Фронтенд-разработчик, также frontend developer или фронтендер, — специалист, который работает с клиентской частью сайта или веб-приложения. С ней взаимодействуют пользователи: переходят по страницам, заполняют формы, нажимают кнопки, листают фото в галерее. Задача фронтенд-разработчика — сделать так, чтобы все элементы пользовательского интерфейса выглядели и работали, как задумано в дизайнерском макете.
В статье расскажем, чем занимается фронтенд-разработчик, что должны уметь представители профессии и как выбрать подходящего frontend developer для своего проекта.
Чем занимается frontend developer
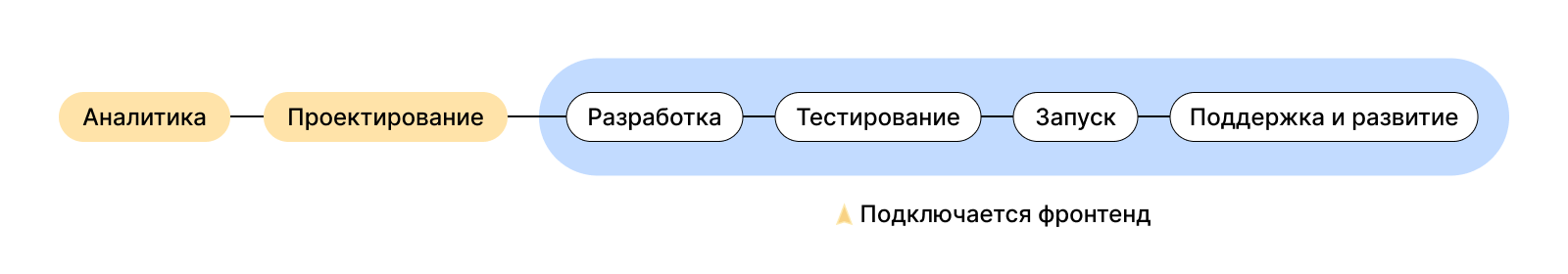
Фронтенд-разработчик участвует в разработке веб-сайтов вместе с аналитиками, дизайнерами и бэкенд-разработчиками. Обычно разработка сайта состоит из нескольких этапов.

Какими задачами фронтенд-разработчик может заниматься на проекте:
- Верстать пользовательские интерфейсы. Фронтендер берет готовый дизайнерский макет и с помощью кода программирует все элементы на страницах.
- Делать ресурс интерактивным, чтобы пользователь мог взаимодействовать с элементами интерфейса. Например, раскрыть выпадающее меню, заполнить форму, открыть карточку товара, нажать на ссылку.
- Адаптировать сайт или веб-приложение к разным устройствам, чтобы ресурс был одинаково удобным и на компьютере, и на телефоне, быстро загружался даже с медленным интернетом. Например, при разработке фронтенда мы часто используем подход lazy loading: контент на странице загружается постепенно, по мере того, как пользователь скроллит страницу. Какие еще приемы адаптивной верстки мы используем, рассказали в статье «Как адаптировать сайт под мобильные устройства».
- Настраивать кроссбраузерность, чтобы одни и те же сайты отображались и загружались одинаково в разных браузерах. Подробнее о том, как фронтендер настраивает кроссбраузерность, рассказали в другой статье.
- Настраивать SEO. Поисковые роботы оценивают не только контент, но и то, как сайт сверстан. Фронтендер использует семантически верные теги, настраивает ссылки, следит, чтобы они не дублировались, убирает из индексации нежелательные ссылки. Все это помогает повысить рейтинг сайта у поисковиков и его место в поисковой выдаче. Что еще нужно учесть, подробно рассказали в статье «Чек-лист: SEO во время разработки сайта».
- Тестировать ресурс. Когда все готово, фронтенд валидирует верстку, находит и исправляет ошибки.
- Обновлять сайт. После запуска сайта работа фронтенда не заканчивается. Он отслеживает ошибки, которые возникают после релиза, исправляет баги, дорабатывает интерфейс.
Отличия frontend-developer от backend, верстальщика и дизайнера
Бэкенд отвечает за серверную часть — ту, которую пользователи не видят. Он занимается логикой работы сайта или приложения. Допустим, пользователь нажал кнопку «Купить»:
- Frontend developer отвечает за то, как эта кнопка отображается и реагирует на действия пользователя.
- Backend developer настраивает взаимодействие интерфейса с остальными элементами архитектуры. Например, после нажатия кнопки информация о покупке должна поступить через платежную систему в банк. Если на счету достаточно средств, ответ от банка возвращается обратно в интерфейс: пользователь видит, что страница обновилась и появилось сообщение «Заказ оформлен».
Задача верстальщика — расположить элементы интерфейса, как в макете, а также использовать нужные шрифты и цвета. В отличие от фронтенд-разработчика, верстальщику не обязательно уметь писать код, но разбираться в нем он должен.
Это помогает видеть связь между кодом и внешним видом ресурса. Опытный верстальщик может выполнять несложные настройки динамики на странице. Например, запрограммировать выпадающее меню. В этом случае он может помогать фронтенду с рутинными задачами.
Знания фронтенд-разработчика гораздо глубже, чем у верстальщика. С помощью кода на JavaScript фронтендер делает страницы интерактивными и отслеживает, чтобы все элементы реагировали так, как нужно. Разработчик умеет писать тесты, находить ошибки в коде и исправлять их.
Фронтендер работает вместе с бэкендом, так как интерфейс любого сайта или приложения связан с серверной частью сайта.
Дизайнер интерфейсов никак не связан с программированием. Он проводит исследование конкурентов, проектирует внешний вид сайта и создает дизайн-макеты под разные устройства. Их уже используют верстальщики и фронтендеры.
Что должен уметь фронтенд-разработчик
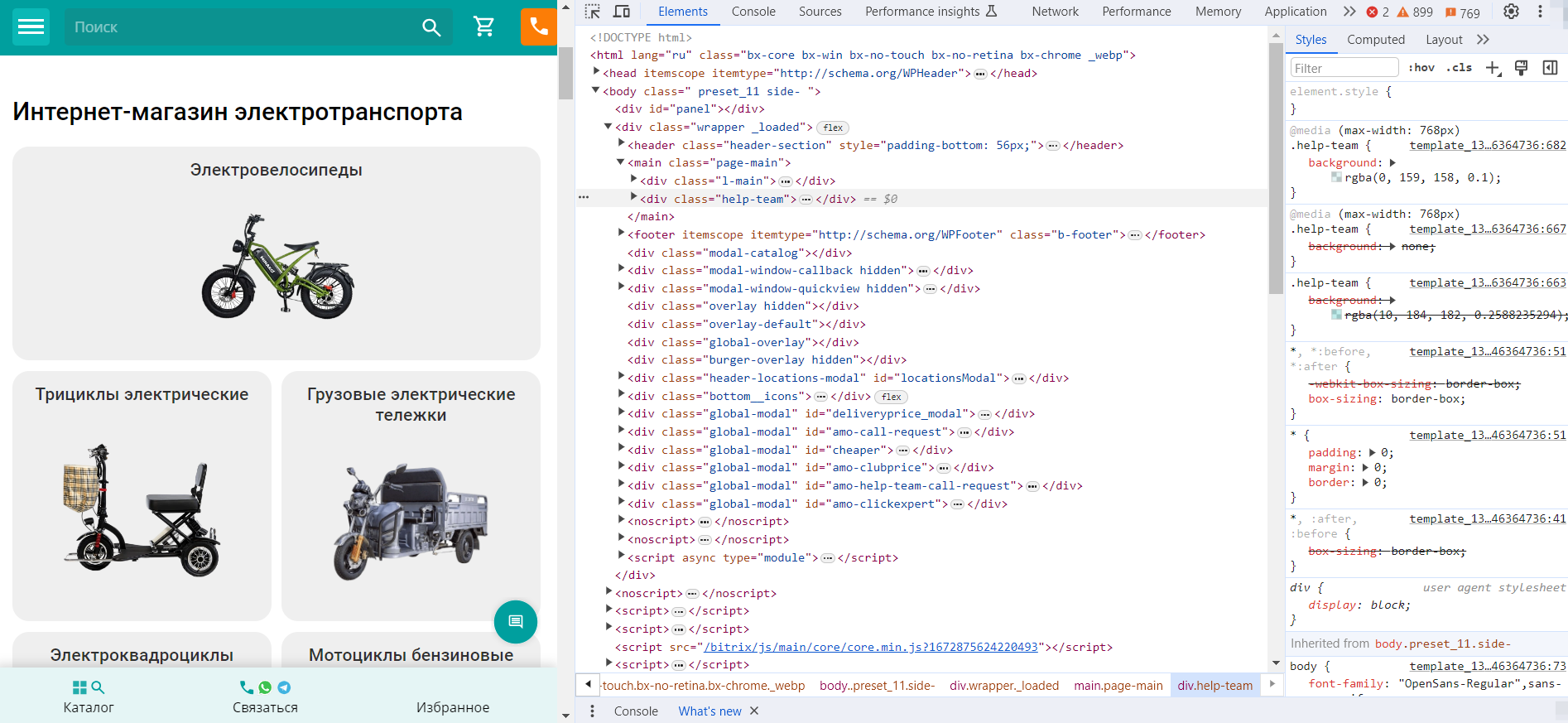
Фронтенд разрабатывает сайт с использованием HTML, CSS и JavaScript.
HTML отвечает за базовую разметку сайта. Из обычного полотна текста он делает структурированный контент с заголовками, списками, таблицами. С помощью HTML разработчик определяет расположение элементов на странице и относительно друг друга.
CSS — следующая ступень создания сайта. C ним внешний вид ресурса становится интереснее. С помощью CSS front-end разработчик прописывает, как будут выглядеть заголовки, ссылки, таблицы и другие элементы. Например, как обложки в каталоге будут располагаться в зависимости от размера экрана или окна браузера.

Язык JavaScript добавляет на ресурс интерактивность. Например, с его помощью frontend developer прописывает, как кнопки будут реагировать на нажатие или какая анимация будет появляться на странице при прокрутке.

Чистых языков для разработки интерфейса мало. Чтобы верстать и писать код быстрее и эффективнее фронтендер должен знать:
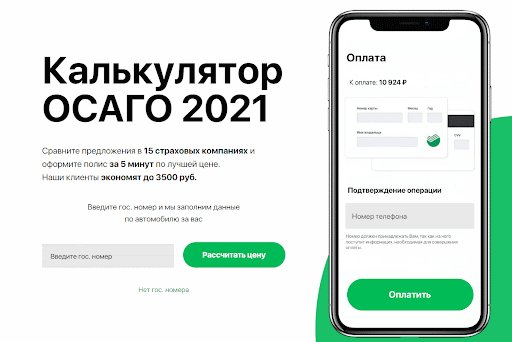
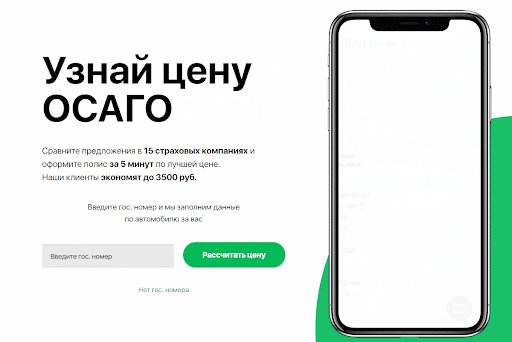
- JavaScript-фреймворки — готовые шаблоны, которые помогают разработчику экономить время при написании кода. Например, при разработке сайта, который помогает подобрать полис автострахования, мы использовали фреймворк JavaScript — Vue. js. В нем уже прописана логика работы кнопок, обмена данными, переходов и анимаций. Все это можно написать вручную с помощью HTML и CSS, но времени такой проект займет в разы больше.
- Препроцессоры CSS и HTML. Программы, которые помогают упрощать работу с HTML и CSS, избавляя разработчика от рутины.
- Системы контроля версий нужны для того, чтобы сохранять код во время его написания. Допустим, frontend developer написал часть кода, проверил его, и оказалось, что кнопки перестали отображаться. С помощью системы контроля фронтендер может откатиться к предыдущей версии и продолжить разработку с этого места.
- Сборщики модулей, или билдеры, нужны для того, чтобы собрать в одно целое все части проекта и зависимости между ними. Например, несколько файлов JavaScript, файлы CSS, изображения. Сборщики могут оптимизировать файлы, чтобы повысить производительность сайта. Самые популярные инструменты, которые используют frontend developers — Gulp и Webpack.
Примерная разница между Junior, Middle и Senior разработчиками простыми словами
| Junior developer | Middle developer | Senior developer |
| Работает под руководством опытных коллег-фронтендеров Знает HTML, CSS и JavaScript Владеет хотя бы одним фреймворком Может написать простой код и создать сайт, например лендинг | Знает и умеет все, что и Junior-разработчик Владеет несколькими фреймворками и препроцессорами CSS Может заниматься разработкой самостоятельно, разбирается в чужом коде Занимается адаптивной версткой Умеет работать с системами контроля версий | Знает и умеет все, что Junior и Middle Есть опыт разработки и реализации больших проектов Понимает, как реализовать проект от идеи до вывода на рынок Быстро изучает новые инструменты для разработки Может руководить другими разработчиками |
Как выбрать frontend developer для проекта
Выбор фронтендера под разработку проекта состоит из 2 шагов: определиться с задачей и выбрать формат работы.
1. Определиться с задачей. Выбор фронтенда зависит от проекта и требований к нему. Хорошо, когда заказчик понимает, что он хочет получить на выходе. Например, из каких страниц будет состоять сайт или какие функции будут в приложении. Если точного понимания нет, он обращается к аналитику или менеджеру, который соберет и систематизирует требования к разработке.
После можно приступать к поиску фронтенд-разработчика:
- С разработкой простого лендинга справится и Junior frontend, который с большей готовностью возьмется за эту задачу. Его услуги обойдутся дешевле всего, но результат, возможно, придется дорабатывать.
- Middle frontend может справиться с большинством задач. Такой front-end, скорее всего, уже создавал похожие сайты и знает, что учесть в разработке. Он напишет чистый код для многостраничного сайта, проверит и исправит чужой, подберет фреймворки и библиотеки под конкретную задачу.
- Senior front-end сможет организовать работу команды фронтендеров над крупным проектом.
2. Выбрать формат работы. Можно нанять сотрудника в штат, обратиться к фрилансеру, выбрать аутстаффинг или аутсорсинг. У каждого формата есть свои плюсы и минусы:
- Штатных сотрудников проще контролировать, но компании нужно тратить время и ресурсы на подбор подходящего сотрудника, обеспечивать его постоянную загрузку, выплачивать зарплату.
- Фрилансера можно найти быстрее, его работа обойдется дешевле, можно сотрудничать попроектно. Но фрилансера сложно контролировать. Например, он может неожиданно пропасть, не доделав проект.
- Аутстаффинг — хороший путь решения проблемы с поиском недостающих сотрудников. Если у компании есть собственная команда разработки, аутстаффинг позволяет усилить ее нужными специалистами. Например, привлечь девопса, чтобы вести мониторинг корпоративной системы. Или взять на аутстаф фронтендера, чтобы обновить сайт.
- Аутсорс-формат позволяет нанять готовую команду для разработки проекта под ключ: от идеи до запуска. Например, создать сайт, приложение или аналитическую систему.
OrbitSoft работает в формате аутстаффинга и аутсорсинга. Наши опытные разработчики создают сайты с нуля и модернизируют уже запущенные. Фронт энды быстро подключаются к задачам заказчиков, взаимодействуют с ними как часть команды и помогают качественно реализовывать проекты.
















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com