Лишние элементы оформления отвлекают пользователя от контента сайта и мешают ему изучить продукт или услугу. Чтобы создать лаконичный дизайн, используют минимализм. Это стиль, для которого характерна простота и небольшое количество элементов.
У сайта в минималистичном стиле ограниченная палитра, интуитивная навигация, нет объемных текстов. Так пользователь быстрее найдет информацию и с большей вероятностью купит товар или заполнит форму заявки. Дизайнеры могут использовать интерактивные элементы и яркие цвета, но только если они помогут управлять вниманием. В статье дадим несколько советов, как разработать минималистичный дизайн сайта, на примере проектов OrbitSoft.
Чем минималистичный дизайн полезен для бизнеса
- Проще разрабатывать. В макете меньше картинок, текста и сложных элементов, поэтому разработчики тратят меньше времени на его верстку.
- Легче адаптировать под мобильные устройства. Чтобы сложный сайт с анимацией и множеством элементов хорошо смотрелся на смартфонах, макет придется долго перерабатывать. Для минималистичного достаточно пропорционально уменьшить изображения и перестроить структуру и стили под вертикальные экраны.
- Пользователи быстрее придут к целевому действию. На минималистичном сайте нет лишних элементов, поэтому пользователь быстрее отличит главное от второстепенного. Он обратит внимание на разделы и элементы, которые приведут к покупке, оформлению заявки или подписке.
- Быстро загружается, кросс-браузерный. Пользователь с большей вероятностью задержится на быстром сайте, который будет одинаково выглядеть в разных браузерах. Поисковые системы первыми в результатах поиска показывают кросс-браузерные сайты, которые загружаются за 2—4 секунды.
- Дешевле поддерживать. Сложная анимация, нестандартные кнопки и меню работают за счет плагинов и библиотек, которые нужно регулярно обновлять. К тому же трендовые элементы быстро выходят из моды. С минималистичным стилем меньше проблем: он долго остается актуальным, а разработчикам не приходится иметь дело с постоянными обновлениями.
Как применить минимализм в проекте
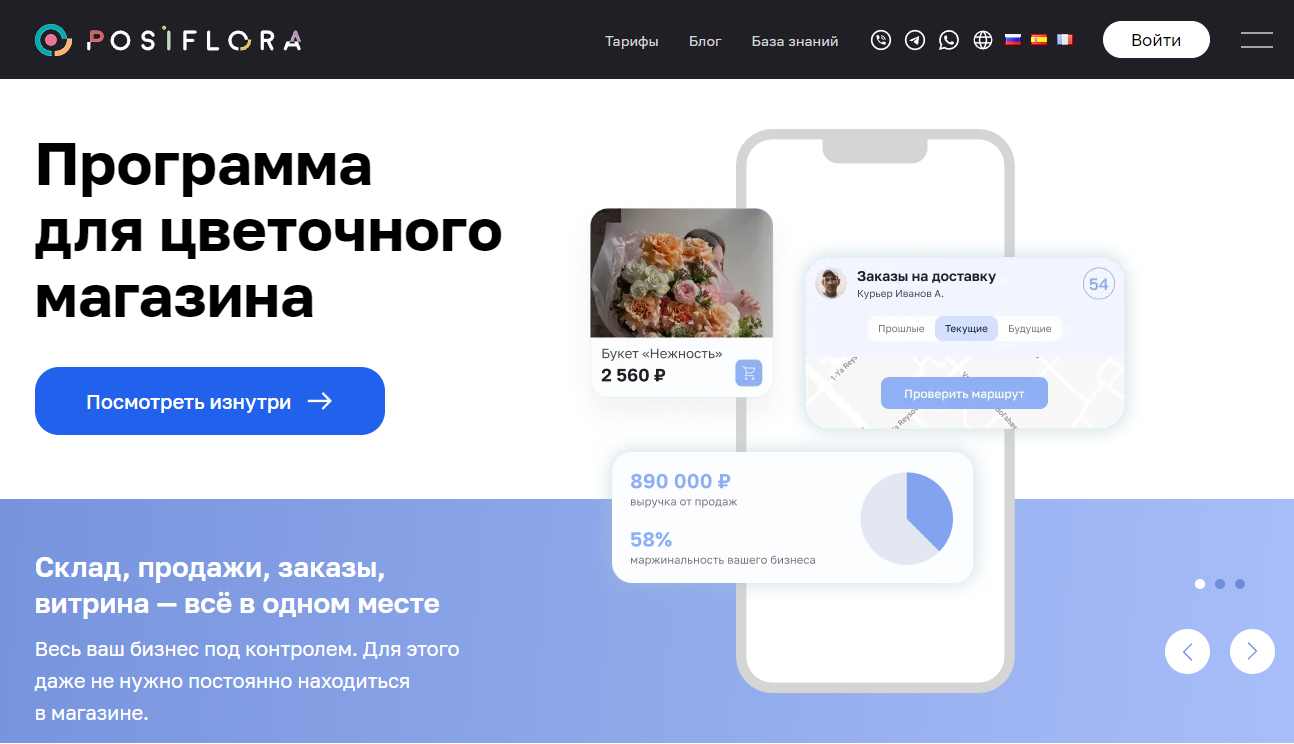
1. Использовать не более 3—4 цветов и направлять внимание пользователя цветовыми акцентами. На сайте программы для цветочного бизнеса POSiFLORA нужно было показать разные варианты использования платформы и подвести пользователя к заполнению формы заявки.
Мы использовали принципы минимализма. Выбрали 4 основных цвета: синий, зеленый, оранжевый и розовый. Сделали акцент на кнопке, которая предлагала пользователю изучить доступные варианты подключения сервиса.

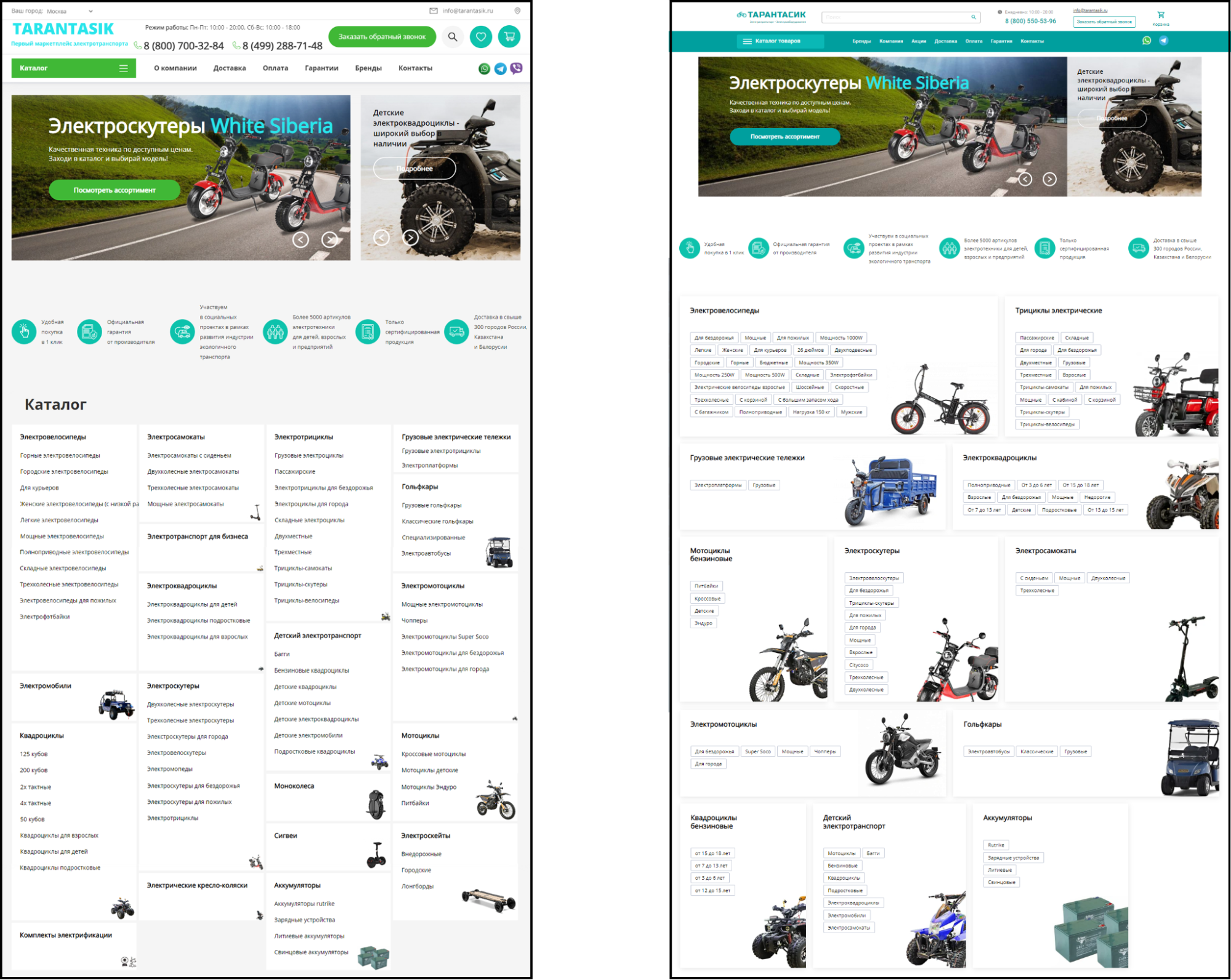
2. Соблюдать баланс между текстом и фото. Сайт магазина электротранспорта Тарантасик нужно было обновить: оптимизировать интерфейс и ускорить загрузку страниц. В старой версии описания товаров были объемные и сливались с фоном. Из-за маленьких фото сложно было понять, к какому товару они относятся.
Мы убрали лишние элементы, чтобы повысить производительность сайта. Увеличили фотографии товаров и расстояние между карточками в каталоге, вместо длинного описания сделали теги. Каталог стал выглядеть привычным для большинства пользователей.

3. Использовать негативное пространство — «воздух» между элементами веб-страницы. Если всю страницу заполнить контентом, а текст и фотографии разместить плотно друг к другу, сложно будет понять, что здесь главное. Негативное пространство — это пустота, которую специально добавляют в макет. Например, в лендинге можно добавить широкие поля и увеличить расстояние между элементами.
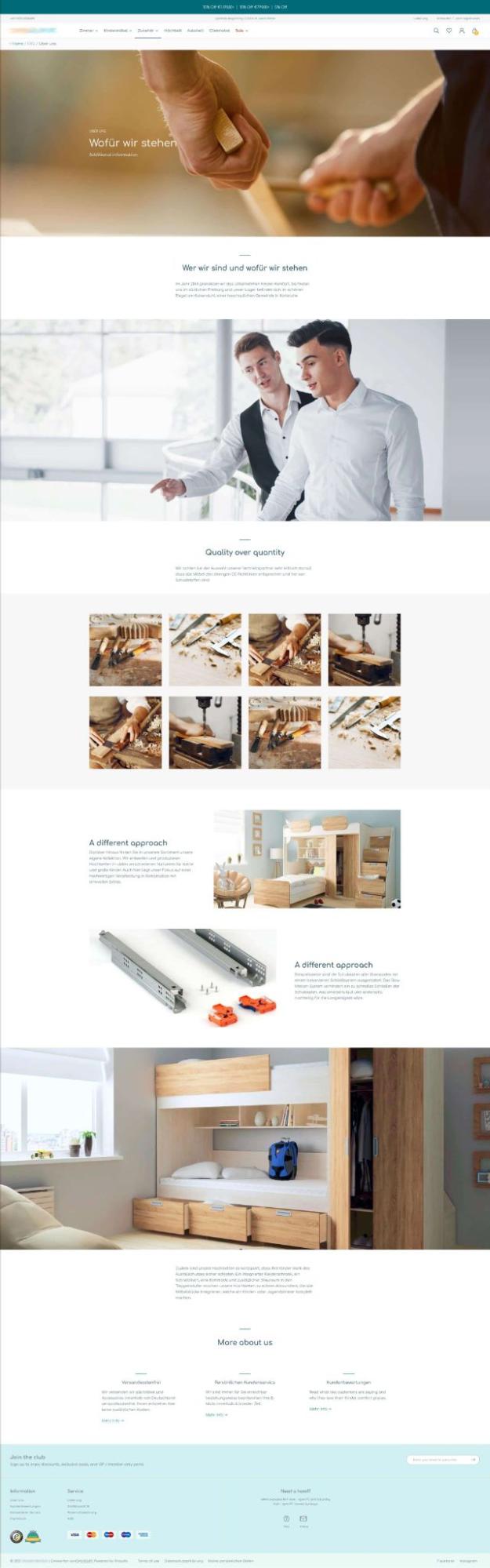
Когда переделывали сайт для немецкого интернет-магазина мебели, мы изменили структуру страниц и добавили возможность создавать лендинги под отдельные товары. Негативное пространство облегчило восприятие для пользователя и помогло акцентировать внимание на контенте.

4. Использовать модульную сетку — систему организации элементов на сайте. Дизайнер использует колонки и ряды, чтобы выравнивать текст, фото, кнопки. Без модульной сетки получается визуальный «винегрет»: объекты в макете как будто разъезжаются, вид у страницы неопрятный.

5. Объяснять, как работает продукт, с помощью инфографики или анимации. Текстовое описание принципов работы сервиса занимает много места на странице. Пользователь тоже не будет читать полотно текста. Чтобы сохранить минималистический стиль, познакомить пользователя с продуктом и не перегружать его внимание, можно использовать анимацию. Например, показать, как оформить услугу в приложении.
Минимализм в веб-приложении Getpolis. Использовали анимацию, чтобы показать, как происходит оформление полиса ОСАГО
Как сделать минималистичный сайт
- Минималистичный стиль в веб-дизайне помогает управлять вниманием пользователя. Он сразу видит нужную информацию, не отвлекаясь на декоративные элементы и полотна текста.
- В макете минималистичного сайта обычно используют не более 3—4 цветов. Например, три основных и один дополнительный.
- В минималистичном дизайне используют цветовые акценты и анимацию, чтобы пользователю было проще разобраться в работе продукта и найти кнопки «купить», «оформить», «узнать подробнее».
- Чтобы контент смотрелся аккуратно, убирают лишний текст и выравнивают объекты в макете с помощью модульной сетки.
Разрабатывают минималистичные сайты UX- и UI-дизайнеры. Задача UX-дизайнера — предусмотреть варианты взаимодействия пользователя с сайтом и спроектировать понятную и логичную структуру. UI-дизайнеры отвечают за оформление сайта — подбирают цветовую палитру, шрифты, иллюстрации.
В статье «Как UX/UI увеличивает прибыль» мы подробно рассказали, в чем разница между UI и UX и что их объединяет. Например, часто за эти направления веб-дизайна отвечает один специалист. Он изучает целевую аудиторию, референсы, продумывает подходящее решение, делает прототипы и макеты, на основе которых разработчики создают сайт.
Чтобы разработать минималистичный сайт, можно обратиться к фрилансерам или заказать его у веб-студии. У OrbitSoft большой опыт в разработке сайтов разной сложности — от лендингов до многостраничных интернет-магазинов. Узнайте, сколько стоит разработка дизайна вашего сайта, на orbitsoft.com.
















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com