Коротко
-
01
Клиент
Немецкий производитель мебели для детских комнат
-
02
Задача
- Улучшить пользовательский опыт: переделать логику главного меню и каталога, внешний вид карточек товаров.
- Добавить конструктор посадочных страниц и страницу обратной связи с разделом часто задаваемых вопросов.
-
03
Проект
Интернет-магазин
-
04
Что за инструмент
Платформа электронной коммерции Shopify
-
05
Почему выбрали
- Ориентирован на западную аудиторию.
- Подписка по умолчанию включает инструменты для онлайн-торговли.
- Возможно быстрое расширение магазина.
- Легко пользоваться административной панелью.
-
06
Результаты
За 25 рабочих дней разработали дизайн-систему, сделали логичную навигацию, оптимизировали карточки товаров, добавили механизм создания лендингов и страницу обратной связи.
Немецкая компания зарабатывает на продаже детской мебели
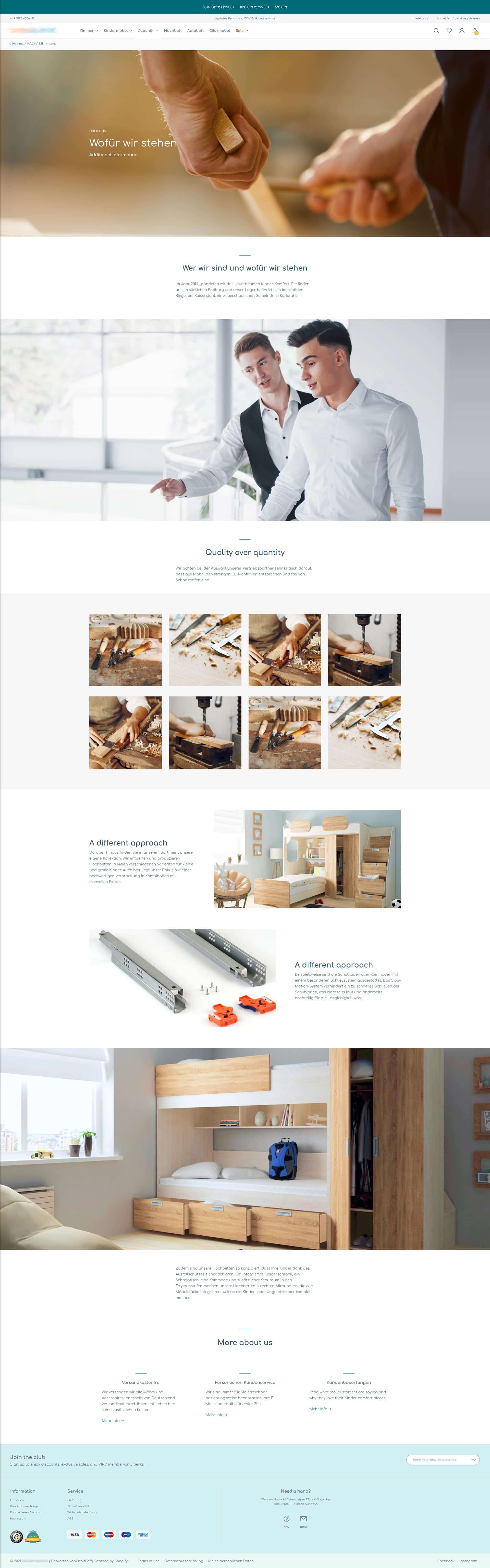
Немецкая компания продает мебель для детских комнат в Западной Европе — у компании есть собственное производство и партнеры. Клиенты могут купить готовую мебель или заказать индивидуальную сборку. У компании есть точки продаж в разных городах, а еще интернет-магазин на Shopify.
Проблема: интернет-магазин устарел и не справлялся с наплывом посетителей
В пандемию количество онлайн-покупок увеличилось и магазин, которому уже было больше 10 лет, не справлялся. Компания решила обновить сайт и обратилась в Orbitsoft.
Перед началом веб-разработки интернет-магазина мы обсудили с клиентом проблемы дизайна старого интернет-магазина и пожелания к новому:
- Внешнее оформление сайта создавалось давно и устарело.
- Страдает навигация: в каталоге нет четкой структуры, все товары в кучу. Так, чтобы найти основной продукт компании — готовые детские комнаты, — нужно сначала определиться с возрастом ребенка, потом с полом и только тогда перейти к выбору коллекции. Чем сложней покупателю найти то, что нужно, тем больше шансов, что он бросит покупку.
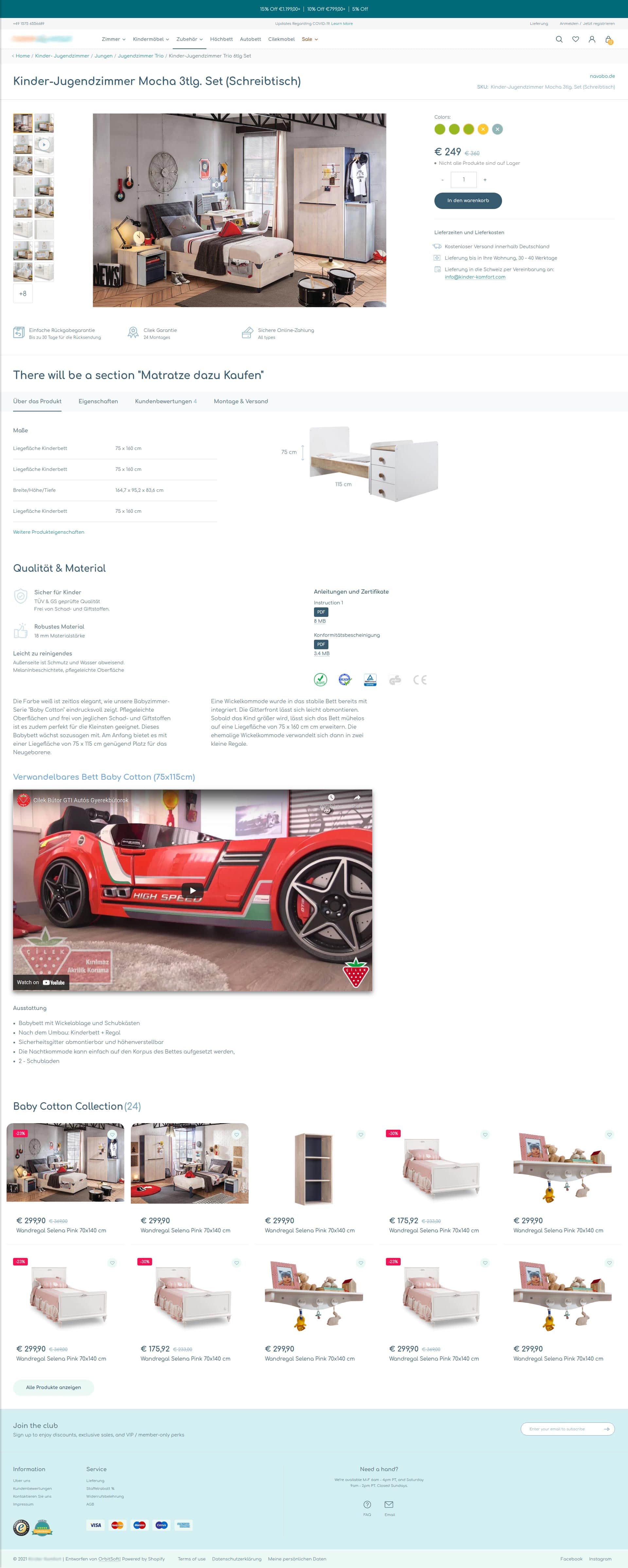
- Карточки товаров неинформативные. Параметры перечисляются сплошным текстом в едином окне — покупателю неудобно читать описание и трудно выбирать товар.
Мы сформулировали техническое задание: описали этапы работ, функциональную структуру. Спроектировали новый, логичный путь пользователя и перешли к созданию интернет-магазина в конструкторе.

Задача: создать интернет магазин на Shopify с нуля
Одним из условий работы было создание интернет-магазина на Shopify. Это конструктор, где можно создать интернет-магазин с нуля. Сервис также предлагает хостинг для размещения и берет деньги за услуги в рамках платной подписки. Сервис по умолчанию предлагает много удобных инструментов для онлайн-торговли. Дополнительные функции можно найти в приложениях к основной системе.
Клиент изначально выбрал Shopify интернет-магазин, потому что эта платформа особенно популярна на рынках США, Канады, Европы. Она имеет много преимуществ:
- по умолчанию дружит с американскими сервисами: легко интегрируется с Facebook и Instagram, хорошо индексируется Google. Нет необходимости нанимать специалистов для привлечения трафика и SEO-оптимизации;
- имеет много встроенных инструментов для онлайн-торговли: хостинг, SSL-сертификат для безопасного соединения, платежную инфраструктуру, соответствующую стандарту PCI. Не нужно заниматься этим отдельно, что экономит время и усилия;
- работа с конструктором не требует глубоких знаний программирования. Для создания интернет-магазина на Shopify не нужна большая команда: на данном проекте нам понадобились только дизайнер и разработчик-верстальщик;
- у платформы простая и понятная административная панель — персоналу клиента легко с ней работать;
- с помощью конструктора интернет-магазин легко масштабировать. Сервис подходит как для маленькой мастерской с большими амбициями, так и для огромного гипермаркета.
Предпринимателей, торгующих на территории бывшего СНГ, может останавливать отсутствие у Shopify встроенной интеграции с привычными системами МойСклад и 1С. Однако это не повод отказываться от преимуществ разработки сайта для интернет-магазина в конструкторе.
Решение: переделать внешний вид интернет-магазина, добавить новые функции
Вместо того чтобы просто отрисовать новый вид интерфейса, мы разработали для клиента дизайн-систему. Это комплексный подход к проектированию программных продуктов, совмещающий дизайн и программирование:
- дизайнер создает основные визуальные элементы: внешний вид кнопок, иконок, панелей и других составляющих интерфейса с использованием фирменных цветов, шрифтов и логотипа клиента;
- описывает правила применения: где и как использовать каждый элемент;
- разработчик воссоздает визуальные элементы в программном коде, формирует из них фреймворк — библиотеку компонентов на едином репозитории.
Из таких готовых компонентов, дизайн-кирпичиков, можно раз за разом собирать интерфейсы для данного продукта и любых будущих, даже с другой командой. Например, если клиент захочет расширить магазин или выпустить приложение.
Польза дизайн-систем особенно заметна в больших проектах, где нужно проектировать много интерфейсов. Традиционный подход требует много времени на отрисовку макетов и программирование, в процессе неизбежно появляются ошибки: кто-то в приложении промахнулся с цветом кнопок, кто-то на сайте — с размером полей. Разработка единой дизайн-системы автоматизирует процессы, избавляет от ошибок и экономит время.
Чтобы клиент увидел, как интернет-магазин с новым дизайном будет выглядеть на разных устройствах, мы сверстали статические HTML-страницы. Они не связаны с сервером, но выглядят как полноценные страницы сайта, «застывшие» на разных этапах пути пользователя: выбор товара, наполнение корзины, оформление заказа.
После утверждения перешли к разработке темы оформления. Задача осложнялась тем, что магазин должен был работать, пока клиент не переключится на новую тему с новой структурой каталога. Для этого мы ввели дополнительную временную логику, которая обеспечивала работу старой структуры магазина.
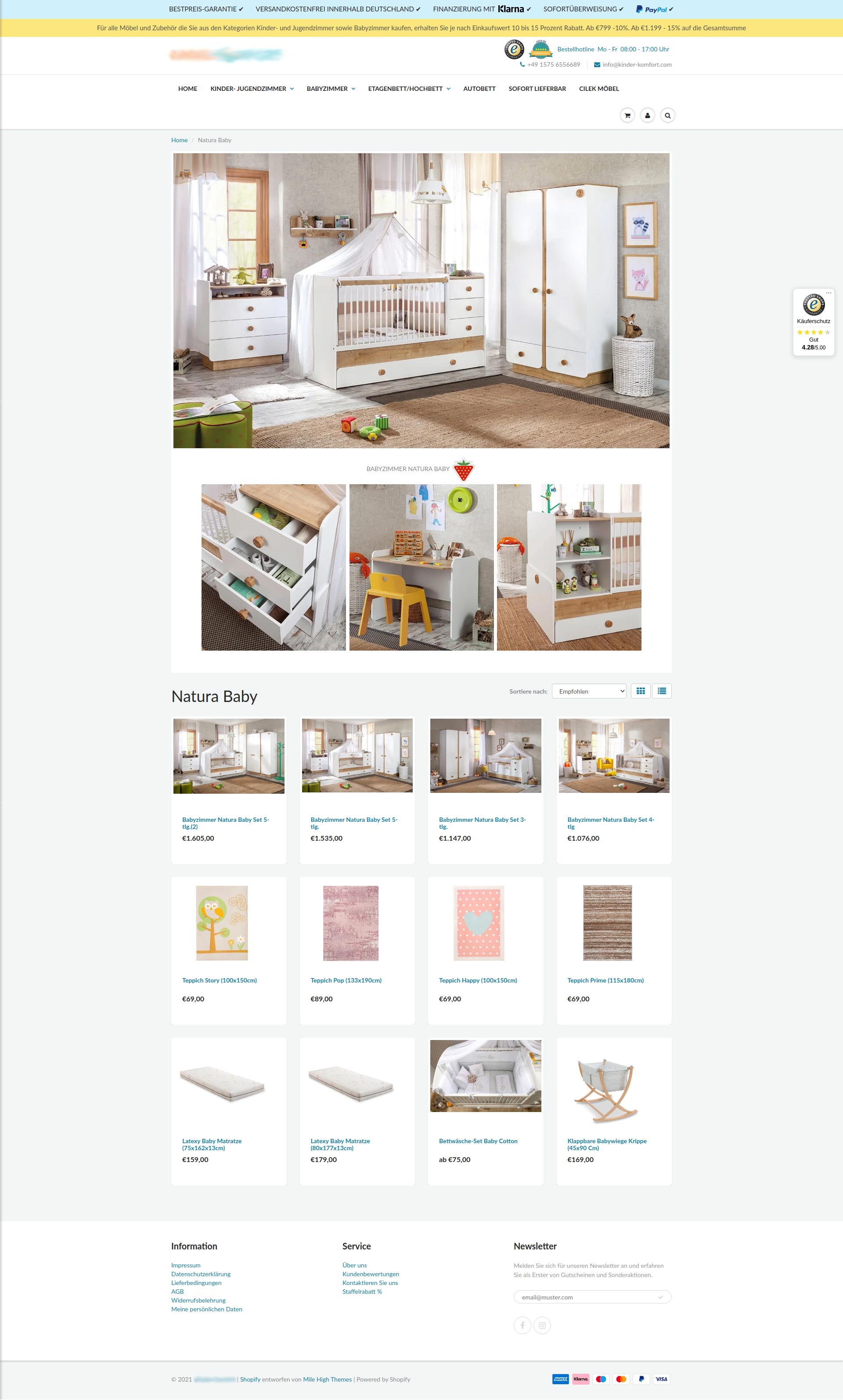
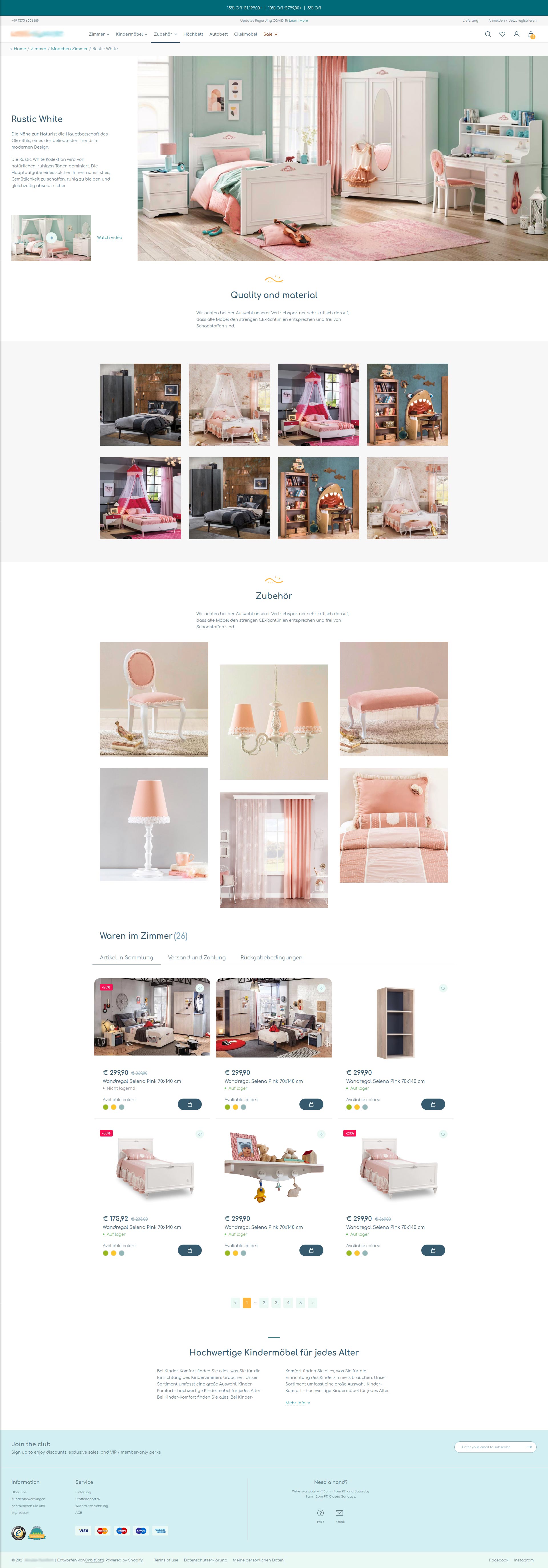
Переделали страницы коллекций мебели. Магазину выгоднее продавать не по одному предмету интерьера, а целыми комнатами — выполненными в едином стиле наборами мебели, освещения, текстиля и декора, которыми можно полностью обставить детскую.
На старом сайте на страницах комнат были только фотографии, стоимость различной комплектации и ссылки на отдельные товары из коллекции. Мы добавили секции с текстовым описанием, секцию с аксессуарами из коллекции, возможность загрузить видеоролик о комнате.
Базовая версия Shopify не поддерживает столько дополнительных полей, поэтому мы использовали приложение Custom Fields. Shopify-приложения — это плагины, дополнения, которые расширяют набор функций основного сервиса. Их создают сторонние разработчики и выкладывают в Shopify App Store.


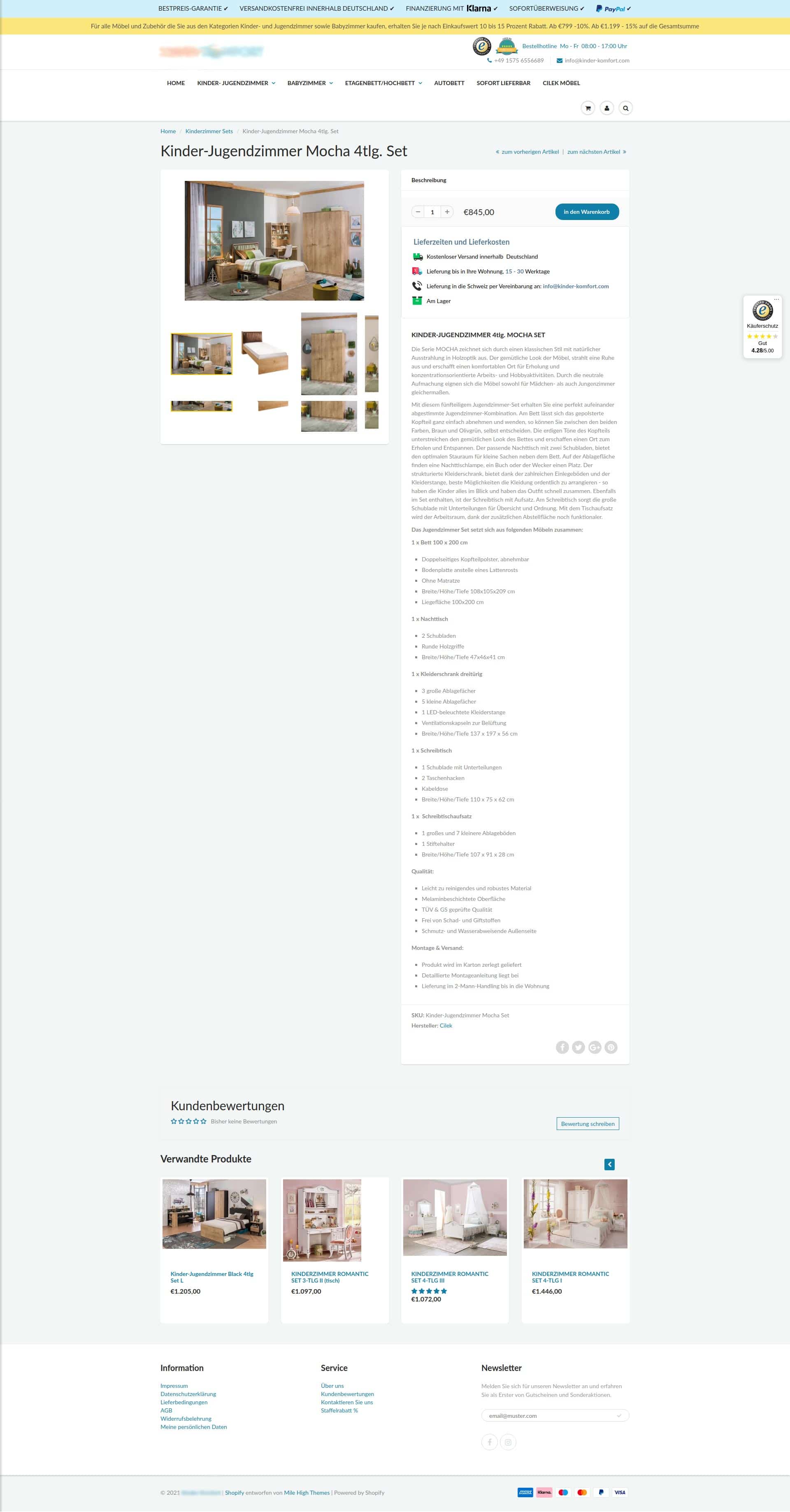
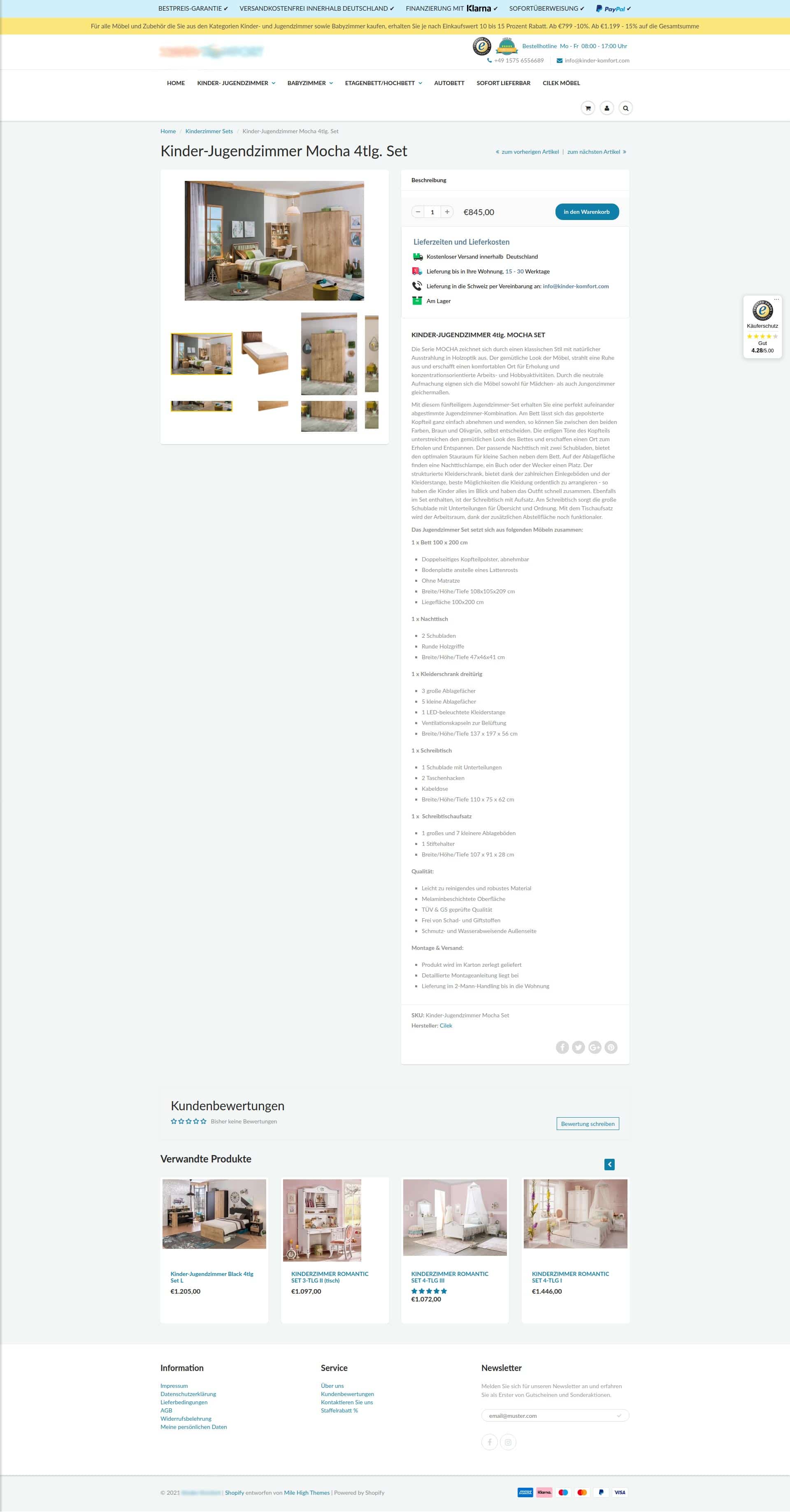
Переделали страницы отдельных товаров. В старой версии веб-интернет-магазина карточки товаров нужно было заполнять вручную. Все описание было в одном большом поле. Получалось громоздко, покупателям было неудобно читать. Приходилось использовать списки и жирный шрифт, чтобы отделить блоки информации друг от друга. Тормозилось добавление новых товаров и редактирование уже созданных карточек.
При создании нового сайта интернет-магазина мы сделали дополнительные поля с помощью того же Shopify Custom Fields:
- изменили логику отображения вариантов доставки и наличия товара на складе;
- добавили раздел с PDF-документацией к товарам, например сертификатами, инструкциями;
- добавили раздел с видео о товаре, которое подгружается с YouTube-канала компании;
- убрали в отдельную систему вкладок размеры, характеристики товара, отзывы покупателей.


Добавили страницу обратной связи и возможность конструировать лэндинги. Лэндинги нужны, когда компания продвигается в соцсетях или поисковиках. Например, объявляет распродажу конкретной коллекции мебели и рассказывает о ней с помощью таргетированной рекламы в Facebook. Переходя по ссылке, покупатель хочет увидеть информацию именно об этой акции, поэтому вместо перехода в общий каталог он должен попадать на лэндинг — страницу, посвященную конкретной рекламной кампании.
Мы добавили в административную панель конструктор таких посадочных страниц. Администратор выбирает подходящий шаблон, расставляет секции, настраивает их и наполняет контентом: текстом, картинками, товарами из магазина.

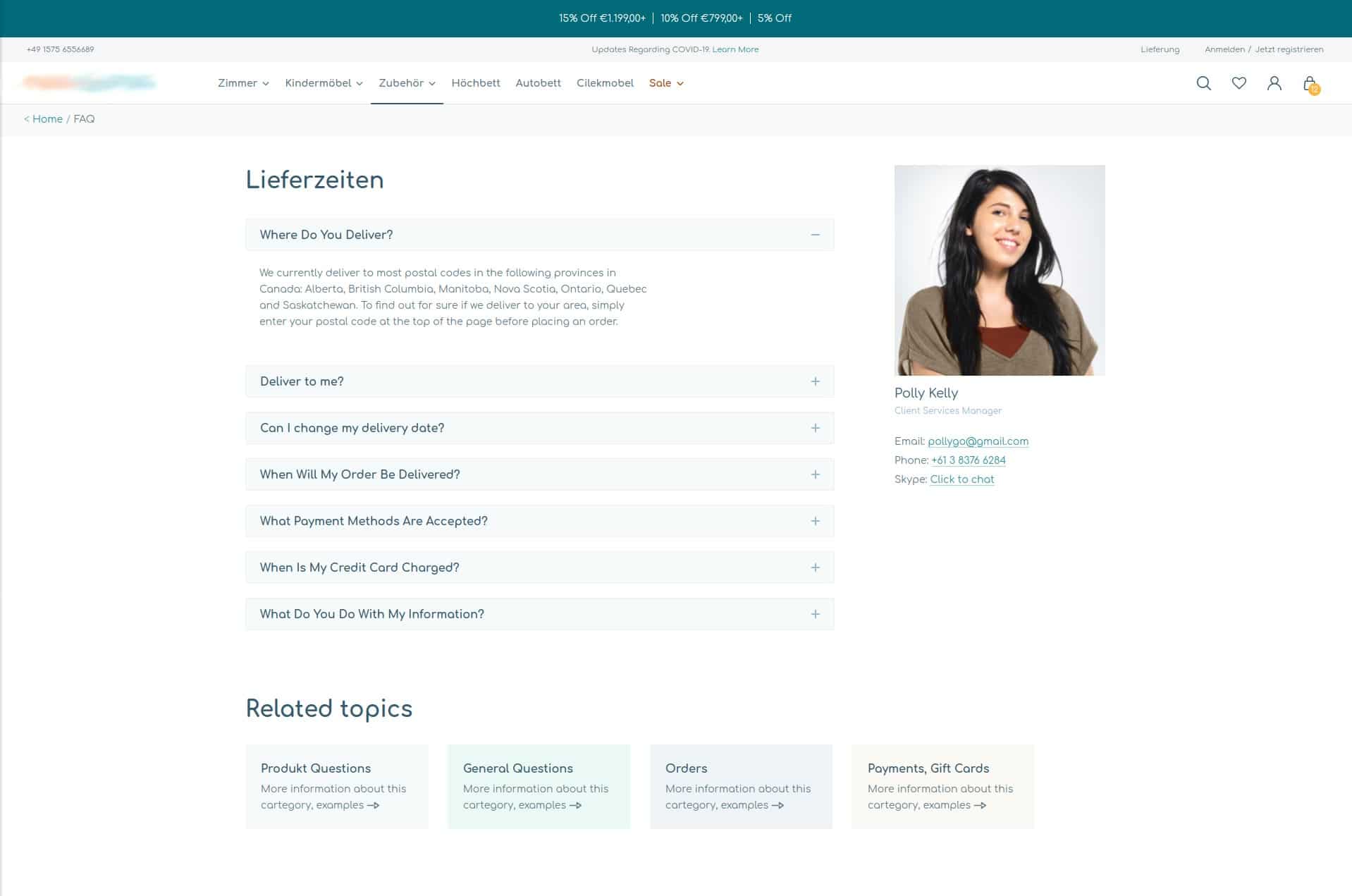
Добавили страницу с контактами техподдержки. Также мы добавили страницу онлайн-поддержки покупателей. Раньше связаться с компанией можно было только по телефону или электронной почте. Мы спроектировали раздел с часто задаваемыми вопросами и Skype-чатом с работником магазина.

Провели обучение сотрудников магазина. Кроме разработки интернет-магазина под ключ, мы подготовили обучающие материалы по работе с административной панелью, добавили скриншоты и записи видео с экрана о неочевидных настройках темы. На встречах провели экспресс-обучение сотрудников.
Результаты: разработали новый интернет-магазин за 25 дней
Разработка интернет-магазина детской мебели на Shopify заняла 25 рабочих дней:
- Мы сконструировали дизайн-систему, которую клиент сможет использовать в дальнейшем для расширения магазина и разработки дополнительных сервисов.
- Сделали логичную навигацию, оптимизировали карточки товаров. Путь пользователя стал понятнее и проще, это поможет магазину увеличить продажи.
- Добавили конструктор лендингов. Менеджеры сэкономят время на запуске рекламных кампаний для привлечения трафика.
- Создали страницу обратной связи. Покупателям будет проще связаться с магазином и решить свою проблему, это повысит удовлетворенность сервисом и повторные продажи компании.
Сотрудники заказчика наполняют новый магазин контентом: обновляют фотографии товаров, добавляют изображения для категорий, заполняют новые поля и секции. Благодаря временной логике старая версия магазина работает одновременно с новой: компания продолжает принимать заказы и получать прибыль. Клиент сможет отключить ее, как только будет наполнен новый сайт интернет-магазина.





Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com