Дизайн сайта начинается с гипотезы. Например, команда предположила, что макет должен быть в определенном стиле. Чтобы протестировать гипотезу, нужно на что-то опереться. Для этого создают черновой макет или прототип. Он показывает, как примерно будет выглядеть и работать сайт: где будут ключевые блоки и элементы интерфейса, какой путь пройдет пользователь до целевого действия.
Глядя на прототип, дизайнер с клиентом понимают, какие элементы важны, а от каких можно избавиться, чтобы путь пользователя до целевого действия стал короче. После этого можно приступать к первой версии дизайна.
Редактировать черновик на этапе проверки гипотезы и выстраивания пути пользователя быстрее и дешевле, чем вносить правки в уже готовый сайт. Для этого может понадобится несколько часов работы дизайнера и разработчиков.
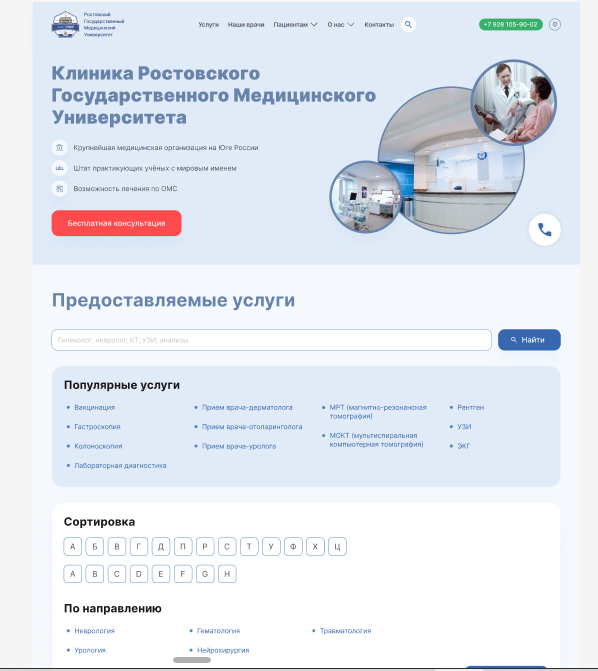
В статье расскажем о прототипировании на примере проекта для нашего клиента — клиники Ростовского Государственного Медицинского Университета.
Коротко о проекте
-
01
Клиент
Клиника РостГМУ
-
02
Проблема
Сайт клиента неудобный, с устаревшим дизайном
-
03
Решение
Мы полностью переработали дизайн сайта, сделали его удобным и продающим. Это заняло 5,5 месяца — примерно 205 часов чистой работы
-
04
Результаты
- Разработали концепцию
- Проанализировали конкурентов
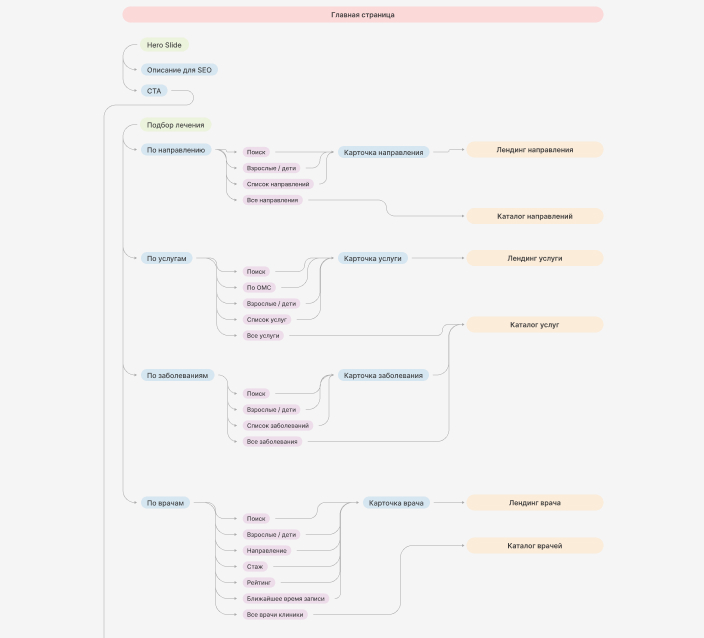
- Составили mindmap сайта со структурой
- Подготовили прототипы
- Разработали макеты всех типовых страниц под десктоп и мобильные устройства
На каком этапе проекта разрабатывают прототип
Прототип сайта обычно разрабатывают на ранних этапах проекта — после того, как собрали и проанализировали требования клиента и целевой аудитории. Это помогает определить основные функциональные и дизайнерские элементы сайта до начала разработки. Например, если компания планирует создать интернет-магазин, то работа над ним будет выглядеть так:
- Исследование и анализ требований заказчика, целевой аудитории, изучение конкурентов.
- Разработка прототипа и user flow. Если сайт многостраничный, разрабатывают прототипы только основных страниц — главной, корзины, страницы товаров и оформления заказа. User flow — схема пользовательского пути. Она показывает, что произойдет, если пользователь нажмет на какую-то кнопку, перейдет в другой раздел, что ему нужно сделать, чтобы дойти до целевого действия. User flow рисуют стрелками между макетами или показывают с помощью анимации на том же прототипе, когда моделируют типичные сценарии пользователя. Например, дойти до товара, добавить в корзину и купить.
- Разработка дизайна на основе прототипа, включая стиль, цвета, типографику и макеты страниц под разные устройства.
- Разработка сайта на основе готовых макетов.
- Тестирование. Дизайнеры проводят ревью верстки. Макеты и прототип используют для сравнения с результатом и поиска ошибок. Тестировщики проверяют работоспособность сайта и соответствие требованиям.
- Запуск и поддержка. Сайт публикуют, следят за его работой, исправляют ошибки, которые сложно выявить до релиза.
- Развитие. На этом этапе прототип могут использовать, чтобы визуализировать работу новых функций и разделов на сайте.
Как может выглядеть прототип
Wireframe с низкой детализацией — простой и структурированный набросок основных элементов сайта без деталей дизайна. Может содержать блоки с контентом, меню навигации, кнопки и другие основные элементы интерфейса.
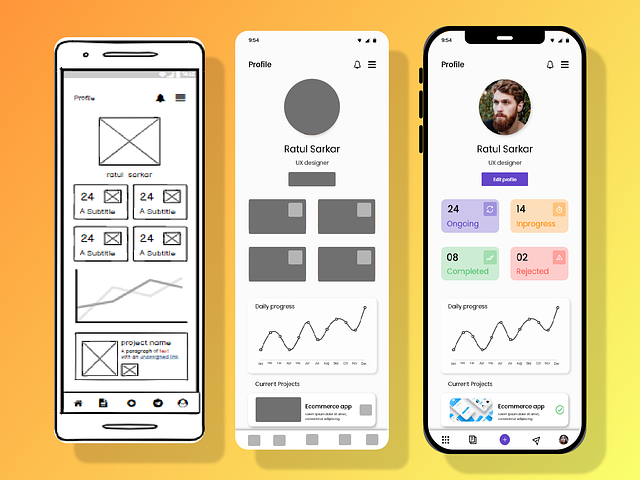
Интерактивный прототип или вайрфрейм с высокой детализацией — позволяет пользователям взаимодействовать с элементами сайта, как будто он уже работает. Может включать кликабельные элементы, выпадающие меню, формы для заполнения и другие интерактивные элементы. Позволяет проверить, насколько пользователю удобен интерфейс, и скорректировать его, если нужно. Обычно такой прототип разрабатывают после того, как согласовали вайрфрейм с низкой детализацией.

Смешанный прототип — комбинация разных типов. Может включать wireframes для представления структуры, интерактивные элементы для проверки функциональности и элементы с высокой детализацией вроде анимации при переходах — чтобы оценить и UX, и UI.
Какой вариант выбрать — зависит от особенностей проекта. Например, для простого лендинга можно сразу готовить чистовой прототип. Для многостраничного сайта понадобится больше этапов: сначала разобраться со структурой и пользовательским путем и только потом переходить к проработке деталей.
Какие есть инструменты для разработки прототипов
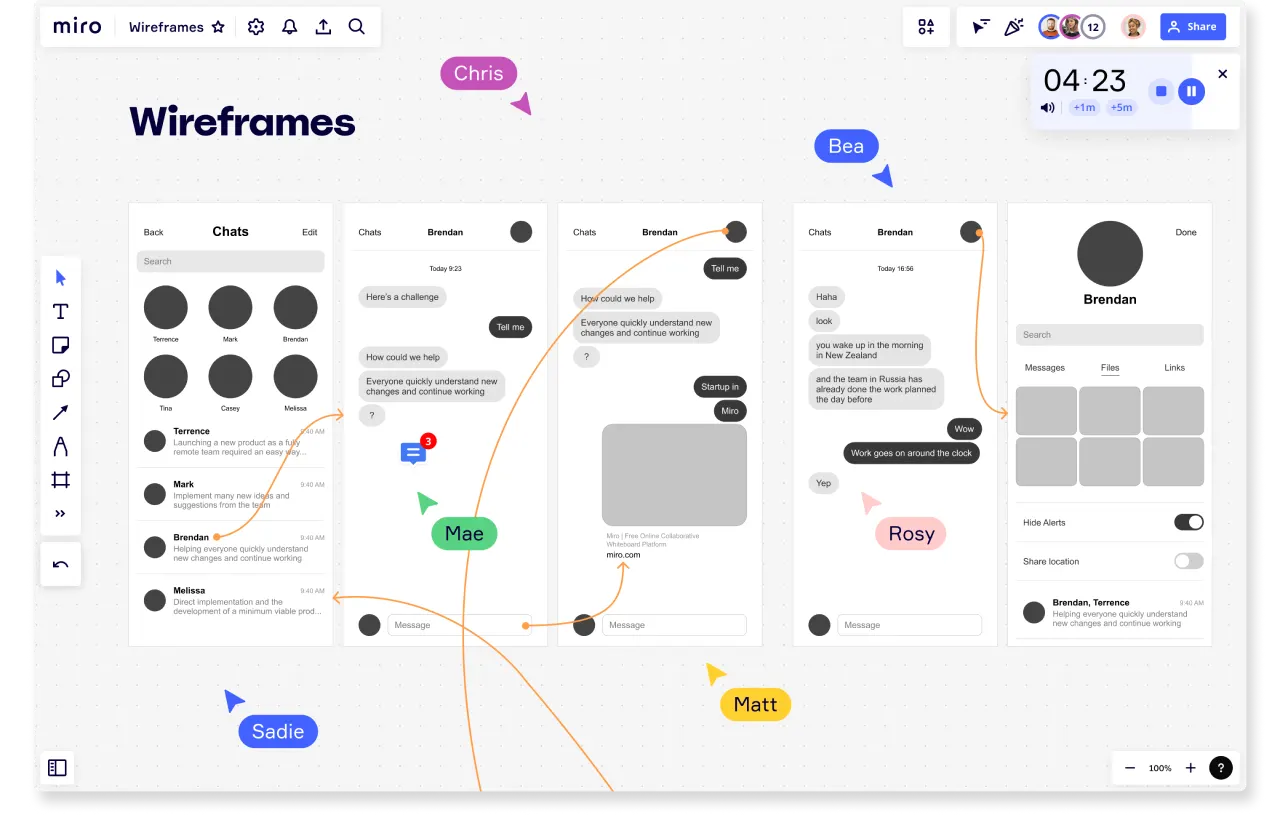
Обычно дизайнеры рисуют прототипы в редакторе Figma. Это универсальный инструмент, где в одном рабочем пространстве можно собрать и референсы, и черновые прототипы, и создать финальные макеты для демонстрации клиенту. Наброски и вайрфреймы с низкой детализацией можно составить в сервисе Miro и там же продумать пользовательские пути на сайте.

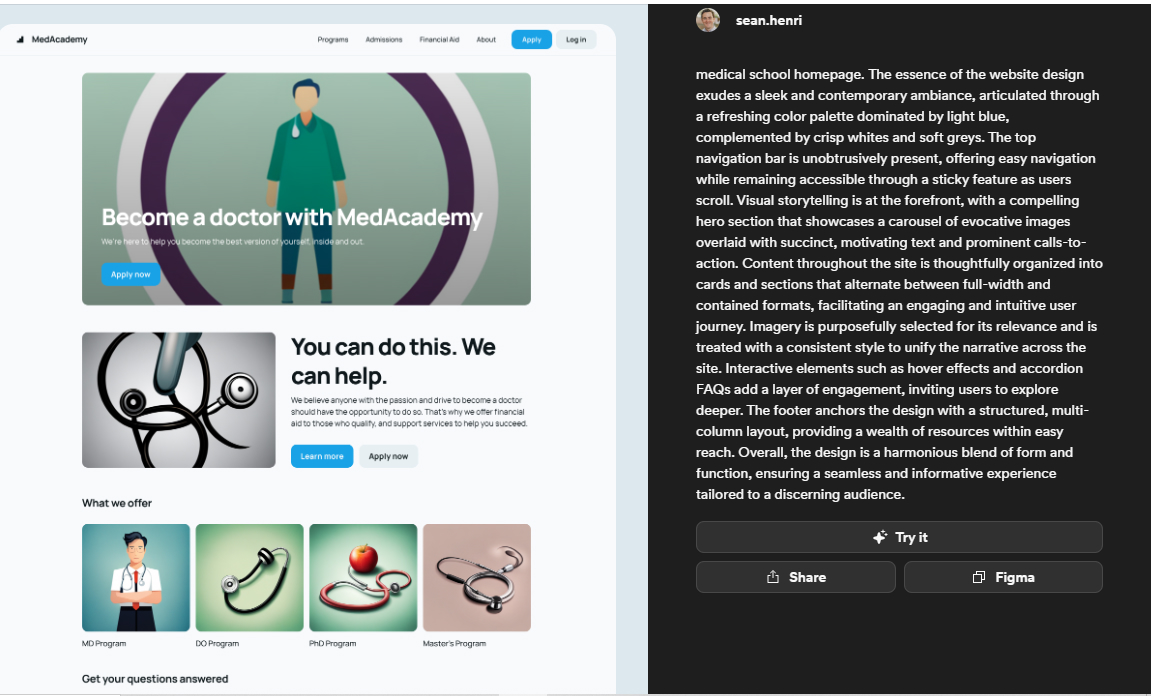
На этапе создания концепции дизайнер может рисовать наброски от руки или делегировать задачу нейросетям — отправить текстовое описание интерфейса или свои наброски. В ответ сервис может предложить более реалистичные и детализированные варианты, сразу показать, как интерфейс может выглядеть и работать на разных устройствах. Использование нейросети для создания прототипа не заменит дизайнера, но помогает сократить время разработки и облегчить процесс визуализации идеи.

Что нужно подготовить для разработки прототипа
Собрать как можно больше информации о клиенте. Менеджер проекта со стороны Orbitsoft пообщался с сотрудниками клиники: узнал, какие есть направления, услуги, врачи. По итогам интервью собрал всю информацию в таблицу. Это пригодилось, чтобы составить структуру сайта и продумать контент.
Проанализировать конкурентов. Мы изучили 8 сайтов других клиник: посмотрели навигацию, как устроен UX, какие есть преимущества, недостатки, как портал взаимодействует c пользователями. Позже это исследование помогло нам докрутить дизайн-концепт и адаптировать его для медицинской сферы.

Проанализировать целевую аудиторию и ее потребности. Интерфейс медицинского сайта должен быть удобным для разных пользователей:
- продвинутых, которые много пользуются интернетом,
- пожилых, которым сложно дается работа с компьютером,
- с ограниченными возможностями, например с плохим зрением.
| Вот основные моменты по сайту, которые мы сформулировали после изучения ЦА: | |
| Интерфейс должен быть интуитивно понятным | В идеале пользователь должен сам находить любую услугу за 1−2 шага. Даже если что-то не получится, интерфейс должен ему помочь. Например, показать номер телефона, почту или форму для обратной связи. |
| Популярные услуги — под рукой | На главной странице должен быть каталог услуг и раздел с популярными услугами, которые чаще всего ищут пользователи. |
| Добавить сортировку услуг | Пациенты могут использовать разную логику в время поиска, например по медицинскому направлению, диагнозу, методике диагностики. Сайт должен это учитывать. |
| Нужен раздел «О клинике» с отзывами | Пользователи ориентируются на мнение других пациентов. Перед записью на прием они хотят убедиться, что клинике можно доверять. Для этого нужны отзывы на клинику и отдельных врачей, документы, подтверждающие квалификацию и наличие у клиники лицензии. |
Учесть особенность сферы. Пользователь заходит на сайт клиники, когда у него есть проблема со здоровьем. Это одна из особенностей медицинских сайтов —- пользователь тревожится, его нужно успокоить. Скорее всего, человек знает, какой ему нужен врач или услуга, либо хочет определиться как можно скорее. Чем проще интерфейс, тем меньше тревоги. Также успокоить пациента перед приемом могут отзывы о врачах. Они дают уверенность, что к проблеме отнесутся внимательно.
У медсайтов есть еще одна особенность — обязательный раздел с нормативно-правовыми актами. К ним относятся документы самой клиники, приказы и федеральные законы, перечень услуг по ОМС. Кроме этого, на странице должны быть баннеры Минздрава, Госуслуг и Портала правовой информации.
Как разработать прототип
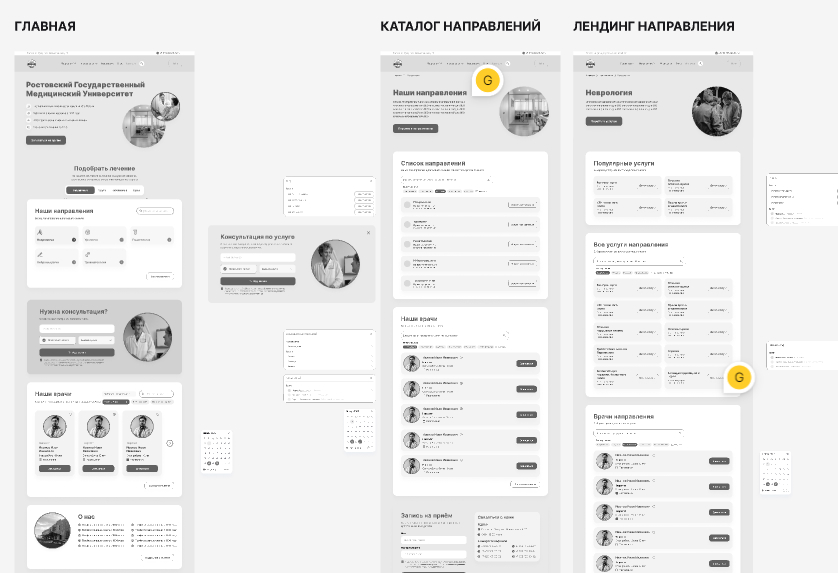
Подготовить вайрфрейм — черно-белый прототип с низкой детализацией
Такой формат позволяет сосредоточиться на пользовательском опыте, не отвлекаясь на дизайн. Благодаря вайрфреймам заказчик увидел, как будут выглядеть основные разделы сайта: главная страница, херо слайд (крупное изображение с рекламной информацией), шапка, кнопки для записи или получения справки.

Продумать путь пользователя
Старый сайт клиники был сложный для пользователя: путь от захода до получения услуги занимал больше трех шагов. Мы разработали UX-карту — схему всех переходов на сайте. Чтобы ее оптимизировать, мы старались думать как пользователь: что он хочет узнать, как ему попасть к конкретному врачу или наоборот, как записаться на прием, не зная название услуги. Продумали связь между пунктами меню и разделами сайта.

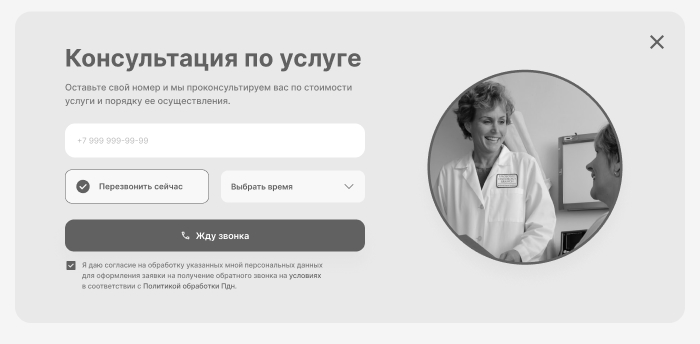
В итоге мы пришли к формату лид-форм: пользователь оставляет имя и телефон, а специалисты клиники перезванивают, чтобы подобрать удобное время и врача. При этом мы оставили традиционный способ связи с клиникой — по телефону.

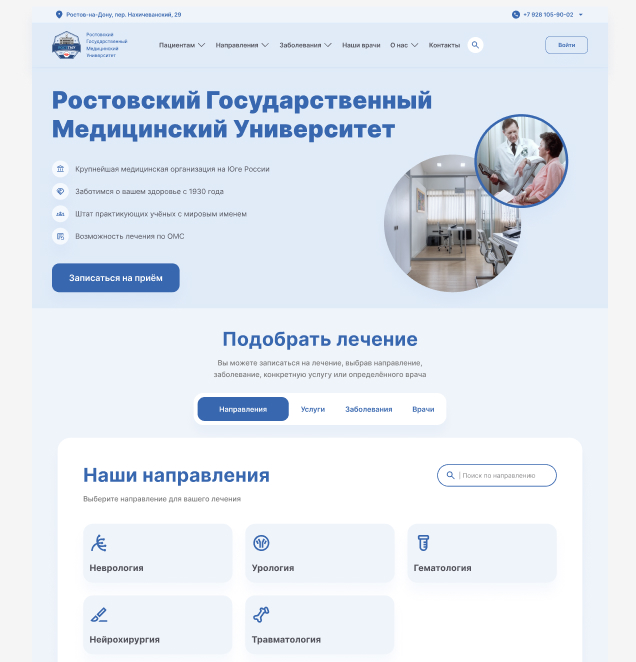
Подготовить дизайн, проанализировать и внести правки
На этапе прототипа важно было определиться со сценарием записи на услугу. Чем удобнее он для пользователя, тем больше конверсии принесет сайт. Нам было важно, чтобы пользователь совершил минимум шагов для записи в клинику.
| Какую логику мы для этого выстроили: | |
| Пользователь ищет услугу | Он может искать ее по названию, ключевым словам или симптомам, например при острой боли. Что бы он ни ввел, сайт должен подобрать услугу под запрос. Это можно реализовать через внутреннюю связку между компонентами сайта. Мы разработали лендинг для услуг и настроили поиск по ним. Добавили на каждый лендинг подробное описание симптомов, которые могут быть показаниями к процедуре. По этим ключевым словам пациент сможет найти услугу, даже не зная ее названия. |
| Пользователь выбрал услугу в результатах поиска | Скорее всего, он захочет узнать стоимость или задать дополнительные вопросы. Описание услуги с ценами и разделом FAQ поможет пациенту понять, подходит ли ему услуга. На этой же странице добавили лид-форму и контакты клиники — чтобы сразу записаться. У клиники несколько адресов. Нужно, чтобы пользователь понимал, куда ему ехать. То же самое с телефонами: должен быть единый номер, по которому можно дозвониться в колл-центр. Там пациента смогут перенаправить, куда нужно. |
Работа с прототипом позволила нам осознать, какие функции и элементы дизайна излишни. Например, в изначальной версии мы сделали карточки направлений с тематическими иконками и добавили фильтр по стажу и оценкам в раздел с врачами. После тщательного анализа конкурентов и ЦА мы поняли, что пользователям нужен дизайн попроще. В финальной версии мы отказались от лишних элементов и долгих в реализации функций. Это позволило сэкономить бюджет заказчика.


Как прототип помог удешевить и ускорить разработку дизайна
- Проверили разные варианты дизайна и выбрали более минималистичный до того, как приступили к финальным макетам.
Переделка чистового макета вышла бы дороже и заняла бы больше времени, потому что он отрисован под разные экраны и содержит больше деталей и настроек, чем прототип.
- Протестировали разные сценарии записи на прием и выбрали более универсальный и дешевый.
Сначала мы хотели автоматизировать запись: пользователь сам выбирает день в календаре, время, специалиста и записывается на прием. Но оказалось, что такой формат не подходит для пациентов, которые ориентируются на симптомы. Чтобы точно определить, какая им нужна услуга или врач, нужна консультация специалиста колл-центра. Поэтому мы выбрали запись через лид-форму. Еще один аргумент в ее пользу — разработать лид-форму дешевле и быстрее, чем автоматизированную систему записи.
- Сразу начали работу над контентом, потребовалось меньше исправлений.
После согласования прототипа мы сразу приступили к созданию контента — одновременно с разработкой финальных макетов. Это позволило сэкономить время на создании контента для блоков, от которых мы в итоге отказались, и более тщательно проанализировать подачу информации.
Например, клиент передал нам каталог услуг. Методики исследований и диагнозы в нем описаны медицинским языком. Он непонятен обычным людям. Это затрудняет поиск нужной услуги. Так, пациент будет искать «ожирение печени» и не найдет его. Потому что в каталоге этот диагноз указан как «стеатогепатит».
Мы переделали названия услуг на более бытовые, которые наиболее часто встречаются в поисковых запросах. Кажется, это мелочь, но на самом деле — важная часть UX. Медицинский сайт, который говорит с пациентом на одном языке, вызывает больше доверия. А если бы мы занялись исправлениями на уже запущенном сайте, потратили бы больше времени и денег.
Прототипирование дает предсказуемый результат без лишних трат
- На этапе прототипирования можно быстро протестировать несколько концепций, структур и вариантов расположения контента. В итоге — выбрать те, которые лучше всего подходят под задачу клиента.
- В прототипах меньше деталей, чем в готовом макете или на сайте, поэтому их быстрее и дешевле разрабатывать и менять. К тому же, в разработке макета участвуют только дизайнеры, а чтобы изменить что-то на сайте, придётся оплачивать ещё и время разработчиков.
- Прототип — это возможность для клиента увидеть результат работы веб-студии на ранних этапах проекта и оценить, насколько команда поняла задачу, как подходит к реализации.
OrbitSoft разрабатывает сайты уже более 20 лет. Мы работаем с бизнесом любого масштаба и сферы деятельности. Например, в другой статье рассказали о том, как создали сайт для маркетплейса электротранспорта. Для магазина мебели обновили сайт на более удобную и продающую версию. Разработали сайт с нуля для регионального телеканала.



Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com