React: Реакт, или React. js — это JavaScript-библиотека для программирования пользовательских интерфейсов веб-платформ, программ и приложений. С ее помощью создаются интерактивные элементы — кнопки, виджеты, чаты, карточки товаров и так далее. React разработала в 2013 году компания Facebook. Библиотеку используют 40% фронтенд-разработчиков, что делает ее одной из самых востребованных на сегодня.
React часто называют фреймворком, но это не так. Фреймворк должен включать набор библиотек, правил и инструментов для программирования, то есть фреймворк — это комплексное решение. React. js — это только библиотека, то есть часть фреймворка.
Официальная документация React
Плюсы и минусы React
В отличие от полноценного фреймворка React не влияет на общую архитектуру платформ и может применяться более гибко. Он облегчает процесс программирования и отладки продукта, но React может вызывать и сложности. Они в основном связаны с необходимостью использования дополнительных инструментов, частыми актуализациями библиотеки и непривычным для многих специфическим синтаксисом.
- Декларативный подход. React, несмотря на использование JavaScript, является декларативной библиотекой. Это означает, что разработчику нужно описать только желаемое состояние интерфейса, например как будет выглядеть кнопка после того, как пользователь ее нажал. А React заботится о том, как это реализовать. Благодаря этому подходу программирование и отладка на Реакте проще, чем на чистом JavaScript.
- Наглядность. Это следствие декларативности: так как при программирование на Реакте сразу описываются конечные состояния объектов, при написании кода понятно, как будет выглядеть элемент на странице.
- Изолированность компонентов. React позволяет работать с отдельными компонентами интерфейса, за счет чего любые платформы становятся более стабильными. Каждый созданный на Реакте элемент зависит от своего состояния, и если одна опция перестанет корректно работать, на другие это не скажется. Это преимущество программирование на React перед написанием проекта на чистом JavaScript. Страница, написанная на JS, монолитна, то есть ее компоненты зависят друг от друга, и если одна функция сломается — это скажется на остальных.
- Повторное использование компонентов. Созданные на Реакте компоненты не обязательно прописывать заново каждый раз, когда нужно добавить опцию. Каждый компонент можно дублировать и добавлять в другие разделы и на другие страницы. Это становится возможным, так как каждый написанный с помощью React компонент содержит все нужные данные и методы для реализации конкретной функции.
- Использование JSX. Компоненты React. js программируются на JSX — это расширение языка JavaScript, которое выглядит как смесь JS и HTML. Он нужен как раз для того, чтобы работать с разными объектами на странице и делать их менее зависимыми от состояния других объектов. При этом объекты, которые выглядят в коде как HTML, остаются синтаксисом JSX. Поэтому разработчики пользуются платформами с поддержкой JavaScript-кода, например Node. js, для React. Что такое Node. js, мы рассказывали в одной из предыдущих публикаций.
- Отзывчивость и эффективность. React взаимодействует с виртуальной копией DOM, что расшифровывается как Document Object Model, то есть объектная модель документа. Такая модель содержит все элементы страницы, а также информацию о связях между ними. Приложения на Реакте создают копию DOM в кэше и работают с ней. Когда пользователь совершает действие на странице, сначала обновляется виртуальная копия, сохраненная в кэше, а потом уже реальная. Благодаря этой функции React пользователь моментально видит результат своих действий, даже если платформа очень «тяжелая» и для обновления реальной DOM нужно время.
- Однонаправленный поток данных. В написанных на Реакте приложениях компоненты, хотя и не влияют на работу друг друга напрямую, обмениваются данными и свойствами. При этом поток данных всегда нисходящий — от материнских компонентов к дочерним. Благодаря такой четкой иерархии отлаживать код намного проще — всегда понятно, откуда данные поступили к компоненту, и причины багов находятся быстро.
- Дополнительные инструменты и расширения. React популярен среди программистов, и энтузиасты создали множество инструментов, совместимых с ним. Один из примеров — расширение React Native. Оно упрощает развертывание приложений в разных операционных системах за счет того, что задействует стандартные для каждой из них протоколы. Так приложение открывается на любом устройстве, используя его стандартные возможности.
- Производительность. React использует виртуальный DOM, что позволяет эффективно обновлять UI, изменяя только те части, которые необходимо изменить. Это приводит к более высокой производительности и меньшей нагрузке на браузер.
- SEO оптимизированность. React приложения обычно хорошо оптимизированы для поисковых систем. Они легко индексируются и имеют хорошие рейтинги в результатах поиска, однако могут испытывать и некоторые трудности из-за того, что React использует JavaScript для рендеринга UI, что может быть хуже, чем HTML.
- Совместимость только с одним языком. Так как React JS это JavaScript-библиотека, она подходит только для приложений и веб-сервисов на JS. Это самый популярный для программирования UI язык, но не единственный — при выборе другого варианта React использовать не получится.
- Специфический синтаксис. На Реакте используется JSX — расширение JavaScript. Это расширение визуально напоминает синтез JS и HTML, поэтому может казаться запутанным и сложным для освоения. Программисту нужно сначала освоить использование JSX, чтобы эффективно использовать React.
- Фронтенд-инструмент. На Реакте создается только UI, пользовательский интерфейс приложения. Для полноценного приложения понадобится подбирать стек: дополнительные инструменты для back-end и управления данными.
- Частые обновления библиотеки. Разработчики React постоянно работают над его совершенствованием и устранением ошибок. Поэтому апдейты выходят часто, и некоторые из них меняют паттерны в Реакте. Для того, чтобы созданные с его помощью приложения работали корректно, нужно следить за обновлениями библиотеки и при необходимости вносить изменения в React приложения.
- Сложности оптимизации для поисковиков. При всей SEO оптимизированности React поисковые системы лучше всего индексируют HTML-объекты. Так как при использовании React компоненты программируются на JavaScript, они обрабатываются медленнее. Какие-то данные могут оказаться совсем недоступными для поисковых роботов — тогда пострадает SEO, и ресурс может опуститься в выдаче.
Почему мы выбираем React для проектов
Angular и React — два гиганта в мире создания веб-приложений, которые часто сопоставляют друг с другом. Если требуется гибкость и свобода выбора — мы выбираем React. Готовые решения — Angular.
React и его расширения, такие как React Native, могут восполнить практически любой стек технологий. Этот инструмент можно использовать как для запуска приложений и веб-платформ с нуля, так и для их доработки и добавления новых функций.
Мы создаем пользовательские интерфейсы и панели управления на Реакте — он обеспечивает производительность и удобство за счет нескольких свойств.
- Гибкость библиотеки увеличивает производительность приложения. На скорость работы влияет количество кода, который отправляется браузеру: чем кода больше, тем приложение медленнее. В отличие от других инструментов, React при правильном использовании сокращает количество кода. Поэтому приложения на React более производительные, чем, например, на чистом JavaScript.
- Жесткая разметка, группировка по компонентам и тестирование корректности рендеринга упрощают поддержку кода. Особенности React Native позволяют создавать код, в котором можно быстро найти баги и устранять их. Этому способствует иерархия компонентов и нисходящий поток данных в React. А после обнаружения ошибки разработчик может внести изменения в определенную часть кода приложения, а не везде.
- Предохранители защищают от поломок в интерфейсе. Если при обновлении приложения ломается какая-то функция, интерфейс для пользователей не меняется. Это возможно благодаря предохранителям в React. Оборачивать в предохранители можно каждую функцию, которая несет риск отказа, — это поможет избежать каскада ошибок. Поэтому React подходит для сложных клиентских приложений: даже если проект сложный и комплексный, он будет работать стабильно.
- React позволяет использовать JSX, который комбинирует HTML и JavaScript, что упрощает процесс создания и управления компонентами. Код, написанный на JavaScript XML, преобразуется в JavaScript и затем рендерится в DOM. Это позволяет динамически обновлять состояние приложения и улучшать его производительность.
Примеры задач, которые мы решаем с помощью React
Мы пишем на React административные панели для управления разными сервисами. Административные панели часто бывают в учетных записях — это кнопки с разными функциями. С их помощью можно анализировать и выводить статистику, управлять подпиской, выбирать способ оплаты. Их интерфейс может отличаться внешне и по доступным опциям.
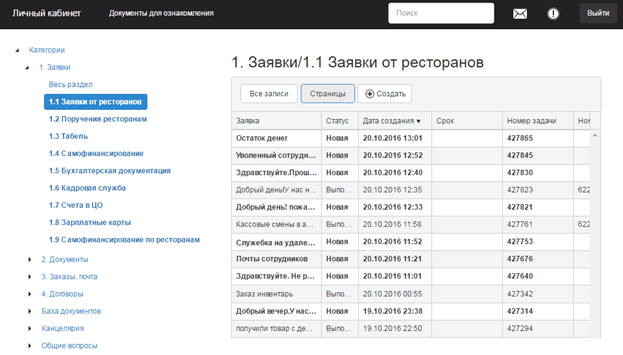
Разделяем доступные функции на уровни доступа в административной панели. В некоторых сервисах доступные функции нужно разделять по уровням доступа для разных сотрудников. Например, директор компании может увидеть всю актуальную информацию о деньгах на счете в учетной записи: общую сумму, реестр операций. А главный бухгалтер — только реквизиты контрагентов и даты операций для оформления документов в налоговую.
У компании одна учетная запись в банковском учреждении, но система распознает, кто в нее зашел и выводит нужный интерфейс. React позволяет сократить время на формирование логики с несколькими интерфейсами благодаря изолированным компонентам. На их написание нужно немного кода.

В зависимости от того, какой ответ видит система — она выводит нужный интерфейс.
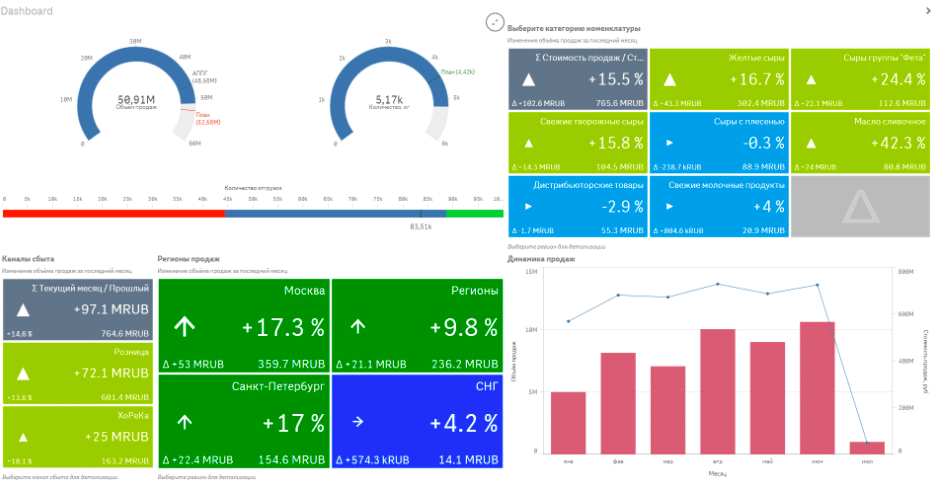
Создаем необходимые функции для анализа приложения и вывода статистики. Для некоторых систем необходима функция вывода статистики. Например, владелец интернет-магазина хочет оценить, как много продаж с оплатой картами он сделал в этом месяце. Ему удобно зайти в систему учета, задать фильтры «банковские карты» и промежуток с 1 по 30 число и нажать кнопку «Посмотреть».
На Реакте можно создать любую систему фильтрации, он позволяет визуализировать любые сложные диаграммы и графики. Можно настроить систему так, чтобы она автоматически обновлялась каждые два часа — так интернет-магазин сможет в режиме реального времени отслеживать продажи.

React позволяет обновлять информацию о работе системы в режиме реального времени
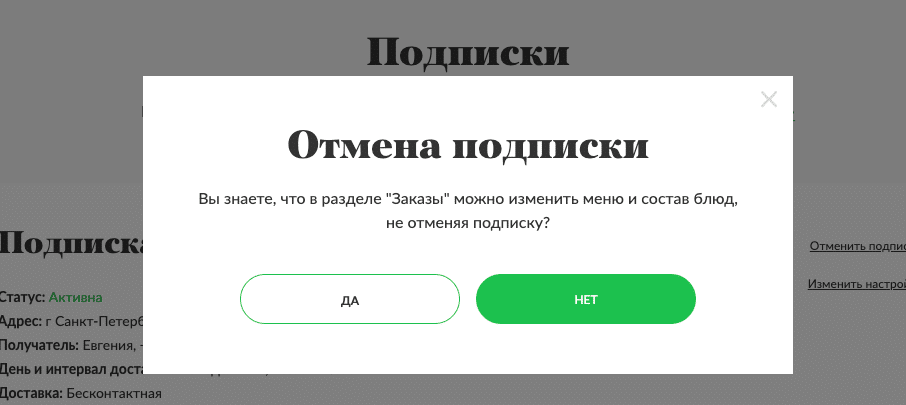
Оптимизируем управление подписками пользователей. Некоторые сервисы зарабатывают на подписках. Например, сервис по доставке готовой еды каждый четверг списывает деньги с карты клиента за заказ на следующую неделю.
Иногда клиент хочет отписаться — он ищет кнопку в учетной записи. Здесь в логику интерфейса можно встроить хитрость, чтобы не терять подписчика — можно предложить ему поставить подписку на ожидание, а не отменять ее совсем. С помощью React легко настроить такой функционал.


Результаты
- Панель администрирования на React делит пользователей на администратора и главного администратора
- Панель поддерживает несколько разных интерфейсов
- Благодаря декомпонированию и разделению логики компонентов интерфейс будет работать даже если сервер откажет
Ключевые понятия React
- Компоненты — это базовые строительные блоки пользовательского интерфейса. Пример простого компонента, который отображает «Hello, world!»:
import React from 'react';
const HelloWorld = () => {
return (
<div>
<h1>Hello, world!</h1>
</div>
);
};
export default HelloWorld;
- Состояние (state) — это данные, которые определяют внешний вид и поведение компонентов.
- JavaScript XML (JSX) — расширение, которое позволяет использовать HTML-подобные конструкции внутри JavaScript-кода, делая код более читаемым и понятным. Например:
const element = <h1>Hello, world!</h1>;
- Props — это свойства, передаваемые от родительского компонента дочернему.
- Function — это основа логики любого приложения. ‘function' определяет функции, которые выполняют конкретные действия. Чтобы вернуть JavaScript XML разметку из ‘function' компонента, нужно использовать ‘return'. Именно разметка ‘return' определяет, что пользователь увидит на экране. Пример использования ‘return' на JavaScript:
const MyComponent = () => {
return (
<div>
<h1>Мой компонент</h1>
<p>Это содержимое моего компонента.</p>
</div>
);
};
- Оператор ‘from' открывает дверь в мир модулей. С помощью ‘from' можно импортировать компоненты, функции и другие полезные штуки из других файлов. Используется в сочетании с «import». Пример с использованием ‘from' на JavaScript:
import React from 'react';
import MyComponent from './MyComponent';
const App = () => {
return (
<div>
<MyComponent />
</div>
);
};
export default App;
- App — это корневой компонент приложения, с которого все начинается. App содержит все остальные компоненты и определяет общую структуру интерфейса.
- DOM — дерево Document Object Model, представляющее структуру HTML-документа. Его используют, чтобы отображать компоненты на экране пользователя.
- Оператор ‘const' — константа. С помощью ‘const' можно объявлять неизменяемые переменные, которые нельзя изменить после их создания.
Компоненты в React могут быть функциональными или классовыми. Функциональные компоненты чаще используют современные хуки, такие как useState, для управления состоянием. Например, можно создать компонент с использованием функции (function) и оператора return следующим образом:
const MyComponent = () => {
const [state, setState] = useState (initialState);
return (
<div>
<h1>Состояние компонента: {state}</h1>
</div>
);
};
В примере выше используется функциональный компонент с хуком состояния, который возвращает JavaScript XML с элементами HTML. Это делает код более читабельным и легким для поддержки.

















Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com