Сайты и приложения работают благодаря web-разработчикам. Они переводят дизайнерские концепции в код, обеспечивают работу серверной части и поддерживают проекты после запуска. Сотрудничают с web-дизайнерами, тестировщиками и другими участниками команды, чтобы продукт в итоге работал как задумано и приносил клиенту прибыль.
Web-разработка делится на два направления: фронтенд и бэкенд.
Фронтенд-разработчик занимается клиентской частью сайта — ее пользователь видит в веб-браузере. Например, может разработать каталог товаров, чтобы карточки красиво и удобно открывались.
Бэкенд-разработчик работает с серверной частью сайта: базами данных и функциями для обработки информации на сервере. Занимается авторизацией, настраивает платежи, уведомления. Для интернет-магазина такой программист может подключить оплату картой или сервис рассрочки платежей.
Есть фулстек-разработчики (от англ. full stack — «полный набор») — они работают и с бэком, и с фронтом. Часто компании нанимают таких программистов, чтобы сэкономить. На рынке немного фулстек-разработчиков, которые глубоко разбираются во всех нюансах клиентской и серверной частей. Чаще это программисты, которые знакомы с основными технологиями и принципами. Если нужно решить нетривиальную задачу, есть риск, что их опыта не хватит и компании придется привлекать других web-разработчиков.
Если нужен простой лендинг на Tilda, с задачей справится и один программист. Но для сложных проектов вроде интернет-магазина, которые разрабатывают на CMS или с нуля, понадобится команда из 2—4 человек. Одни программисты будут заниматься клиентской частью сайта, другие — серверной.
В статье разберем навыки web-разработчиков и то, как они применяют их на проекте, дадим совет, как выбрать команду web-разработчиков.
Какие задачи веб-разработчики решают на разных этапах проекта
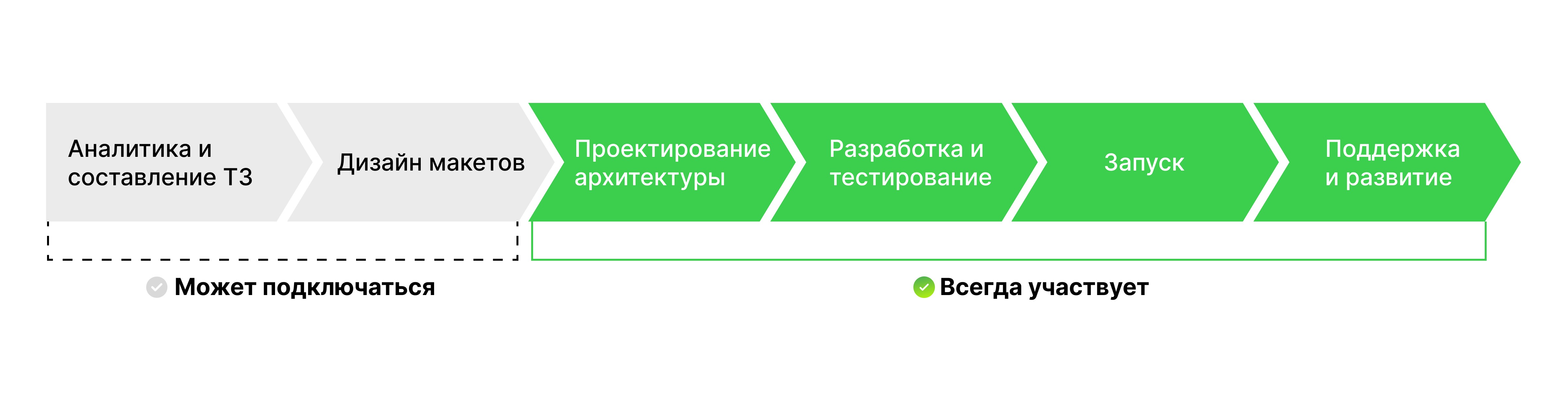
Обычно IT-проект проходит в несколько этапов:

Когда нет четкого технического задания и нужно соотнести пожелания заказчика с технологиями и возможностями команды, web-разработчики участвуют в проекте с самого начала.
Например, для одного из заказчиков, молодого телеканала, OrbitSoft разработал сайт с трансляциями прямого эфира. На разработку было всего 5 месяцев. За это время нужно было создать не только механику онлайн-трансляции, но и удобную панель администратора, систему рекламных баннеров и форму обратной связи для зрителей.
Наши веб-разработчики проанализировали пожелания заказчика и предложили разрабатывать сайт на WordPress — самой популярной CMS. Она содержит библиотеку готовых элементов. Собрать из них веб-сайт в разы быстрее и дешевле, чем писать код с нуля.
С этапа проектирования архитектуры web-разработчики остаются на проекте до конца. На основе ТЗ, дизайн-концепции и прототипов разрабатывают сайт и переносят его на сервер заказчика, затем поддерживают и развивают.
Дальше разберем, чем web-разработчики занимаются на каждом этапе проекта. Для примера возьмем интернет-магазин.
1. Анализ и техническое задание
В идеальном сценарии заказчик приходит с четким видением того, что он хочет, и оформленным техническим заданием. Но чаще все происходит иначе. Клиент показывает, какие сайты ему нравятся и какого результата для бизнеса он ждет.
Чтобы убедиться, что все стороны понимают задачу одинаково, команда разработки составляет ТЗ вместе с заказчиком. Она обсуждает требования и готовит примерные макеты, чтобы дать заказчику лучшее представление о том, как будет выглядеть и работать продукт.
Такой подход помогает сэкономить на переработках уже готового веб-сайта, которые могут быть сравнимы с разработкой с нуля. Детальное ТЗ помогает и точнее оценить сроки проекта, которые напрямую влияют на бюджет.
2. Проектирование архитектуры
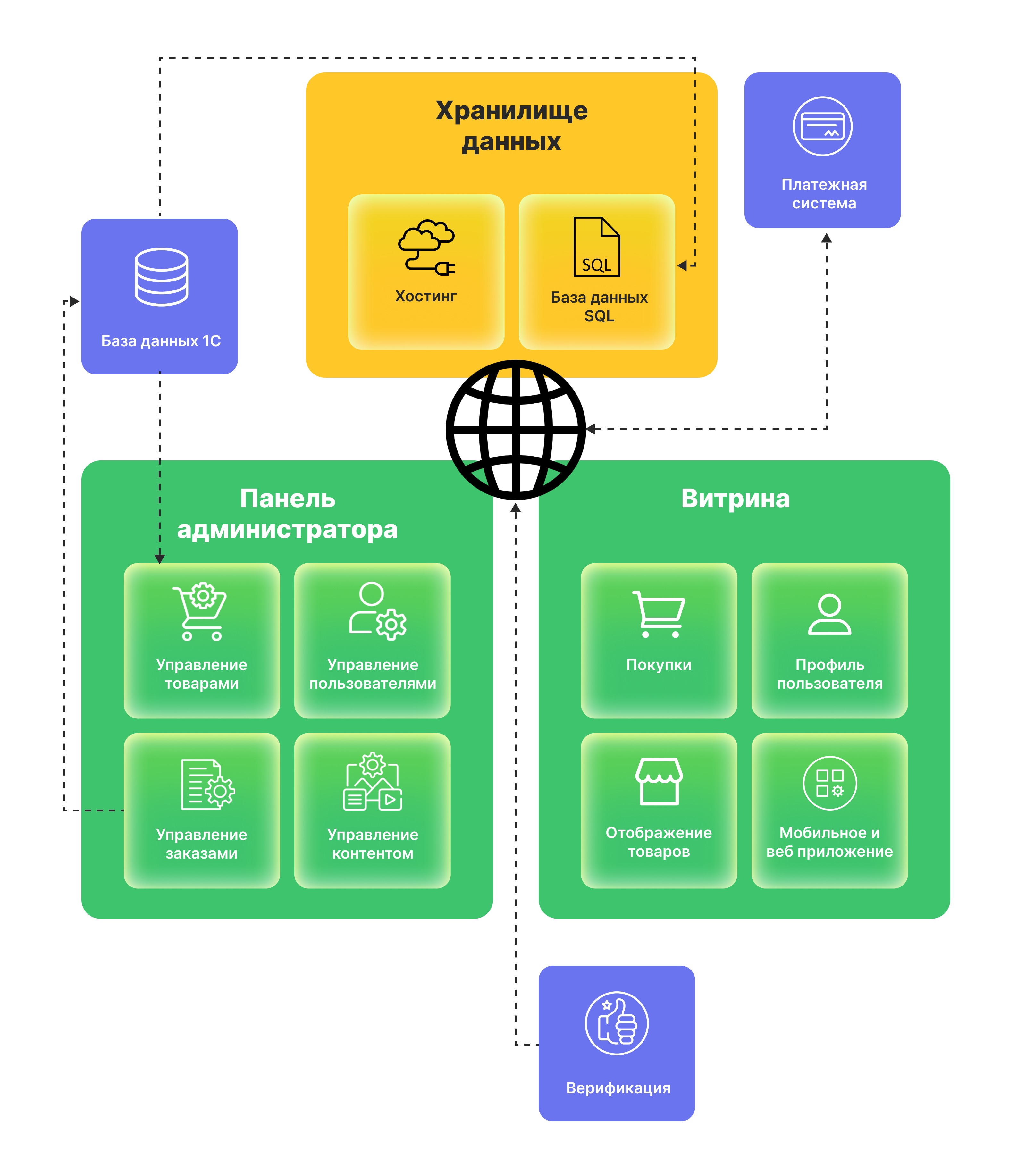
Архитектура проекта обычно проектируется до начала разработки. На этом этапе web-разработчики работают над следующими задачами:
- Определяют, какие компоненты будут в системе, как они будут взаимодействовать между собой и с внешними сервисами.
- Проектируют структуру базы данных: схемы таблиц и связи между ними.
- Выбирают технологический стек: языки программирования, фреймворки, базы данных.
- Продумывают, как обеспечить масштабируемость и производительность, если нагрузка на систему будет расти.
- Продумывают, как защитить данные и предотвратить уязвимости.
- Продумывают интеграцию с другими системами. Например, платежными шлюзами и сервисами доставки.

3. Разработка и тестирование
На этом этапе программисты реализуют проект согласно плану и техническому заданию: создают клиентскую часть сайта или веб-приложения и параллельно прорабатывают серверную. Вот как могут выглядеть задачи по фронту и бэку.
| Frontend-developer | Backend-developer |
| — Пишут код, с помощью которого подгружается контент. — Программируют интерактивные элементы и анимацию. — Пишут API, чтобы интегрировать сайт или приложение с базой данных или CMS. — Пишут юнит-тесты, чтобы проверять базовые функции. | — Проектируют базы данных. — Настраивают панели администраторов. — Настраивают интеграцию с внешними сервисами. |
Разработка и тестирование чаще идут в паре. Так получается быстрее выявить и исправить баги. Выкатывается новая функция, и ее сразу тестируют в порядке очереди. Для типовых функций вроде регистрации и авторизации программисты пишут юнит-тесты — скрипты, которые запускаются автоматически.
Полноценное тестирование остальных сценариев проводят тестировщики. Они могут выявить расхождение макета и верстки или более серьезные баги. Например, в интеграции сайта со сторонними системами. После того как тестировщики описывают найденные ошибки, программисты исправляют их. Теперь сайт готов к запуску.
4. Запуск
На этом этапе программисты переносят продукт на сервер заказчика, проверяют контент сайта или приложения. Настраивают индексацию сайта для поисковых систем. Параллельно готовят инструкции и обучают пользователей. Например, работе в CMS.
5. Развитие и поддержка
Профессиональные web-разработчики не бросают проект после релиза. Например, OrbitSoft дает гарантию на обслуживание в течение года. За это время могут возникнуть ошибки в работе продукта или нужно будет дополнительно обучить пользователей. Всем этим тоже занимаются web-разработчики.
Для некоторых клиентов критично, чтобы система бесперебойно работала. Если упадет сайт маркетплейса, которым пользуются миллионы покупателей, у бизнеса будут убытки. В этом случае из web-разработчиков формируют команду техподдержки, которая быстро сможет устранить проблему. Развитие продукта — это отдельный проект. Например, клиент решил сменить дизайн или добавить новую фичу. В этом случае команда приступает к задаче с самого первого этапа — анализа.
Вот как может выглядеть список доработок для интернет-магазина:
| Доработка: | Что делают специалисты: |
| Улучшение UX/UI | — Редизайн главной страницы и других ключевых страниц. — Оптимизация мобильной версии сайта. — Разработка интерактивных элементов: фильтров, чат-ботов или инструментов для сравнения товаров. |
| Расширение набора функций | — Добавление новых категорий товаров или услуг. — Внедрение системы рекомендаций и персонализации для повышения конверсии. |
| Улучшение процесса оформления заказа и оплаты | — Разработка функции заказа в один клик. — Добавление новых способов оплаты: электронных кошельков и криптовалюты. |
| Оптимизация производительности и безопасности | — Улучшение скорости загрузки сайта. — Обновление защиты от фрода. |
| Интеграция с внешними сервисами и платформами | — Интеграция с платежными системами, службами доставки и соцсетями. |
| Анализ и управление данными | — Разработка системы аналитики для отслеживания поведения пользователей и эффективности маркетинговых кампаний. |
Навыки и опыт веб-разработчиков
Навыки — это то, как программист подходит к решению задачи, какими технологиями владеет. Так выглядит набор современных технологий, которые используют в веб-разработке. Какую выбрать для проекта, зависит от задачи клиента.
| Технологии | Как используется |
| HTML, CSS, JavaScript — основные технологии, на которых все работает в веб-браузере. | HTML — язык разметки страниц. Описывает, где на странице какой текст, изображения, кнопки, ссылки, таблицы и логические блоки. CSS — язык оформления веб-страниц. Его используют, чтобы настроить вид элементов на странице. JavaScript — язык, который добавляет элементам интерактивности. Например, показать или скрыть меню, заполнить форму текстом. |
| Фреймворки и надстройки | TypeScript — надстройка над JavaScript, которая компенсирует его недостатки. С ним в коде меньше багов. React, Next, Angular, Vue. js — фреймворки и библиотеки, которые берут на себя рутинные задачи по отрисовке элементов интерфейса. Например, состояния кнопок при нажатии. Программисту достаточно задать логику работы — все остальное произойдет автоматически. CSS Grid и Flexbox — это инструменты CSS, которые помогают расставлять элементы на экране так, что в разных браузерах и устройствах они будут отображаться одинаково и никуда не уедут. |
| Инструменты и языки программирования для серверной части | Популярные языки программирования для бэкенда — Python и PHP. Python часто используют для анализа данных и автоматизации процессов. На PHP можно создать и одностраничный сайт, и сложный интернет-магазин, а затем привязать его к базе данных. Node.js — среда программирования, которая позволяет программистам использовать JavaScript на стороне сервера. Используется для проектов, где нужно обрабатывать большие объемы данных. Например, для рекламных сервисов, игровых платформ, систем управления контентом. |
| Фреймворки для Python и PHP | Django — фреймворк Python. Основан на принципе DRY (Don't Repeat Yourself). С ним часть кода используется повторно, что ускоряет разработку. Laravel — фреймворк для PHP, с которым приложение легко масштабировать и можно проводить юнит- или интеграционные тесты без дополнительных инструментов. |
| Базы данных для серверной части | Базы данных: MySQL, MongoDB, PostgreSQL. Выбор БД зависит от задач проекта, его сложности и языка программирования. |
Полный список технологий, которыми владеет команда OrbitSoft, представлен в разделе о веб-разработке.
То, как развиты навыки, сильно зависит от опыта программиста. Есть три базовых уровня: джун, мидл и сеньор.
Сеньоры — это опытные программисты. Они чаще занимаются проектированием архитектуры, выбирают технологии для проекта и управляют командой, поэтому зарабатывают больше других специалистов. Мидлы проектируют отдельные сервисы, тестируют код и могут ставить задачи джунам. У джуна меньше всего опыта, поэтому он зарабатывает меньше всех. Он выполняет на проекте самые простые задачи под руководством более опытных коллег. Например, сверстать веб-страницу с использованием HTML и CSS или добавить базовую функциональность на JavaScript.
Полный список технологий, которыми владеет команда OrbitSoft, представлен в разделе о веб-разработке.
В команде OrbitSoft работают специалисты уровней «мидл» и «сеньор». Их труд стоит дороже, однако работу они выполняют быстрее и качественнее, чем начинающие специалисты.
| Джун | Мидл | Сеньор |
| — Может решать стандартные задачи вроде разработки одностраничного веб-сайта. — В общих чертах понимает, как работают фундаментальные веб-технологии: HTTP, веб-серверы. | — Знает базовые принципы проектирования приложений. — Может решить задачу несколькими способами. Например, использовать разные фреймворки. — Может спроектировать базу данных или интегрировать ее через API с другими сервисами. — Отличает плохой код от хорошего. — Знает, как применять алгоритмы и структуры данных. — Хорошо разбирается минимум в одной парадигме программирования. Например, в функциональном или объектно-ориентированном. — Покрывает код юнит- и интеграционными тестами. | — Много лет в профессии, не раз решал задачи уровней «мидл» и «мидл+». — Умеет проектировать решения с гибкой архитектурой. Так получится развивать проект параллельно с разработкой. — Четко формулирует задачу и точно оценивает, сколько на нее нужно времени. — Знает, как отслеживать и вылавливать сложные баги. — Может быстро изучить новый инструмент для проекта. |
Как выбрать веб-разработчика для проекта
Процесс самостоятельного поиска разработчиков может быть длительным и непростым. В статье «Как мы подбираем разработчиков в проекты клиентов» мы поделились собственным опытом и полезными советами.
Можно привлечь web-разработчиков на проект, не нанимая их в штат:
- на аутстаф — когда уже есть команда разработки, но ее нужно усилить отдельными представителями профессии;
- на аутсорс — когда своих web-разработчиков нет и нужна готовая команда под проект.
В другой статье мы рассказали об особенностях аутсорсинга и аутстаффинга и сравнили их с поиском исполнителей на фриланс-бирже.
Выбор подхода к привлечению web-разработчиков зависит от специфики проекта и имеющихся ресурсов. Наем предоставляет надежность и контроль исполнителей. Фриланс — широкий выбор профессионалов для разовых задач. Аутстаффинг и аутсорсинг дают гибкость и экономию времени, позволяя сконцентрироваться на ключевых задачах. Важно понимать, сколько у бизнеса ресурсов и какие потребности, чтобы сделать оптимальный выбор и обеспечить успешную реализацию проекта.




Telegram
WhatsApp
+7 499 321-59-32
contact@orbitsoft.com