Вы читаете эту статью потому, что веб-сервер без ошибок обработал запрос вашего браузера.
Когда мы набираем адрес сайта и попадаем на главную страницу какого-то веб-ресурса, браузер запрашивает информацию у сервера. Все, что он получит в ответ, мы увидим на экране. Когда нажимаем какую-то кнопку на сайте или переходим на другую страницу, браузер снова отправляет запросы и получает от сервера новые элементы: текст, иллюстрации, видео, данные из базы владельца сайта и другие части контента. Получается такой пинг-понг между браузером и сервером — запрос-ответ, запрос-ответ.
Сайтов миллионы, запросов пользователей — миллиарды, а веб-серверов при этом не так много. Из известных — Internet Information Services (IIS) от Microsoft, Apache HTTP Server и Nginx (Энджинкс). Nginx разработал в 2004 году Игорь Сысоев как альтернативу Apache, и сегодня это один из самых популярных и современных веб-серверов в мире.
В этой статье разберем, что такое Nginx, как он устроен и как его использовать в проектах.

Как устроен веб-сервер Nginx
Nginx — это программа, которая работает по принципу стандартного сервера: выдает контент владельца сайта, когда клиент (браузер) приходит с запросом пользователя. Это напоминает библиотекаря, который выдает книги читателям.
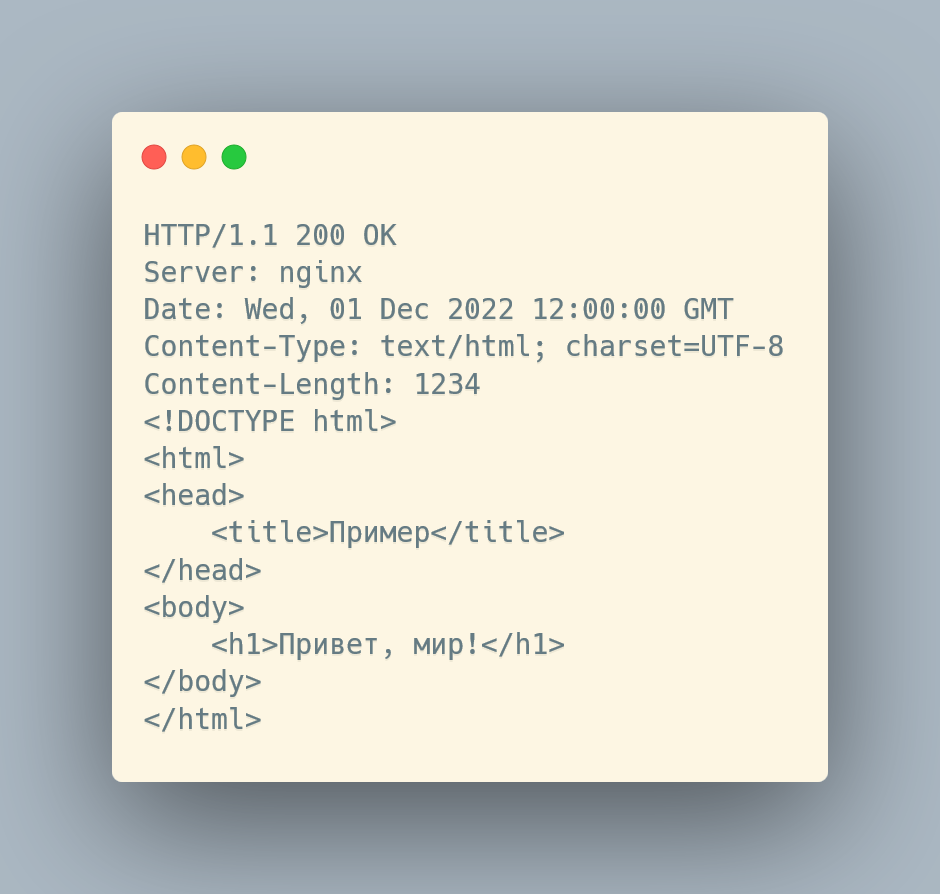
Nginx, как и другие веб-серверы, обменивается данными с клиентами по HTTP или HTTPS. Ответ он выдает в формате, который указали в запросе клиента.

В этом примере заголовок Content-Type указывает на то, что в ответе содержится HTML-страница, как и запрашивал клиент. Сценарий запроса и ответа Nginx будет разный для изображений, стилей (CSS), скриптов (JavaScript) и текста.
Примеры значений для заголовка Content-Type:
text/html: HTML-страница;
application/json: JSON-данные;
image/jpeg: изображение в формате JPEG;
application/pdf: файл в формате PDF;
text/plain: обычный текст;
text/css: стили.
Когда браузер получает HTTP-ответ от сервера, он анализирует заголовок и определяет, как обработать и отобразить содержимое. Например, если Content-Type указывает на JSON, браузер может отобразить ответ сервера в виде текста или использовать JavaScript для интерпретации, чтобы создать интерфейс пользователя и отобразить графику.
В отличие от других веб-серверов, Nginx может обрабатывать десятки тысяч одновременных запросов пользователей, не теряя производительности. Например, его конкурент Apache тоже многозадачный, но при этом менее производительный, потому что задействует для обработки запросов слишком много памяти.
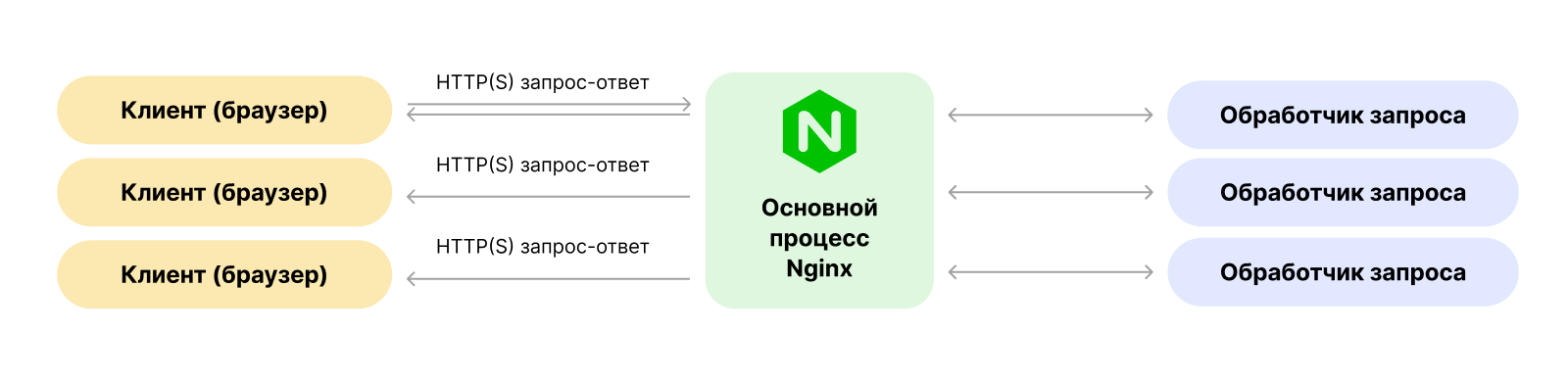
Секрет производительности Nginx — его устройство. Сервер работает на основе архитектуры событий — event-driven architecture. Это означает, что, когда приходит клиентский запрос, внутри общего потока (основного процесса) создается отдельный обработчик, который им занимается.
Когда запросов много, сервер масштабируется и количество обработчиков увеличивается. При этом они работают асинхронно: начинают и завершают работу в своем темпе, поэтому не замедляют друг друга. Таким образом, скорость передачи данных сервера Nginx не снижается при большой нагрузке.

Другие серверы устроены иначе: они создают отдельный поток для каждого подключения и обрабатывают запросы параллельно. Отсюда медлительность при высокой нагрузке: потоки тормозят друг друга.
Зачем нужен Nginx
Nginx многозадачный. Вот для каких целей его обычно используют:
1. Выдача статического и динамического контента. В этом случае Nginx работает как стандартный веб-сервер. Опция не используется по умолчанию, но легко включается в настройках.
Кеширование уменьшает время загрузки страниц для пользователей. Это актуально, когда на сайте много статического неизменного контента: изображения, CSS и JavaScript-файлы. Динамический контент редко кешируется, потому что генерируется сервером при каждом запросе, чтобы данные были актуальными. Примеры динамического контента, который кеширует сервер:
- список товаров в интернет-магазине, сформированный на основе каталога из базы данных;
- обработка данных, введенных пользователем в формах на веб-сайтах, и возвращение ответа;
- страницы с сообщениями пользователей на форуме;
- API-запросы: сервер может отвечать на API-запросы, генерируя и возвращая данные в формате JSON, XML или других.
2. Обеспечение безопасности. Когда речь идет о безопасности данных, Nginx становится прокси-сервером. Он принимает и обрабатывает запросы, которые предназначаются другим серверам. Например, часто доступ к интернету через корпоративную сеть осуществляется через прокси-сервер. Он выступает посредником между компьютерами сотрудников и внешними ресурсами в интернете. Компании используют такое решение для обеспечения безопасности данных и контроля над интернет-трафиком.
Пример работы прокси-сервера в организации:
- когда сотрудник хочет посетить внешний сайт, его запрос не направляется напрямую в интернет, а сначала проходит через прокси-сервер в корпоративной сети;
- прокси-сервер проверяет, может ли сотрудник посещать этот ресурс по правилам безопасности. Например, компания может запретить доступ к определенным сайтам. Ограничения прописываются на самом сервере и распространяются на каждого конкретного сотрудника по IP-адресу;
- если запрос соответствует правилам, прокси-сервер передает его на внешний ресурс от своего имени, получает ответ и передает его браузеру. Сотрудник видит содержимое сайта, как будто обращается к нему напрямую.
Подобным образом фильтруются и блокируются определенные сайты или типы контента и в образовательных учреждениях.
Еще прокси-сервер может использоваться для шифрования данных через протоколы SSL/TLS и обеспечивать анонимность клиентам, скрывая их реальные IP-адреса от внешних серверов.
3. Защита от DDoS-атак. Иногда для обеспечения безопасности Nginx становится обратным прокси-сервером — принимает результат работы других серверов и отдает клиентам. Обратные прокси часто выполняют роль защиты от DDoS-атак — они фильтруют входящий контент, например запрещают пользователям с иностранными IP доступ к ресурсу, и скрывают внутренние серверы от прямого обращения извне, подменяя IP клиента своим.
4. Проксирование приложений. Nginx можно использовать как прокси для серверов приложений, таких как Node. js, Ruby on Rails, Django и других. Это помогает обрабатывать запросы, управлять маршрутизацией и повышать производительность веб-приложений.
5. Распределение нагрузки. В этом случае Nginx выступает балансировщиком нагрузки, который распределяет входящий трафик между разными серверами. Маршрутизация запросов улучшает отказоустойчивость и общую производительность системы, поскольку каждый сервер получает только часть запросов и не перегружается. Балансировщики полезны высоконагруженным системам: интернет-магазинам в период распродаж, агрегаторам авиабилетов, сайтам по продаже билетов на концерты.
6. Работа почтовых служб. Когда мы отправляем электронное письмо, наш почтовый клиент обращается к SMTP-серверу или серверу почтовой службы, чтобы передать сообщение на сервер получателя. Nginx может выполнять работу SMTP-сервера.
Установка, настройка и запуск Nginx
Веб-сервер можно установить и запустить на стационарном компьютере, виртуальной машине или в облаке. Чтобы он мог делиться информацией, ему нужен постоянный доступ в интернет. Поэтому для сайтов обычно используют серверы, которые предоставляют хостинг-провайдеры, а для более сложных проектов настраивают собственные.
Собственный сервер Nginx можно развернуть на многих облачных платформах, например на DigitalOcean, Google Cloud Platform, Amazon Web Services, Microsoft Azure, Alibaba Cloud. Если доступ к серверу извне не нужен постоянно, можно запустить локально.
У Nginx открытый исходный код, поэтому у него много возможностей для адаптации под инфраструктуру и задачи компании. Установить программу несложно: документация доступна всем. А вот настраивать функции лучше профессионалам.
OrbitSoft тоже использует Nginx в проектах. Например, на медицинском портале с трансляциями для врачей мы пустили трафик через модуль Nginx RTMP. Это помогло реализовать функцию подписки на события на платформе Wowza Streaming Engine. В другой статье подробнее рассказываем об этом проекте.
















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com