Цифровой продукт будет пользоваться спросом, если с самого начала заботиться о его пользователях: думать не только о визуальной красоте сайта или приложения, но и о логике, структуре, простоте использования. Это задача UX/UI-дизайнера: проанализировать предпочтения аудитории и спроектировать продукт, которым легко и приятно пользоваться.
В статье «Как UX/UI увеличивает прибыль» мы рассказали, чем UI отличается от UX, что делает UX/UI-дизайнер и как грамотный дизайн увеличивает бизнес-показатели, на примере кейсов OrbitSoft.
Но даже самый красивый и удобный дизайн должен со временем меняться. Чтобы сайт или приложение продолжали привлекать пользователей, нужно внимательно следить за новыми тенденциями в дизайне цифровых продуктов.
В статье разберем, к каким трендам в UX/UI-дизайне стоит присмотреться в 2023 году и как адаптировать их в своих продуктах. Остановимся на модных направлениях в визуальном дизайне, свежих идеях в проектировании интерфейсов и современных инструментах UX/UI-дизайнера.
Визуальные тренды: необрутализм в дизайне, типографика и ностальгия по нулевым
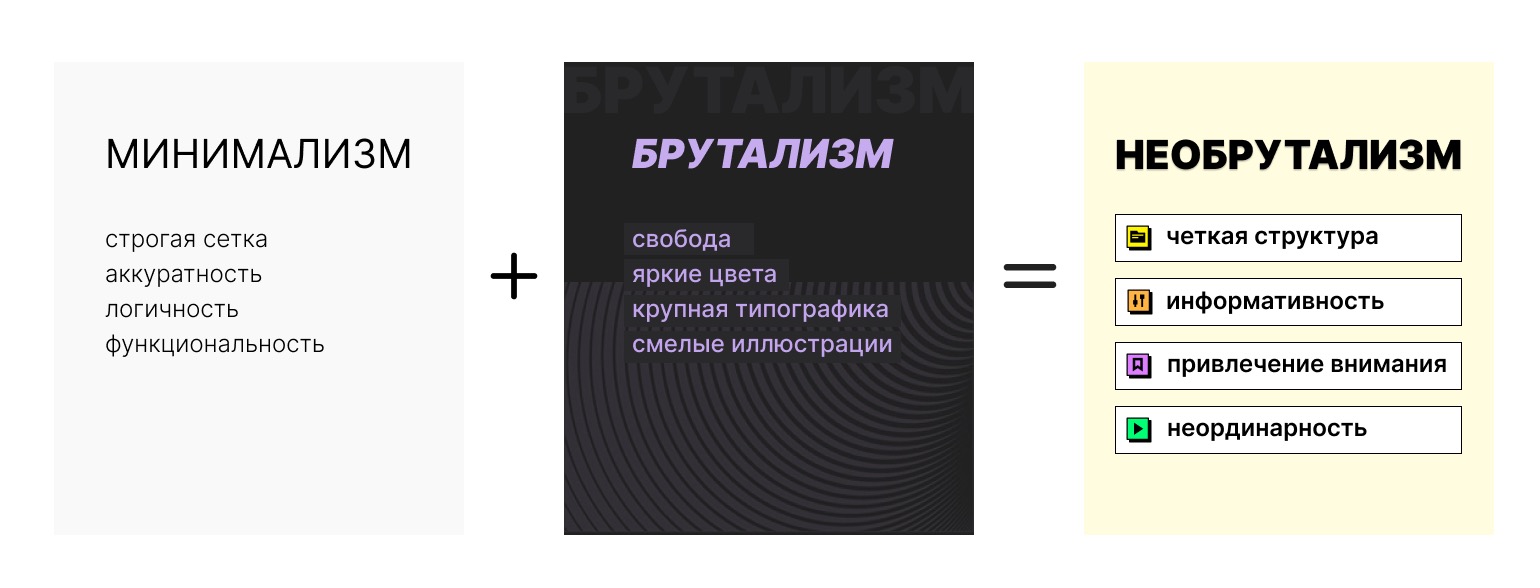
Одним из самых популярных трендов в визуальном дизайне на протяжении многих лет был минимализм. Ему присуща аккуратность, геометричная верстка, пыльные цвета, мягкие тени и градиенты, скругленные углы, много пустого места вокруг элементов.
Однако в последние годы минимализм всех утомил. В моду на короткое время вошла его противоположность — кричащий, провокационный брутализм. Для него характерна несимметричная верстка, насыщенные цвета в неожиданных сочетаниях, крупная типографика, темные тени и четкие границы элементов.
В 2023 году эти направления слились в интересный микс — необрутализм. От минимализма он взял логику и структурированность, от брутализма — странные иллюстрации, мощную типографику и яркость. Такой дизайн одновременно привлекает внимание и помогает донести сложную информацию.

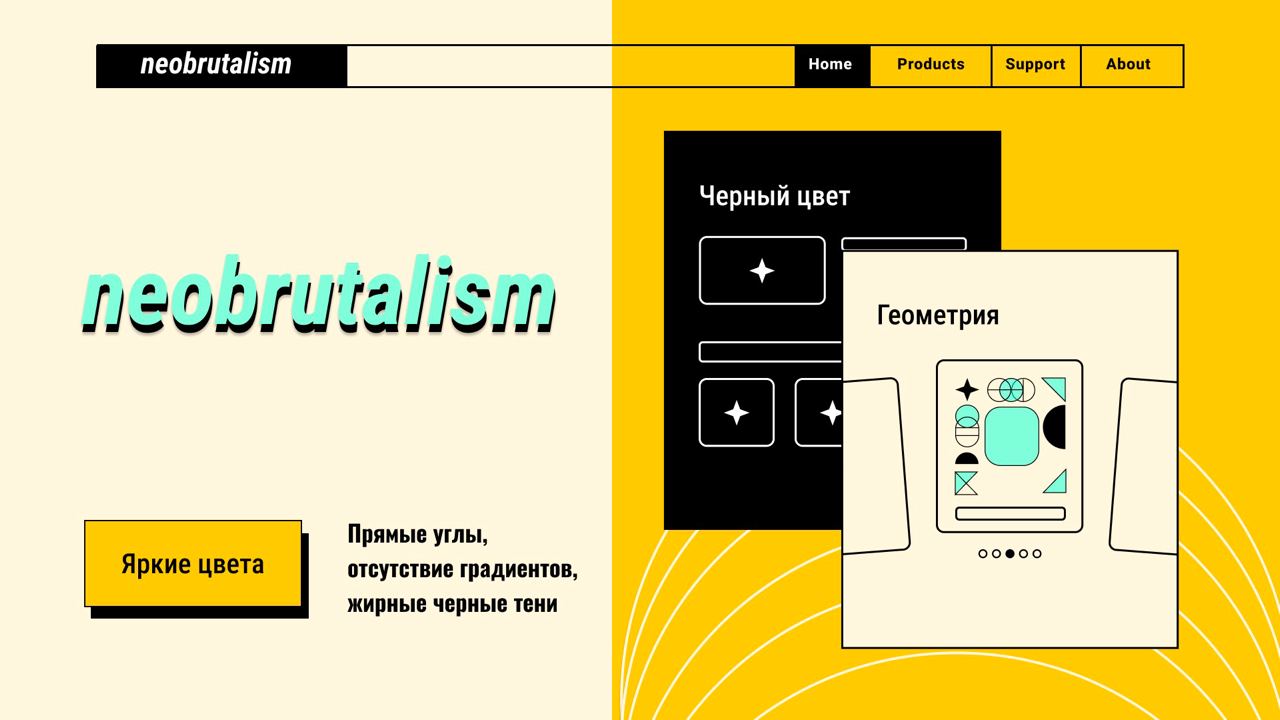
В необрутализме, как и в брутализме, принято использовать насыщенные, неразбавленные цвета и нарушать правила их сочетания — чем ярче, тем лучше. Например, можно запросто совместить красный и синий или красный и зеленый.
Вместо фотографий в высоком разрешении, присущих минимализму, дизайнеры рисуют странные иллюстрации, напоминающие шаблонные фигуры из старенького PowerPoint. Добавим к этому прямые углы, отсутствие градиентов, жирные черные тени — и сайт выглядит как программы начала 2000-х. Вспомните «Косынку», например. Ностальгия по интерфейсам нулевых — тренд, который тоже продолжится в 2023 году.

Типографика играет в необрутализме такую же важную роль, как и в брутализме, но благодаря влиянию минимализма выглядит спокойнее. Чтобы привлечь внимание пользователей, можно использовать непривычные, жирные и довольно крупные шрифты с контрастным фоном — как в винтажных постерах. Но главная задача в итоге — добиться максимальной читабельности.

Тренды в проектировании интерфейсов: интуитивность и акцент на мобильную версию
Когда человек открывает сайт или скачивает приложение, ему достаточно нескольких секунд, чтобы решить, пользоваться дальше или закрыть. Если логика продукта неочевидна, человек, скорее всего, не будет тратить время, изучать инструкцию, писать в поддержку, а просто найдет другой продукт, с которым проще разобраться.
Интуитивность интерфейса сегодня уже даже не тренд, а необходимость. Но то, что очевидно создателям сайта или приложения, не всегда очевидно его пользователям. Чтобы проектировать действительно интуитивно понятные цифровые продукты, нужно проводить UX-исследования: изучать потребности аудитории, выпускать тестовую версию и собирать обратную связь.
Так, UX-исследование помогло нам увеличить конверсию на рекламном сайте CRM-системы POSiFLORA в 2 раза. Мы опросили пользователей системы, проанализировали их опыт, выявили проблемы и изменили UI-дизайн.
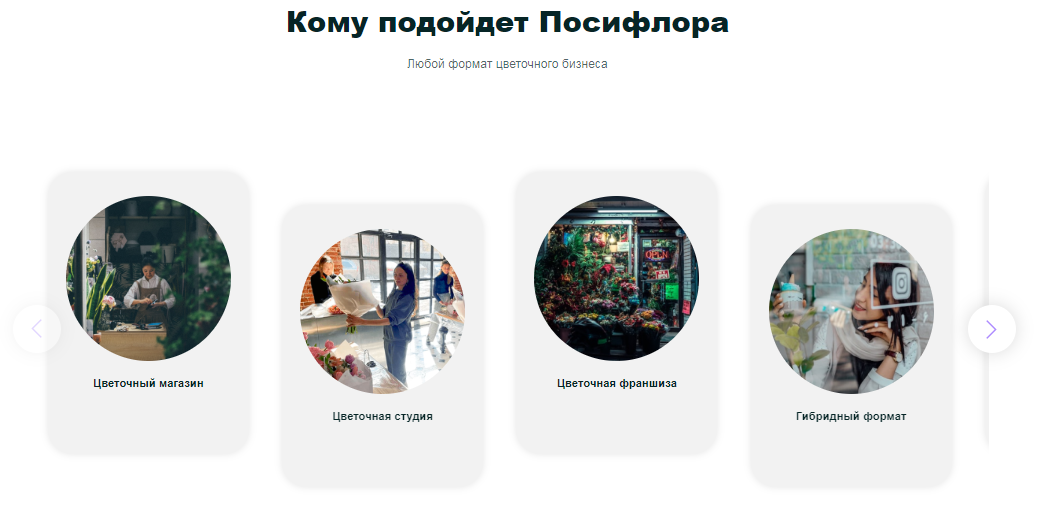
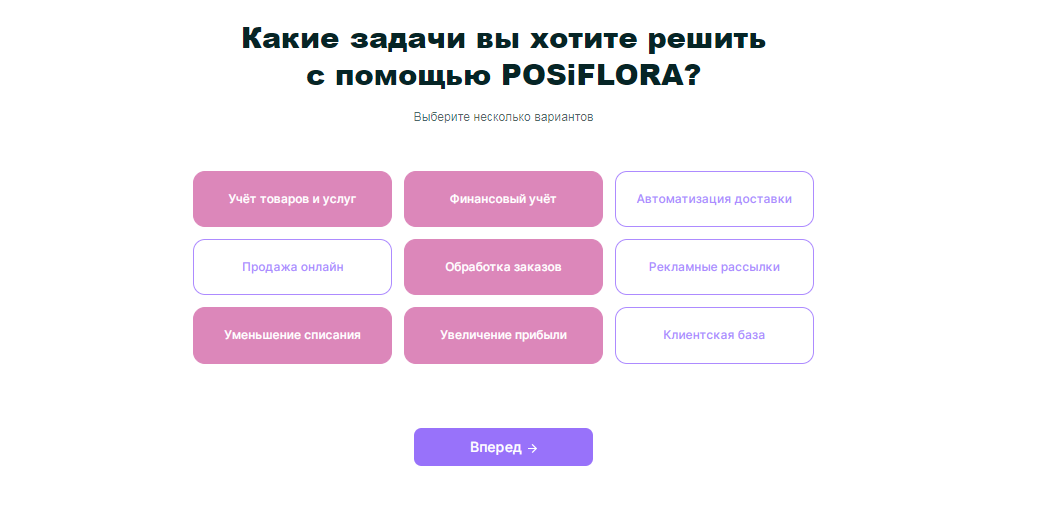
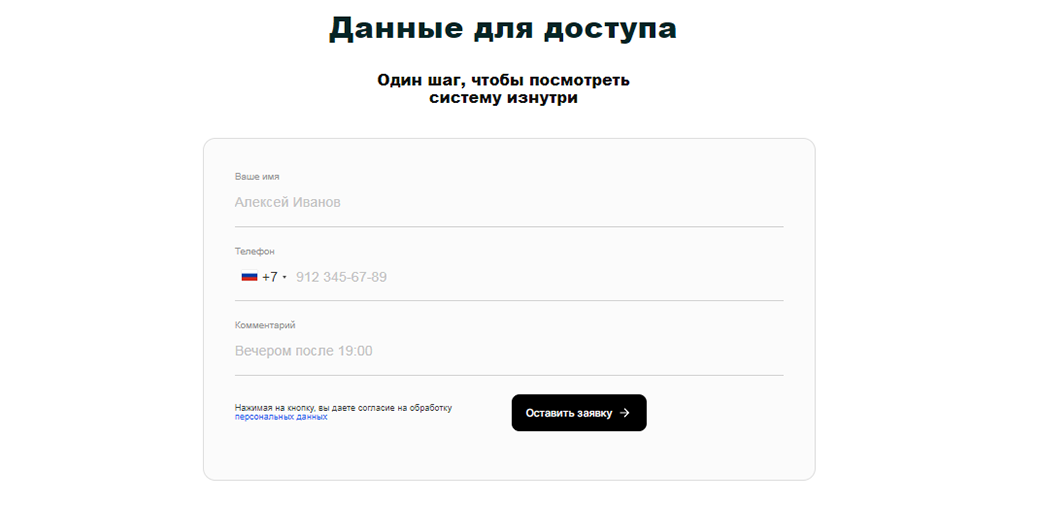
Например, раньше при заполнении лид-формы нужно было вручную указывать тип бизнеса и задачи, которые клиент собирается решить с помощью системы. Людям было сложно формулировать запрос, и часть из них уходила с сайта.
Чтобы помочь пользователям, мы сделали карточки с готовыми вариантами: сначала предлагаем выбрать тип бизнеса, потом задачи из готового списка, а затем — оставить контакты в лид-форме. Получается, клиенту почти ничего не нужно делать: сайт буквально ведет его за руку.



Изучение пользовательского опыта может пролить свет и на другие привычки целевой аудитории. Например, какими устройствами она пользуется. Раньше разработку сайтов по умолчанию начинали с десктопной версии. Сейчас все чаще акцент делают на mobile-first-решениях.
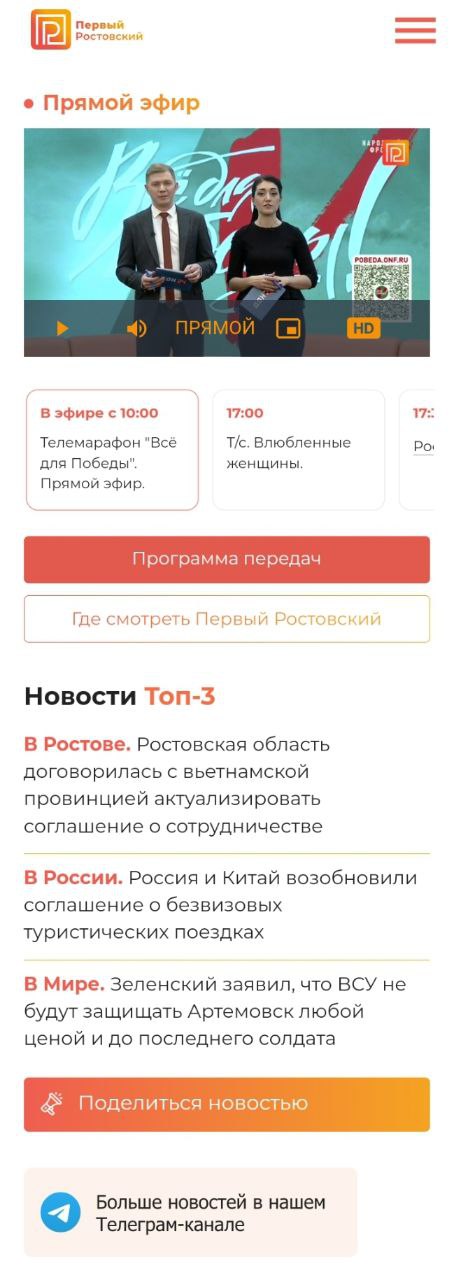
Так мы поступили при разработке медиапортала для телеканала «Первый Ростовский»: начали с мобильной версии, а благодаря адаптивной верстке сайт получился удобным и для планшетов, и для десктопов. Позже показатели посещаемости подтвердили нашу гипотезу: 73% пользователей заходит на сайт с мобильных устройств.
Чтобы мобильный вариант страницы был удобен для пользователя, нужно проектировать интерфейс с учетом того, что человек держит смартфон в одной руке и выполняет действия одним пальцем. Например:
- до всех кнопок и активных элементов на странице можно дотянуться большим пальцем;
- все самые важные блоки сайта находятся в пределах одной прокрутки экрана;
- шрифт удобно читать с экрана размером с ладонь.

Трендовые инструменты UX/UI-дизайнера: Figma и нейросети
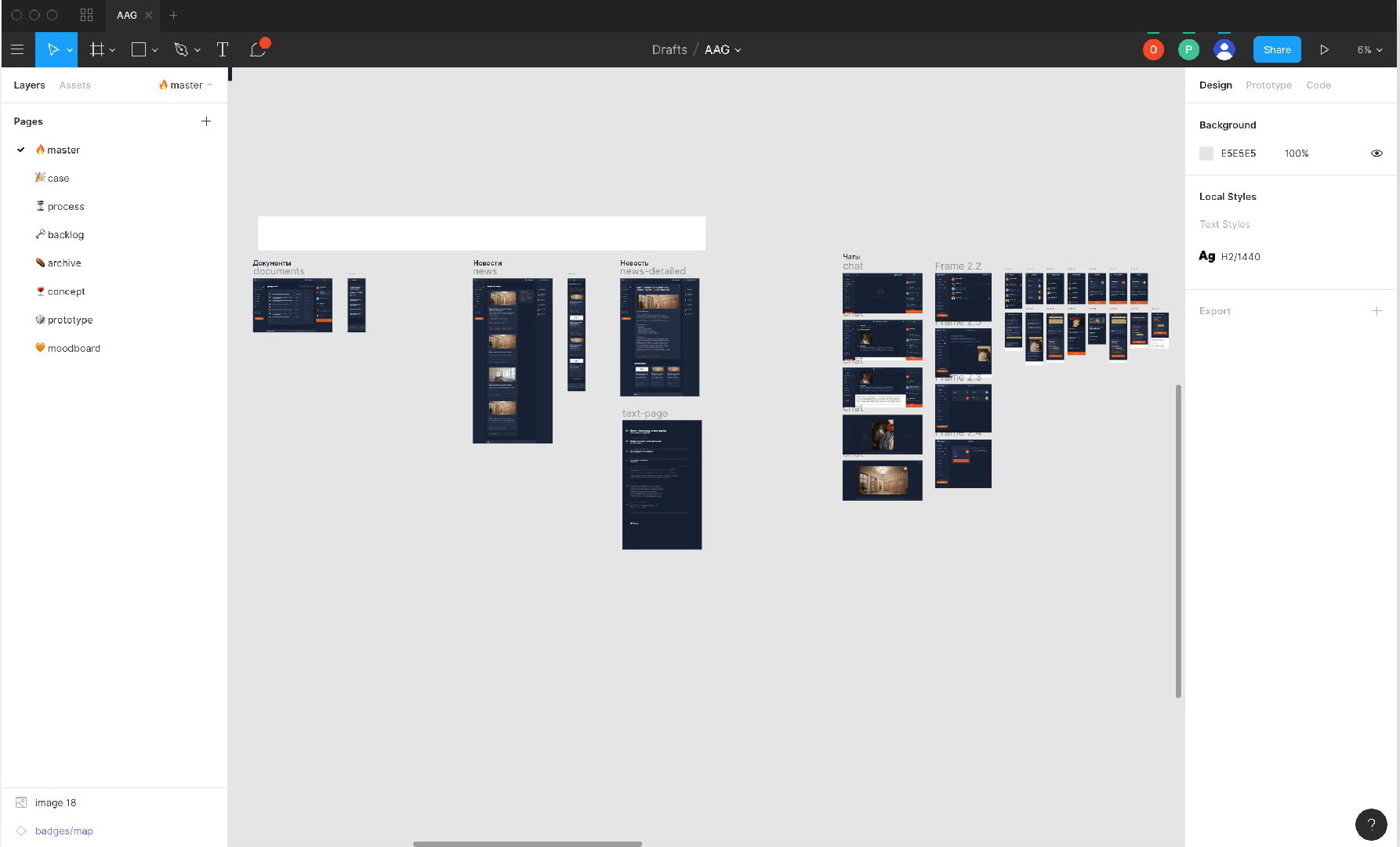
Figma — это онлайн-платформа для разработки дизайна сайтов и приложений. Figma настолько крутая, что за последние несколько лет стала не просто трендом, а обязательным инструментом UX/UI-дизайнера. Причин несколько:
- Figma — облачная онлайн-платформа, как Google-документы. Это значит, что прототип сайта или приложения можно посмотреть, просто открыв ссылку в браузере. Вся команда работает над проектом одновременно благодаря совместному доступу. Каждый член команды может получить исходники макетов, просто скачав их из облака. Все это ускоряет и упрощает разработку сайтов и приложений.
- В Figma можно создать библиотеку визуальных элементов: кнопок, иконок, лид-форм — и собирать из них интерфейсы как из конструктора. Нужно поменять цвет кнопок — редактируем библиотечный элемент, и кнопки перекрашиваются на всех макетах сразу.
Дальше разработчики описывают эти визуальные элементы в коде и создают на их основе библиотеку программирования. Все вместе это уже дизайн-система. Она позволяет вносить изменения сразу на всех страницах и экранах, которые к этой библиотеке обращаются, и быстрее создавать другие цифровые продукты в том же визуальном стиле.

Нейросети, в отличие от Figma, — инструмент для дизайнеров новый. Пока одни дизайнеры с ними борются, другие учатся использовать возможности искусственного интеллекта для упрощения рутинных задач, ускорения разработки и экономии денег заказчиков.
В OrbitSoft мы используем несколько сервисов на базе нейросетей.
Slazzer — вырезает фон с изображений и сохраняет в формате PNG. Инструмент помогает, когда нужно вырезать много изображений, например для карточек товаров в интернет-магазине. Раньше для этого использовали Photoshop, где на вырезание одного изображения тратилось около получаса. Slazzer делает то же самое за пару секунд.
Image Tracer — плагин внутри Figma. Позволяет за 2 клика создать из обычного изображения векторное, которое можно увеличить в несколько раз без потери качества, — хоть на сайт, хоть на билборд. Looka — создает логотипы на основе текстовых запросов, цветовой палитры и картинок-референсов. Конечно, мы не используем результаты генерации в чистом виде. Инструмент помогает быстро накидать идеи и понять, в каком направлении двигаться. Раньше на наброски уходила половина рабочего дня, теперь нейросеть генерирует их за несколько минут.


Коротко основные мысли
- Цифровой продукт будет пользоваться спросом, если заботиться не только о визуальной красоте интерфейса, но и о пользовательском опыте. Чтобы сайт или приложение не теряли актуальности, нужно следить за UX/UI-трендами и адаптировать их под свои продукты.
- Основной визуальный тренд 2023 года — необрутализм. От минимализма он взял логику и структурированность, от брутализма — странные иллюстрации, мощную типографику и яркость.
- В необрутализме используются отсылки к интерфейсам 2000-х годов и жирные, крупные шрифты с контрастным фоном, главная задача которых — максимальная читабельность.
- В 2023 году сохраняется тренд на интуитивные интерфейсы. Но теперь недостаточно просто стараться спроектировать максимально понятный интерфейс, нужно подтверждать свои гипотезы UX-исследованиями.
- Большинство людей пользуется смартфонами, поэтому разработку новых цифровых продуктов начинают с мобильных версий.
- Figma — уже не просто тренд в проектировании интерфейсов, а обязательный инструмент для UX/UI-дизайнера, да и для всей команды.
- Нейросети не заменят дизайнеров, а станут удобными и полезными инструментами, осваивать которые надо уже сейчас.





Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com