В конце нажимаем «Добавить новую рубрику».

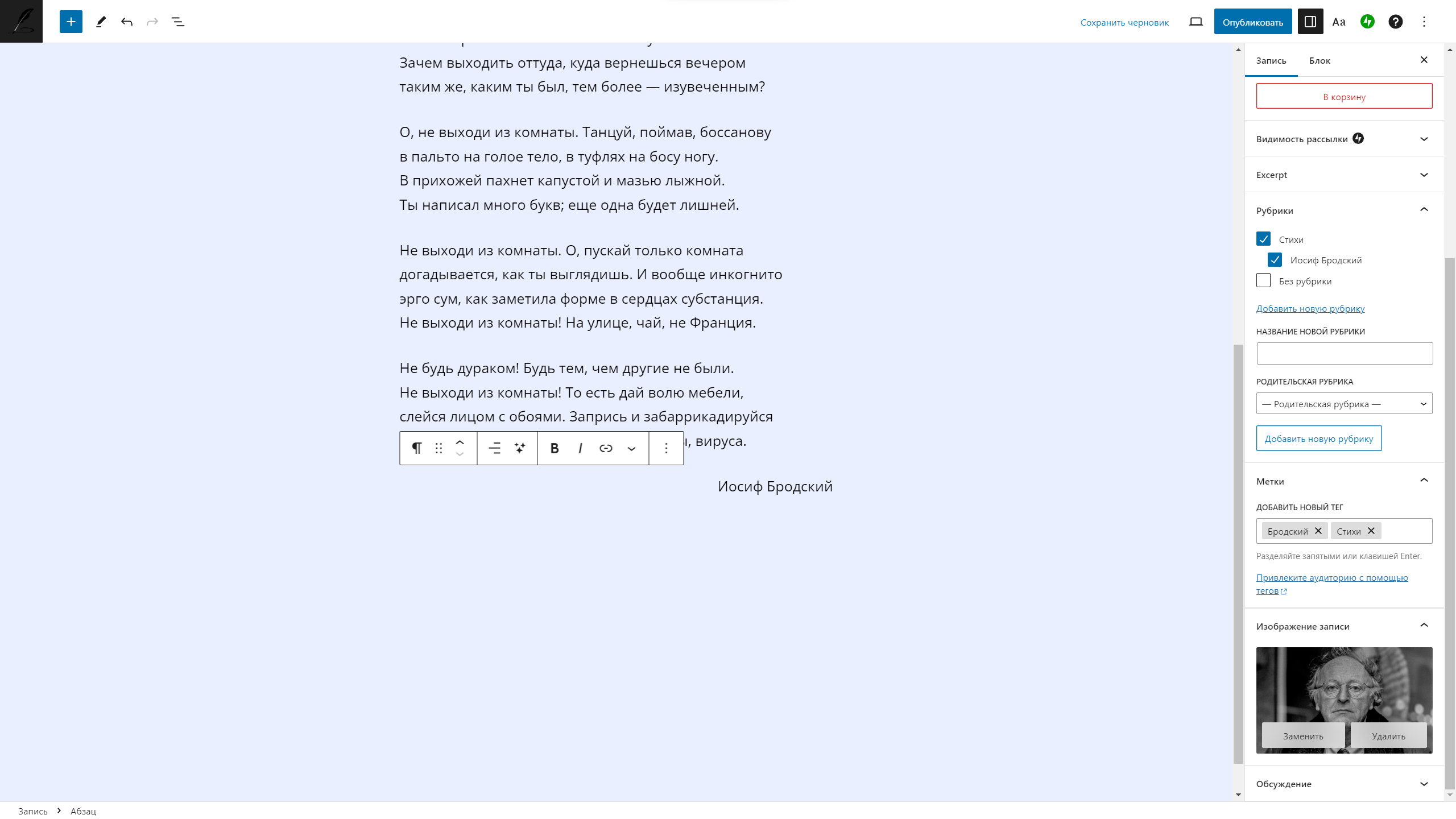
Рубрики записи можно назначать во время опубликования. Чтобы сделать это позже, нужно открыть список записей, нажать «Свойства» под статьей, которой нужно назначить рубрику, поставить галочку напротив нужной рубрики и нажать «Обновить».
7. Редактировать разметку
Текст, иллюстрации и другие элементы в опубликованных статьях могут располагаться на сайте по-разному. Чтобы изменить их расположение, нужно выбрать «Настроить — Общие — Контейнер — Разметка».
В блоке «Разметка» есть четыре варианта расположения записей: блоками, содержимое в блоке, ограниченный, растянутый. Можно выбрать каждый вариант и посмотреть, как изменится расположение элементов. Лучше всего смотрится вариант «Ограниченный».
Наш блог готов и доступен для всех пользователей интернета. У него настроена тема и опубликована одна запись. Его можно наполнять другими публикациями, иллюстрациями, отвечать на комментарии пользователей. В будущем можно полностью поменять внешний вид сайта, при этом публикации останутся на месте.
Как использовать все преимущества WordPress
Обычно бизнесу нужны более сложные сайты, чем блог с несколькими рубриками: интернет-магазины, корпоративные платформы, онлайн-журналы со сложной рубрикацией и разметкой, официальные сайты крупных компаний.
Чтобы использовать все преимущества платформы, нужно применять плагины. С их помощью можно настроить SEO, интеграцию с соцсетями, подключить аналитику, бороться со спамом.
Оптимизировать работу интернет-магазина
Самый популярный и мощный плагин для электронной торговли на Вордпресс — WooCommerce. С его помощью можно обеспечить полноценную работу интернет-магазина: создать каталог товаров, корзину, страницу заказа, подключить систему расчета налогов, настроить гибкий дизайн и аналитику.
Обеспечить безопасность сайта
Чтобы не потерять информацию из-за ошибок или взломов, нужно создавать резервные копии сайта. Для этого подойдут плагины WP Database Backup, BackUpWordPress или Backup and Restore WordPress.
Также для защиты от взломов эффективны плагины Loginizer Security или Login Lockdown.
Настроить комментарии
Если к записям и страницам подключены комментарии, можно столкнуться с тем, что боты будут публиковать в них рекламу. Предотвратить такой спам помогают плагины Akismet или Antispam Bee.
Плагин WP U Like добавляет кнопки лайка и дизлайка к записям, комментариям и товарам.
С помощью плагина wpDiscuz можно разрешать или запрещать комментарии определенным пользователям под определенными записями, настроить авторизацию через соцсети, адаптировать формы комментариев для разных устройств.
Оптимизировать SEO
Чтобы сайт продвигался в поисковой выдаче, нужно поработать над SEO-настройками, в том числе создать правильную карту сайта и использовать микроразметку.
Для создания карты сайта подойдут плагины XML Sitemap Generator и Sitemap by BestWebSoft.
Yoast SEO поможет создать микроразметку и добавить метатеги.
Подключить аналитику
Можно использовать отдельные плагины, чтобы подключиться к разным системам аналитики: например, к «Вебмастеру», Яндекс Метрике и Google Analytics. А можно воспользоваться Head, Footer and Post Injections и подключиться ко всем кабинетам сразу.
Популярные плагины и их функции
Совет: как выбрать плагин
Для работы на Вордпресс существует множество плагинов. Для решения одной и той же задачи можно использовать разные варианты. Например, для работы интернет-магазина подойдет не только WooCommerce, но и WP Shop, e-commerce и другие.
Плагины можно найти на многих сайтах, но безопаснее скачивать их с сайта WordPress.org или из консоли Вордпресс.
Чтобы выбрать плагин, нужно учитывать несколько факторов:
- Совместимость с текущей версией. Разработчики Вордпресс регулярно обновляют продукт — такие обновления называют версиями. Выбирая плагин, следует обратить внимание на то, на каких версиях он будет работать. Эту информацию можно найти в описании плагина.
- Рейтинг плагина. Чем больше у инструмента установок и положительных оценок от пользователей, тем выше его рейтинг и тем удобней им пользоваться. Плагины с вирусами могут попасться даже на официальном сайте Вордпресс, но у них будет низкий рейтинг.
- Опыт других пользователей. О подходящем плагине лучше заранее почитать на форуме Вордпресс. В соответствующих темах есть не только отзывы, но и советы о том, как лучше применять плагин.
| Плагин | Зачем нужен |
| Wordfence | Защита от брутфорса, вирусов и кибератак |
| Yoast SEO | Проверка текста на читабельность, SEO-оптимизация |
| Contact Form 7 | Создание форм для сбора лидов |
| W3 Total Cache | Повышение скорости загрузки сайта в браузере пользователя |
| Elementor Website Builder | Дополнительные блоки и шаблоны для дизайна сайта |
| TablePress | Создание таблиц |
| Fonts Plugin | 1000 шрифтов из каталога Google Fonts |
| Relevanssi | Умный поиск по сайту |
Какие проекты на WordPress реализованы в OrbitSoft
Сайт телеканала
Запустили сайт регионального телеканала «Первый ростовский» с прямым эфиром, автоматически обновляемой программой передач и баннерной рекламной системой.
Интеграция цветочных интернет-магазинов и системы учета
Создали для каждого из клиентов POSiFLORA интернет-магазин на WordPress и интегрировали с единой системой учета.
Площадка для поиска работы в цветочной сфере
Запустили сайт FloristHunter, на котором цветочные магазины публикуют вакансии, а кандидаты размещают резюме. Реализовали функцию поиска и возможность общения между работодателями и соискателями.
Доработка сайта wiredwhite.com
Доработали сайт для поиска инженеров-разработчиков в электротехнике и робототехнике. Настроили email-рассылки, видеоконференции и автоматизацию в интернет-магазине.





Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com