Чтобы привлечь целевую аудиторию и добиться максимального охвата, сайт должен занимать высокие позиции в поисковых системах. Для этого его нужно оптимизировать еще на этапе разработки.
В другой статье мы подробно рассказали, как подготовиться к SEO-оптимизации: определиться с целями, проанализировать рынок, собрать информацию по сайту.
В этой статье рассмотрим технические аспекты, которые нужно учесть во время разработки. Если ими пренебречь, сайт придется переделывать. Если же уделить им должное внимание, сайт будет лучше ранжироваться поисковиками.
Они помогают роботам сканировать сайт и понимать его структуру. Например, нужно грамотно заполнять тег title, применять структурированные списки, использовать метатеги: description, robots. Структура заголовков должна быть четкой и понятной как для пользователей, так и для поисковиков.
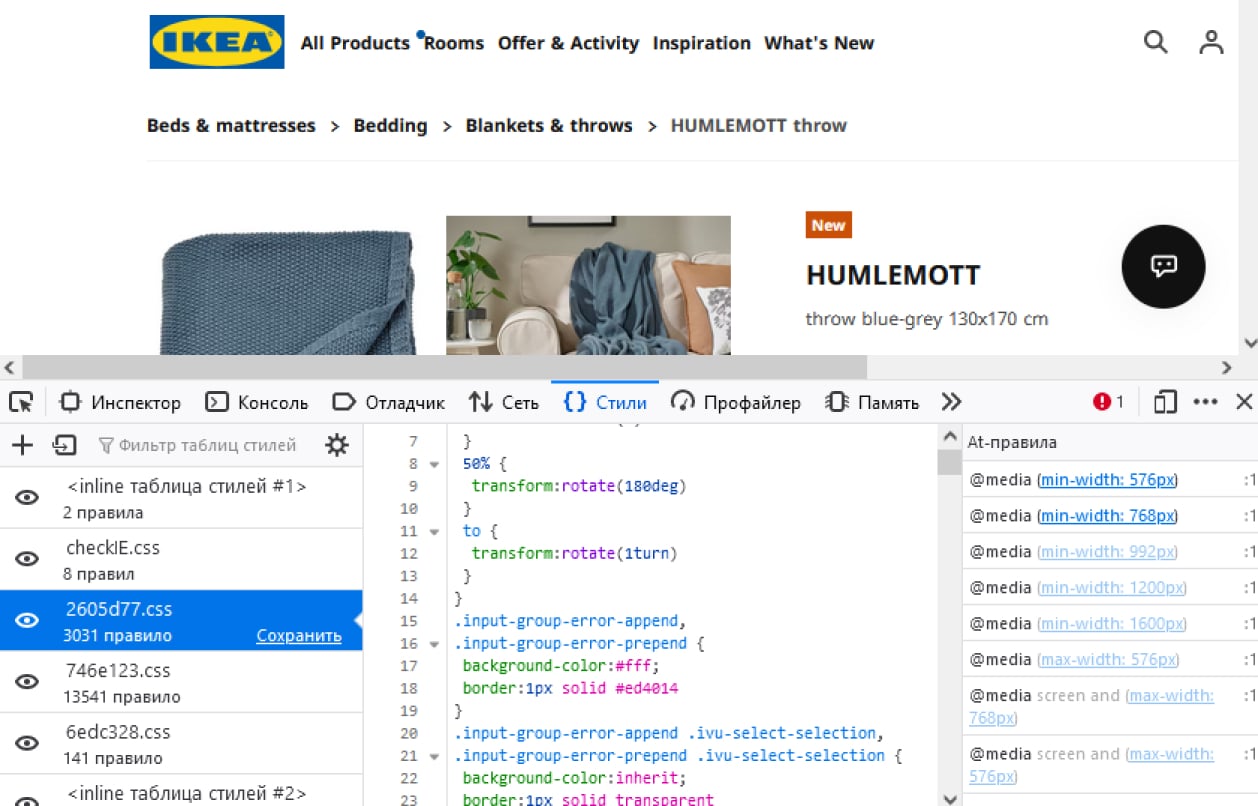
Каскадные таблицы стилей, или CSS, — это код, который отвечает за внешний вид сайта. CSS можно использовать, чтобы упростить навигацию или управлять объемом контента, к которому поисковый робот может получить доступ. Правильный порядок загрузки стилей влияет на то, как сайт видят поисковики.

К основным стилям относятся ссылки, списки, цвета, расположение элементов. Их лучше размещать вверху страницы. Так браузер сможет быстро применить эти стили и отобразить содержимое.
Внешние стили, например иконки, можно загружать асинхронно, или отложенно. Это помогает не блокировать отображение основного контента.
Она предоставляет поисковым роботам список всех страниц и информацию о структуре сайта. Иногда поисковики обращаются к ней, чтобы проиндексировать содержимое.
Карту нужно обновлять, когда страницы добавляются или удаляются. Если этого не делать, могут возникнуть проблемы. Например, пользователь открывает страницу, которая была удалена, но осталась в карте. Он видит классическую ошибку 404 и уходит с сайта. Для интернет-магазина это потеря потенциального клиента.
Поисковики анализируют такое поведение и понижают репутацию сайта, если оно встречается часто. Чтобы решить проблему, разработчики настраивают автоматическое обновление карты, переадресацию или умную страницу 404. Она не ставит в ступор пользователя при посещении удаленной страницы, а предлагает решение.

Основные разделы сайта должны быть заметны и доступны максимум в 3 клика. Подразделы и второстепенные страницы могут быть расположены в выпадающих меню.
Все продукты или услуги компании могут быть сгруппированы в одном разделе меню, а информация о компании и контактные данные — в другом.
Элементы, которые чаще всего используются, должны быть расположены ближе к началу меню. Например, главная страница или страница со списком продуктов может быть первой, а страница с контактной информацией — последней.
Вот, например, что делает файрвол-сервис Antibot Cloud:
- Отсекает ботов и парсеров, которые нагружают веб-сервер. Из-за них сайт медленно загружается.
- Не дает воровать контент. Без защиты злоумышленники могут полностью или частично скопировать сайт.
- Защищает от скликивания — негативной накрутки поведенческих факторов.
- Защищает от сервисов анализа и конкурентной разведки, которые автоматически сканируют данные сайта. С их помощью компании собирают данные своих конкурентов, чтобы улучшать свои сайты. Такие данные можно собирать и вручную, тогда файрвол не поможет. Но такой подход требует очень много времени, поэтому конкурентам проще исключить сайт с файрволом из анализа, чем тратить время и силы на обход защиты.
В начале проекта специалист по SEO проводит конкурентный анализ — составляет список сайтов, которые собирают больше всего поискового трафика в конкретной нише. На них можно ориентироваться и по дизайну.
Если дизайн у конкурентов не очень современный, значит, в вашем проекте тоже не стоит делать анимацию, использовать необычные шрифты и цветовые сочетания.
Бывает, что пользователи в некоторых нишах просто не доверяют сайтам с современным, трендовым дизайном. Яркий пример — похоронный бизнес. Часто сайты в этой нише даже не адаптированы под мобильные устройства и специально имеют неудобную навигацию. Аудитория склонна считать, что у компаний с современными сайтами завышенные цены.
Зачастую мобильные устройства выступают основным источником трафика во многих нишах, поэтому адаптивная верстка должна быть у любого сайта.
В списке выше нет скорости загрузки, поскольку она мало влияет на выдачу в Яндексе или Google. Если сайт хорошо оптимизирован, скорость загрузки уходит на второй план. В справке Google по SEO указано, что сайт с высокой скоростью загрузки и средней оптимизацией будет хуже ранжироваться, чем более медленный, но хорошо оптимизированный конкурент.
Сайт должен быстро загружаться в первую очередь для пользователей — не более 3 секунд. Если пользователю приходится ждать дольше, он закроет сайт, а бизнес потеряет потенциального клиента.
Как работать со скоростью:
- Использовать Google Tag Manager — сервис, который сжимает коды тегов и использует кэширование, чтобы уменьшить объем передаваемых данных.
- Оптимизировать код по стандартам Google, чтобы первый экран и каждая страница сайта быстро отображались.
- Использовать Google Search Console. В отличие от тестов Webpage Speed он учитывает параметры реальных пользователей:
- Сервис собирает данные из браузера Google Chrome, в том числе скорость загрузки всех сайтов, на которые пользователи заходят.
- Затем агрегирует эти данные и распределяет по дашбордам в Search Console по каждому сайту. Так можно отслеживать, какие страницы загружаются быстро, а какие медленно.
- Оптимизировать базу данных. Самые быстрые сайты — без базы данных. Но в случае с интернет-магазином отказаться от БД не получится: без данных о клиентах, заказах и платежах бизнес не сможет работать. Чтобы база данных не замедляла работу сайта, ее нужно оптимизировать — удалить старые плагины и данные. Сделать это быстро можно с помощью специальных плагинов. Например, для WordPress есть WP-Optimize и WP-Sweep.
- Отказаться от популярных решений типа WordPress и использовать легкие фреймворки или статические HTML-сайты.
6 полезных SEO-советов
- В разработке опираться на справку Google по поисковой оптимизации. Информация у Google организована понятнее, чем в аналогичном документе Яндекса. Справка помогает эффективно оптимизировать код сайта для лучшего ранжирования. Там есть рекомендации с примерами по структуре сайта, метаданным, контенту, ссылкам. Если алгоритмы поисковиков поменялись, информация об этом тоже появится в справке.
- Не подходить к каждому проекту как к шаблонному. Даже два магазина из одной и той же тематики, ниши и локации могут продвигаться по-разному.
- Подключать Google Index API и Index Now протокол, чтобы сайт автоматически сообщал поисковым системам об изменениях. Например, о новых страницах.
- Регулярно анализировать эффект от SEO. Поисковая оптимизация — это стратегия вдолгую. Провести SEO-работы только раз и забыть о них не получится. Регулярный SEO-анализ поможет понять, какие позиции занимает сайт и его конкуренты, какие страницы сайта привлекают больше органического трафика. Если рейтинг сайта начнет снижаться, получится вовремя это заметить и выявить причины. Например, изменить контент или адаптировать сайт под новые алгоритмы поисковиков.
- Изменения на сайте всегда начинать с анализа. Например, если необходимо добавить новую категорию товаров, анализ поможет выяснить, продвинется ли она внутри этого сайта или нужно делать отдельный.
- Не вкладываться сильно в дизайн на старте. Поисковики не учитывают, насколько на сайте красивый дизайн, логотип и шрифты. Людям важнее цена товара, удобный каталог и навигация. Чем проще и понятней, тем лучше — и для людей, и для машин.






Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com