На поведение посетителей сайтов влияет много факторов, и один из них — кроссбраузерность. От нее может зависеть, как долго они задерживаются на странице: неадаптированные сайты обычно отталкивают посетителей неудобной версткой и некорректной работой.
В статье дадим определение кроссбраузерности, объясним, почему она важна, как ее настроить и как проверить свой сайт.
Что такое кроссбраузерность
Кроссбраузерность — это способность сайтов одинаково отображаться и функционировать во всех интернет-браузерах и их версиях. То есть люди, которые заходят на одну и ту же страницу через Google Chrome, Safari и Mozilla Firefox видят одинаковую картинку.
Стоит упомянуть, что верстка может незначительно отличаться в браузерах, но это касается только деталей. Например, эмоджи в Safari и Opera выглядят по-разному, но это не влияет на качество страницы.
Основные критерии кроссбраузерной верстки:
- интерактивные элементы работают правильно — все кнопки, выпадающие меню, сайдбары и другие компоненты сайта реагируют на действия пользователя и выполняют свои функции без ошибок;
- элементы дизайна правильно расположены и отображаются — они не наслаиваются друг на друга, не разъезжаются в разные стороны и полностью прогружаются. К элементам дизайна в верстке относятся фотографии, логотипы, фон и другие неподвижные компоненты;
- текст легко прочитать — на странице отображаются буквы и цифры, а не непонятные символы, куски текста не находят друг на друга и не вылезают за пределы экрана.

В статье «Разработка на WordPress» на примере медиапортала для телеканала Первый Ростовский мы показали, как сайт может адаптироваться под разные устройства.
Причина, почему сайты отображаются по-разному, — различные движки, на которых работают браузеры. По умолчанию каждый из них требует свой код, который по-своему же обрабатывает. Основных движков всего 3—4, но, чтобы веб-сайты отображались корректно везде, разработчики должны уметь поддерживать все из них.
Какие есть движки
Самый популярный движок — Blink, разработанный Google Inc., Vivaldi Technologies, Opera Software и другими компаниями. Его используют Chrome, Opera, Samsung Internet, Яндекс. Для работы с JavaScript в дело вступает свободный движок V8.
Blink появился из другого движка — WebKit, который разработали в Apple. Изначально Google просто скопировала WebKit и после начала его дорабатывать. По этой причине основа у двух движков одинаковая. Сейчас на последних версиях WebKit работает Safari в мобильной и десктопной версиях, а на более ранних — встроенный Android-браузер.
Gecko — движок, на котором работает Firefox. Сейчас он не очень популярен, а чтобы добиться лучшей совместимости, поддерживает некоторые фишки WebKit. Полноценно с движком Firefox работает на десктопе и Android.
На движке EdgeHTML функционирует Edge, который поддерживается всеми платформами Microsoft. Как и Blink, EdgeHTML появился из другого движка — Trident, также известного как MSHTML. На нем в свое время работал Internet Explorer.
На что влияет кроссбраузерность
Кроссбраузерность в первую очередь влияет на отношение пользователей к сайту. Если ресурс долго грузится, неправильно отображается или им неудобно пользоваться, посетитель просто закроет его и пойдет искать информацию в другом месте.
Это, в свою очередь, влияет на ранжирование сайта в поисковой выдаче. Если пользователи сразу закрывают его, поисковые механизмы делают вывод, что сайт неинтересный, и откидывают его назад в поисковой выдаче. В итоге ресурс теряет трафик.
Кроссбраузерная верстка также помогает создать положительный образ бренда. Если сайт правильно отображается и функционирует везде, значит, его создатели позаботились, чтобы посетителям было удобно.
Как протестировать кроссбраузерность сайта
Вручную
Этот способ подойдет для небольших сайтов, которые состоят из одной или нескольких страниц. Например, для лендингов. Нужно просто самостоятельно проверить, как ресурс отображается в разных браузерах. Однако даже для небольших сайтов ручная проверка может быть трудоемкой.
Чтобы определить, какие браузеры проверять, стоит воспользоваться сервисами аналитики — Яндекс. Метрикой и Google Analytics. Они покажут, какие программы предпочитают пользователи конкретного сайта.
На что обращать внимание при проверке
Заметить, что кроссбраузерность не настроена, довольно просто. Для этого нужно обратить внимание на верстку и функциональность:
- Верстка. Сайт должен корректно отображаться на компьютерах, планшетах, телефонах и других гаджетах. Элементы дизайна и блоки текста не должны накладываться друг на друга или уезжать за пределы экрана.
- Функциональность. Все кнопки, выпадающие меню, боковые панели должны реагировать на команды и корректно выполнять свои функции. Сайт также должен одинаково быстро загружаться во всех браузерах.
Автоматически
Кроссбраузерность верстки можно проверить в платных и бесплатных сервисах. Среди них:
- CrossBrowserTesting — работает почти со всеми операционными системами, браузерами, мобильными и другими версиями, а также разрешениями экрана.
- Browsershots — работает с большинством браузеров и позволяет делать скриншоты проверок.
- IE NetRenderer — работает только с Internet Explorer версий с 5.5 до 11.
- IE Tester — сервис, который работает со всеми версиями Internet Explorer.
- Browserling — работает с Chrome, Opera, Internet Explorer, Safari, Firefox, 5 версиями ОС Windows и 4 версиями ОС Android.
- Spoon Browser Sandbox — помогает проверить совместимость сайтов в Chrome, IE, Opera, Safari и Firefox.
- MultiBrowser — работает со всеми доступными сейчас версиями Firefox, Google Chrome и Safari, а также частично с Internet Explorer.
- Sauce Labs — предлагает проверку более 700 комбинаций браузеров, разрешений и устройств.
- Equafy — помимо проверки кроссбраузерности, также может найти ошибки в верстке.
- Viewlike.us — помогает проверить кроссбраузерность, узнать скорость загрузки и удобство сайта.
Инструменты для обеспечения кроссбраузерной верстки
Универсальные элементы веб-разработки. Они одинаково работают во всех браузерах, при этом не делают код громоздким. Их использование считается одним из лучших способов обеспечения одинаковой работы сайта в разных браузерах.
Например, к универсальным элементам относятся HTML-теги:
- <iframe>;
- <cite></cite>;
- <select name="NAME"></select>.
Проверить, работают ли универсальные элементы в нужном браузере, можно на сайте caniuse.com.
Фреймворки — это шаблоны кода для разных сайтов, которые разработчики заранее прописывают с учетом особенностей всех браузеров и платформ.
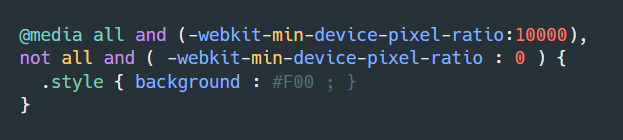
CSS-хаки — это части кода, которые воспринимает один браузер, но игнорируют другие. Чтобы сайты отображались правильно во всех браузерах, разработчики прописывают хаки для каждого из них.

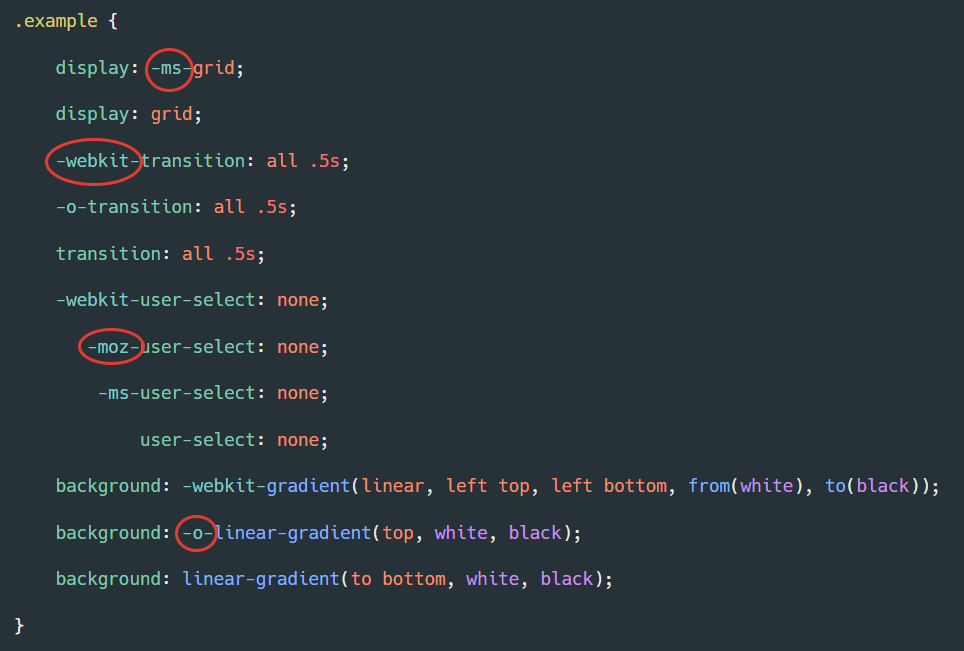
Префиксы — приставки, добавленные к названиям CSS-свойств. Например:
- -moz для Mozilla Firefox;
- -ms для Internet Explorer и Microsoft Edge;
- -webkit-border-radius для Safari;
- -o для старых версий Opera на движке Presto.

Выводы
Кроссбраузерность — свойство сайтов одинаково отображаться во всех браузерах. Необходимость в ней возникает из-за того, что браузеры используют разные движки.
Кроссбраузерную верстку проверяют вручную или автоматически через специальные сервисы: CrossBrowserTesting, Browsershots, Browserling, Spoon Browser Sandbox, MultiBrowser и другие.
Чтобы сделать сайт кроссбраузерным, используют универсальные элементы, фреймворки, CSS-хаки и префиксы. Каждый разработчик применяет ту методику, которую считает рабочей.




Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com