Верстка — это важный этап разработки сайта. Она задает внешний вид страниц, обеспечивает их быструю загрузку, способствует хорошей индексации в поисковиках и влияет на пользовательское поведение. В этой статье мы дадим определение верстки и расскажем, как понять, что она выполнена правильно.
Верстка: это что и зачем нужна?
Верстка сайта — это перенос дизайн-макета сайта в код, понятный браузеру. Сегодня этот процесс выполняют, как правило, блочным методом. Страницу делят на блоки, например: шапка, футер, боковая панель, основной контент. Каждый блок описывается HTML-кодом и оформляется с помощью CSS-разметки.


Красивый web-дизайн привлекает внимание пользователей. Им хочется задержаться на странице, посмотреть и почитать ее содержимое, заказать товары или услуги. Качественный web-дизайн улучшает результаты индексации в поисковиках. От него напрямую зависит посещаемость ресурса.
Как правильно верстать сайт — 17 принципов
Ниже мы рассмотрим принципы, которые помогут вам понять, как правильно верстать современный сайт.
1. Кросс-браузерность
Один и тот же элемент может по-разному отображаться в разных браузерах. Чтобы убедиться, что макет везде отображается правильно, можно вручную открыть сайт в популярных браузерах.
Более современный способ — воспользоваться сервисами вроде Can I use или BrowserStack. Они проанализируют поведение верстки сайта в разных браузерах, и представят отчеты.
Подробнее рассказали в статье «Кроссбраузерность: что это такое и как проверить свой сайт».
2. Кросс-платформенность
Аналогично предыдущему принципу, макет должен правильно отображаться в любой операционной системе. Системы различаются по восприятию скриптов, рендерингу шрифтов, поддержке форматов изображений.
3. Упорядоченные файлы
Все файлы, из которых состоит макет, нужно рассортировать по папкам и дать им понятные названия. Важно, чтобы верстальщик мог найти любой компонент за пару кликов.
4. Валидный код
Валидным называют код, в котором нет ошибок. Если макет содержит некритичные ошибки, браузеры все равно отобразят его корректно, но при этом пострадает индексация, снизятся позиции сайта в поиске.
5. Красивый код
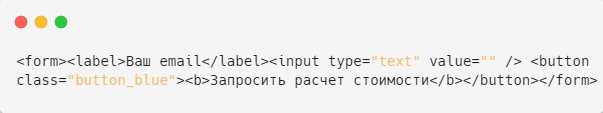
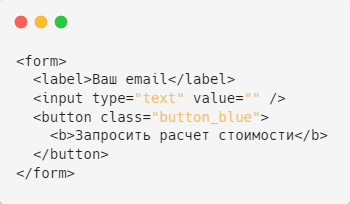
Для профессионалов, которые верстают сайты, «красивый» код означает «разбитый на строки». Компьютер поймет код, записанный в одну длинную строку, но людям неудобно его редактировать. Лучше делить код на смысловые блоки.


6. Иерархическая структура
У хорошей верстки есть четкая структура:
- сначала прописывают шапку, меню и прочие элементы верхней части страницы;
- создают код для основного контента;
- завершают структуру кодом для футера.
Если верстальщик пропустил отдельный элемент шапки, в теории его можно добавить в любую часть документа. Но правильный, логичный подход таков: вернуться в начало и внести исправления там.
7. Pixel perfect
Техника pixel perfect предусматривает, что макет соответствует изображению на экране пиксель в пиксель. Если нарушить это правило, пользователь заметит небрежность исполнения, но вряд ли сумеет сформулировать ее суть.
Отклонения в миллиметр способны сильно смазать впечатление. Чтобы правильно верстать пиксель в пиксель, можно пользоваться специальными инструментами — например, в Google Chrome это расширение PerfectPixel или линейка Page Ruler.
8. CSS вместо JS
Использование JavaScript для анимации может привести к снижению производительности сайта. Чтобы правильно верстать макет, для простых анимаций лучше пользоваться CSS-стилями. JavaScript-анимации можно оставить для сложных взаимодействий или динамического управления.
9. CSS отдельным документом
Соблюдение этого принципа хорошей верстки макета сайта предполагает, что таблицы стилей и скрипты не встраивают в HTML. JavaScript, CSS и HTML распределяют по разным документам. Благодаря этому код становится короче, его удобнее редактировать.
10. Очевидные названия классов и идентификаторов
Верстальщик имеет право называть классы и идентификаторы так, как ему нравится. Однако правильный подход — использовать названия, которые другие люди поймут с первой попытки.
11. Комментарии в HTML
Верстальщик выполняет свою задачу разово, а за дальнейшую техническую поддержку отвечает программист. Чтобы ему было проще разобраться в HTML, хорошим тоном считается комментировать строки кода. Например, пояснять, что определенный раздел относится к секции с контактами или форме обратной связи.
12. Актуальные HTML-теги
Вот примеры тегов, актуальных в 2024 году:
- <html> </html> — основной тег, внутри которого размещают остальные;
- <h1> </h1> — единственный на странице заголовок первого уровня;
- <ol> </ol> — нумерованный список.
Пример неактуального тега — <blink>. Благодаря ему выделенный участок текста мигает, сейчас это считается помехой для восприятия. Если верстать сайт с устаревшими HTML-тегами, некоторые браузеры будут выдавать ошибки.
13. Оптимизация изображений
Чтобы правильно верстать изображения, нужно:
- Сжимать их в программе-оптимизаторе без потери качества.
- Переводить их в оптимальный формат, чтобы весили как можно меньше и читались всеми браузерами.
- Вставлять их в те фреймы на странице, что подходят по размерам.
- Подключать «ленивую загрузку» — картинка начнет грузиться только тогда, когда пользователь доскроллит до нее.
- Прописывать атрибут Alt. Это надпись, которая отображается вместо картинки, если она не загрузилась. В этом случае пользователь может прочитать ее и понять, что должно было быть на иллюстрации.
Если не следовать этим рекомендациям, картинки будут загружаться слишком долго.
14. Семантическая разметка
Важно верстать макет так, чтобы поисковые роботы правильно индексировали контент. Роботы начинают «изучать» содержимое ресурса с метатегов. С помощью SEO-отдела верстальщик должен добавить метатеги Title и Description, проставить заголовки, начиная от H1.
15. Высокая скорость загрузки страниц
Ошибки верстальщика могут тормозить загрузку страниц. Например, если он не оптимизировал изображения или оставил в коде тяжелые скрипты. Результат — снижение позиций в поисковой выдаче и пользователи, которые уходят не дождавшись загрузки.
Тестировать скорость сайта можно вручную с разных устройств и источников интернета или автоматизированными сервисами наподобие PageSpeed Insights от Google.
16. Работа при медленном интернете
Верстая макет, надо учитывать возможности и потребности самых разных пользователей, в том числе тех, у кого интернет медленный. Для этого следует:
- работать с современными форматами шрифтов WOFF 2.0 и WOFF, применять к ним нужные настройки, атрибуты и CSS-свойства;
- оптимизировать картинки, прописывать им атрибут Alt, подключать «ленивую загрузку»;
- оптимизировать критический путь рендеринга — сделать так, чтобы пользователь видел хоть что-то при минимальном доступе к ресурсам.
Показать не все изображение, не полностью и не в высшем качестве — это лучше, чем выдать пустую страницу.
17. Корректная типографика
Верстка текста картинками — ошибка. Это должен быть именно текст, в котором соблюдены стандарты русского языка. Нельзя оставлять пунктуацию и предлоги «висеть» в конце строки, использовать короткий дефис вместо длинного тире и допускать иные недочеты, которые будут выглядеть непрофессионально.
Для работы с типографикой можно пользоваться внешними инструментами, например от студии Артемия Лебедева, или встроенными функциями платформ, как у Tilda.
Вывод: соблюдение принципов правильной верстки повышает эффективность сайта
Чтобы верстать макет правильно, надо ориентироваться на 17 принципов:
- кросс-браузерность;
- кросс-платформенность;
- упорядоченные файлы;
- валидный код;
- красивый код;
- иерархическая структура;
- pixel perfect;
- CSS вместо JS;
- CSS отдельным документом;
- очевидные названия классов и идентификаторов;
- комментарии в HTML;
- актуальные HTML-теги;
- оптимизация изображений;
- семантическая разметка;
- скорость загрузки страниц;
- работа при медленном интернете;
- корректная типографика.
Если верстка выполнена качественно, поисковые системы будут лучше индексировать ресурс. Пользователям будет приятно на нем находиться, они будут чаще выполнять конверсионные действия: смотреть рекламу, оставлять контакты, совершать покупки.
















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com