PWA-приложения (PWA apps) — относительно новый тренд фронтенда. Он набирает популярность с 2018 года. Свое PWA есть у AliExpress, Twitter, Forbes, Tinder, Starbucks, Uber. В одной из предыдущих статей рассказали о другой перспективной технологии — Single Page Application: что это и как с ним работать.
Ниже расскажем о преимуществах и недостатках технологии PWA и о том, кому и для каких задач она полезна.
Что такое PWA
PWA apps расшифровывается как progressive web apps, то есть прогрессивные веб-приложения. Это промежуточный вариант между мобильными приложениями и веб-страницей в браузере.
PWA разрабатывается по определенной методологии. Благодаря этому его можно установить на устройство как приложение: с ярлыком на главном экране, возможностью слать пуши и частично работать офлайн. При этом открывается PWA в браузере, как и все веб-страницы. Получается одновременно и страница, и приложение, которыми можно управлять через одну и ту же CMS.
Как работает PWA
Прогрессивные PWA apps создают на базе технологий HTML и CSS и языка программирования JavaScript. Для их работы нужны четыре ключевых элемента:
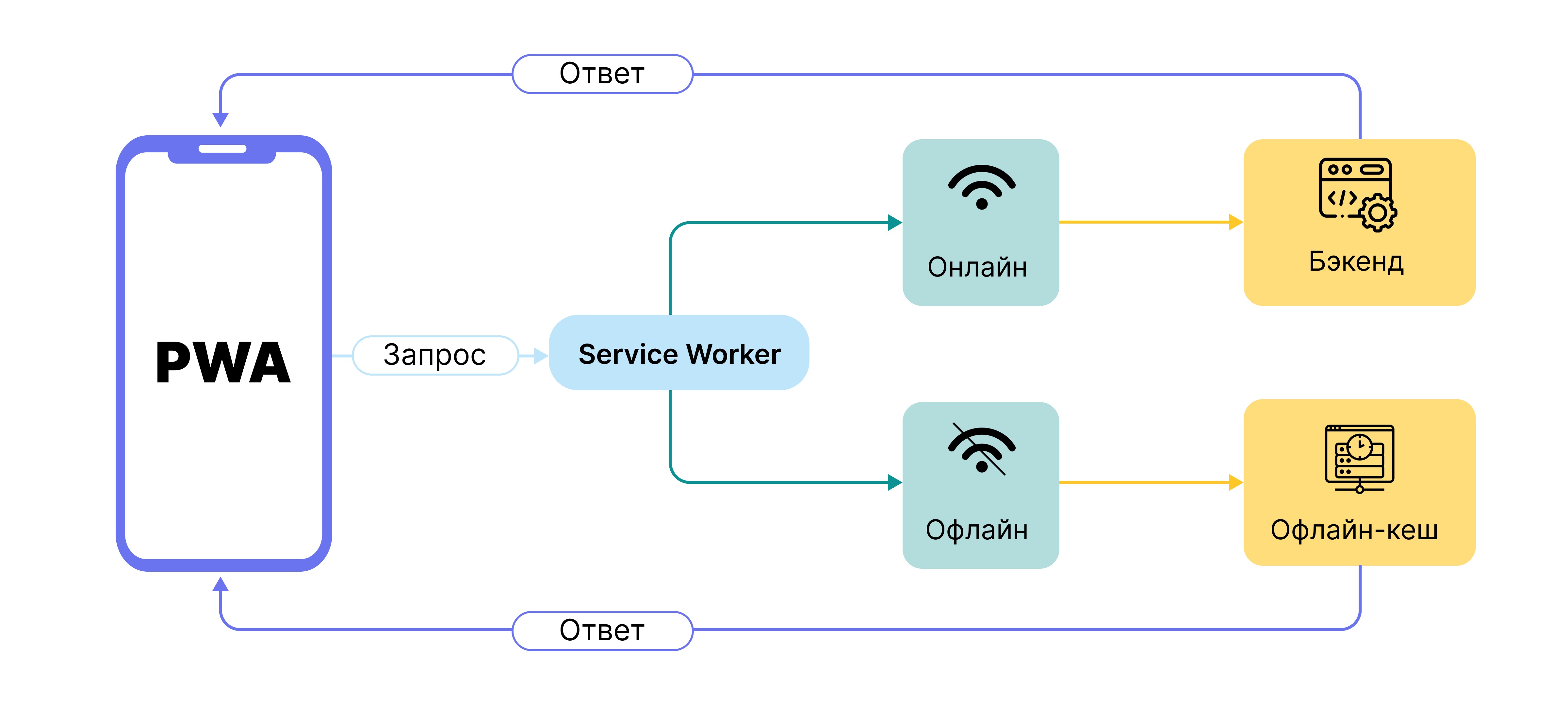
- Между фронтендом и бэкендом располагается прокси-слой Service Worker. Это файл JavaScript, который подключают в HTML-коде страницы. Он находится в браузере, через него проходят браузерные запросы. У него есть доступ к IndexDB для данных и к Cache Storage для web-ресурсов.
- Ресурсы в PWA передают по HTTPS. Если на странице есть ссылки на незащищенные ресурсы, не все браузеры корректно и в полной мере отображают контент.
- Application Shell — шаблон графического интерфейса. Он хранится на клиенте и загружается при запуске. Динамическая информация подгружается потом из сети.
- WebApp manifest, или манифест, — JSON-файл, который отвечает за внешний вид продукта до запуска. Манифест задает название, делает иконку похожей на нативное приложение.

- Недорогая и быстрая работа программистов. Для нативного приложения на смартфон нужны две команды: под iOS и под Android. PWA сможет сделать одна команда. В случае если обычная веб-страница уже есть, перенести ее в формат PWA можно автоматически — с помощью специальных конструкторов. При наличии опыта требуется всего день, чтобы запустить простой проект.
- Кросс-платформенность. Пользователи могут запускать PWA на устройстве с любой операционной системой и в любом браузере. В зависимости от конкретных условий, могут быть некоторые ограничения в использовании функционала.
- Малый вес. В памяти устройства приложение PWA может занимать всего 1—2 Мб. Верхняя планка — 50 Мб. Нативные приложения отличаются тем, что весят в среднем от 100 Мб.
- Простая установка. Ссылку для установки PWA можно разместить на веб-странице организации, прислать в смс, мессенджере или создать QR-код — это повышает конверсию в новых пользователей. По персональной ссылке PWA можно установить, даже если сторонние площадки временно заблокируют отдельных разработчиков или пользователей. При необходимости пользователь может добавить иконку приложения на домашний экран устройства.
- Отсутствие привязки к платформе для продажи. PWA не обязательно выкладывать в Google Play и App Store — разработчикам не надо адаптировать характеристики и качество продуктов под их требования, договариваться о публикации. Тем не менее технически такая возможность есть, если создать для PWA специальную программную обертку.
- Высокая производительность, почти неотличимая от нативных приложений. Копии страниц PWA хранятся в кеше браузера и грузятся без задержек.
- Доступ к части функций офлайн. Например, в PWA-плеере у пользователя есть возможность добавить музыкальные треки в избранное и слушать их даже оффлайн. Без онлайн-соединения может быть предусмотрена опция сменить настройки и темы интерфейса, найти продукт в каталоге.
- Оптимизация управления контентом. Обновлять контент сайта и созданного на его основе PWA можно через CMS. Это помогает сэкономить время администратора.
- Отсутствие ручных обновлений. Свежие версии PWA запускаются автоматически, как только пользователь открывает приложение.
- Простой ретаргетинг. В PWA предусмотрена возможность присылать push-уведомления. Это стимулирует к покупке пользователей, которые уже интересовались продуктами бренда, но еще не стали клиентами.
- Видимость для поисковых систем. Google, Bing, Яндекс и прочие поисковики индексируют PWA так же, как страницы, что хорошо для продвижения.
- Технология PWA еще молода, ей нужно время для совершенствования.
- PWA активно использует аппаратные возможности устройства. Аккумулятор устройства садится от работы прогрессивных приложений быстрее, чем от нативных. Причина — применение языка программирования JavaScript.
- PWA как правило не выкладывают на площадки для продажи. Мы уже писали об этом в плюсах, но это одновременно и минус. Популярные сторы, такие как App Store и Google Play, дают большой приток аудитории. Часть пользователей сегодня устанавливает приложения только через них. Такие платформы проверяют приложения на наличие рисков, а установка приложений напрямую с лендинга или другого непривычного места не дает гарантий безопасности. Это отсеивает некоторых пользователей.
- Функции PWA ограничены. Например, в отличие от приложений для смартфонов они не могут использовать календарь или базу контактов. Поэтому технология PWA не подойдет для создания инструментов тайм-менеджмента, управления задачами и проектами.
- У PWA для мобильных устройств Apple есть дополнительные ограничения. На iOS технология несовместима с Bluetooth и Touch ID, невозможна отправка уведомлений в Safari. Эти ограничения вряд ли исчезнут. У Apple своя академия разработчиков. Цель корпорации — поддерживать собственные таланты, а не мотивировать их использовать чужие технологии.
Кому подойдет PWA
Приложения PWA подойдут для e-commerce services, booking services, онлайн-медиа, сферы образования, для ресторанов банков и организаций, которые предоставляют финансовые или страховые услуги.
Также технологию PWA рекомендуется использовать компаниям из иных сфер, которые:
- Ищут клиентов и общаются с ними в онлайн-режиме — тут важна высокая скорость загрузки: если человек слишком долго видит пустой экран, он может потерять терпение и уйти к конкуренту.
- Соревнуются со многими другими компаниями в поисковой выдаче — PWA индексируются поисковиками, а мобильные приложения нет.
- Реализуют сервисы для пользователей, которые часто бывают офлайн или находятся в роуминге: например, для рыбаков, путешественников. Потребление трафика у progressive web app минимальное, часть прогрессивных функций может работать офлайн.
- Хотели бы сэкономить на первоначальном запуске. Стоимость создания PWA сравнима с веб-страницами и обычно меньше, чем у нативных приложений.
- Пытаются повысить средний чек и количество повторных продаж. В PWA это удобно делать с помощью ретаргетинга и push-уведомлений.
- Хотят расширить аудиторию. Автономный просмотр, ярлыки на главном экране и быстрая загрузка контента — большие преимущества для онлайн-медиа с точки зрения пользователя.
- Планируют создание приложения, полностью дублирующего функции веб-страниц.
- Должны обеспечивать максимальную безопасность передачи информации. HTTPS обеспечивает конфиденциальность данных при их передаче. Это критичное требование для финансовых, банковских и страховых услуг.
Как топовые бренды улучшили показатели с помощью progressive web:
- У AliExpress на 74% выросло время пользовательского сеанса во всех браузерах. Конверсия в iOS увеличилась на 82%. После перехода на PWA платформа привлекла на 104% больше новых пользователей во всех браузерах.
- У Uber в результате внедрения этой технологии число заказов машин с настольных ПК достигло 30% от всех клиентов.
- У Pinterest доход от рекламы вырос на 44% за счет progressive web. Пользователи стали проводить на платформе на 40% больше времени по сравнению со старым мобильным веб-интерфейсом. Показатель основных взаимодействий увеличился на 60%.
Для примеров компаний, которые используют PWA, выбраны достаточно известные бренды, лучшие в своей нише. Однако не только крупные организации получают выгоду от прогрессивного формата, маленькие и средние тоже могут извлечь выгоду из технологии.
Кому не подойдет технология
В PWA данные обновляются с небольшой задержкой. Это некритично для торговли, образовательных курсов, чтения статей или новостей. Но существует несколько исключений. Через прогрессивное приложение PWA нельзя заниматься трейдингом или делать ставки на спорт, где на счету каждая миллисекунда.
Итоги
Прогрессивное приложение progressive web app — промежуточная версия между мобильным приложением и веб-страницей. Его создают на базе технологий HTML и CSS и языка программирования JavaScript.
Главные преимущества PWA: быстрый и дешевый процесс создания, кросс-платформенность, высокая производительность, частичная работа офлайн, возможность рассылать пуши, дешевый ретаргетинг и видимость для поисковых систем.
Основные недостатки: отсутствие возможности скачать из App Store или Google Play, быстрая разрядка батареи из-за того, что PWA активно использует аппаратные ресурсы, и ограниченный набор функций, особенно для iOS.
Progressive web подходят компаниям, которые ищут новых клиентов в онлайн-режиме и оперативно общаются с ними. PWA не подойдут бизнесу, которому важно обновление данных с точностью до миллисекунды.



Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com