SPA (single page application), или одностраничное приложение, — это один из вариантов веб-приложений, что-то среднее между сайтом и мобильным приложением. SPA — сайт, который состоит из одной HTML-страницы (single page), но ведет себя как приложение (application).
Браузер загружает все данные единоразово с помощью JavaScript- и CSS-файлов — в дальнейшнем обновление страницы не требуется. Основная часть работы происходит на стороне клиента, без необходимости запрашивать данные с сервера.
Например, раньше в соцсетях приходилось обновлять страницу, чтобы увидеть новое сообщение. В single page application используется лишь одна страница, поэтому сообщения появляются сразу, как приходят. Сайт ведет себя больше как приложение, обеспечивая более плавную и комфортную работу.
SPA — популярная архитектура. В отличие от мобильных приложений SPA не занимают место в памяти устройства и совместимы одновременно с ПК, ноутбуками, планшетами и смартфонами. По сравнению с обычными сайтами они работают быстрее, что улучшает пользовательский опыт.
В статье разберем, какие процессы лежат в основе работы SPA, в чем их плюсы и минусы. На примерах ниже покажем, для каких проектов подходит эта технология, а когда стоит предпочесть другое решение.
Как работает Single Page Application?
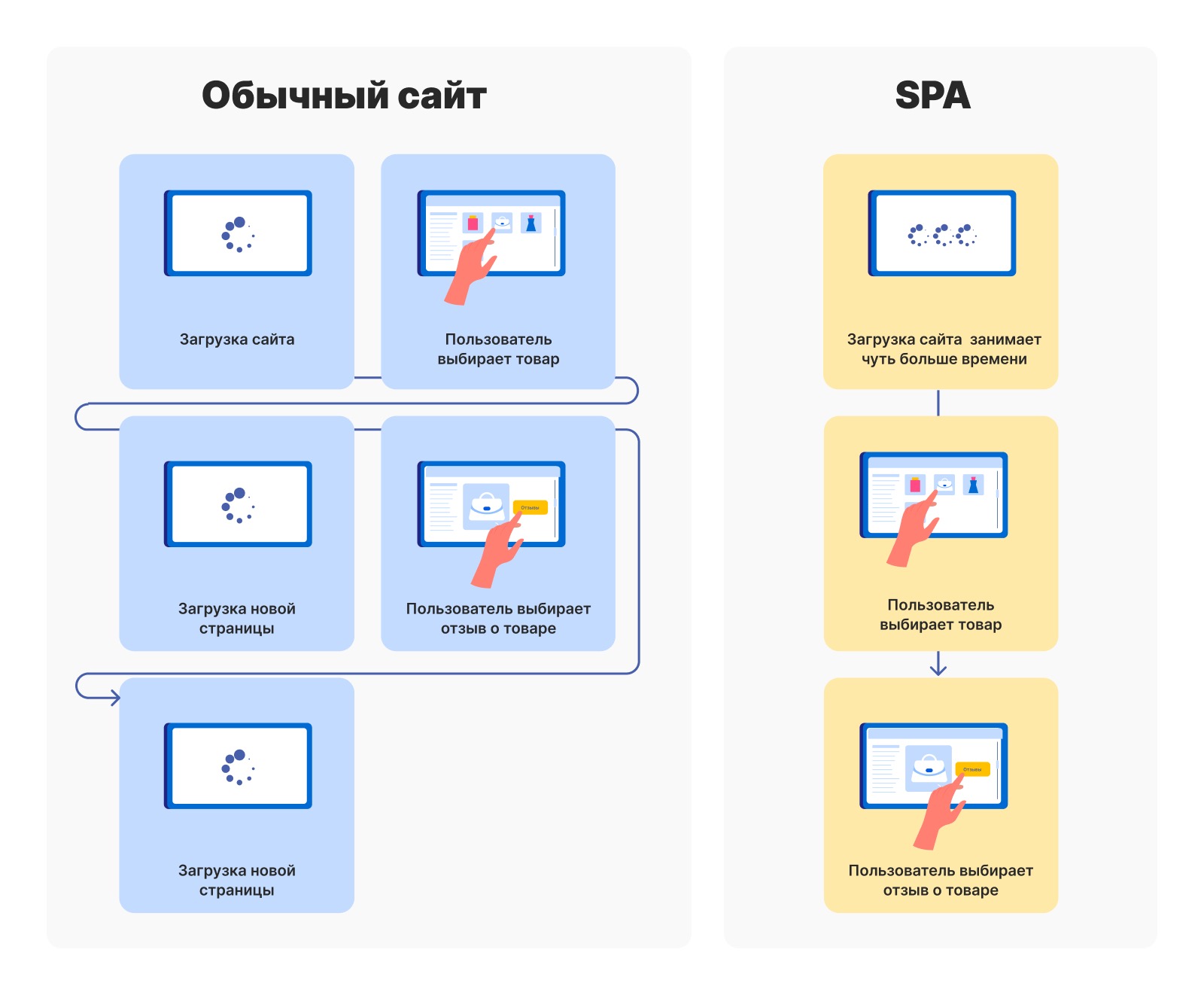
SPA — это сайт, который работает как приложение. Например, пользователь открывает интернет-магазин:
- Клиент запрашивает данные с сервера раз. Он использует JavaScript для создания HTML-тегов из загруженных данных и динамически вставляет их в конкретную страницу. Дальнейшее обновление отдельных компонентов происходит в фоновом режиме, без полной перезагрузки.
- Посетитель взаимодействует с сайтом: прокручивает список товаров на несколько экранов вниз, читает отзывы, добавляет интересные позиции в корзину.
- Браузер мгновенно раскрывает необходимые блоки: большая часть контента уже запрошена с сервера при первоначальной загрузке. Контент, который не был загружен, обновляется точечно.
- При переходе между разделами сайта основные элементы, такие как боковая панель меню, футер, шапка сайта, не обновляются — как в мобильном приложении.

SPA обменивается данными с сервером с помощью AJAX-запросов. В ответ сервер отдает практически любой тип данных в формате JSON. Подробнее о нем мы рассказали в статье «Что такое JSON: простыми словами о формате и использовании».
Программирование одностраничных веб-приложений требует применения не только HTML и CSS, но и JavaScript. Последний — основной язык, который используют для создания интерактивных и динамических элементов в SPA.
Разработчики OrbitSoft используют JavaScript-библиотеки и фреймворки, такие как React, Angular, Vue. Они ускоряют и упрощают разработку, предоставляя готовые решения для управления маршрутизацией, взаимодействием с сервером и других задач.
Подробнее про преимущества и практическое применение каждого из инструментов мы писали в следующих статьях:
- «Для каких задач используем Vue» — рассказываем, как спроектировали пользовательские интерфейсы для сервиса продажи автостраховок GetPolis.
- «Что такое React. js» — описываем преимущества и особенности разработки на фреймворке React. Какие задачи с его помощью можно решить, как мы используем инструмент для создания административных панелей.
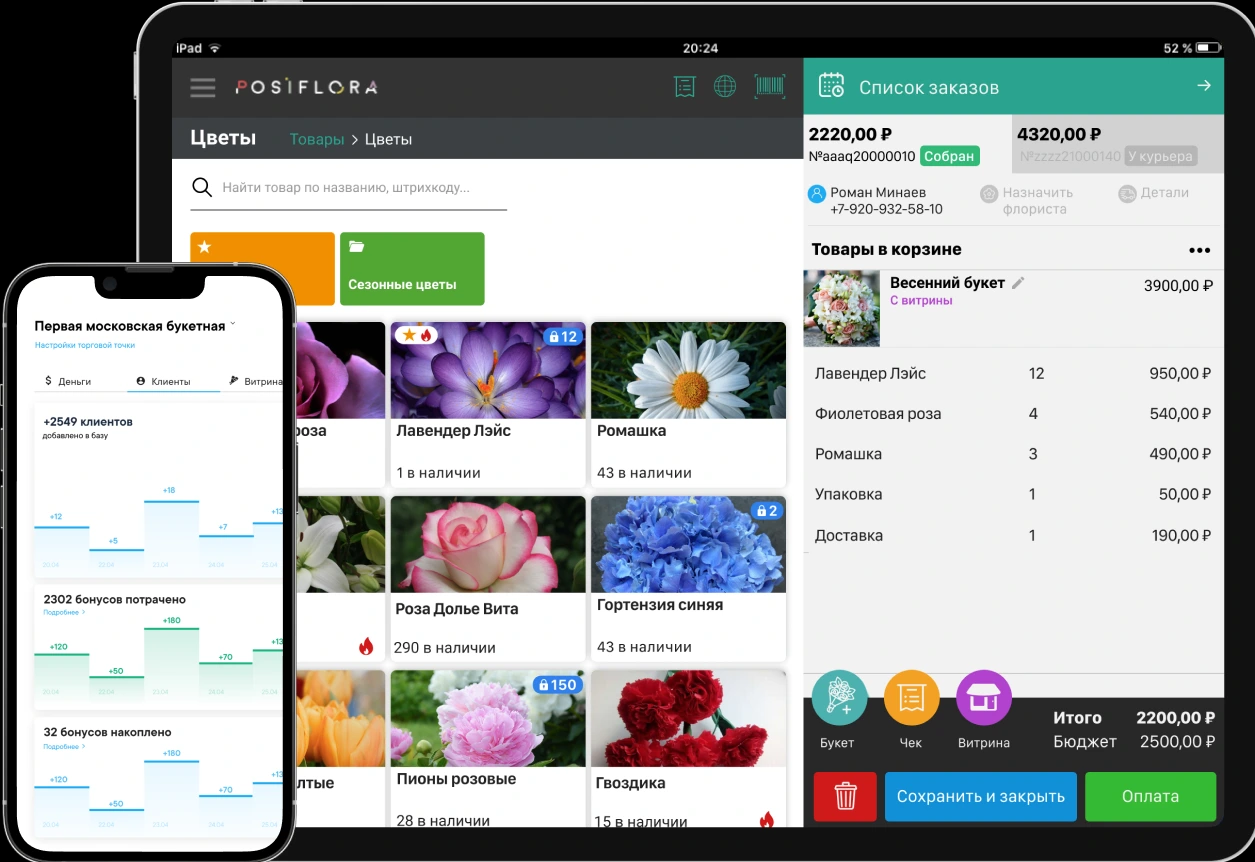
- «Angular: что это, преимущества и недостатки» — объясняем, почему выбрали этот фреймворк для веб-приложения POSiFLORA и как благодаря ему получилось сократить время разработки.
Для каких проектов подходят SPA
Одностраничные приложения помогают избежать задержек на пользовательском пути. Поэтому их применяют в сервисах, где пользователь совершает несколько действий одновременно и ему важна скорость ответа.
Интернет-магазины. В таких проектах технология SPA нужна, чтобы обеспечивать быстрый и плавный пользовательский опыт при просмотре товаров, добавлении их в корзину и оформлении заказа. Технология повышает конверсию, ведь скорость работы интернет-магазина напрямую влияет на объем продаж. Если любое действие пользователя сопровождается зависанием, то достаточно двух секунд, чтобы он принял решение покинуть сайт.
Сервисы бронирования и доставки. Платформы бронирования отелей, ресторанов, билетов, доставки еды или такси могут воспользоваться SPA для обеспечения удобного и быстрого оформления заказа.Панели управления и административные системы. Например, мы использовали SPA при разработке POSiFLORA. Это система учета и контроля в цветочном бизнесе, которая объединяет управление продажами, складом и персоналом. Выбор технологии позволяет флористам работать в системе без перезагрузки страниц, быстрее обслуживать клиентов и продавать больше цветов.

Социальные сети имеют множество интерактивных элементов, такие как ленты новостей, комментарии, чаты и уведомления. Если контент в них обновляется без перезагрузки страницы, это значительно улучшает впечатление пользователей.
Образовательные платформы. Например, мы использовали SPA для разработки видеопортала для косметологов и пластических хирургов. На платформе много интерактивных элементов: видеолекции, мастер-классы, записи конференций и даже целые учебные курсы. Формат одностраничника помогает ускорить загрузку и упростить переключение между разделам сайта.
Приложения для медиа и развлечений. Сервисы для потоковой передачи видео и музыки, игры и другие развлекательные приложения часто делают с использованием SPA. Этот формат делает веб-приложение более отзывчивым, поэтому мы применили его при создании сайта с розыгрышами и лотереями.
Когда предпочесть другое решение
Статические сайты. Для простого веб-сайта с небольшим количеством контента и без интерактивных элементов нет смысла использовать SPA. Вместо него лучше подойдут сайты, созданные с помощью HTML и CSS: они будут более эффективными.
Блоги и новостные сайты состоят в основном из статических статей и не требуют сложной интерактивности, кроме лайков и комментариев. SPA тут может быть излишним.
Лендинги. Для создания лендинга SPA не совсем подходит. Вес такого сайта, длительность первой загрузки и некоторые возможности вроде анимации проигрывают ресурсам, созданным на конструкторах, таких как Tilda.
Сайты с хорошо оптимизированными страницами. Если каждая из страниц многостраничника хорошо оптимизирована для быстрой загрузки, то SPA чаще всего не приносит значительных преимуществ.
Проекты с SEO-зависимостью. Если проект требует высокой степени оптимизации для поисковиков, то выбор в пользу SPA может потребовать дополнительных усилий для обеспечения хорошей индексации.
Проекты с ограниченными ресурсами. Создание SPA может потребовать больше времени и усилий разработчиков, чем создание традиционных многостраничных сайтов.
Высокая скорость. Переход между компонентами на сайте происходит быстрее. Нужные данные получены с первой загрузкой и при необходимости отдельные элементы динамически могут загружаться в соответствии с запросами пользователя.
Гибкость настроек. Поскольку пользователь может совершать действия лишь на одной странице, можно внести разнообразие в визуализацию элементов: использовать анимацию, креативные переходы между блоками. Благодаря этому интерфейс single page application становится больше похожим на полноценное приложение, а не просто на страницу веб-сайта.
Адаптивность. Для SPA-приложения необходима поддержка JavaScript. Она позволяет использовать его на разных устройствах и продолжать работу в любом месте и в любое время, когда пользователю будет удобно. К тому же одностраничная программа может частично работать в офлайн-режиме благодаря функции кеширования. Это еще больше сближает ее с приложениями.
Переиспользование кода. Если возникнет необходимость развить single page application в полноценное приложение, то весь код не придется писать с нуля, его треть можно будет использовать повторно. В это разработка потребует меньше времени и денег.
Масштабируемость. Благодаря современным фреймворкам и библиотекам SPA легко масштабировать при росте объема данных и функций.
Все преимущества single page application в совокупности улучшают пользовательский опыт.
Трудности работы с SEO. Одностраничные сайты сложно взаимодействуют с поисковыми системами, которые направлены на индексацию отдельных страниц с заголовками и метатегами. В SPA такой возможности нет, поэтому необходимы другие способы оптимизации.
Зависимость от интернет-соединения. Чтобы открыть такое приложение, необходима связь с сервером. В этом single page application уступают обычным приложениям. Зато потом работу на одностраничном сайте можно продолжить в офлайн-режиме.
Начальная загрузка данных. Если приложение содержит большой объем данных или ресурсоемкие компоненты, начальная загрузка страницы сайта может занять много времени, особенно при медленном соединении.
Уязвимость для хакерских атак. Однако есть способы избежать их благодаря защите конечных точек данных (data endpoint). Стоит обратить внимание на безопасность данных первичной страницы.
Отсутствие навигации по кнопкам «назад» и «вперед». При использовании многостраничных сайтов большинство пользователей привыкло к тому, что нажатие кнопки «назад» вернет странице изначальный вид. Для этого браузеры загружают кешированные копии сайта, поэтому это происходит быстро. Но в случае single page application такой переход вызывает запрос к серверу, поэтому переход осуществляется дольше.
Ограниченность маркетинговых инструментов. Сложно проанализировать, какие страницы или контент популярнее, ведь технически это одна страница, расположенная по одной ссылке. Необходимо предоставить дополнительный код, чтобы аналитика могла отслеживать псевдостраницы по мере их отображения.
Еще одно востребованное свойство сайта для маркетологов — персонализация контента. Single page application для нее изначально не приспособлено. Релевантные данные должны предоставляться в реальном времени, а SPA-приложение загружается единоразово и полностью. Без подходящей системы управления контентом (CMS) оно не сможет отображать персонализированный контент.
Большинства недостатков, которые скрывает технология, можно избежать, если воспользоваться услугами опытных программистов. Они помогут выстроить эффективную SEO-оптимизацию в Google и Яндекс, безопасную работу single page application и настроят альтернативные способы сбора маркетинговых данных.
Итоги
Single page application — это одностраничное приложение-сайт, которое загружает большую часть данных сайта сразу, а остальные подгружает динамически по мере необходимости, без обновления страницы полностью.
Таким образом SPA позволяет повысить отзывчивость веб-приложений, сделать их структуру более функциональной и простой, что улучшает конверсию и пользовательский опыт. Первая загрузка новой страницы происходит дольше, чем на многостраничных web-сайтах, зато после этого пользователь может без задержек взаимодействовать с любой частью контента на сайте.
Программирование single page application требует глубокого понимания JavaScript-кодов и современных инструментов Google аналитики и SEO-оптимизации, с которыми всегда поможет команда OrbitSoft.
Часто задаваемые вопросы
Что такое Single Page Application (SPA) и каковы его основные принципы работы?
Single Page Application — это тип веб-приложения, которое загружает только одну HTML-страницу и динамически обновляет ее содержимое без перезагрузки. Основной принцип работы SPA — загрузить все необходимые ресурсы один раз и затем использовать JavaScript для динамического обновления нужного контента.
Какие есть примеры SPA?
Несколько самых популярных single page applications:
- Gmail — это один из наиболее известных примеров SPA. Пользователи загружают страницу входящих сообщениий и получают обновления без обновления браузера.
- Google Maps также является SPA. Пользователи могут перемещаться по карте, изменять масштаб и выполнять другие действия без перезагрузки страницы.
- Trello — веб-приложение для управления проектами, с помощью которого пользователи создают, перемещают и редактируют карточки на доске.
- Airbnb использует SPA для обеспечения удобного поиска и бронирования жилья.
В чем разница между SPA и традиционными многостраничными веб-приложениями?
Отличие между SPA и традиционными многостраничными веб-приложениями в том, что в SPA весь интерфейс этого приложения строится и обновляется на стороне клиента, в то время как в многостраничных приложениях каждый переход между страницами приводит к полной перезагрузке страницы и загрузке новых HTML-файлов.
Какие есть преимущества у SPA по сравнению с традиционными веб-приложениями?
Преимущества SPA по сравнению с традиционными веб-приложениями:
- более плавный пользовательский опыт благодаря динамической загрузке содержимого,
- повышенную производительность за счет минимизации перезагрузок страницы;
- улучшенную масштабируемость;
- удобство разработки за счет использования фреймворков и библиотек.
Каковы основные сложности при разработке SPA?
Основные трудности при разработке SPA включают в себя: увеличенную сложность управления состоянием приложения, проблемы с SEO из-за одностраничной природы и требования к обработке маршрутов, длительные времена загрузки приложения при первой загрузке из-за большого объема JavaScript-кода, а также проблемы с безопасностью, такие как защита от XSS и CSRF атак.
Какие технологии используют для создания SPA?
Для создания SPA часто используются:
- HTML-коды, CSS-стили и JavaScript для построения пользовательского интерфейса;
- фреймворки и библиотеки React, Angular, Vue. js для управления состоянием и маршрутизацией;
- RESTful API для обмена данными с сервером;
- инструменты сборки и управления зависимостями, например, Webpack или Parcel.
















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com