Компании хотят запускать проекты быстро, чтобы как можно скорее вывести продукты на рынок и начать получать прибыль. Студии программирования стремятся решить эту задачу клиентов, ускоряя разработку программ с помощью фреймворков.
В этой статье рассмотрим популярные фреймворки для разработки: Vue. js, Angular, Laravel, Django, Express.js. Разберем, чем они отличаются от библиотек и как выбирать подходящий для каждого проекта.
Что такое фреймворк и чем отличается от библиотеки, простое объяснение
И библиотека, и фреймворк — это слова, обозначающие готовое решение для типовых задач в программировании. Эти инструменты помогают быстрее создавать базовые блоки проекта, но по-разному.
Фреймворк, или framework, — это как готовая основа для пиццы: нужной формы, размера и толщины. Библиотека — набор ингредиентов для пиццы. Под каждую задачу разработчик выбирает, какие ингредиенты и в каком количестве использовать.
Framework — это английское слово, обозначающее «каркас, рамку». Код во фреймворках организован по определенным правилам, что помогает соблюдать единую структуру проекта. Библиотеки (в английском используют слово library) — это небольшие части программного кода, которые наполняют проект конкретными функциями.
Фреймворки часто содержат встроенные библиотеки внутри себя. Например, во фреймворке Vue. js можно воспользоваться библиотекой vue-chartkick, чтобы построить в приложении информативные графики.
Какие бывают фреймворки
Во фреймворке можно собрать каркас бэкенда или фронтенда любого сайта или приложения на разных языках программирования. Например, Angular используют для создания интерактивных пользовательских интерфейсов в веб-приложениях. С помощью Django разрабатывают веб-приложения на Python.
Рассмотрим несколько популярных фреймворков, которые мы используем в своих проектах.
- Назначение: фронтенд.
- Язык: JavaScript.
- Популярные продукты, в которых используется: AliExpress, Behance, Adobe Portfolio.
Vue используют для разработки пользовательских интерфейсов. Слово Vue по-французски означает «происхождение», js — сокращение от JavaScript.
Преимущества:
- Совместим с PHP.
- Интерфейсы на Vue. js быстрые и легковесные.
- Автоматически обновляет пользовательский интерфейс при изменении данных.
- Имеет встроенную библиотеку компонентов Java Script, которая расширяет возможности UI-разработки.
Написали на Vue интерфейс сервиса автостраховок
React
React — это популярная JavaScript-библиотека для создания пользовательских интерфейсов. По функциям она может полностью заменить фреймворк. Подробно про то, какие задачи решаем с помощью React, мы рассказали в статье.
- Назначение: фронтенд.
- Язык: TypeScript, который компилируется в JavaScript для выполнения в браузерах.
- Популярные продукты, в которых используется: LinkedIn, Forbes, PayPal.
Angular используют для создания интерактивных пользовательских интерфейсов в веб-приложениях. Слово Angular переводится на русский как «угловой».
Преимущества:
- Много сторонних библиотек.
- Высокая производительность веб-проектов. При изменении данных в базе происходит автоматическое обновление интерфейса.
- Простое взаимодействие с внешними API через встроенный модуль HttpClient.
- Есть механизмы санкций для защиты от внедрения вредоносного кода и атак.
- Строгие правила программирования помогают выявлять ошибки на ранних этапах и создавать надежный и безопасный код.
- Корпоративная поддержка и обширное сообщество. Angular поддерживается Google.
Написали на Angular фронтенд системы учета складских остатков и развития продаж
- Назначение: бэкенд.
- Язык: Python.
- Популярные продукты, в которых используется: Pinterest, Dropbox, Bitbucket.
Django часто выбирают для разработки серверной части веб-приложений. Слово Django — это имя гитариста Джанго Рейнхардта.
Преимущества:
- Можно использовать встроенную библиотеку, чтобы создать REST API.
- Django ORM — функциональный инструмент для работы с базами данных.
- В Django удобно управлять миграциями — изменять структуру базы данных приложения. Миграция создается автоматически в специальном файле.
- Встроенный набор компонентов Middleware помогает обеспечить безопасность данных.
Написали сервис обработки данных для платформы онлайн-обучения
- Назначение: бэкенд.
- Язык: PHP.
- Популярные продукты, в которых используется: Pusher, NextScripts, MyAllocator.
Laravel — фреймворк с открытым исходным кодом для разработки серверной части веб-приложений. Название Laravel никак не переводится. По признанию его создателя Тейлора Отвела слово просто рифмуется с названием замка из книг про Нарнию — Cair Paravel.
Преимущества:
- Архитектура по модели MVC. Это шаблон проектирования, который помогает делать код более организованным, легко его поддерживать и масштабировать.
- Веб-проекты работают быстро за счет механики очередей.
- Включает в себя Eloquent ORM — простой способ для взаимодействия с базой данных.
- Много сторонних библиотек.
- Поддерживает интеграцию со многими популярными компонентами, например с Redis.
- Встроенная система аутентификации и авторизации упрощает создание систем безопасности и управление правами доступа пользователей.
- Инструменты для проведения тестирования помогают создавать надежные и стабильные приложения.
Написали на Laravel сервис по подбору автостраховок
- Назначение: бэкенд.
- Язык: JavaScript.
- Популярные продукты, в которых используется: Yelp, Coursera, Trello.
Express.js — один из популярных бэкенд-фреймворков на платформе Node.js. Используется для разработки веб-приложений и API-серверов. Название происходит от английского слова «express», что означает одновременно скорость, легкость и выразительность. Буквы js — сокращение от JavaScript.
Преимущества:
- Простой, без избыточных функций — подходит для создания небольших и быстрых веб-приложений.
- JavaScript используется как на бэкенде, так и на фронтенде, что упрощает разработку и обеспечивает совместимость кода.
- Express.js поддерживает разные типы данных, в том числе XML, поэтому подходит для создания любых веб-приложений.
- Для создания приложений в режиме реального времени Express. js интегрируется с WebSocket. Пригодится, чтобы сделать чат.
Написали бэкенд VPN-приложения на Node. js — платформе для разработки на основе языка Java Script, на которой работает Express.js.
На что ориентироваться при выборе фреймворка
- Задача. Если нужно спроектировать небольшой проект, выбирайте простой инструмент. Например, для интерфейса одностраничного сайта подойдет Vue.js. Для крупного фронтенд-проекта лучше выбрать Angular.
- Профессиональный уровень разработчиков. Если программисты не знакомы ни с одним подходящим фреймворком, выбирайте более простой по функциям и для освоения.
- Возможности фреймворка: наличие встроенных и дополнительных библиотек, интеграция с различными системами, поддержка сообщества и разработчика.
- Текущий язык проекта. Если нужно доработать проект, стоит выбирать фреймворки на том языке, который используется.
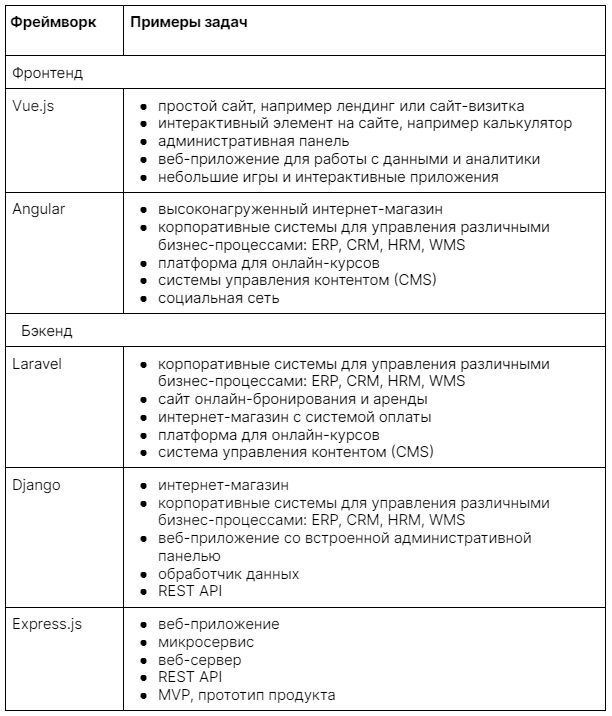
Сравнение фреймворков: для каких задач подходят










Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com