Коротко
-
01
Проект
Платформа для анализа данных и автоматизации маркетинга
-
02
Задача
- У платформы постоянно выходят обновления и улучшения — новые функции нужно тестировать
- Нужно следить, чтобы новые функции не влияли на работу старых и качество продукта в целом росло
-
03
Проблема
Штатный тестировщик не справляется в одиночку
-
04
Решение
IT-аутсорсинг — усилить команду QA-инженерами из OrbitSoft:
- Они выявляют потенциальные проблемы на этапе написания требований
- Пишут документацию по проекту
- Проверяют новые функции на соответствие требованиям заказчика и ожиданиям пользователей
- Удостоверяются, что новые функции не поменяли работу других разделов
- Назначают задачи программистам на исправление багов (ошибок)
- Выявляют причины, из-за которых возник баг
Финская компания разрабатывает веб-сервисы для продавцов и маркетологов. Один из проектов — онлайн-платформа для анализа данных и автоматизации маркетинга. С ее помощью компании находят новых клиентов.
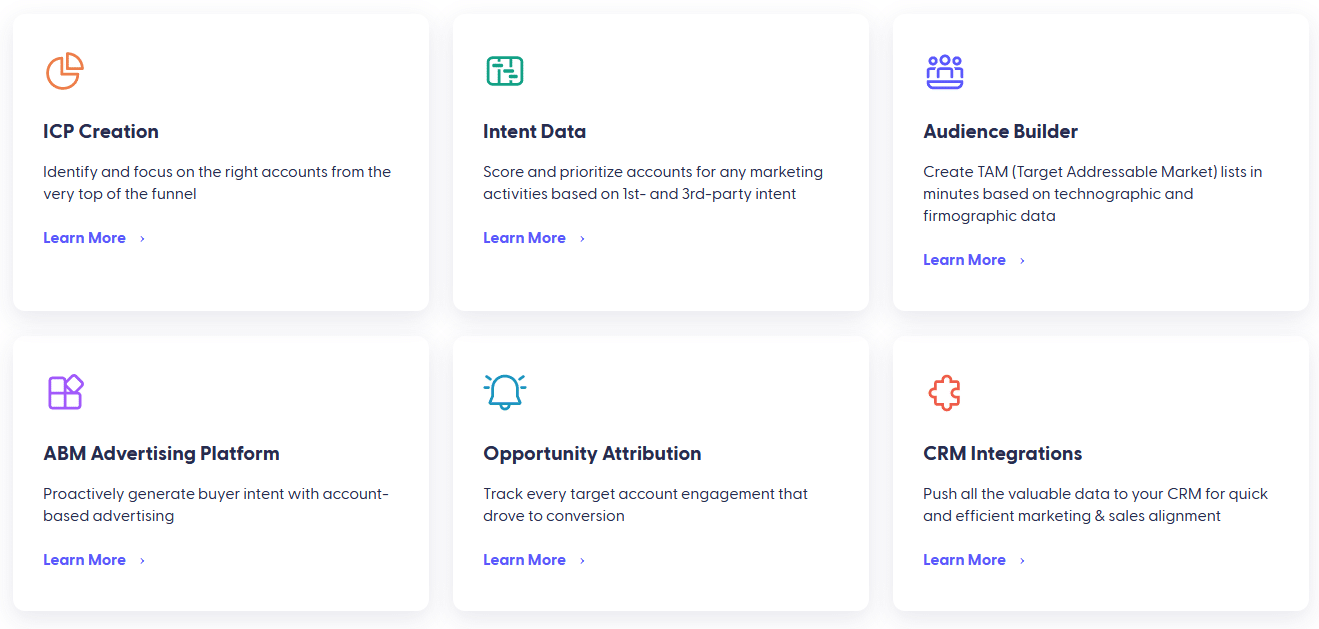
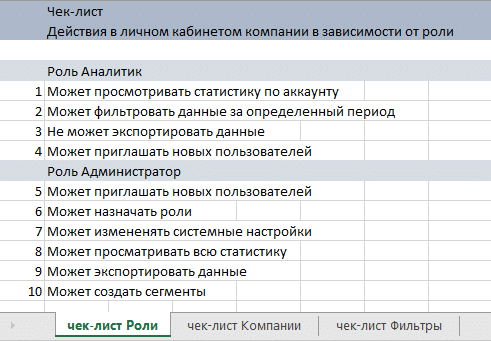
У каждой компании — пользователя платформы есть личный кабинет. В нем можно настроить разные роли: для маркетологов, аналитиков и менеджеров по продажам. Специалисты сегментируют целевую аудиторию, настраивают рекламные объявления, запускают и анализируют рекламные кампании.
Например, фабрика производит посуду для общепита. С помощью платформы она может собрать клиентскую базу и увеличить продажи:
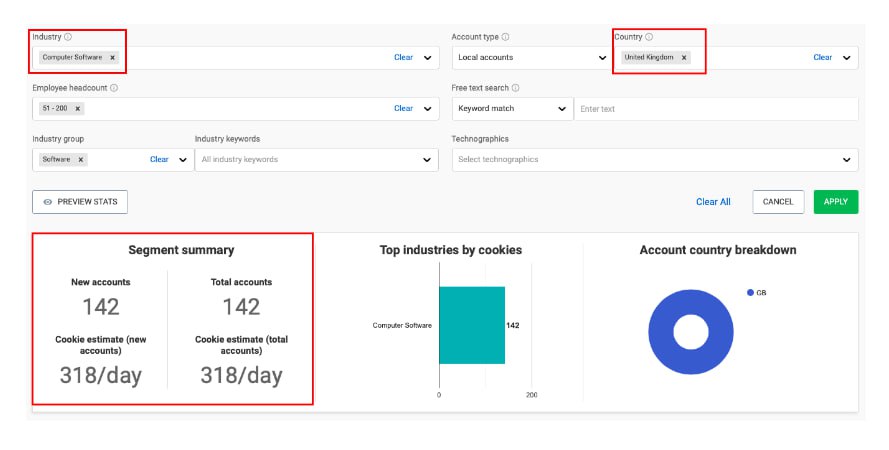
- Платформа находит в LinkedIn и других интернет-источниках аккаунты людей, которые работают в ресторанной сфере. При подборе учитывает размер бизнеса, отрасль, страну и другие важные характеристики.
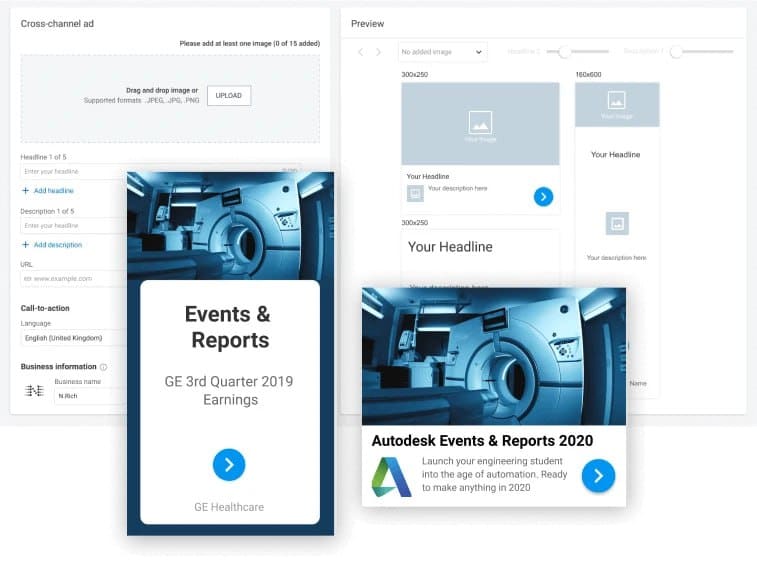
- С помощью платформы маркетолог может настроить рекламу на собранную аудиторию и привлечь новых, заинтересованных клиентов.

С OrbitSoft компания-заказчик уже сотрудничает по нескольким направлениям: разработка, девопс, тестирование. Об этом мы подробно писали в статье «Какие задачи решают сотрудники OrbitSoft на аутсорсе в финской компании». В этой статье остановимся на задачах manual QA engineer на одном из проектов.
Расшифровка QA — это quality assurance, что переводится как «обеспечение качества». Manual QA engineer — это специалист, который занимается ручным тестированием программ и приложений. Его обязанности — проверка работоспособности и качества программного продукта.
QA engineer часто путают с QC engineer. Обе профессии связаны с тестированием и качеством программного обеспечения, однако они имеют разные уровни ответственности и задачи. В другой статье рассказали, в чем различия профессий QA, QC и tester.
Зачем заказчику QA на аутсорсе
Платформа постоянно развивается: разработчики вносят изменения для удобства пользователей, добавляют новые возможности. Чтобы у клиентов не возникало проблем, новые функции нужно тестировать.
У заказчика в штате есть тестировщик, но он не справлялся: со временем задач по тестированию стало слишком много. Чтобы не тратить время на поиск специалистов и не оформлять их в штат, компания решила воспользоваться ИТ-аутсорсингом.
От OrbitSoft на проекте уже работали программисты и девопс, заказчика устраивало сотрудничество, поэтому пригласили еще и QA-инженера. Сейчас на проекте работают два manual QA engineer. Специалисты обеспечивают качество продукта, пишут документацию, тестируют UI, UX, API.
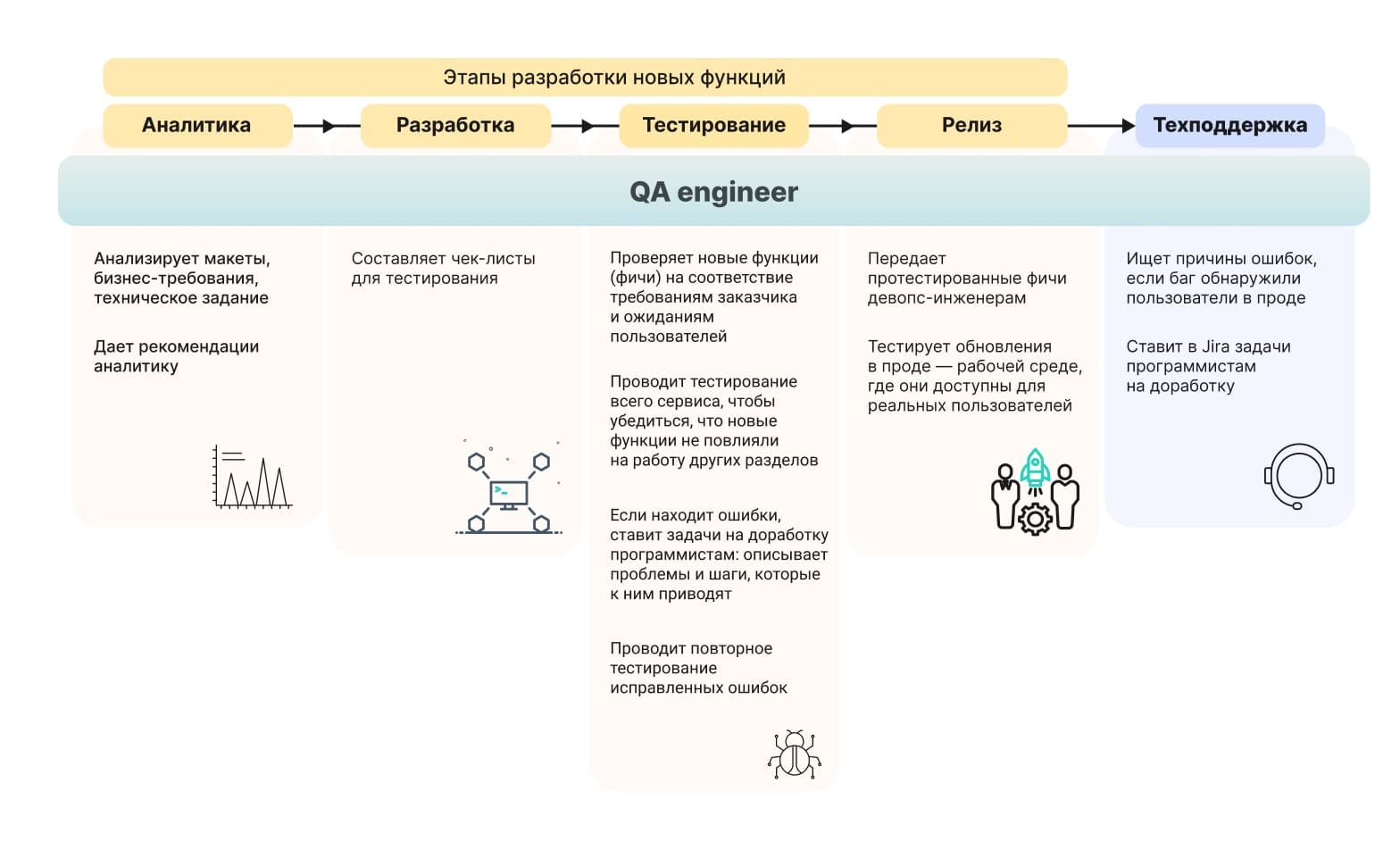
Задачи manual QA engineer из OrbitSoft на проекте заказчика

QA-инженеры подключаются к проекту в самом начале, уже на этапе составления требований к разработке. Специалисты анализируют, какие сценарии противоречат логике сервиса или могут создать неудобство пользователям.
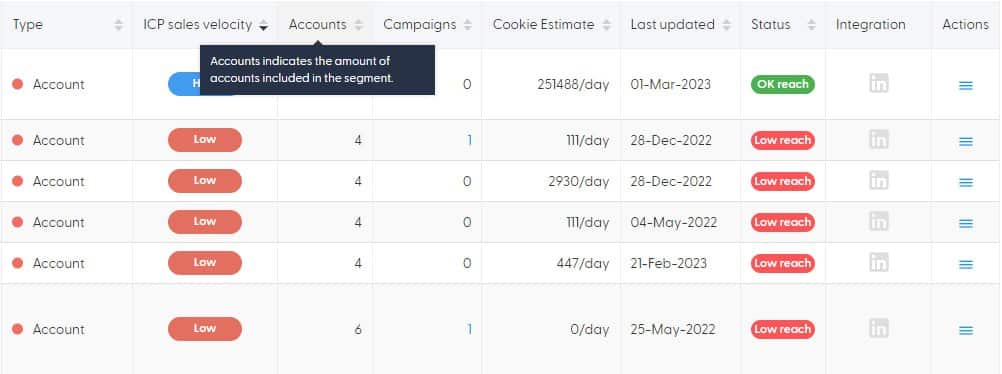
Например, на платформе заказчика во всех разделах используется термин «количество уникальных аккаунтов», а в требованиях к новому разделу это поле назвали «новые контакты». Пользователю будет сложно сориентироваться, поэтому инженеры предложили два решения: вернуть формулировку или добавить подсказку с описанием.
Таким образом, QA-инженеры помогают обнаружить ошибки до того, как программисты начинают писать код. Это экономит деньги заказчика на разработку и помогает специалистам выпускать обновления сервиса в запланированные даты.
Ищем баги в тесте и проде
Этап тестирования занимает больше всего времени у QA engineer. Чем больше сценариев проверит инженер, тем меньше ошибок встретят пользователи после обновления в сервисе.

Чтобы протестировать, как система реагирует на действия пользователей, инженеры проводят функциональные тесты:
- позитивные — проверяют, что система разрешает совершать ожидаемые действия. Например, администратор может назначать роли новым пользователям, а маркетолог — создавать рекламные объявления;
- негативные — продумывают кейсы, в которых пользователь ведет себя не так, как ожидает сервис. Например, вводит слишком много символов для рекламного баннера, набирает цифры в текстовых полях или хочет скачать отчет, имея доступ только к просмотру данных.

В предпроде инженеры проводят регрессионное тестирование перед релизом. Оно позволяет убедиться, что из-за новых функций в сервисе ничего не сломалось. Например, разработчики добавили возможность фильтровать данные по ключевым словам. Фильтры взаимосвязаны, поэтому QA engineer проверяет, работают ли они как должны: если применить новый фильтр, ранее настроенные не сбрасываются, а поиск углубляется.
Важно тестировать новые функции в продакшн-среде. Только там есть реальные данные, которые платформа запрашивает у других сервисов. Это позволяет специалистам проверить, корректно ли настроена интеграция.
Контролируем, чтобы продукт получался таким, как хочет заказчик
Сразу после разработки новых функций QA engineer проверяет продукт на соответствие требованиям документации. Задача специалиста — убедиться, что продукт разрабатывается правильно с точки зрения заказчика:
- Инженеры сравнивают интерфейс с макетами в Figma: расположение объектов, цвета, шрифты и другие элементы должны визуально совпадать.
- Специалисты проверяют функции платформы — чтобы все работало, как описано в документации: список клиентов создавался, сегменты настраивались, рекламные кампании запускались, графики с отчетами строились.

Проверяем, чтобы пользователю было удобно работать с платформой
Чтобы понять, насколько продукт соответствует ожиданиям пользователей, инженеры проводят UX-тестирование:
- По шагам проходят путь пользователя в личном кабинете компании. Например, для маркетолога путь может быть таким: создать сегмент аудитории → создать рекламную кампанию → создать рекламу в кампании → таргетировать кампанию на сегмент.
На каждом шаге инженер оценивает, насколько понятно, как работать с платформой, какие сложности могут возникнуть у пользователя.

- Проверяют отдельные блоки и пользовательские сценарии в разделах.

Тестируем API
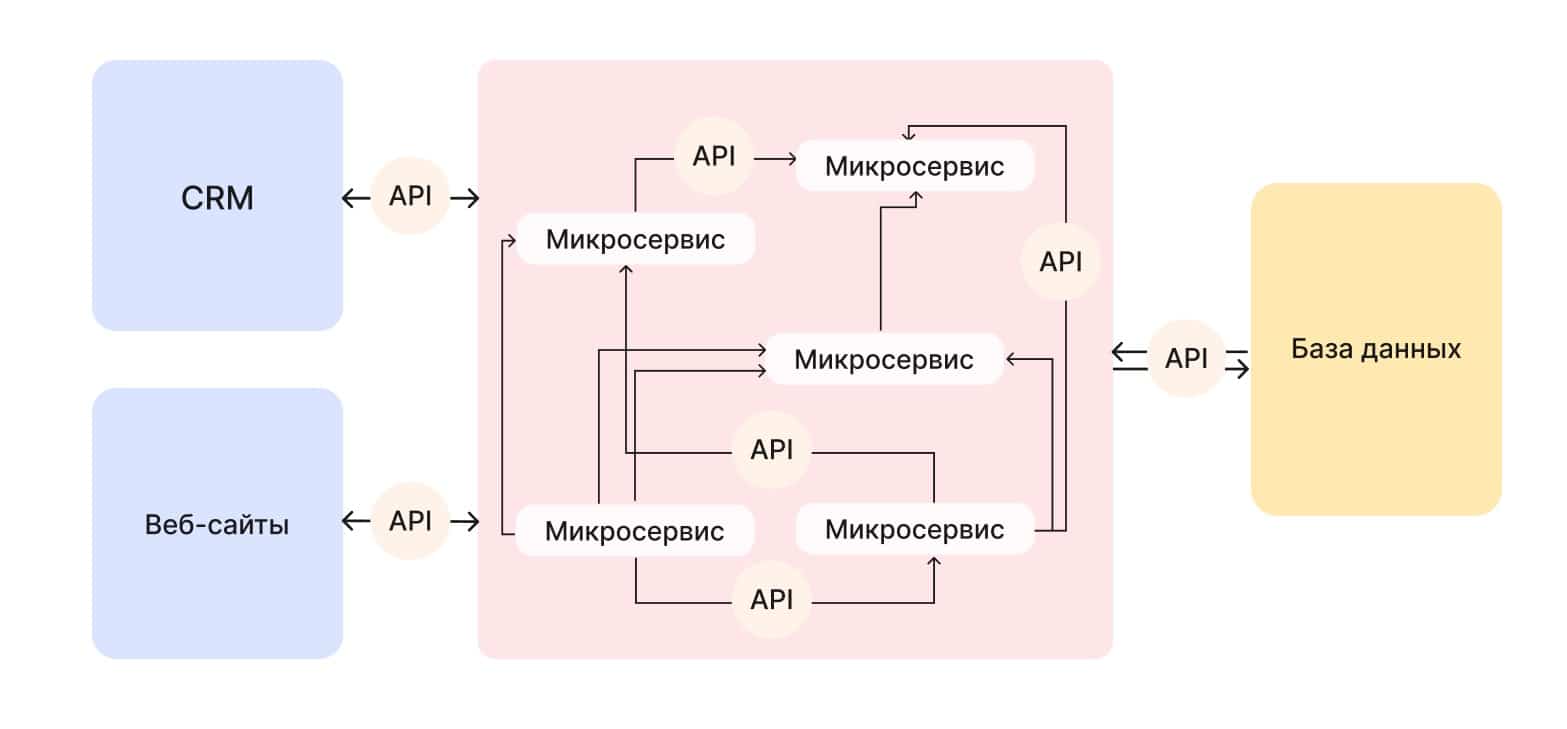
Рекламная платформа заказчика имеет микросервисную архитектуру. Она состоит из небольших независимых компонентов, каждый из которых выполняет отдельную функцию и общается с другими компонентами.
Преимущество такой архитектуры в том, что микросервисы по отдельности легче разрабатывать, тестировать, масштабировать. Если один из них выйдет из строя, другие продолжат работать. Однако микросервисная архитектура требует хорошей коммуникации между компонентами, ее тоже проверяет QA-инженер.

Если API-интеграция будет настроена неправильно, в личном кабинете компании не будет данных. А без данных из CRM, LinkedIn и других сервисов платформа фактически бесполезна: аналитикам нечего сегментировать, у маркетологов нет аудитории, на которую настраивать рекламные кампании.
Как тестируем API
- Оцениваем, проходит ли API проверку валидации по схеме — работает ли как ожидается, без ошибок. Например, что в ответ на post-запрос API-метод возвращает данные как описано в документации.
- Проверяем код состояния, чтобы убедиться, что API корректно обрабатывает запросы. Например, что мы получаем на запрос ошибку 403, если доступ к ресурсу запрещен, и код 200, если операция завершилась успешно.
- Обращаем внимание на структуру данных. Например, что API-метод возвращает данные в формате JSON.
- Проверяем, что верно прописаны эндпоинты — адреса для http-запросов в проде: содержат актуальный протокол, хост, адрес до метода. Это необходимо, чтобы запрос через API уходил на нужный сервер и возвращались нужные данные.
- Проверяем список всех методов. Они должны быть на все функции, как описано в требованиях. Не должно быть дублей: например, когда разные методы возвращают одинаковые данные.
Технический блок
Figma
DevTools
Postman
Charles
Putty
Grafana
VS Code
GitLab
Jira
PostgreSQL
JavaScript
Qase
ClickHouse




Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com